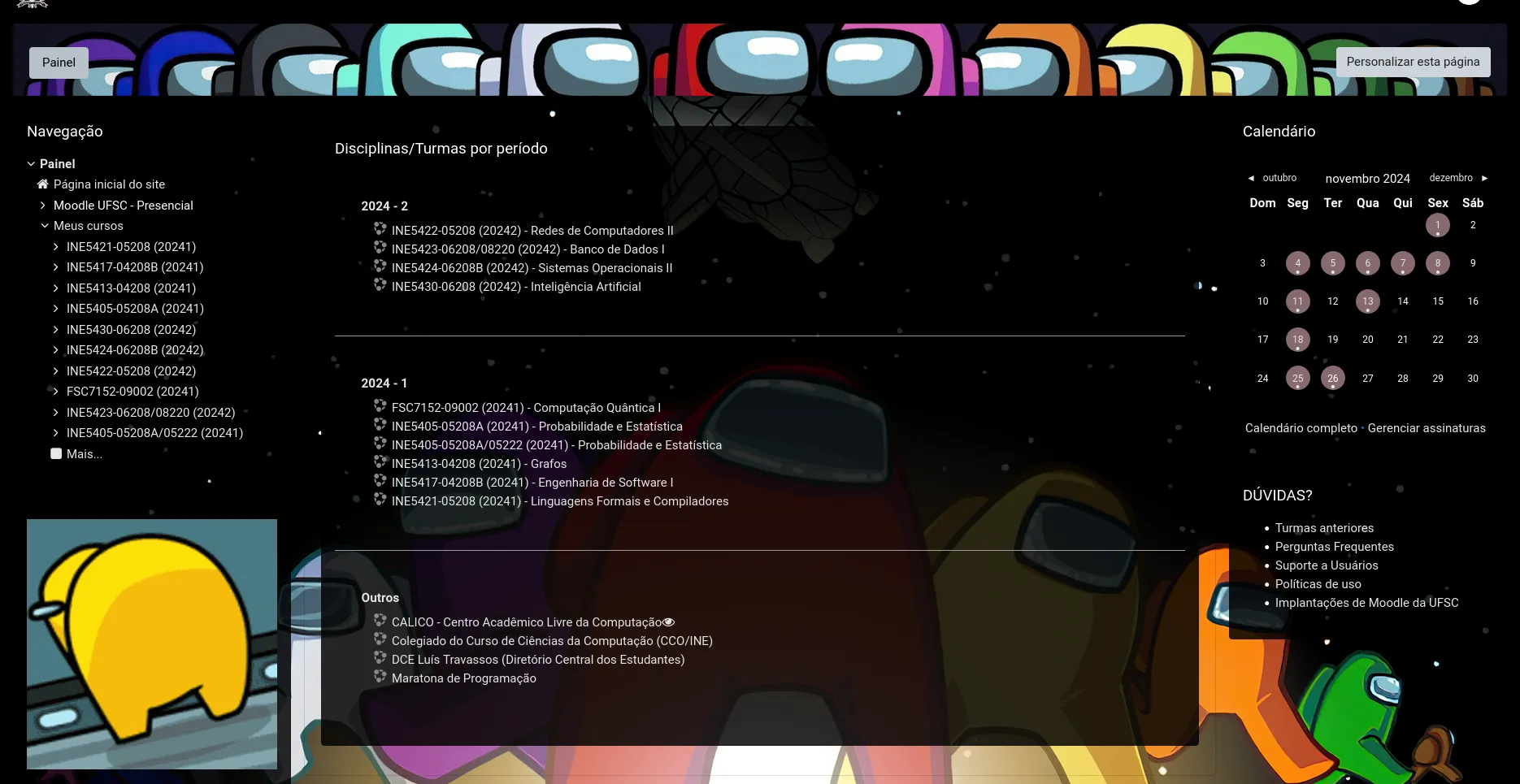
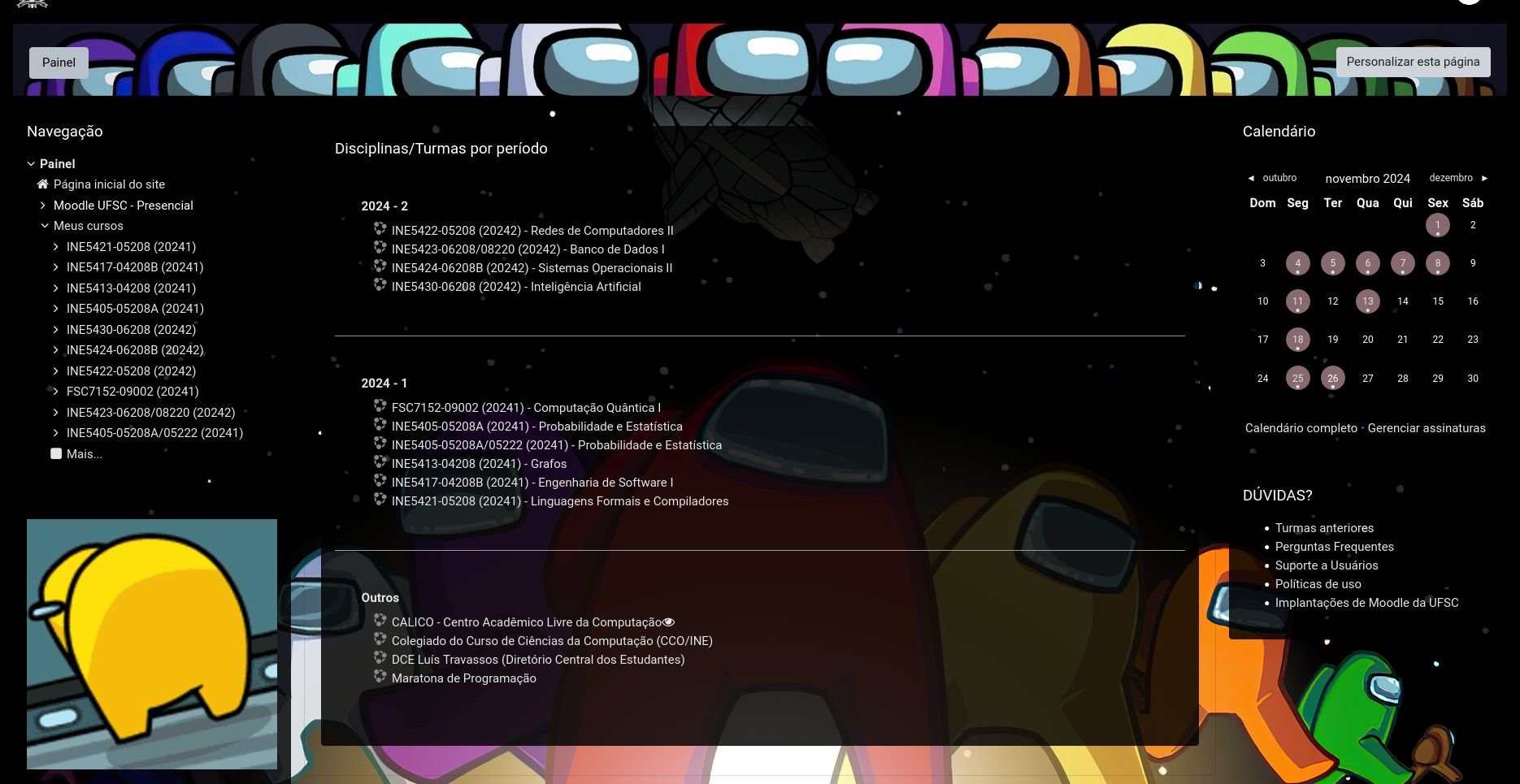
Modifica o painel do Moodle UFSC com temática do jogo AmongUs
Moodle UFSC AmongUs by oasjs

Details
Authoroasjs
LicenseMIT
Categorypresencial.moodle.ufsc.br
Created
Updated
Code size1.7 kB
Code checksumceb0a289
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Moodle UFSC AmongUs
@version 20241126.17.47
@namespace https://userstyles.world/user/oasjs
@description Modifica o painel
@author oasjs
@license MIT
==/UserStyle== */
@-moz-document domain("presencial.moodle.ufsc.br") {
body#page-my-index {
background-image: url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fimages.wallpapersden.com%2Fimage%2Fdownload%2Famong-us_bGhpaW2UmZqaraWkpJRobWllrWdma2U.jpg&f=1&nofb=1&ipt=00c8e8cf309d15d1b70981e48f3e52cd07d86b0a5a40bff3d313c09866511ca2&ipo=images");
background-size: 100% 100%;
background-repeat: no-repeat;
background-position-x: 50%;
background-position-y: 50%;
color: white;
}
body#page-my-index #page-header .card {
background-image: url("https://images.hdqwalls.com/wallpapers/among-us-game-art-4k-wx.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position-x: 50%;
background-position-y: 45%;
}
body#page-my-index #page-navbar ol.breadcrumb {
background-color: #b8c1ca;
padding: 8px 16px;
}
body#page-my-index #page-navbar ol.breadcrumb a {
color: black !important;
}
body#page-my-index .navbar.fixed-top {
background-color: black;
border-bottom: none;
}
body#page-my-index a {
color: #e6e6e6;
}
body#page-my-index .card {
background-color: #000000d4;
}
body#page-my-index label.semester_label {
color: #e6e6e6 !important;
}
body#page-my-index .popover-header {
color: black;
}
body#page-my-index span.day-number {
background-color: #00000075;
}
body#page-my-index #page-footer {
background-color: #000000 !important;
}
}