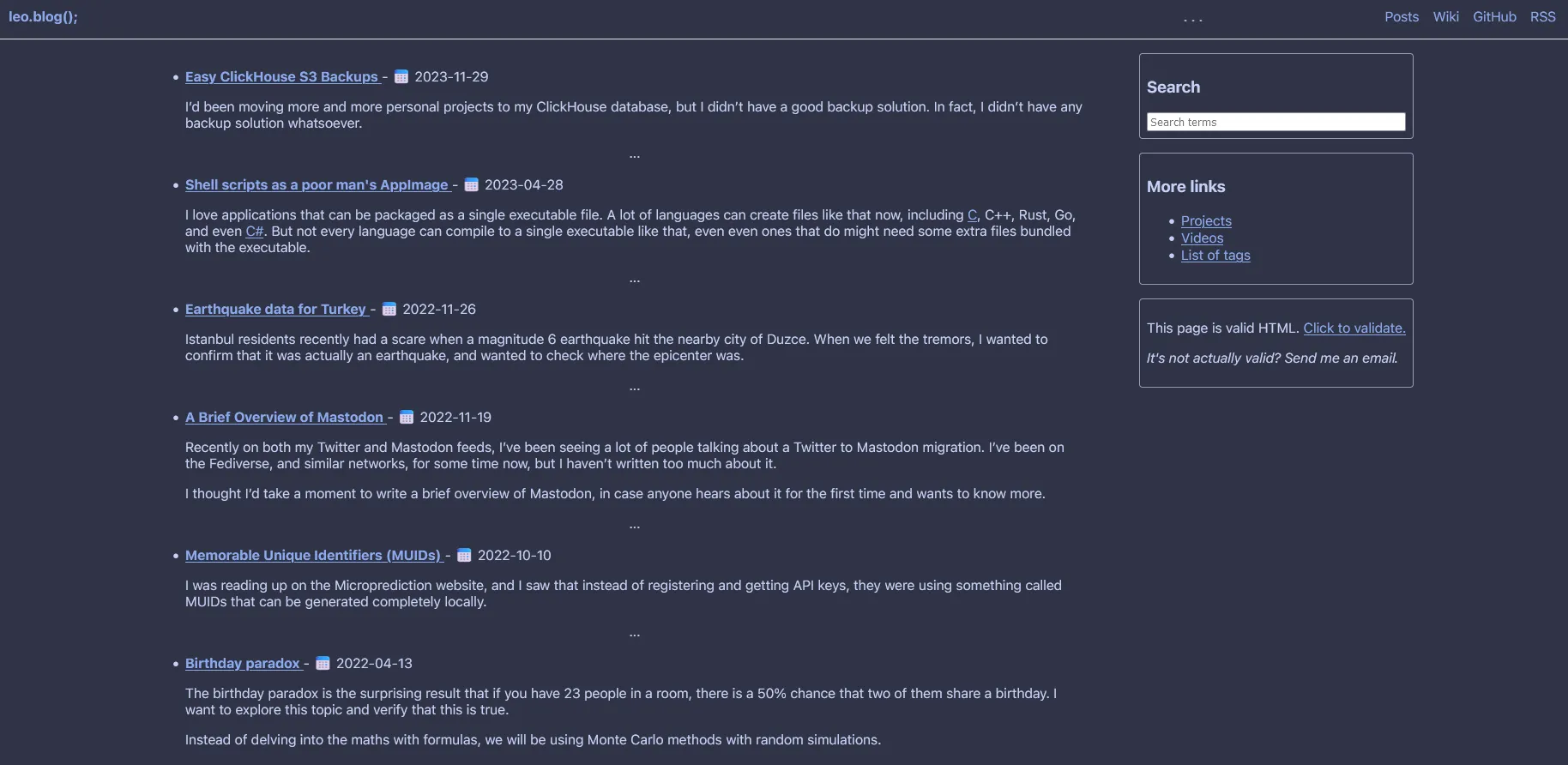
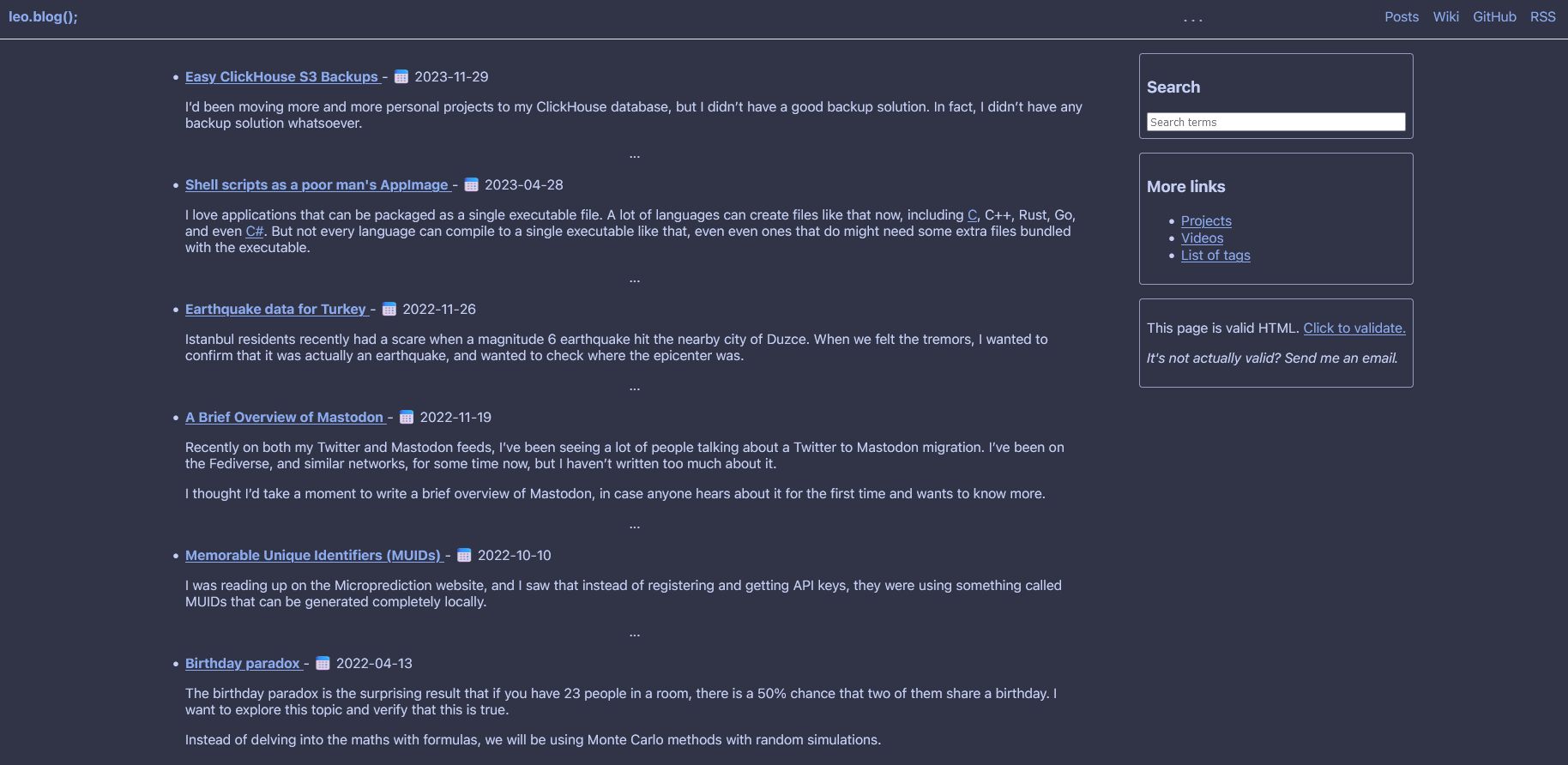
A simple dark theme
Dark Theme by matmat37000

Details
Authormatmat37000
LicenseNo License
Categorygkbrk.com
Created
Updated
Code size6.0 kB
Code checksum47efd42
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Theme
@version 20241126.18.55
@namespace https://userstyles.world/user/matmat37000
@description A simple dark theme
@author matmat37000
@license No License
==/UserStyle== */
@-moz-document domain("gkbrk.com") {
/* alternatively via unpkg.com */
@import url('https://unpkg.com/@catppuccin/palette/css/catppuccin.css');
:root {
--ctp-frappe-rosewater: #f2d5cf;
--ctp-frappe-rosewater-rgb: 242 213 207;
--ctp-frappe-rosewater-hsl: 10.286 57.377% 88.039%;
--ctp-frappe-flamingo: #eebebe;
--ctp-frappe-flamingo-rgb: 238 190 190;
--ctp-frappe-flamingo-hsl: 0.000 58.537% 83.922%;
--ctp-frappe-pink: #f4b8e4;
--ctp-frappe-pink-rgb: 244 184 228;
--ctp-frappe-pink-hsl: 316.000 73.171% 83.922%;
--ctp-frappe-mauve: #ca9ee6;
--ctp-frappe-mauve-rgb: 202 158 230;
--ctp-frappe-mauve-hsl: 276.667 59.016% 76.078%;
--ctp-frappe-red: #e78284;
--ctp-frappe-red-rgb: 231 130 132;
--ctp-frappe-red-hsl: 358.812 67.785% 70.784%;
--ctp-frappe-maroon: #ea999c;
--ctp-frappe-maroon-rgb: 234 153 156;
--ctp-frappe-maroon-hsl: 357.778 65.854% 75.882%;
--ctp-frappe-peach: #ef9f76;
--ctp-frappe-peach-rgb: 239 159 118;
--ctp-frappe-peach-hsl: 20.331 79.085% 70.000%;
--ctp-frappe-yellow: #e5c890;
--ctp-frappe-yellow-rgb: 229 200 144;
--ctp-frappe-yellow-hsl: 39.529 62.044% 73.137%;
--ctp-frappe-green: #a6d189;
--ctp-frappe-green-rgb: 166 209 137;
--ctp-frappe-green-hsl: 95.833 43.902% 67.843%;
--ctp-frappe-teal: #81c8be;
--ctp-frappe-teal-rgb: 129 200 190;
--ctp-frappe-teal-hsl: 171.549 39.227% 64.510%;
--ctp-frappe-sky: #99d1db;
--ctp-frappe-sky-rgb: 153 209 219;
--ctp-frappe-sky-hsl: 189.091 47.826% 72.941%;
--ctp-frappe-sapphire: #85c1dc;
--ctp-frappe-sapphire-rgb: 133 193 220;
--ctp-frappe-sapphire-hsl: 198.621 55.414% 69.216%;
--ctp-frappe-blue: #8caaee;
--ctp-frappe-blue-rgb: 140 170 238;
--ctp-frappe-blue-hsl: 221.633 74.242% 74.118%;
--ctp-frappe-lavender: #babbf1;
--ctp-frappe-lavender-rgb: 186 187 241;
--ctp-frappe-lavender-hsl: 238.909 66.265% 83.725%;
--ctp-frappe-text: #c6d0f5;
--ctp-frappe-text-rgb: 198 208 245;
--ctp-frappe-text-hsl: 227.234 70.149% 86.863%;
--ctp-frappe-subtext1: #b5bfe2;
--ctp-frappe-subtext1-rgb: 181 191 226;
--ctp-frappe-subtext1-hsl: 226.667 43.689% 79.804%;
--ctp-frappe-subtext0: #a5adce;
--ctp-frappe-subtext0-rgb: 165 173 206;
--ctp-frappe-subtext0-hsl: 228.293 29.496% 72.745%;
--ctp-frappe-overlay2: #949cbb;
--ctp-frappe-overlay2-rgb: 148 156 187;
--ctp-frappe-overlay2-hsl: 227.692 22.286% 65.686%;
--ctp-frappe-overlay1: #838ba7;
--ctp-frappe-overlay1-rgb: 131 139 167;
--ctp-frappe-overlay1-hsl: 226.667 16.981% 58.431%;
--ctp-frappe-overlay0: #737994;
--ctp-frappe-overlay0-rgb: 115 121 148;
--ctp-frappe-overlay0-hsl: 229.091 13.360% 51.569%;
--ctp-frappe-surface2: #626880;
--ctp-frappe-surface2-rgb: 98 104 128;
--ctp-frappe-surface2-hsl: 228.000 13.274% 44.314%;
--ctp-frappe-surface1: #51576d;
--ctp-frappe-surface1-rgb: 81 87 109;
--ctp-frappe-surface1-hsl: 227.143 14.737% 37.255%;
--ctp-frappe-surface0: #414559;
--ctp-frappe-surface0-rgb: 65 69 89;
--ctp-frappe-surface0-hsl: 230.000 15.584% 30.196%;
--ctp-frappe-base: #303446;
--ctp-frappe-base-rgb: 48 52 70;
--ctp-frappe-base-hsl: 229.091 18.644% 23.137%;
--ctp-frappe-mantle: #292c3c;
--ctp-frappe-mantle-rgb: 41 44 60;
--ctp-frappe-mantle-hsl: 230.526 18.812% 19.804%;
--ctp-frappe-crust: #232634;
--ctp-frappe-crust-rgb: 35 38 52;
--ctp-frappe-crust-hsl: 229.412 19.540% 17.059%;
}
::-moz-selection {
/* Code for Firefox */
background: var(--ctp-frappe-overlay2);
opacity: 20%;
}
::selection {
background: var(--ctp-frappe-overlay2);
opacity: 20%;
}
body {
background-color: var(--ctp-frappe-base);
color: var(--ctp-frappe-text);
}
a {
color: var(--ctp-frappe-blue);
}
.highlight,
.iocell pre,
.iocell pre span {
background-color: var(--ctp-frappe-crust) !important;
color: var(--ctp-frappe-text);
border-radius: 4px;
}
/* Variable */
.iocell pre span[style*="background-color:#f3ffff"] {
color: var(--ctp-frappe-text) !important;
}
/* Keyword */
.iocell pre span[style*="color:#19003a"] {
color: var(--ctp-frappe-mauve) !important;
}
/* Methods/Function */
.iocell pre span[style*="color:#ff0089"] {
color: var(--ctp-frappe-blue) !important;
}
/* Brackets */
.iocell pre span[style*="color:#4c48fe"] {
color: var(--ctp-frappe-red) !important;
}
/* Builtins */
.iocell pre span[style*="color:#920241"] {
color: var(--ctp-frappe-red) !important;
}
/* Strings */
.iocell pre span[style*="color:#007500"], .iocell pre span[style*="color:#7c0000"] {
color: var(--ctp-frappe-green) !important;
}
/* Comments */
.iocell pre span[style*="color:#006c6c"] {
color: var(--ctp-frappe-overlay2) !important;
}
blockquote {
background-color: var(--ctp-frappe-blue) !important;
border-color: var(--ctp-frappe-lavender) !important;
color: var(--ctp-frappe-text) !important;
}
blockquote p {
color: var(--ctp-frappe-text) !important;
}
blockquote a {
color: var(--ctp-frappe-overlay0)
}
.language-plaintext {
background-color: var(--ctp-frappe-crust);
}
pre {
color: black;
}
.comments input,
.comments textarea {
background-color: var(--ctp-frappe-crust);
color: var(--ctp-frappe-text);
border-radius: 4px;
border-style: solid;
border-width: 1px;
}
.sidebar-box,
.page pre,
[id|="comment"] {
border-radius: 4px;
border-color: var(--ctp-frappe-overlay2)
}
body .whole-page nav a:hover {
background: var(--ctp-frappe-crust);
}
}