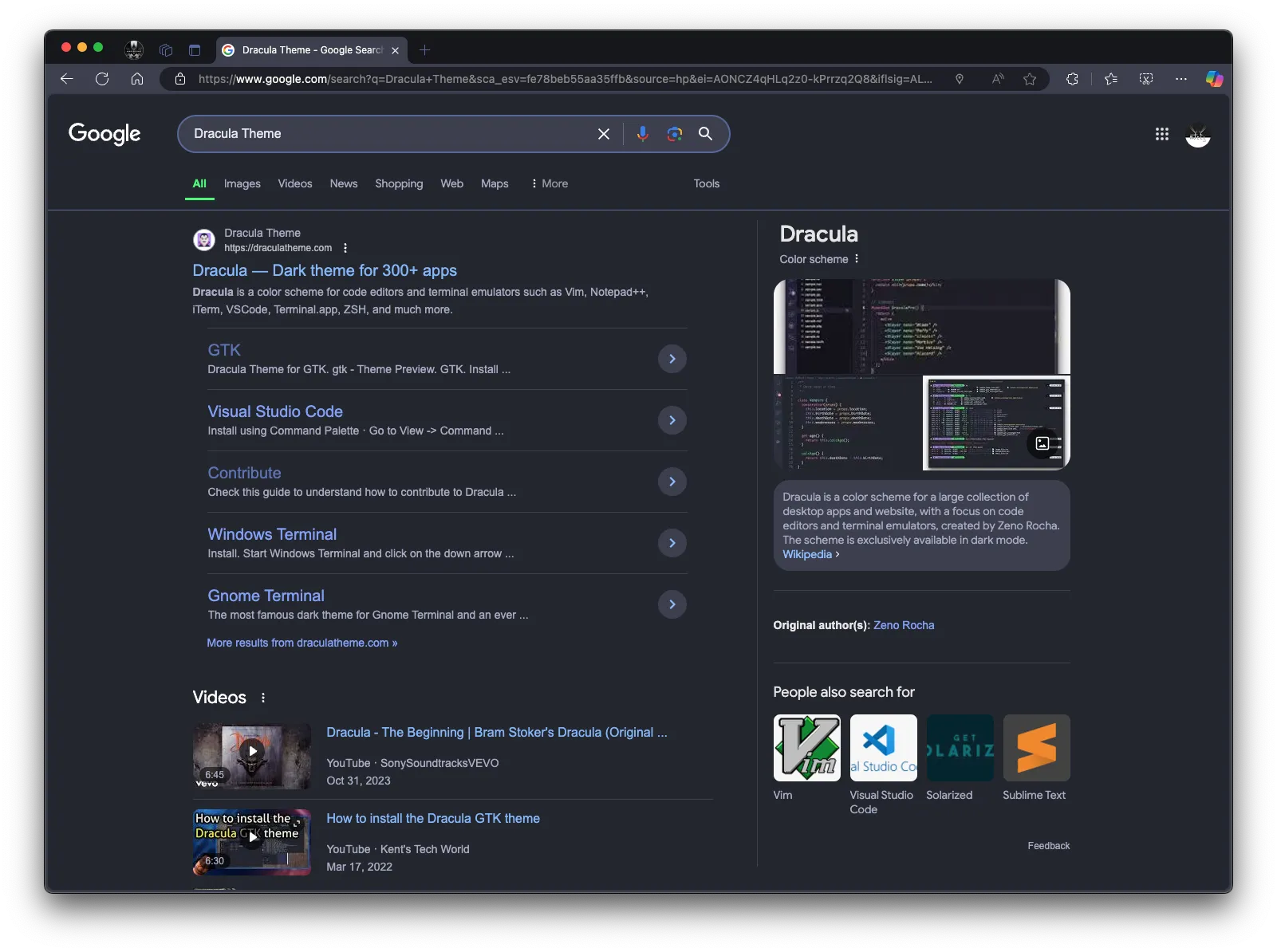
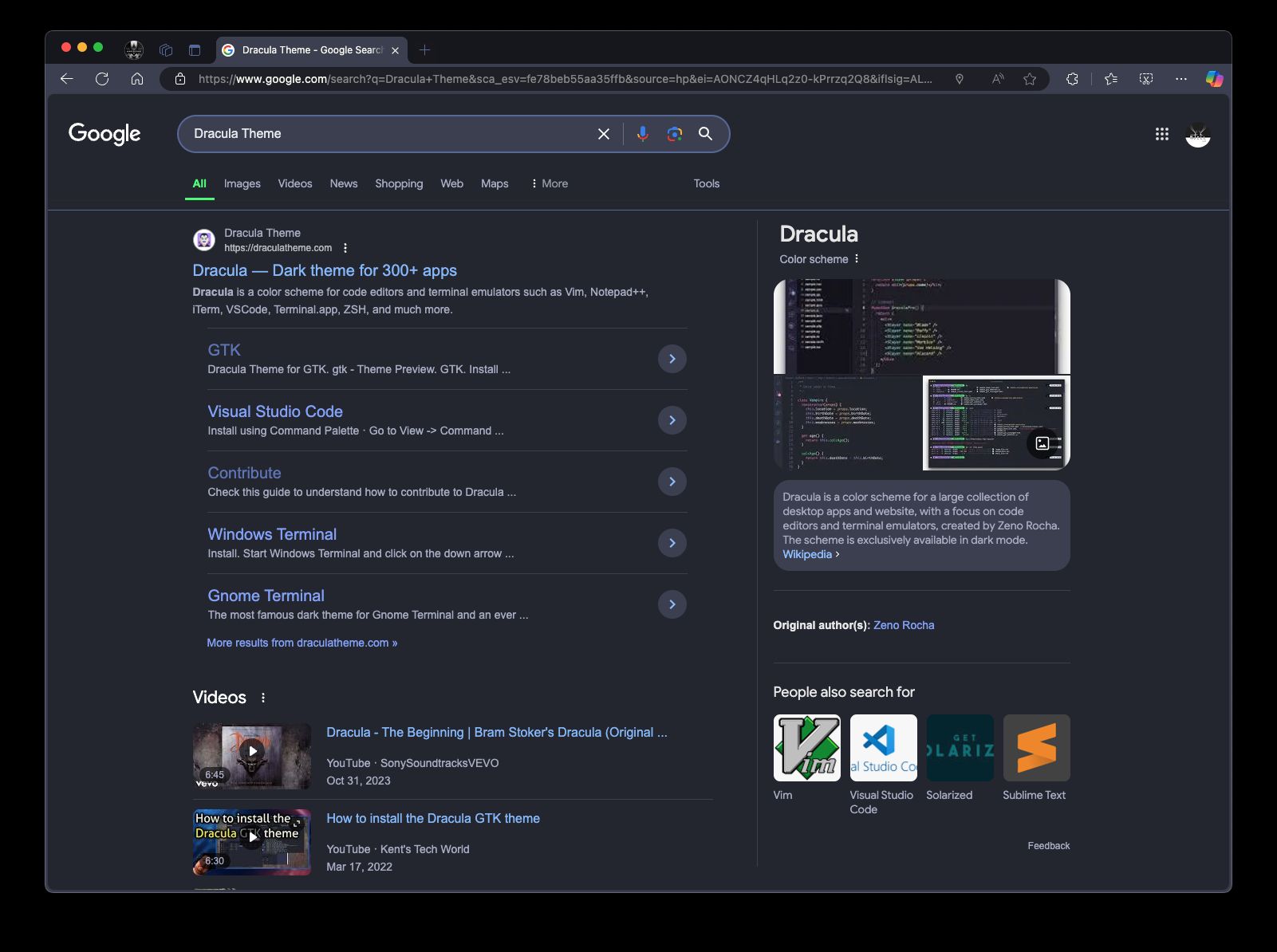
This is a theme that applies the Dracula color scheme to the Google main and search pages.
Google-Dracula by DokaDev

Details
AuthorDokaDev
LicenseMIT
Categorywww.google.com
Created
Updated
Code size14 kB
Code checksum88ee2daa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Designed to enhance visual appeal and reduce eye strain, it’s perfect for users who love dark themes.
- Features
- Implements Dracula’s iconic dark palette with neon highlights.
- Customizes the look of buttons, search bars, and dropdown menus.
- Improves readability with contrast-optimized text colors.
- Requirements:
- A browser extension like Stylus is required to apply this theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google-Dracula
@version 20250103.01.05
@namespace https://userstyles.world/user/DokaDev
@description This is a theme that applies the Dracula color scheme to the Google main and search pages.
@author DokaDev
@license MIT
==/UserStyle== */
@-moz-document regexp("https?:\\/\\/www\\.google(\\.[a-z]{2,3}){1,2}\\/search\\?.*") {
/* global */
span {
color: #b0b4ca;
}
/* ------------------------------------------------------- */
/* link */
span.cHaqb,
.DKV0Md {
color: #8fbdfc;
}
/* ------------------------------------------------------- */
/* GNB */
[selected].YmvwI {
color: #50FA7B;
font-weight: bold;
border-bottom: 3px solid #50FA7B;
}
.sBbkle {
border-bottom: 1px solid #6272A4;
}
/* more button*/
/* .Ap1Qsc > a .YmvwI, .CCQQAA > a .YmvwI {
color: #b0b4ca !important;
transition: color 0.3s ease !important;
}
.Ap1Qsc > a .YmvwI:hover, .CCQQAA > a .YmvwI:hover {
color: #6272A4 !important;
} */
.crJ18e > div > div > a > .YmvwI {
color: #b0b4ca !important;
transition: color 0.3s ease !important;
}
.crJ18e > div > div > a > .YmvwI:hover {
color: #6272A4 !important;
}
.Lu57id span {
/* color: #b0b4ca; */
/* transition: color 0.3s ease; */
}
.LtmTod > div > .T3FoJb {
transition: background 0.3s ease !important;
}
.LtmTod > div > .T3FoJb:hover {
background: #6272A4 !important;
/* transition: background 0.3s ease; */
}
div.fKmH1e {
background: #282A36;
}
/* right icons */
.gb_E {
fill: #ffffff;
}
.gb_Xa {
border: 1px solid rgba(0, 0, 0, 0);
transition: border 0.5s ease;
}
.gb_Xa:hover {
/* border: 1px solid #FF79C6; */
}
/* ------------------------------------------------------- */
/* backgrounds */
body {
background: #282A36 !important;
}
#main {
background: #282A36 !important;
}
.sfbg {
background: #282A36 !important;
}
div#appbar.appbar {
background: #282A36 !important;
}
.Lu57id {
background: #282A36 !important;
}
#slim_appbar.WE0UJf {
background: #282A36 !important;
}
#fsl {
background: #282A36 !important;
}
div.srKDX {
background: #282A36 !important;
}
div.NEw0P.WfvaCf {
background: #282A36 !important;
}
div.SHW0Qe {
background: #282A36 !important;
}
div.pKv8Zb.fm06If {
background: #282A36 !important;
}
.BYM4Nd.AO0e0 {
background: #282A36 !important;
}
td.cIkxbf {
background: #282A36 !important;
}
.mslg.c9EJob.gPdgJc {
background: #282A36 !important;
}
.mslg.gPdgJc {
background: #282A36 !important;
}
td div.usJj9c {
background: #282A36 !important;
transition: all 0.2s ease !important;
}
td div.usJj9c:hover {
/* background: #44475A !important; */
}
.AO0e0 {
background: #282A36 !important;
}
.rNSxBe {
background: #282A36 !important;
}
/* arrow button */
span.DYjfCf,
div.p8Jhnd,
.s3IB3,
.niO4u {
background: #44475A !important;
}
/* about */
div.Kcn6oc.adDDi {
background: #282A36 !important;
}
div.U48fD {
background: #282A36 !important;
}
div.Ww4FFb {
background: #282A36 !important;
}
.DfMusf {
/* card */
border-radius: 16px !important;
background: #44475A !important;
}
.V3FYCf {
background: #282A36 !important;
}
.KTBKoe {
/* background: #44475A;
height: 37px;
border-bottom: 1px solid #6272A4; */
color: #b0b4ca !important;
}
.RDmXvc {
background-image: linear-gradient(transparent 0px, #282A36 55px)
}
.in7vHe {
background: #44475A;
}
.zNsLfb.Jzkafd {
background: #282A36 !important;
}
div.CybWFf,
.DWsAYc {
/* more button */
background: rgba(68, 71, 90, 0.8);
box-shadow: 1px 1px 8px 2px #171717;
}
.suSUf {
background: RGB(68, 71, 90);
}
.GLcBOb .pZvJc {
background-color: #282A36;
}
/* .Ap1Qsc {
background: #282A36 !important;
} */
/* div.ZDHp {
background: #44475A !important;
} */
li.AB2Fdd.o6OF0.DJbVFb {
background: #282A36 !important;
}
div.ZFiwCf {
background: #44475A !important;
}
.xDKLO div.Ww4FFb.vt6azd {
background: #44475A !important;
}
.I6TXqe {
background: #44475A !important;
}
/* div.Ww4FFb.vt6azd {
background: #44475A !important;
} */
a.ZpEhbb.BWikKb {
background: #FF79C6;
border: none;
color: #F8F8F2 !important;
}
.xDKLO div.S8ee5.CwbYXd.wHYlTd {
/* more experiences */
background: #6272A4 !important;
}
.ab_button {
background: #6272A4 !important;
color: #F8F8F2 !important;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.ab_button span {
color: #F8F8F2 !important;
}
.uais2d {
background: #44475A !important;
}
.ZkkK1e {
background: #44475A !important;
}
.lr_container { /* dictionary */
background: #282A36 !important;
}
.MR2UAc {
background: #44475A !important;
}
.zrlv1d {
background: #282A36 !important;
}
li.AB2Fdd {
background: #6272A4 !important;
}
/* .g9WsWb {
background: #44475A !important;
} */
.oSioSc .m1hag { /* translate */
background: #44475A !important;
}
.qkizKf span { /* translate-popup */
color: #282A36;
}
div.zaokob {
background: #282A36 !important;
border: 1px solid #FF79C6 !important;
}
input.tw-lp-search {
border: 1px solid #6272A4 !important;
}
.ifM9O {
background: #282A36 !important;
}
.w43QB {
background: #282A36 !important;
}
/* fin market summary */
/* overview / compare button */
.Maj6Tc {
border: 2px solid rgba(255, 184, 108, 0.5);
}
span.REySof.T9jMmf {
background: #44475f;
transition: background 0.3s ease;
}
span.REySof.T9jMmf:hover {
background: #6272A4;
}
div.knowledge-finance-wholepage-chart__hover-card {
/* floating box */
background: #44475A;
box-shadow: 1px 1px 8px 2px #171717;
}
span.wh9d9d {
/* text h */
background: #282A36 !important;
}
div.yvg0ob span {
background: #282A36 !important;
}
.uch-xa-tl {
/* text v */
background: #282A36 !important;
}
span.fw-price-dn {
/* price change chard background */
background: #BD93F9 !important;
}
.z1asCe svg {
/* icon */
fill: #ffffff;
}
.jBBUv span {
color: #ffffff;
}
.S7JRS {
background: #282A36;
transition: background 0.3s ease
}
.S7JRS:hover {
background: #6272A4;
}
.kuydt {
background: #282A36;
}
.iHM8f {
background: #282A36 !important;
}
.uMdZh.tIxNaf.alUjuf {
background: #282A36 !important;
}
.uMdZh.tIxNaf.alUjuf:hover {
background: #44475A !important;
}
div.KWnk8d {
/* background:#BD93F9 !important; */
border: 1px solid #6272A4;
}
div.KWnk8d input, div.KWnk8d div {
background: #44475A;
}
/* div.egcvbb input, div.egcvbb div { */
div.wLNyTe div {
background: #44475A !important;
}
/* reviews */
.uVGhGc { /* blank */
background: #6272A4 !important;
}
.l2gNXd {
background: #FF79C6 !important;
}
/* modal box */
.sfvOwf {
background: #44475A !important;
}
/* compare search */
.EEmK6c {
background-color: #44475A;
}
input.KIdUu {
background: #44475A;
color: #F8F8F2;
}
input.KIdUu::placeholder {
color: #b0b4ca;
}
/* image search page */
div.wIjY0d.jFk0f {
background: #282A36 !important;
}
.H8Rx8c {
/* items */
background: #44475A !important;
}
div.GKS7s {
/* suggestions */
background: #44475A !important;
}
.vezEod {
/* gradient */
background: linear-gradient(to right, transparent 0%, #282A36 60%, #282A36) !important;
}
sBbkle {
background: linear-gradient(to left, transparent 0%, #282A36 60%, #282A36) !important;
}
.zp6Lyf.FpfXM {
background: #282A36 !important;
}
.x5f7Bc {
/* buttons */
fill: #ffffff;
}
/* image-related searches */
.BA0zte {
background: #44475A;
}
div.ntcwRe {
background: #44475A;
}
.yLRPV > svg {
fill: #ffffff;
}
/* shopping page */
div.i0X6df {
background: #44475A;
}
div.sh-dr__g {
background: #44475A;
}
div.sh-dr__g.zehhyb {
/* exception */
background: #282A36;
}
/* .baeIxf::placeholder {
background: #44475A !important;
} */
span.yLkPM span {
/* min low */
background: #44475A;
}
div.vkYnff {
/* sort by : --- */
color: #b0b4ca !important;
}
/* videos page */
div.ITZIwc.p4wth {
color: #b0b4ca !important;
}
/* ------------------------------------------------------- */
/* Age Block */
.NEw0P {
/* corner back */
background: #282A36;
}
.Qc895c {
/* block 1 */
background: #44475A !important;
}
.hjFrpb.PZPZlf {
background: #44475A !important;
}
/* search result */
.N54PNb,
.HG5ZQb {
background: #282A36;
}
/* side card */
div.KcXNxb {
background: #282A36;
}
div.W0urI {
background: #44475A;
}
.zf84ud.THG0oc.wdQNof,
.ZYHQ7e.kLhEKe.vRDmnf.wHYlTd {
background: #44475A;
}
/* ------------------------------------------------------- */
/* text */
cite.qLRx3b.tjvcx.GvPZzd.cHaqb {
color: #b0b4ca !important;
}
span.VuuXrf {
color: #b0b4ca !important;
}
span.ylgVCe.ob9lvb {
color: #b0b4ca !important;
}
a {
color: #8da8fb !important;
}
.hgKElc b {
color: #8BE9FD !important;
/* background-color: #44475A !important; */
}
.zz3gNc {
color: #b0b4ca !important;
}
div.VwiC3b.yXK7lf.p4wth.r025kc.hJNv6b.Hdw6tb {
color: #b0b4ca !important;
}
a:visited {
color: #697ec0 !important;
}
span.yi40Hd.YrbPuc {
color: #46af43 !important;
font-weight: bold !important;
}
span.ChPluf.YrbPuc {
color: #b0b4ca !important;
}
div.VwiC3b.fS1kJf.p4wth.r025kc.hJNv6b {
color: #b0b4ca !important;
}
span.LrzXr.kno-fv.wHYlTd.z8gr9e {
color: #b0b4ca !important;
}
/* ------------------------------------------------------- */
/* images - View more images button */
.ZFiwCf {
background: #44475A;
}
/* ------------------------------------------------------- */
/* videos - View more */
div.S8ee5.CwbYXd.wHYlTd {
background: #44475A;
}
/* ------------------------------------------------------- */
/*
suggestions
*/
.vIifob {
background: #44475A;
}
/* ------------------------------------------------------- */
/* Page Navigator */
...