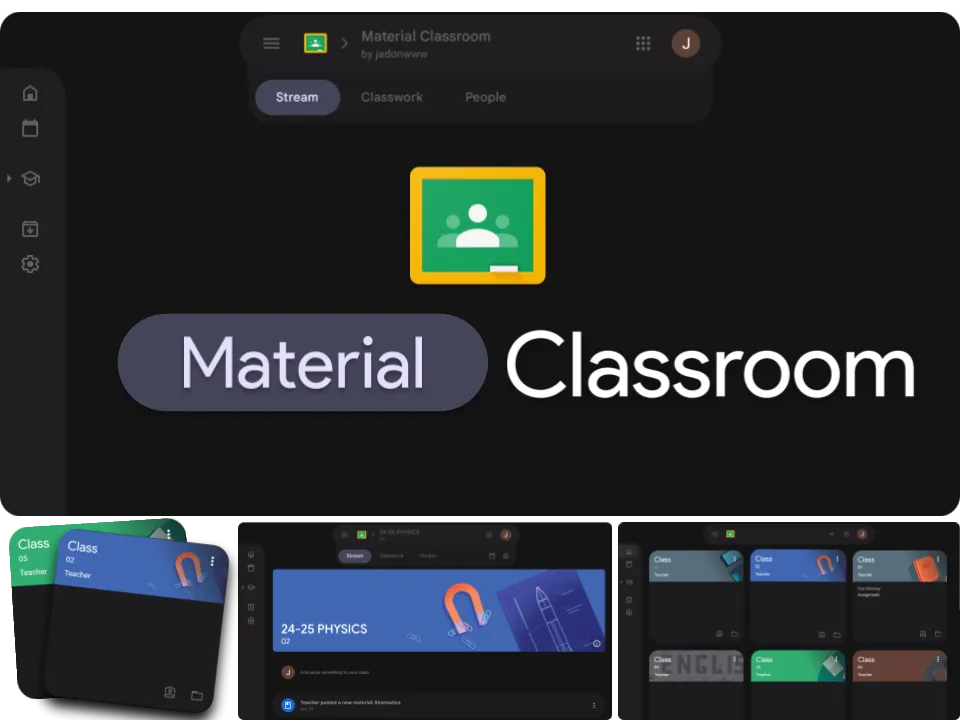
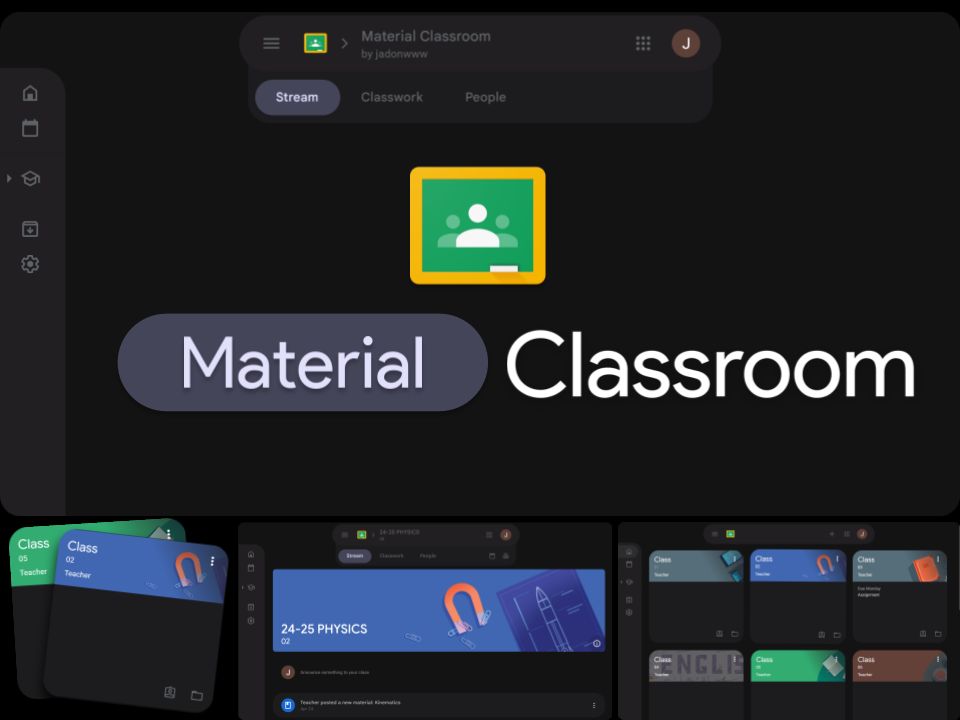
A redesigned dark mode for Google Classroom, inspired by Google's Material You (M3) design system.
Material Google Classrom by jadonwww

Details
Authorjadonwww
LicenseNo License
Categoryclassroom.google.com
Created
Updated
Code size14 kB
Code checksum7ef2adf9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Google Classroom Material You
A dark mode redesign for Google Classroom following Google's Material You (M3) design system.
Includes optional animations and tile tilt effects for a smoother and more dynamic experience.
✨ Features
- ✅ Material You (M3) Dark Mode
- ✅ Smooth Animations (can be turned on/off)
- ✅ Card "Tilt" Hover Effect (can be turned on/off)
- ✅ Cleaner and more modern UI
- ✅ Easy customization with Stylus extension options
⚙️ Customization
You can easily enable or disable extra features like animations and tilt effects through the Stylus extension settings.
- Install the style using Stylus.
- Open Stylus → find the installed style.
- Click the ⚙️ "Options" button.
- Choose:
- Enable/Disable Animations
- Enable/Disable Tile Tilt on Hover
🔹 Animations include smooth loader bar, gentle hover effects, and less jarring UI movements.
🔹 Tile Tilt adds a small tilt effect when hovering over assignment cards.
Tip: Disabling animations can make the interface feel faster, especially on slower devices.
📥 Installation
- Install the Stylus extension for your browser (Chrome, Firefox, etc.).
- Click "Install Style" on this repository.
- Enjoy your updated Google Classroom!
📷 Preview

🔔 Notes
- Built to work with the latest Google Classroom layout.
- May need updates if Google changes their HTML structure.
- Feedback and suggestions are welcome!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Material Classrom
@version 20250411.19.41
@namespace https://userstyles.world/user/jadonwww
@description Redesigned dark mode Google Classroom following Google's M3 Material You Design system
@author jadonwww
@preprocessor stylus
@license No License
@var checkbox tileTilt 'Tilting Tiles on Hover' 1
@var checkbox animations 'Animations on Hover' 1
@var checkbox lightMode 'Light Mode' 0
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
/* Page Background */
.fXYYpf {
if lightMode {
background-color: #fefbff;
}
else {
background-color: #141314;
}
}
/* Navbar */
.joJglb {
if lightMode {
background-color: #f8f1f6;
}
else {
background-color: #211f21;
}
border-bottom: none;
border-radius: 40px;
margin: 5px 25% 0 25%;
width: 50%;
}
/* Pevent covring app gallery icon*/
.R2tE8e.QRiHXd.VHRSDf {
display: none;
}
/*hide overflow on navbar*/
.QRiHXd {
overflow: hidden;
}
/* remove old navbar shadow */
.sw3lj {
box-shadow: none;
}
/* hover animation on clasroom breadcrumb */
.sXIFDb.sXIFDb {
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
.sXIFDb.sXIFDb:hover {
transform: translateY(-1px);
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
/* Classroom Logo */
.rpo4wf-J3yWx {
color: white;
}
/* Hide classroom title */
.CbuVcc .Pce5Kb {
display: none;
}
/* classroom icon hover and click animation */
.rIyhE .cGvavf img {
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
.rIyhE .cGvavf img:hover {
transform: scale(1.1);
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
.rIyhE .cGvavf img:active {
transform: scale(0.9);
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
/* Left Nav */
.yWU57c.AjWMy .rknsod {
if lightMode {
background-color: #f2ecee
}
else {
background-color: #211f21;
}
border-radius: 0 30px 0 0;
}
/* Hide old border and shadow */
.yWU57c.AjWMy {
border-right: none;
}
.F4Ol1b:not(.eXqTtb) .STek2d:hover,
.F4Ol1b:not(.eXqTtb) .STek2d:focus-within {
box-shadow: none;
}
/* primary text color in sidebar */
.asQXV {
if lightMode {
color: #4d4256;
}
else {
color: #b3b0b1;
}
}
/* Left Nav Selector */
.bFjUmb-Ysl7Fe {
if lightMode {
background-color: #dcdaf5;
}
else {
background-color: #333333a8;
}
}
.ee1HBc.bFjUmb-Ysl7Fe,
.ee1HBc .bFjUmb-Ysl7Fe {
if lightMode {
background-color: #dcdaf5;
}
else {
background-color: #333333a8;
}
}
.bFjUmb-Ysl7Fe {
if lightMode {
background-color: #dcdaf5 !important;
}
else {
background-color: #333333a8 !important;
}
}
/* Class Tiles */
.Aopndd {
if lightMode {
background-color: #f8f1f6;
}
else {
background-color: #1c1b1d;
}
border: none;
border-radius: 30px;
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
/*tile animations*/
if animations {
if tileTilt {
.Aopndd:hover {
transform: scale(1.02) rotate(.001turn);
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
}
else {
.Aopndd:hover {
transform: scale(1.02);
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
}
/* pop on click */
.Aopndd:active {
transform: scale(0.99);
transition: transform 0.5s cubic-bezier(.2, 1.44, .37, 1);
}
}
/* hide old shadows and fix sizing and margin */
.rZXyy:not(.u0dx8e):not(.ILo0B):not(.xp2dJ):hover {
box-shadow: none;
}
.gHz6xd.rZXyy:not(.kKn9Nc):not(.u0dx8e):hover {
border: none;
margin: 0rem 1.5rem 1.5rem 0rem;
}
/* Icon Coloring and other body coloring */
body {
if lightMode {
color: #4d4256;
background-color: #fefbff;
}
else {
color: #5f6368;
background-color: #141314;
}
}
/* Help Button hide */
.eAcXqe .N6nSod {
display: none;
}
/* Tile Text */
.apFsO.onkcGd,
.apFsO.onkcGd:visited {
color: rgba(255, 255, 255, 0.87);
}
.oBSRLe {
color: rgba(240, 240, 240, 0.55);
}
/* Tile Divider */
.SZ0kZe {
border-top: none;
}
/* Classes Nav */
/* hide old nav stuff */
.mwJvDe .KEDCCd {
border-bottom: none;
background: none;
}
/* nav bar spacing, sizing, and positioning */
.KEDCCd {
display: flex;
justify-content: center;
gap: calc(50% - 436px);
}
.F4Ol1b .KEDCCd {
width: 100%;
z-index: -1000;
}
/* active indicator recolor */
.hN1OOc.eumXzf:hover,
.hN1OOc.eumXzf:focus {
background-color: #181618;
}
.wZTANe .J1raN:hover {
color: #e6e1e3;
}
.hN1OOc.eumXzf {
color: #e2e0fb;
}
/* refomat active indicator */
.hN1OOc.eumXzf::after {
border-color: transparent;
border-top-width: 0;
border-top-style: hidden;
border-radius: 30px;
bottom: 1px;
content: "";
height: 40px;
left: 0;
position: absolute;
right: 0;
width: 100%;
if lightMode {
background-color: #dcdaf5;
} else {
background-color: #45455a;
}
z-index: -1;
}
/* reformat navigation bar */
.KEDCCd::after {
content: "";
if lightMode {
background-color: #f2ecee;
} else {
background-color: #1c1b1d;
}
position: absolute;
width: calc(50% - 20px);
height: 66%;
z-index: -2;
top: 53px;
border-radius: 0 0 25px 25px;
}
.hN1OOc.eumXzf {
if lightMode {
color: #21182b;
} else {
color: #e2e0fb;
}
z-index: 100;
}
.xHPsid {
margin: 10px;
}
.mwJvDe .KEDCCd {
float: none;
}
/* Upcoming Assignments */
.d4Fe0d {
background-color: #211f21;
border: none;
}
/* Assignments */
.Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover.rXdid,
.Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover.h7Ww0,
.Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover .rXdid,
.Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover .h7Ww0,
.xWw7yd:hover.rXdid,
.xWw7yd:hover.h7Ww0,
.xWw7yd:hover .rXdid,
.xWw7yd:hover .h7Ww0 {
background-color: #181618;
}
/* Anounce */
.GWZ7yf {
box-shadow: none;
border-radius: 30px;
overflow: hidden;
}
.K6Ovqd {
color: rgba(225, 216, 216, 0.55);
}
/* Loader */
.Po14Kd {
background-color: #45455a;
border-radius: 50px;
}
.mIM26c .a6pJXc {
width: 88%;
}
.aTtRxf {
left: 6%;
}
.BWOvob {
background-color: #9e9ed9;
}
/* Assignment Teb */
.u73Apc {
border-bottom: transparent;
}
.Iwp0Ue:not(:first-child) {
border-top: transparent;
}
.B7SYid {
color: #c1c3c8;
}
.wCDkmf {
color: rgba(227, 219, 219, 0.55);
}
/* .zU9MHc {
display: none;
}
.VfPpkd-dgl2Hf-ppHlrf-sM5MNb {
display: none;
} */
.VKRoqe {
border-bottom: .0625rem solid #e0e0e024;
height: 4.5rem;
}
.onkcGd:hover,
.onkcGd:focus,
.WPhuJf:hover,
.WPhuJf:focus,
.etFl5b,
.etFl5b:visited,
.etFl5b:hover,
.etFl5b:focus,
.UtdKPb:hover,
.UtdKPb:focus,
.yixX5e:hover .UtdKPb,
.yixX5e:focus .UtdKPb {
color: #bebebea3;
}
.onkcGd:hover,
.onkcGd:focus,
.Vx8Sxd:hover,
.Vx8Sxd:focus {
outline: none;
text-decoration: none;
}
.tfGBod.tfGBod:not(.xp2dJ),
.tfGBod.xp2dJ .jWCzBe,
.tfGBod.xp2dJ .iobNdf {
background-color: #141314;
}
.O9YpHb {
border-top: none;
}
.lXuxY,
.pO6AMc,
.PqkECe {
box-shadow: none;
}
/* Assignmanet test */
.V8apv {
background-color: #211f21;
border-radius: .5rem;
}
.lziZub,
.lziZub:visited {
color: rgba(240, 240, 240, 0.87);
}
.n4xnA {
color: #b2b2b3;
}
.q1Kmyc {
border: .0625rem solid rgba(218, 220, 224, .49);
}
.s2g3Xd {
border-top: none;
}
.bFjUmb-Ysl7Fe.Fh209b {
background-color: #45455a !important;
}
.nl5VRd {
border-bottom: .0625rem solid #e0e0e0;
}
.A6dC2c,
.saYe1e {
color: #a9abac;
}
/* Submit, Info, and other buttons */
a {
text-decoration: none;
color: #9f86ff;
}
.ksBjEc:not(:disabled) {
color: #9f86ff;
}
.ksBjEc:hover:not(:disabled),
.ksBjEc.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe:not(:disabled),
.ksBjEc:not(.VfPpkd-ksKsZd-mWPk3d):focus:not(:disabled),
.ksBjEc:active:not(:disabled) {
color: #e7deff;
}
.nl5VRd {
border-bottom: .0625rem solid #e0e0e024;
}
.bHOAdb img,
.bHOAdb .mXQw7d {
-moz-box-sizing: border-box;
box-sizing: border-box;
max-height: none;
max-width: none;
}
/*Hide button click highlight*/
.Rj2Mlf .VfPpkd-J...