A new userstyle
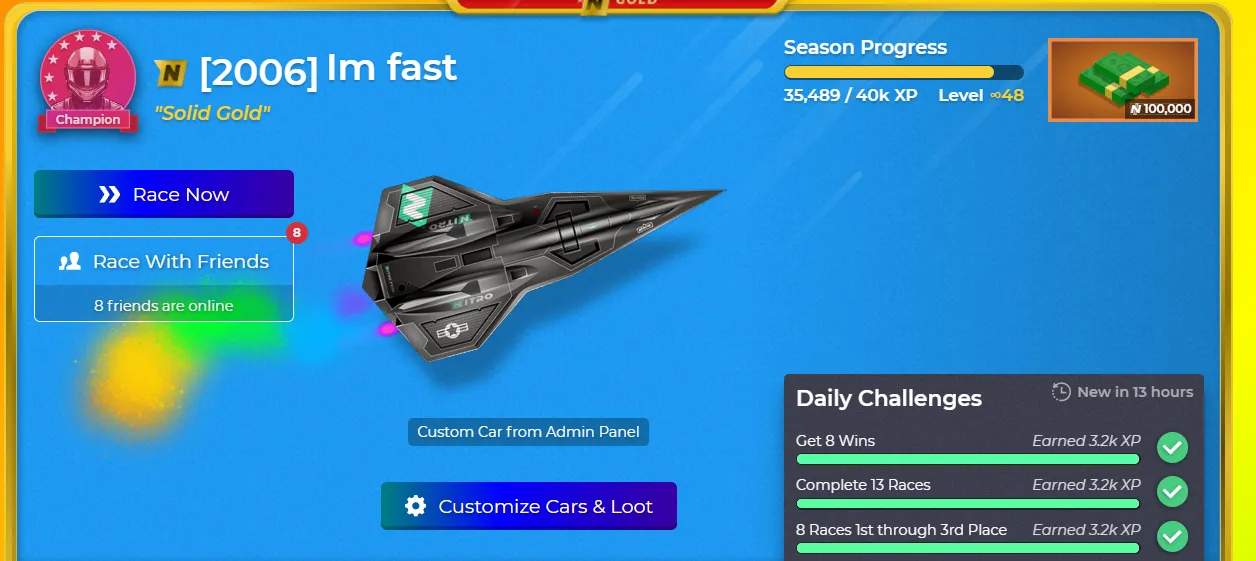
nitro type rainbow V2.5 by ethan122121

Details
Authorethan122121
LicenseNo License
Categorynitro type
Created
Updated
Code size2.6 kB
Code checksum81ae776f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
cool raibow style and button's
Source code
/* ==UserStyle==
@name ?
@namespace github.com/openstyles/st1s
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("nitrotype.com") {
body {
background: none;
}
html {
background: linear-gradient(135deg, #ff0000, #ff7f00, #ffff00, #00ff00, #0000ff, #4b0082, #9400d3);
background-size: 400% 400%;
animation: rainbowBG 15s ease infinite;
}
.dash-copyContainer {
background: rgba(0, 0, 0, 0.7);
box-shadow: 0 1px 15px rgba(0, 0, 0, 0.8);
border-radius: 10px;
padding: 20px;
}
.dash-copy {
font-size: 32px;
background: linear-gradient(90deg, #ff0000, #ff7f00, #00ff00, #0000ff, #4b0082, #9400d3);
background-size: 200% 200%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: rainbowText 30s linear infinite;
text-shadow: 0 0 3px rgba(255, 255, 255, 0.8), 0 0 5px rgba(0, 0, 0, 0.6);
}
/* Typing Text (Race) */
.raceText {
font-size: 24px;
background: linear-gradient(90deg, #ff0000, #ff7f00, #ffff00, #00ff00, #0000ff, #4b0082, #9400d3);
background-size: 300% 300%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: rainbowText 30s linear infinite;
text-shadow: 0 0 2px rgba(255, 255, 255, 0.7), 0 0 4px rgba(0, 0, 0, 0.5);
}
/* Rainbow Button Styling */
button, .btn {
background: linear-gradient(90deg, #ff0000, #ff7f00, #00ff00, #0000ff, #4b0082, #9400d3);
background-size: 400% 400%;
color: #ffffff;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
animation: rainbowBG 8s ease infinite;
transition: transform 0.3s ease, box-shadow 0.3s ease;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5);
}
button:hover, .btn:hover {
transform: scale(1.1);
box-shadow: 0 0 15px rgba(255, 255, 255, 0.8);
}
.growl--a {
background: linear-gradient(45deg, #ff0000, #00ff00, #0000ff);
background-size: 200% 200%;
animation: rainbowBG 10s ease infinite;
color: #ffffff;
}
.raceResults-close.raceResults-close--minimizer {
background: linear-gradient(90deg, #ff00ff, #9400d3);
}
/* Animations */
@keyframes rainbowBG {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
@keyframes rainbowText {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
}