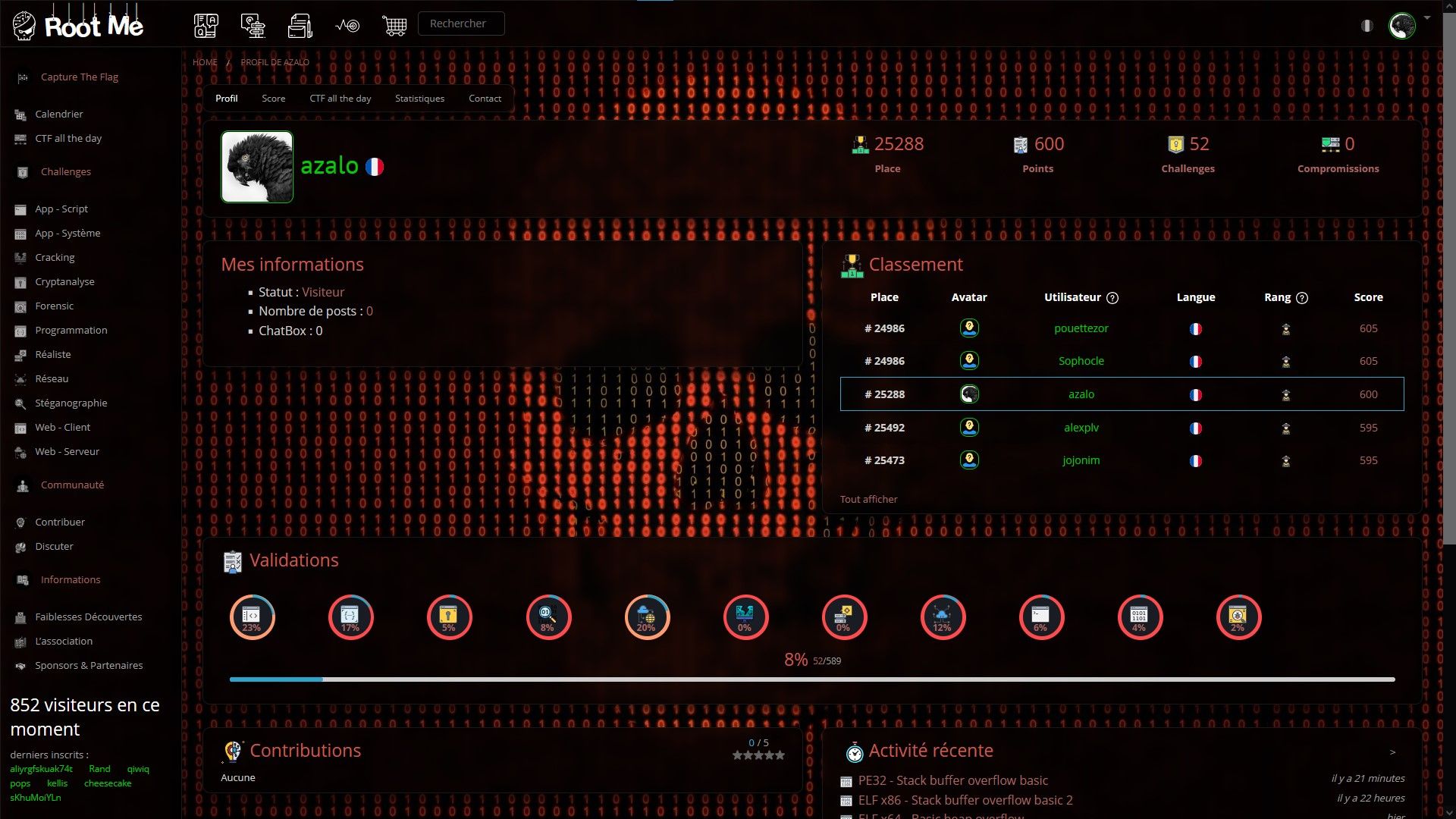
A refresh style for root-me.org with a nice red background.
Some tweaks:
- No more dropdown in the aside bar

Authorzalo-alex
LicenseMIT License
Categoryroot-me.org
Created
Updated
Code size5.9 kB
Code checksumd43b3d77
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A refresh style for root-me.org with a nice red background.
Some tweaks:
If you're using Firefox, you can delete blur() effects, they make it laggy.
/* ==UserStyle==
@name www.root-me.org
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.root-me.org") {
:root {
--rmrs-opa_bg: #000000b3;
--rmrs-blur: 16px;
--rmrs-box-shadow: 0px 10px 20px 0px rgba(0, 0, 0, 0.75);
}
body {
background-color: #000;
background-image: url("https://wallpapercave.com/wp/wp11931221.jpg");
background-position: center;
background-size: contain;
}
.tile {
border-radius: 10px;
border: 1px solid #191919;
background-color: var(--rmrs-opa_bg);
box-shadow: var(--rmrs-box-shadow);
/* Very Laggy on Firefox */
backdrop-filter: blur(var(--rmrs-blur));
}
#header,
#aside_wrapper,
#header > nav .top-bar-section ul > li > a,
#aside > nav.top-bar > div.top-bar-section > ul > li a,
#aside > nav.top-bar > .top-bar-section ul li,
#aside > nav.top-bar,
#header ul.title-area > li.name,
.tabs dd > a,
#main_wrapper,
table {
background-color: transparent !important;
}
#header > nav.top-bar,
#aside,
.tabs,
input[type="search"],
input[type="text"],
input[type="password"],
#header > nav .top-bar-section ul.dropdown > li > a {
background-color: var(--rmrs-opa_bg) !important;
box-shadow: var(--rmrs-box-shadow);
border: 1px solid #191919;
/* Very Laggy on Firefox */
backdrop-filter: blur(var(--rmrs-blur));
}
input[type="search"]:focus,
input[type="text"]:focus,
input[type="password"]:focus {
border: 1px solid #cc584e !important;
}
#header > nav .top-bar-section ul.dropdown > li > a {
margin-bottom: 10px;
border-radius: 5px;
}
#aside > nav.top-bar > .top-bar-section li.active > a > span.logo {
background-color: #cc584e !important;
}
.tabs {
margin-bottom: 10px !important;
border-radius: 10px;
width: fit-content;
}
.tabs dd > a:hover {
background-color: #ffffff0f !important;
}
h2,
h3 {
color: #cc584e;
}
a,
span,
b {
color: #a76561 !important;
}
a:hover {
color: #9b5551;
}
.logo_auteur {
border-radius: 10px;
}
h4 .c100 {
margin-top: 6.5px;
}
.text-left .left {
color: #fff !important;
}
.hide-for-small-only.text-left {
width: 200px;
}
code.spip_code {
border-left: 1px solid rgba(119, 119, 119, .2) !important;
}
#aside > nav.top-bar > div.top-bar-section > ul > li.has-dropdown > ul.dropdown {
position: static !important;
}
.no-js .top-bar-section .has-dropdown:hover > .dropdown {
overflow: hidden;
}
#aside > nav.top-bar > .top-bar-section .has-dropdown > a::after {
display: none;
}
tr:nth-of-type(2n) {
background-color: #00000042 !important;
}
.dropdown {
padding: 10px !important;
padding-bottom: 5px !important;
border-radius: 10px !important;
}
.top_link {
aspect-ratio: 1;
display: flex;
align-items: center;
border-radius: 100%;
background-color: #cc584e !important;
}
.coloration_code li:nth-child(2n + 1) {
background-color: #00000042 !important;
}
.coloration_code li:nth-child(2n) {
background-color: transparent !important;
}
main button, a.button, input.submit {
border: 1px solid #cc584e !important;
color: #cc584e !important;
border-radius: 5px !important;
margin: 4px !important;
transition: 0s !important;
}
main button:hover, a.button:hover, a.button:not(.disabled):hover, input.submit:hover {
background-color: #ffffff0f !important;
color: #cc584e !important;
}
.difficulte {
height: 1rem !important;
min-width: 20px !important;
filter: brightness(20%) grayscale(50%);
}
.difficulte1a, .difficulte2a, .difficulte3a, .difficulte4a, .difficulte36a {
filter: brightness(100%);
}
.difficulte1 {
border-radius: 5px 0px 0px 5px;
background: #0C0;
}
.difficulte2 {
background: #FF0;
}
.difficulte3 {
background: #de770f;
}
.difficulte4 {
background: #de2b0f;
}
.difficulte36 {
border-radius: 0px 5px 5px 0px;
background: #6312ae;
border-color: #6312ae;
}
td:has(.note_smiley[src^="squelettes/img/note/note5.svg"])::after {
content: "⭐⭐⭐⭐⭐";
font-weight: 900;
}
td:has(.note_smiley[src^="squelettes/img/note/note4.svg"])::after {
content: "⭐⭐⭐⭐⚫";
font-weight: 900;
}
td:has(.note_smiley[src^="squelettes/img/note/note3.svg"])::after {
content: "⭐⭐⭐⚫⚫";
font-weight: 900;
}
td:has(.note_smiley[src^="squelettes/img/note/note2.svg"])::after {
content: "⭐⭐⚫⚫⚫";
font-weight: 900;
}
td:has(.note_smiley[src^="squelettes/img/note/note1.svg"])::after {
content: "⭐⚫⚫⚫⚫";
font-weight: 900;
}
td:has(.note_smiley[src^="squelettes/img/note/note0.svg"])::after {
content: "⚫⚫⚫⚫⚫";
font-weight: 900;
}
td .note_smiley{
display: none;
}
ul.pagination li a:hover {
background-color: #ffffff0f !important;
border: 1px solid #cc584e !important;
}
ul.pagination li.current a {
border: 1px solid #cc584e !important;
}
}