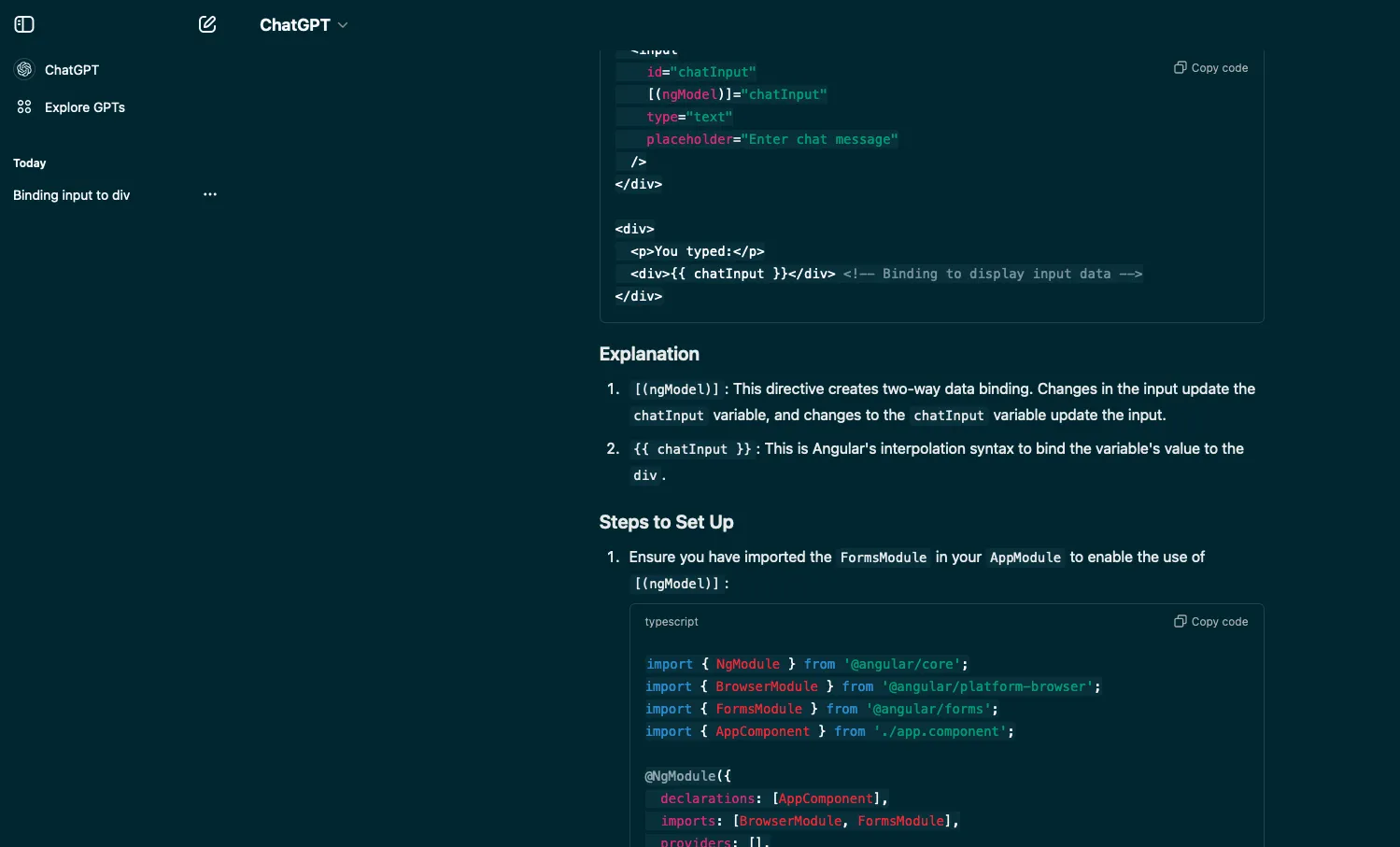
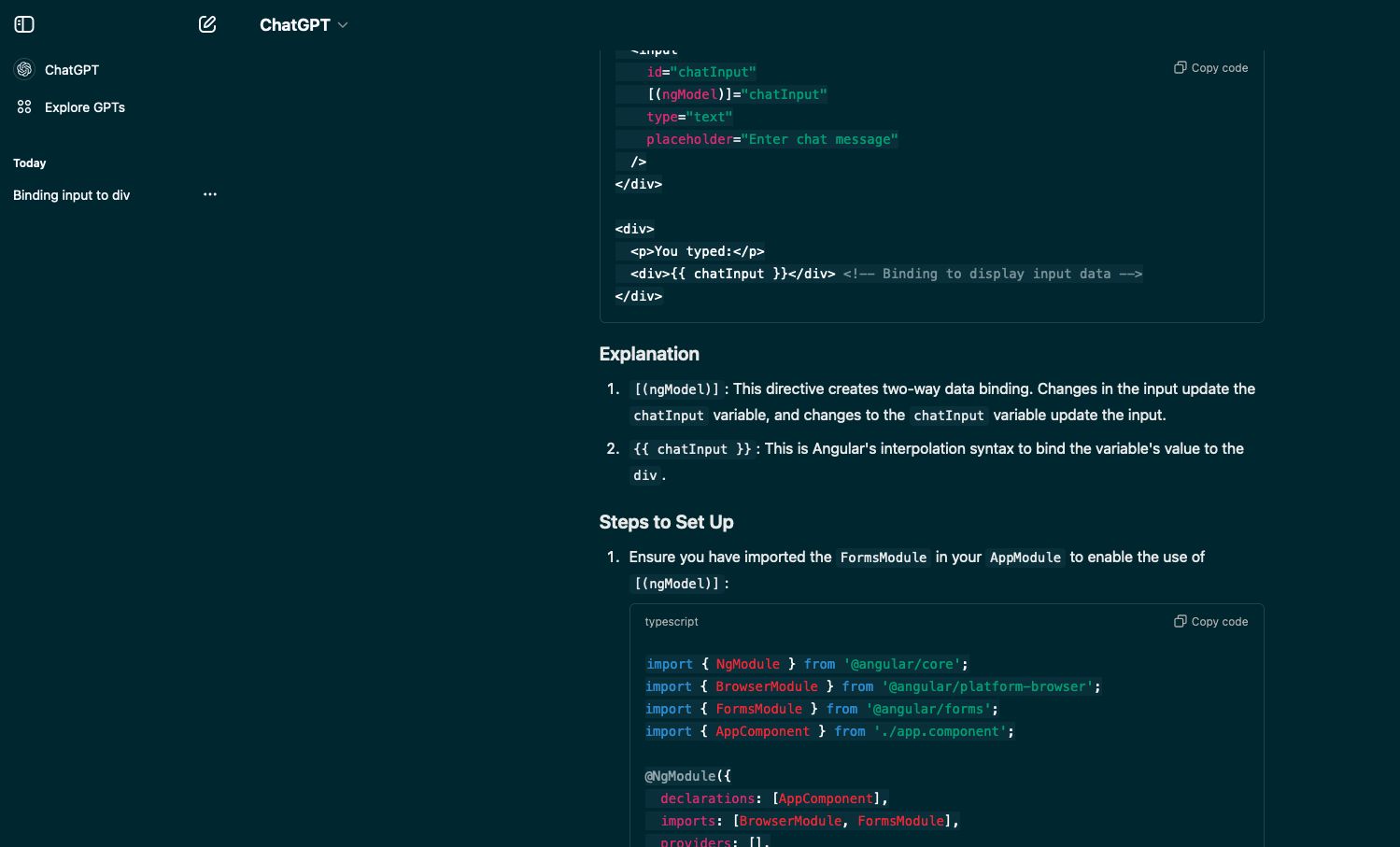
Solarized Dark theme for ChatGPT
chatgpt.com by mjrussell91

Details
Authormjrussell91
LicenseCopyright (c) 2024 Matthew Russell Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Categorychatgpt.com
Created
Updated
Code size3.9 kB
Code checksume1fd2115
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues on GitHub or ideally open a pull request.
Source code
/* ==UserStyle==
@name chatgpt.com
@version 20241126.13.20
@namespace https://userstyles.world/user/mjrussell91
@description Solarized Dark theme for ChatGPT
@author mjrussell91
@license Copyright (c) 2024 Matthew Russell Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
==/UserStyle== */
@-moz-document url-prefix("https://chatgpt.com/") {
:root {
/* http://www.zovirl.com/2011/07/22/solarized_cheat_sheet/ */
/* Solarized colour palette */
--base03: #002b36;
--base02: #073642;
--base01: #586e75;
--base00: #657b83;
--base0: #839496;
--base1: #93a1a1;
--base2: #eee8d5;
--base3: #fdf6e3;
--yellow: #b58900;
--orange: #cb4b16;
--red: #dc322f;
--magenta: #d33682;
--violet: #6c71c4;
--blue: #268bd2;
--cyan: #2aa198;
--green: #859900;
/* Variable replacements */
--main-surface-primary: var(--base03);
--main-surface-secondary: var(--base02);
--main-surface-tertiary: var(--base03);
--main-surface-background: var(--base02);
--message-surface: var(--base02);
--sidebar-surface-primary: var(--base02);
--sidebar-surface-secondary: var(--base03);
--text-primary: var(--base2);
--text-secondary: var(--base3);
--text-tertiary: var(--base1);
/* Full variable list */
/* --main-surface-background: rgba(33,33,33,.9);
--message-surface: rgba(50,50,50,.85);
--dot-color: var(--white);
--text-primary: var(--gray-100);
--text-secondary: var(--gray-400);
--text-tertiary: var(--gray-500);
--text-quaternary: var(--gray-600);
--text-placeholder: hsla(0,0%,100%,.8);
--text-error: #f93a37;
--border-xlight: hsla(0,0%,100%,.05);
--border-light: hsla(0,0%,100%,.1);
--border-medium: hsla(0,0%,100%,.15);
--border-heavy: hsla(0,0%,100%,.2);
--border-xheavy: hsla(0,0%,100%,.25);
--border-sharp: hsla(0,0%,100%,.05);
--main-surface-primary: var(--gray-800);
--main-surface-primary-inverse: var(--white);
--main-surface-secondary: var(--gray-750);
--main-surface-tertiary: var(--gray-700);
--sidebar-surface-primary: var(--gray-900);
--sidebar-surface-secondary: var(--gray-800);
--sidebar-surface-tertiary: var(--gray-750);
--sidebar-title-primary: hsla(0,0%,94%,.5);
--sidebar-body-primary: #ededed;
--sidebar-icon: #a4a4a4;
--link: #7ab7ff;
--link-hover: #5e83b3;
--surface-error: 287 58 55; */
}
/* Class replacements */
.bg-token-sidebar-surface-primary, .bg-token-main-surface-primary {
background-color: var(--base03) !important;
}
code, button {
background-color: var(--base02) !important;
}
div.z-50:nth-child(1) > div:nth-child(-n+4):hover {
background-color: var(--base02);
}
/* invert avatar from obnoxious pink colour */
/* #radix-\:r1i\:>div:nth-child(1)>div:nth-child(1)>img:nth-child(1) */
[id^="radix"]>div:nth-child(1)>div:nth-child(1)>img:nth-child(1)
{
filter: invert(1);
}
}