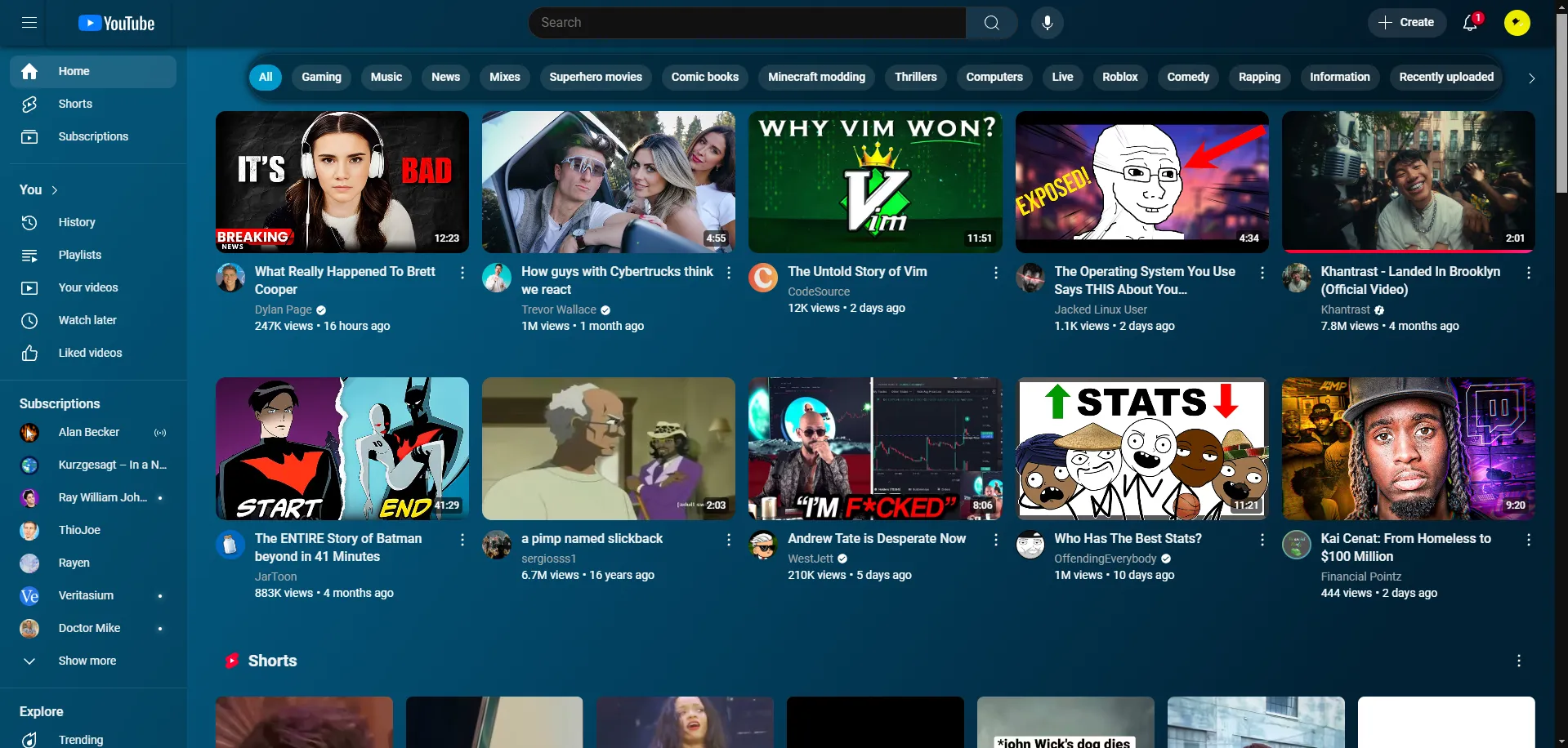
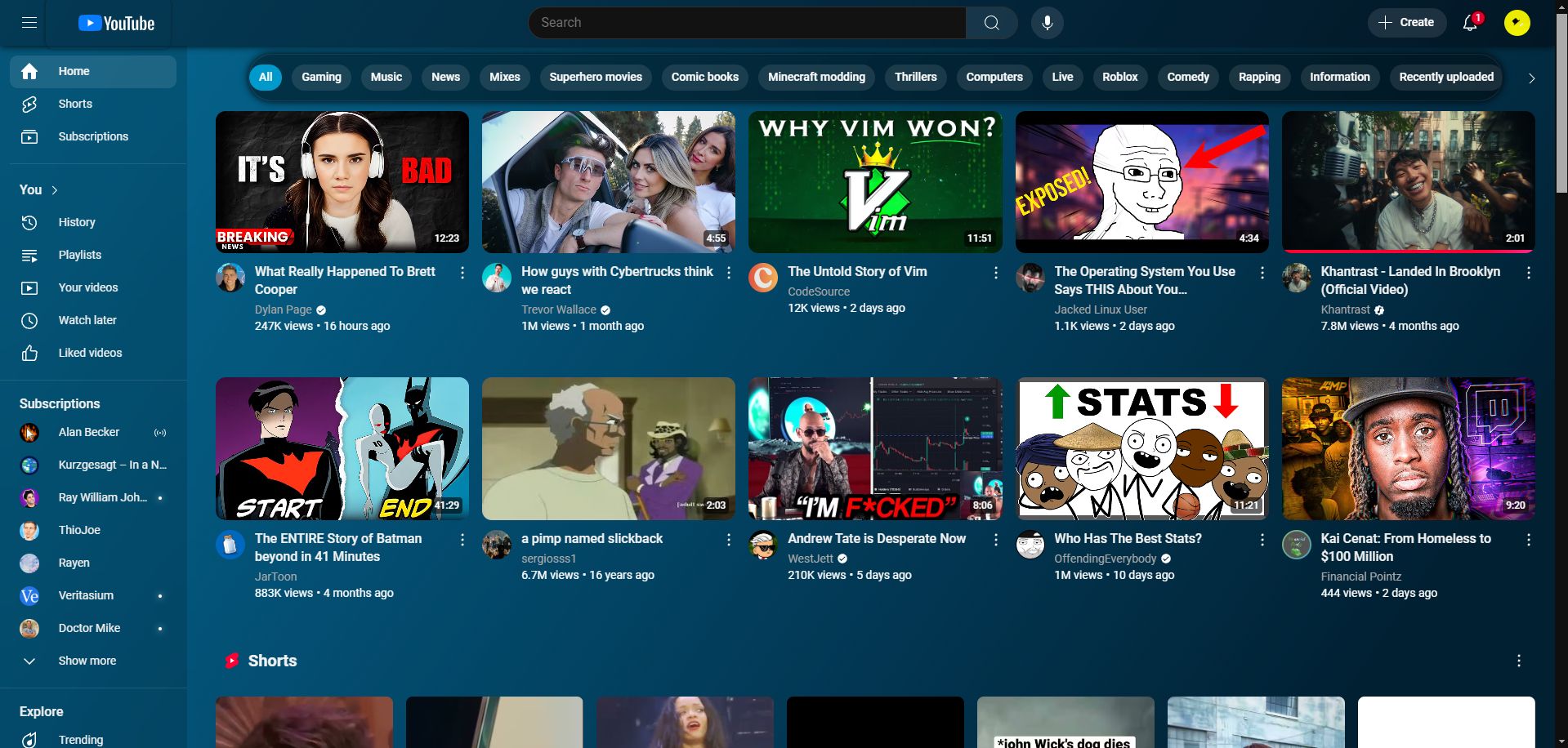
Give a new experiences toward your youtube.com page, for blue lovers only!
forked from acrylic youtube and youtube glass
Youtubify - Acrylic Blue by MRCREEPRO11

Details
AuthorMRCREEPRO11
LicenseFREELY USE
Categoryyoutube.com
Created
Updated
Size33 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please note that there can be bugs and I will try to fix it!
Tags:
YouTube theme, YouTube design, video theme, custom YouTube, YouTube layout, channel theme, YouTube customization, video player theme, YouTube interface, YouTube background, channel UI, personalized YouTube, YouTube page design, YouTube style, YouTube template, video platform theme, YouTube skin, YouTube appearance, custom layout, YouTube branding, video content design, Youtube, youtube, tube, you
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [!!] Youtubify
@namespace github.com/openstyles/stylus
@version 1.2.0
@description Acrylic youtube
@author MRCREEP
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
.gstl_50.sbdd_a,
ytd-multi-page-menu-renderer.ytd-popup-container,
ytd-mini-guide-entry-renderer.ytd-mini-guide-renderer,
#guide-content.style-scope.ytd-app,
#guide-wrapper,
#contentContainer,
#tabs-container.ytd-c4-tabbed-header-renderer,
ytd-post-renderer[uses-compact-lockup_],
ytd-browse.ytd-page-manager,
div.sbdd_b,
ytd-menu-popup-renderer,
paper-listbox,
ytd-rich-item-renderer,
ytd-compact-video-renderer,
ytd-compact-playlist-renderer,
ytd-compact-radio-renderer,
ytd-video-renderer,
ytd-playlist-renderer,
ytd-grid-video-renderer,
ytd-grid-playlist-renderer,
ytd-radio-renderer,
ytd-promoted-video-renderer,
ytd-two-column-browse-results-renderer,
ytd-playlist-sidebar-renderer,
div.ytd-two-column-browse-results-renderer,
.dropdown-content.paper-menu-button,
div#header.style-scope.ytd-engagement-panel-title-header-renderer {
background: transparent !important;
}
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-comments] > .menu-container.ytd-multi-page-menu-renderer:not(:hover),
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-conversations] > .menu-container.ytd-multi-page-menu-renderer:not(:hover),
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-notifications] > .menu-container.ytd-multi-page-menu-renderer:not(:hover),
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-comments] > ytd-multi-page-menu-renderer:not([scrolled-by-touch]),
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-conversations] > ytd-multi-page-menu-renderer:not([scrolled-by-touch]),
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-notifications] > ytd-multi-page-menu-renderer:not([scrolled-by-touch]) {
margin-right: 0;
}
/*blue logo*/
g path[d='M14.4848 20C14.4848 20 23.5695 20 25.8229 19.4C27.0917 19.06 28.0459 18.08 28.3808 16.87C29 14.65 29 9.98 29 9.98C29 9.98 29 5.34 28.3808 3.14C28.0459 1.9 27.0917 0.94 25.8229 0.61C23.5695 0 14.4848 0 14.4848 0C14.4848 0 5.42037 0 3.17711 0.61C1.9286 0.94 0.954148 1.9 0.59888 3.14C0 5.34 0 9.98 0 9.98C0 9.98 0 14.65 0.59888 16.87C0.954148 18.08 1.9286 19.06 3.17711 19.4C5.42037 20 14.4848 20 14.4848 20Z'] {
fill: #077CFF;
}
ytd-info-panel-content-renderer.style-scope.ytd-watch-metadata {
background:#1c5c7b
}
div#progress.style-scope.ytd-thumbnail-overlay-resume-playback-renderer {
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
li.sbsb_c.gsfs:hover {
backdrop-filter: blur(1000px);
background-color: var(--container-transparency)!important;
border: 1px solid rgba(255, 255, 255, 0.2);
/* Border with transparency (optional) */
}
yt-live-chat-renderer.style-scope.yt-live-chat-app,
yt-live-chat-header-renderer.style-scope.yt-live-chat-renderer,
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline,
div.yt-spec-touch-feedback-shape__fill,
.yt-spec-touch-feedback-shape--touch-response .yt-spec-touch-feedback-shape__fill,
div.yt-spec-touch-feedback-shape_stroke,
ytd-button-renderer.style-scope.ytd-live-chat-frame {
background-color: var(--container-transparency)!important;
}
ytd-button-renderer.style-scope.ytd-live-chat-frame:hover {
border: 1px solid rgba(255, 255, 255, 0.2);
padding: 5px;
margin: 10px;
transition: 0.3s ease;
}
div#tabs-inner-container.style-scope.ytd-tabbed-page-header {
backdrop-filter:blur(10px)
}
.ytp-cairo-refresh .ytp-settings-button.ytp-hd-quality-badge::after,
.ytp-cairo-refresh .ytp-settings-button.ytp-hdr-quality-badge::after,
.ytp-cairo-refresh .ytp-settings-button.ytp-4k-quality-badge::after,
.ytp-cairo-refresh .ytp-settings-button.ytp-5k-quality-badge::after,
.ytp-cairo-refresh .ytp-settings-button.ytp-8k-quality-badge::after,
.ytp-cairo-refresh .ytp-settings-button.ytp-3d-badge-grey::after,
.ytp-cairo-refresh .ytp-settings-button.ytp-3d-badge::after,
button.ytp-subtitles-button.ytp-butt {
background-color: #00a6ff;
}
.html5-play-progress,
.ytp-play-progress,
.ytProgressBarLineProgressBarPlayedRefresh,
.ytProgressBarPlayheadProgressBarPlayheadDot{
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
.ytSearchboxComponentInputBoxDark {
background-color:var(--container-removal)!important;
border: 1px solid rgba(255, 255, 255, 0.2)!important;
}
.ytPlayerProgressBarHostCustom {
top:-10px;
}
.ytSearchboxComponentSuggestionsContainer {
background-color:var(--container-transparency)!important;
backdrop-filter:blur(20px);
border: 1px solid rgba(255,255,255,0.2);
}
.html5-play-progress,
.ytp-play-progress:hover {
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
.html5-play-progress,
.ytp-play-progress:active {
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
div#speed-menu,
ytd-emergency-onebox-renderer.watch {
background-color: var(--container-transparency)!important;
backdrop-filter:blur(20px)
}
ytd-emergency-onebox-renderer.watch {
border: 1px solid rgba(255,255,255,0.2)
}
div.ytp-menuitem-toggle-checkbox {
background-color: #12A0ff;
}
.ytp-cairo-refresh .ytp-menuitem[aria-checked=true] .ytp-menuitem-toggle-checkbox {
background: #088CFF;
backdrop-filter: blur(10px);
}
div.YtProgressBarLineProgressBarPlayed.YtProgressBarLineProgressBarPlayedRefresh,
.YtProgressBarPlayheadProgressBarPlayheadDot {
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
.ytp-big-mode .ytp-volume-slider-handle {
width: 18px;
height: 18px;
border-radius: 9px;
margin-top: -9px;
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
.ytp-volume-slider-track,
.ytp-volume-slider-handle:before {
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
z-index: -117;
}
.YtProgressBarPlayheadProgressBarPlayheadDot {
width: 2px;
height: 20px;
border-radius: 5px;
padding: 3px;
}
div.YtPlayerProgressBarDragContainer {
margin-top: -20px;
}
div.cfyts-player-controls {
backdrop-filter: blur(10px);
}
.ytp-volume-slider-handle {
width: 8px !important;
height: 20px !important;
background-size: cover;
border: none !important;
margin-left: 0px !important;
margin-top: -5px !important;
background: linear-gradient(-45deg, #12A0FF, #19D9FF) !important;
}
div.ytp-volume-slider {
height: 10px;
}
div.ytp-menuitem-content:root {
--semiTransWhite: rgba(0, 0, 0, 0.15);
--scrollBar: #11869B;
--themeLight: #65B7E6;
--shadowColor: #00000070;
--themeDark: #062638;
--cardBackground: rgba(125, 189, 199, 0.2);
}
div#glasp-yt-summary-widget.glasp-extension.glasp-yt-summary-widget,
div#secondary.style-scope.ytd-watch-flexy,
div.w-full {
background-color: var(--container-transparency)!important;
}
div.ytp-popup.ytp-settings-menu {
background-color: var(--semiTransWhite);
backdrop-filter: saturate(220%) blur(40px);
box-shadow: var(--shadowColor);
}
:root {
--semiTransWhite: rgba(0, 0, 0, 0.15);
--scrollBar: #11869B;
--themeLight: #65B7E6;
--shadowColor: #00000070;
--themeDark: #062638;
--cardBackground: rgba(125, 189, 199, 0.2);
}
#masthead {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg width='1920' height='1080' viewBox='0 0 1920 1080' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cg opacity='0.8'%3E%3Crect width='1920' height='1080' fill='%23067DB0'/%3E%3Crect width='1920' height='1080' fill='url(%23paint0_linear)'/%3E%3C/g%3E%3Cdefs%3E%3ClinearGradient id='paint0_linear' x1='1694' y1='1029' x2='184.5' y2='22.5' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0.0506657' stop-color='%23012940'/%3E%3Cstop offset='1' stop-color='%23003459' stop-opacity='0'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E");
background-size: 2150px, 20%!important;
background-position: 100% 10000%, left!important;
background-color: #10091e!important;
}
.ytp-swatch-background-color {
background: linear-gradient(-45deg, #12A0FF, #19D9FF);
}
#page-header-container.ytd-tabbed-page-header {
background-color: var(--container-removal)
}
#page-header.ytd-tabbed-page-header {
background-color: var(--container-transparency)
}
.tabs-content.scrollable.tp-yt-paper-tabs {
background-color: var(--container-removal)
}
div#tabs-inner-container.ytd-tabbed-page-header {
background-color: var(--container-removal)
}
#tabs-container.ytd-tabbed-page-header {
background-color: var(--container-removal)
}
yt-chip-cloud-chip-renderer.style-scope.ytd-feed-filter-chip-bar-renderer.iron-selected {
background-color: #0099CC
}
div#chips-wrapper.style-scope.ytd-feed-filter-chip-bar-renderer {
background-color: var(--container-transparency)
}
ytd-app,
ytd-app[is-watch-page],
ytd-simple-menu-header-renderer {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg width='1920' height='1080' viewBox='0 0 1920 1080' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cg opacity='0.8'%3E%3Crect width='1920' height='1080' fill='%23067DB0'/%3E%3Crect width='1920' height='1080' fill='url(%23paint0_linear)'/%3E%3C/g%3E%3Cdefs%3E%3ClinearGradient id='paint0_linear' x1='1694' y1='1029' x2='184.5' y2='22.5' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0.0506657' stop-color='%23012940'/%3E%3Cstop offset='1' stop-color='%23003459' stop-opacity='0'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E");
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
div.navigation-container.style-scope.ytd-shorts {
background-color: var(--...