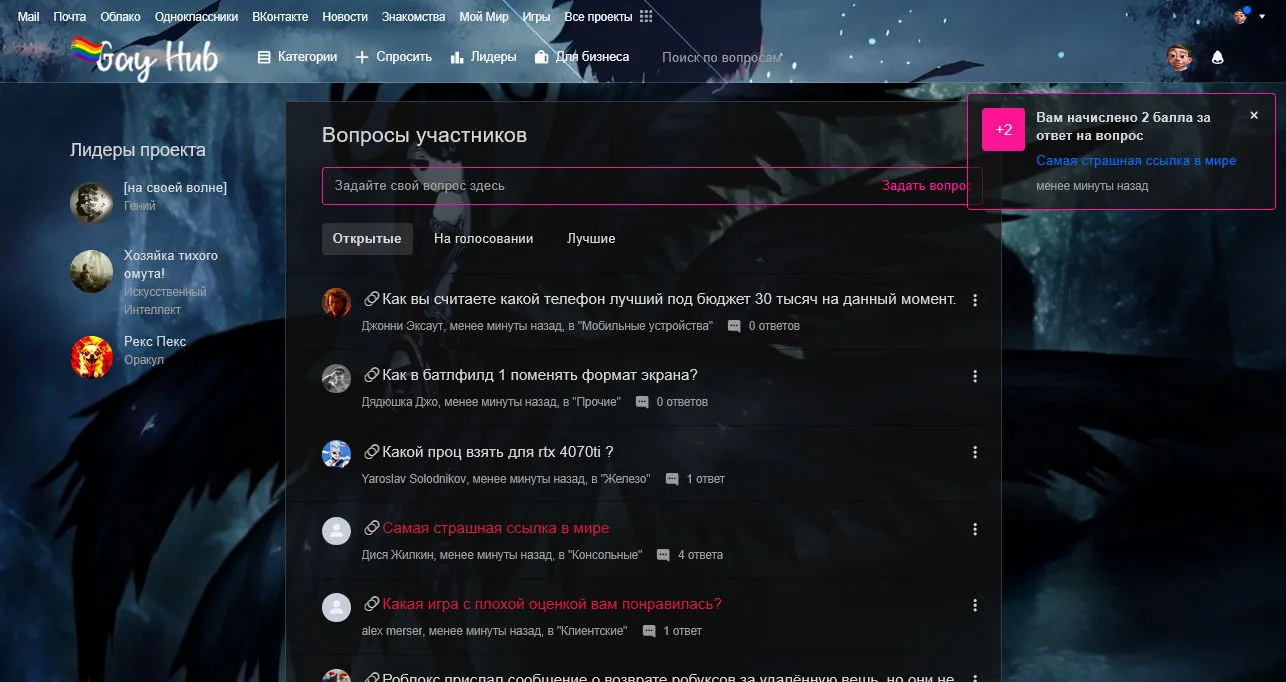
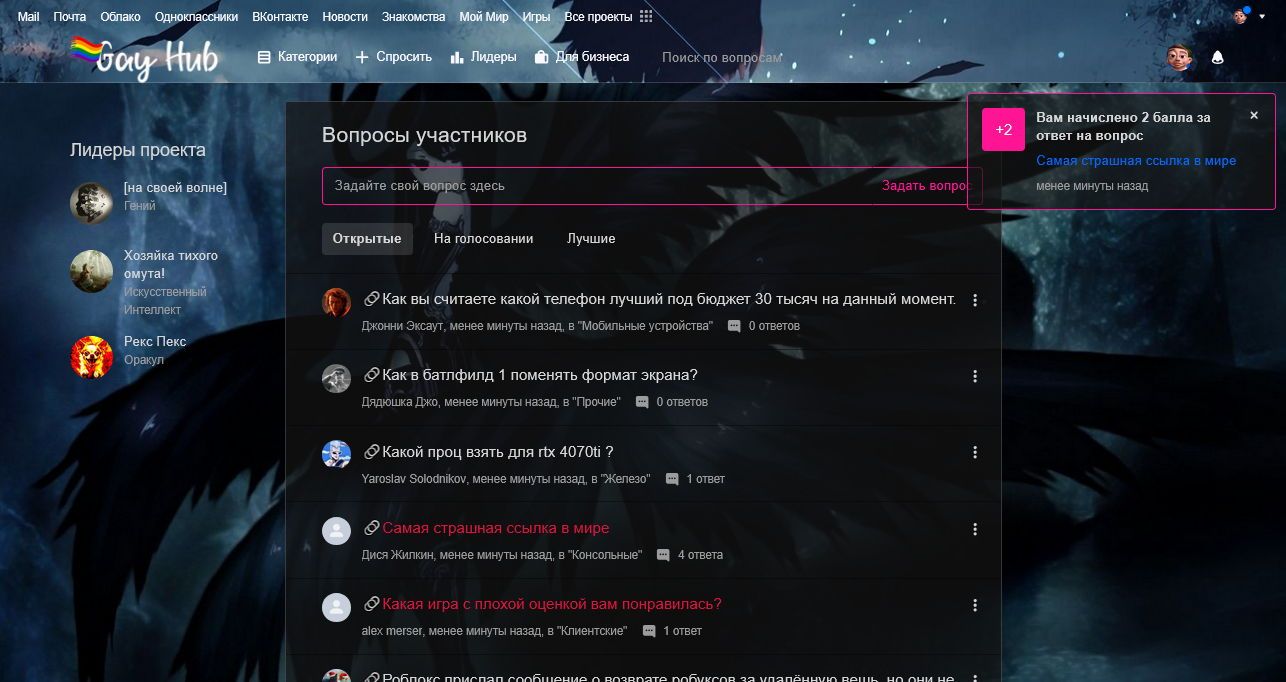
Тема для ответов MailRu моими глазами.
ps Я творец, я так вижу.
Otvet MailRu by royalblue

Details
Authorroyalblue
LicenseNo License
Categoryotvet.mail.ru
Created
Updated
Code size7.7 kB
Code checksum5bba0453
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Используйте AdBlock ради бога
Source code
/* ==UserStyle==
@name Otvet Mail
@namespace otvet.mail.ru
@author Rii Gii (я)
@version 1.0.1
@preprocessor stylus */
@-moz-document domain(otvet.mail.ru) {
:root {
--background-color: rgba(21, 21, 21, 0.70); /* Цвет содержимого */
--accent-category-color: rgba(145, 9, 123, 0.70);
--vip-border-color: #fa3764;
--accent-color: rgb(255, 20, 147); /* Поменять цвет если не нравится розовый */
}
/* фон */
.gIgDu {
background: url(https://thumb.cloud.mail.ru/weblink/thumb/xw1/QN5j/ZTtxzy4TK) center center no-repeat;
background-attachment: fixed;
min-height: 100vh !important;
}
/* основной */
.BYc_c, .hmLDZ, .CYv6s, .qIJY9, .PMQJB, .dd8Lz, .RMvzD, .akvSo, .wuSKI, .pQxkU {
background: var(--background-color) !important;
}
.gRCoJ .lEFH5, .jNHw6 { background: rgba(255, 20, 147, 0.08) !important; } /* новые вопросы */
/* мусор */
.PtCCW, .PtCCW *, .cxc3c, .saFkU *, .LANbg, .tYJ4C, .O9eej, .ezB5x, .gcFmO, .VfsMx, .AYY99 {
background: transparent !important;
}
/* ввод */
.t0hCj input { background: transparent !important; } /* первый ввод */
.M4n26 input { background: transparent !important; border-radius: 5px !important;} /* второй ввод / шапка */
.pc3eZ { opacity: 0 !important; } /* иконка поиска */
.M4n26 input:focus { border: solid 2px #f59802 !important; } /* фокус второго ввода */
/* кнопки */
.Wjnkw {
background: transparent !important;
border-color: var(--accent-color) !important;
border-left-color: transparent !important;
color: var(--accent-color) !important;
}
.Wjnkw path { fill: var(--accent-color) !important; }
.FcDg7 path, .zTnNg path { fill: lime !important; }
.pd4a2, .NaroV, .tYJ4C, .hFecs, .hY6LN, .QMzpn{ border-color: var(--accent-color) !important; }
.wI_kU .q5y_1 {
border-color: var(--accent-color) !important;
border-left-color: transparent !important;
}
.bsuiK a { background: transparent !important; } /* кнопка поиска */
.q0dNH { background: var(--accent-color) !important; } /* чекбокс */
/* опросы */
.ATv2I {
background: transparent !important;
border: solid 2px rebeccapurple !important;
}
.Rcpvd { background: linear-gradient(270deg, rgba(195, 2, 110, 0.60), rgba(59, 75, 176, 0.60)) !important; }
/* блок кода */
.hljs {
background: #030d22 !important;
color: #f8f8f2 !important;
}
.hljs-tag, .hljs-meta, .hljs-built_in, .hljs-regexp { color: #ff2e97 !important; }
.hljs-attr, .hljs-selector-class, .hljs-selector-id, .hljs-number, .hljs-type { color: #efd412 !important; }
.hljs-string, .hljs-name { color: #0ef3dc !important; }
.hljs-variable, .hljs-title, .hljs-literal { color: #d725e3 !important; }
.hljs-punctuation { color: #f8f8f2 !important; }
/* шапка */
.header-menu, .ph-container {
background: url(https://thumb.cloud.mail.ru/weblink/thumb/xw1/m9g4/t8DtSdV66) center no-repeat !important;
background-size: cover !important;
}
.header-menu { background-position-y: -260px !important; }
.ph-container { background-position-y: -224px !important; }
.uqCC6 a:hover, .nbO8x:hover { background: rgba(255, 20, 147, 0.30) !important; }
.dIVTP, .hGguU { background: rgba(255, 20, 147, 0.30) !important; }
.GQVro { background: var(--accent-category-color) !important; }
.dJjnb path { fill: transparent !important; }
.Ejo5f { fill: ghostwhite !important; }
.header-menu a, .lUiKS, .ph-container a, .ph-container button { color: ghostwhite !important; }
.xMGxk img, .JXdlF { opacity: 0 !important; }
.yAl2l {
background: url(https://thumb.cloud.mail.ru/weblink/thumb/xw1/yS9f/w4rq6sk75) center no-repeat !important;
background-size: 200px !important;
background-position-x: -10px !important;
background-position-y: -5px !important;
height: 60px !important;
width: 90px !important;
}
.yAl2l svg, .xMGxk { width: 200px !important; height: 60px !important; }
/* уведомления */
.lout4 { height: 90vh !important; }
.scrollable { max-height: 90vh !important; }
.nt { background: var(--background-color) !important; border: solid 2px deeppink !important; }
.nt--img-add {
background: var(--accent-color) !important;
color: ghostwhite !important;
}
.Xczsj { background: var(--accent-color) !important; }
/* шапка юзера */
.QDBQJ {
background: url(https://thumb.cloud.mail.ru/weblink/thumb/xw1/Yfac/RPb8smjje) center no-repeat !important;
background-size: cover !important;
height: 250px !important;
display: grid !important;
}
.QDBQJ .yySDq {
border-radius: 8px !important;
}
.rTaTN { margin-top: 100px !important; }
.dKYWz { margin-top: 0px !important; }
/* кнопка вверх */
.RNeLK.mEHaF {
background: url(https://thumb.cloud.mail.ru/weblink/thumb/xw1/DngJ/NwY9E8err) center no-repeat !important;
background-size: cover !important;
width: 110px !important;
height: 200px !important;
}
.RNeLK.mEHaF span { display: none !important; }
/* вип */
.yySDq.PywbF .nA1RJ { top: -26px !important; }
.nA1RJ { top: -16px !important; }
.nA1RJ path { fill: var(--vip-border-color) !important; }
.L95O_ {
border-color: var(--accent-color) !important;
z-index: -1 !important;
border-radius: 8px !important;
left: 0 !important; top: 0 !important; right: 0 !important; bottom: 0 !important;
}
.yySDq::after { color: var(--vip-border-color) !important; }
.HJsqV div {
height: 170px !important;
background: url(https://thumb.cloud.mail.ru/weblink/thumb/xw1/dPYf/RvUJexj7R) center no-repeat !important;
background-size: 370px !important;
}
.HJsqV div img, .HJsqV .qpxwu { display: none !important; }
/* deanonymization */
.ph-project__user-name { display: none !important; }
/* ссылки */
.ZePiW, a.KFtEM.aR6dQ, .sExM7, .PtCCW a, .i8c20 a, .hliJK,
.XbdFv, .n55jd a, .sn9fJ span, .rB0gu a, .AFE1I, .Heyv4,
.QBqbi, .fvGU1, .kojXG, .z7Rgh a, .ITh_f, .dBSE3 {
text-decoration: none !important;
background-image: linear-gradient(deeppink, deeppink) !important;
background-position: 0% 100% !important;
background-repeat: no-repeat !important;
background-size: 0% 2px !important;
transition: background-size .2s !important;
}
.ZePiW:hover, a.KFtEM.aR6dQ:hover, .sExM7:hover, .PtCCW a:hover,
.i8c20 a:hover, .hliJK:hover, .XbdFv:hover, .n55jd a:hover,
.sn9fJ span:hover, .rB0gu a:hover, .AFE1I:hover, .Heyv4:hover,
.QBqbi:hover, .fvGU1:hover, .kojXG:hover, .z7Rgh a:hover, .ITh_f:hover,
.dBSE3:hover {
background-size: 100% 2px !important;
}
.RadfE { display: block !important; }
.ZePiW::before { content: "🔗" !important; }
.ZePiW:visited { color: crimson !important; }
.ITh_f:hover,
.kojXG, .z7Rgh a, .inJuG a, .n55jd a, .nt--target, .rB0gu a, .fvGU1,
.XM1Ce a {
color: var(--accent-color) !important;
}
.de_vs.ZVoWH { border-color: var(--accent-color) !important; }
.v--modal-overlay { background-image: linear-gradient(130deg, #123E664d, #5932734d 41.07%, #623D454d 76.05%) !important; }
/* цвет выделения. вне скобок может работать на все сайты */
*::-moz-selection {
background: var(--accent-color) !important;
color: ghostwhite !important;
}
}
/* Local https://cloud.mail.ru/public/V57C/G7J4H9sJD */