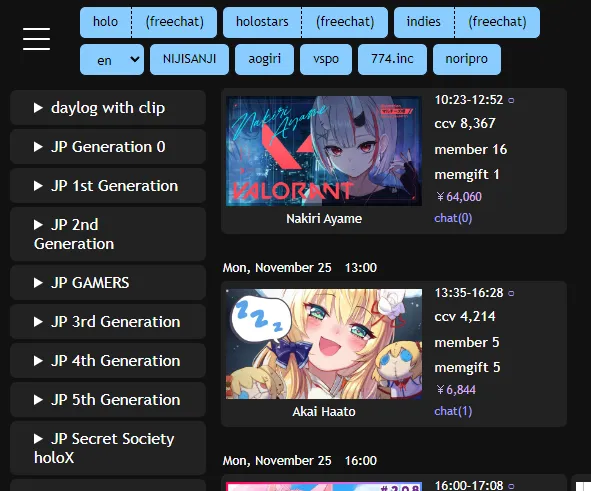
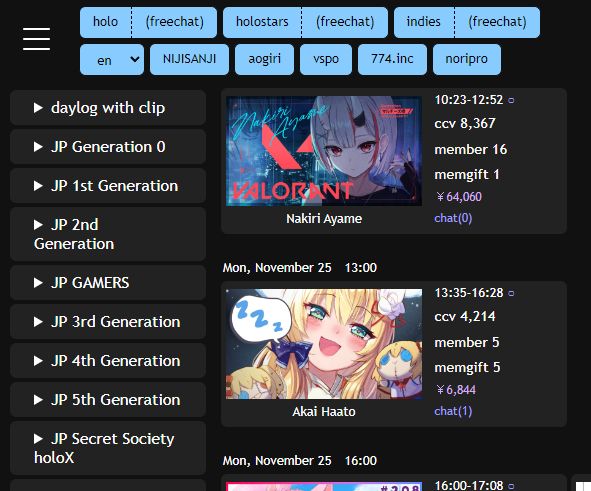
Dark mode and style improvements for hololyzer.
basalt for hololyzer by Ayrlin-Renata

Details
AuthorAyrlin-Renata
LicenseNo License
Categoryhololyzer.net
Created
Updated
Code size16 kB
Code checksum3978eb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fixes word-break for superchats.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name basalt for hololyzer
@namespace com.ayrlin.basalt
@version 1.3.11
@description Dark mode and style improvements for hololyzer. Makes supas word break correctly.
@author ayrlin (@ayrl.in on bsky.app)
@var checkbox supaTableBorder "Superchat Table Borders" 1
@var number supaTableNameWidth "SC Table Name Col. Width" 200
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/channel/.*"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/ranking/.*"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/chatPerSecRanking/.*"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/index\\.html.*"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/freechat/"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/realtime/list/.*") {
html {
background-color: #111;
color-scheme: dark;
}
body > table {
height: calc(100vh - 6em);
}
nav {
background-color: #111;
color: #fff;
}
nav > details {
padding: 2px !important;
}
nav > details > summary {
font-family: "Trebuchet MS", sans-serif;
padding: 0.5em 1.5em;
background-color: #222 !important;
border-radius: 0.4em;
}
nav > details > details,
nav > details > ul > li > details > summary {
font-family: "Trebuchet MS", sans-serif;
font-size: small;
background-color: #222;
border-radius: 0.2em;
padding: 0.5em;
margin: 2px 0;
}
nav > details > ul > li > details > ul > font > li {
font-family: "Trebuchet MS", sans-serif;
font-size: small;
padding: 0.5em 0;
}
nav > details > ul > li > details > ul > font > li > a {
text-decoration: none;
}
nav > div {
margin: 0.5em 2px;
padding: 1em 1em;
background-color: #0a0a0a;
border-radius: 0.4em;
}
nav > div > p {
margin: 0.6em 0 !important;
}
nav > div > p > a {
text-decoration: none;
font-family: "Trebuchet MS", sans-serif;
font-size: small;
}
#menu > div > ul > li > *,
#menu > div > ul > li,
#menu > div > ul {
font-family: "Trebuchet MS", sans-serif;
color: #000 !important;
border-color: #111 !important;
border-radius: 0.5em;
}
#menu > div > ul > li > * {
background-color: #8cf;
padding: 0.5em 1em;
margin: 2px;
border: 1px solid #111 !important;
}
#menu > div > ul > li > *.freechat {
margin-left: 0px;
border-left: none !important;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
#menu > div > ul > li > *.normal {
margin-right: 0px;
border-right: 1px dashed !important;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
#menu > div > ul > li {
background-color: #111;
}
#menu > div > ul {
background-color: #111;
padding-left: 0;
}
#menu {
margin-left: 4.5em;
}
#humberger > div {
background-color: #fff;
}
#humberger {
left: 1em;
top: 1em;
padding: 0em;
background-color: #111;
border: none;
}
td {
font-family: "Trebuchet MS", sans-serif;
}
}
@-moz-document regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/freechat/"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/realtime/index\\.html") {
html {
background-color: #111;
color-scheme: dark;
}
body > table > tbody > tr > td > hr {
border-color: #111;
}
body > table > tbody > tr > td > div > a {
height: 0px;
display: block;
margin: 0;
margin-top: -1em;
font-size: small;
}
body > table > tbody > tr > td > div > span {
font-size: small;
display: block;
font-family: "Trebuchet MS", sans-serif;
margin-bottom: 4px;
margin-left: 4px;
}
body > table > tbody > tr > td > table {
background-color: #222 !important;
border: none !important;
border-radius: 0.4em;
margin: 2px !important;
}
body > table > tbody > tr > td > table > tbody > tr {
font-family: "Trebuchet MS", sans-serif;
font-size: small;
}
body > table > tbody > tr > td > table > tbody > tr > td:first-child {
padding-right: 0.5em;
}
body > table > tbody > tr > td > table > tbody > tr > td:first-child > span {
font-size: small;
line-height: 1.4rem;
}
body > table > tbody > tr > td > table > tbody > tr > td:first-child > a:last-child {
text-decoration: none;
background-color: #8bf;
color: #000;
padding: 0.1rem 0.8em;
border-radius: 0.4em;
display: block;
}
body > table > tbody > tr > td > table > tbody > tr > td > div {
margin-top: 0.4em;
}
body > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr {
font-family: "Trebuchet MS", sans-serif;
font-size: small;
line-height: initial;
}
body > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td {
align-content: baseline;
}
body > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td > a {
text-decoration: none;
text-align: left;
background-color: #666;
color: #000;
padding: 0.14rem 0.8em;
border-radius: 0.4em;
display: block;
}
body > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td:first-child > a:nth-child(3) {
display: inline;
}
}
@-moz-document regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/realtime/list/.*") {
html {
background-color: #111;
color-scheme: dark;
}
hr {
border-color: #111;
}
body > table > tbody > tr > td:nth-child(2) > div {
display: block;
margin-top: 0.5rem;
}
body > table > tbody > tr > td:nth-child(2) > div > * {
text-decoration: none;
background-color: #222;
border-radius: 0.4rem;
margin-left: 0.2em;
}
body > table > tbody > tr > td > table > tbody > tr > td > div > span {
font-size: small;
display: block;
font-family: "Trebuchet MS", sans-serif;
margin-bottom: 4px;
margin-left: 4px;
}
div.hoge > table {
background-color: #222 !important;
border: none !important;
border-radius: 0.4em;
margin: 2px !important;
}
div.hoge > table > tbody > tr {
font-family: "Trebuchet MS", sans-serif;
font-size: small;
}
div.hoge > table > tbody > tr > td:first-child {
padding-right: 0.5em;
}
div.hoge > table > tbody > tr > td > div {
margin-top: 0.4em;
}
div.hoge > table > tbody > tr > td > table > tbody > tr {
font-family: "Trebuchet MS", sans-serif;
font-size: small;
line-height: initial;
}
div.hoge > table > tbody > tr > td > table > tbody > tr > td {
align-content: baseline;
}
div.hoge > table > tbody > tr > td > table > tbody > tr > td > a {
text-decoration: none;
align-self: end;
}
}
@-moz-document regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/(realtime|archive)/superchat/.*"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/(realtime|archive)/supana/.*"),
regexp("https://(?:www\\.)?hololyzer\\.net/\\w+/realtime/normal/.*") {
html {
background-color: #111;
color-scheme: dark;
}
body > * {
margin-bottom: 2em;
}
body > table:nth-child(5) > tbody > tr:nth-child(1) > td > a {
background-color: #8bf;
border-radius: 0.4em;
padding: 0.4em 1em;
color: #fff;
font-weight: bold;
text-decoration: none;
}
body > table:nth-child(5) > tbody > tr:nth-child(2) > td {
font-size: x-large;
margin-top:0.5em;
display:block;
}
body > table:nth-child(5) > tbody > tr:nth-child(2) > td > a {
text-decoration:none;
}
.supacha_td {
padding: 0.1em 0.5em;
}
th.supacha_td {
background-color: #444;
padding-top: 0.5em;
}
.supacha_table {
margin: 2em !important;
margin-left: 0 !important;
background-color: #222;
border-radius: 1em;
}
#control {
display: flex;
width: 95vw !important;
flex-wrap: wrap;
}
#control > label {
display: block;
padding: 0.5em;
margin: 2px 2px;
background-color: #222;
border-radius: 0.4em;
flex-grow: 0.5;
}
#control > label > input {
margin-right: 0.8em;
}
#control > label:nth-child(1),
#control > label:nth-child(2) {
flex-basis: 45%;
}
#control > label:nth-child(4),
#control > label:nth-child(5) {
flex-basis: 45%;
}
#control > label:nth-child(7) {
flex-basis: 15%;
flex-grow: 0.5;
}
#control > label:nth-child(8),
#control > label:nth-child(9),
#control > label:nth-child(10),
#control > label:nth-child(11),
#control > label:nth-child(12),
#control > label:nth-child(13),
#control > label:nth-child(14) {
flex-basis: 8%;
flex-grow: 0.5;
}
#control > label:nth-child(16) {
flex-basis: 90%;
flex-grow: 1;
}
#control > label > span {
margin-right: 2px;
}
if supaTableBorder {
.td {
border-bottom: solid 1px #111 !important;
}
}
table,
tbody,
tr,
td,
th,
div,
.tr,
.td,
.td-header {
border: none;
font-family: "Trebuchet MS", sans-serif;
...