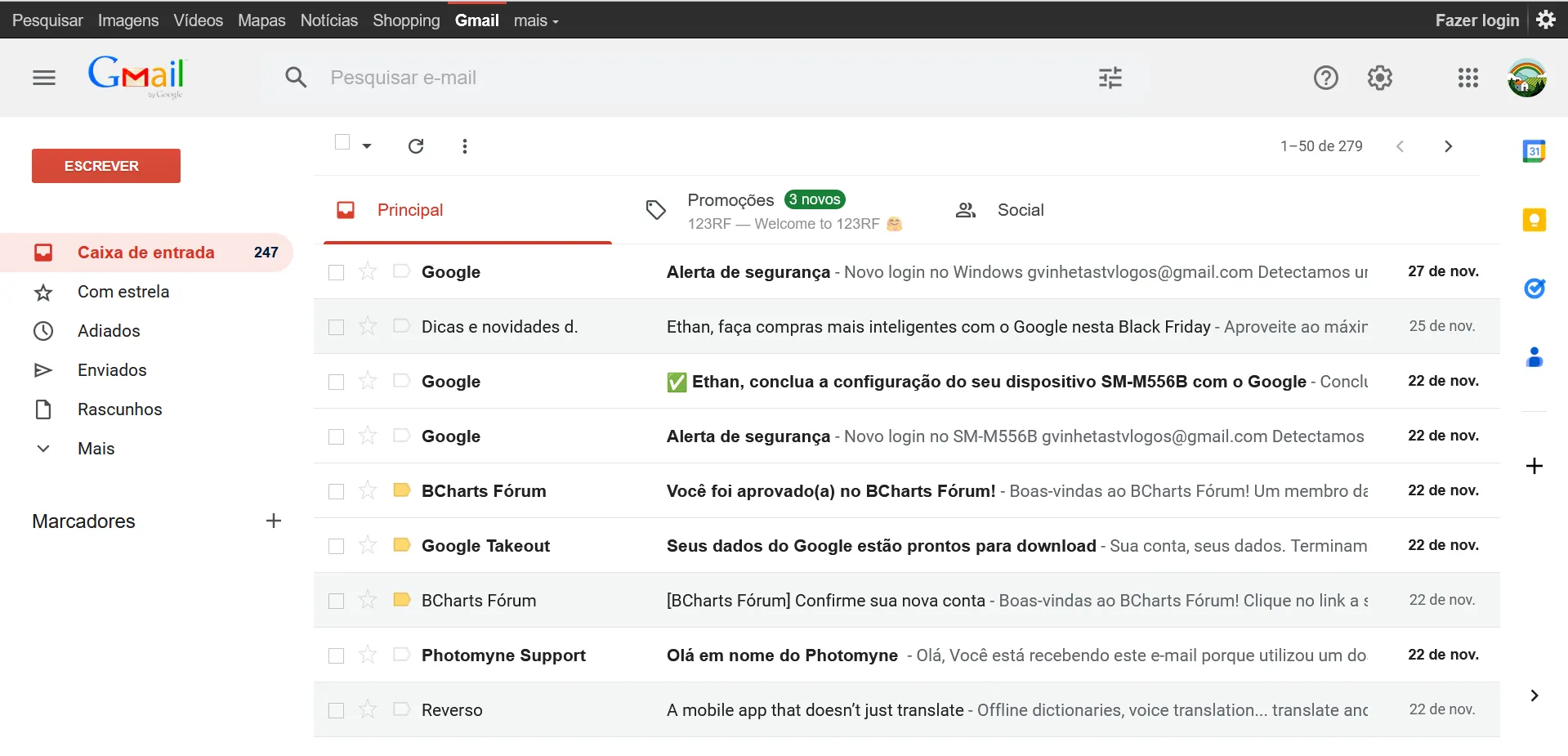
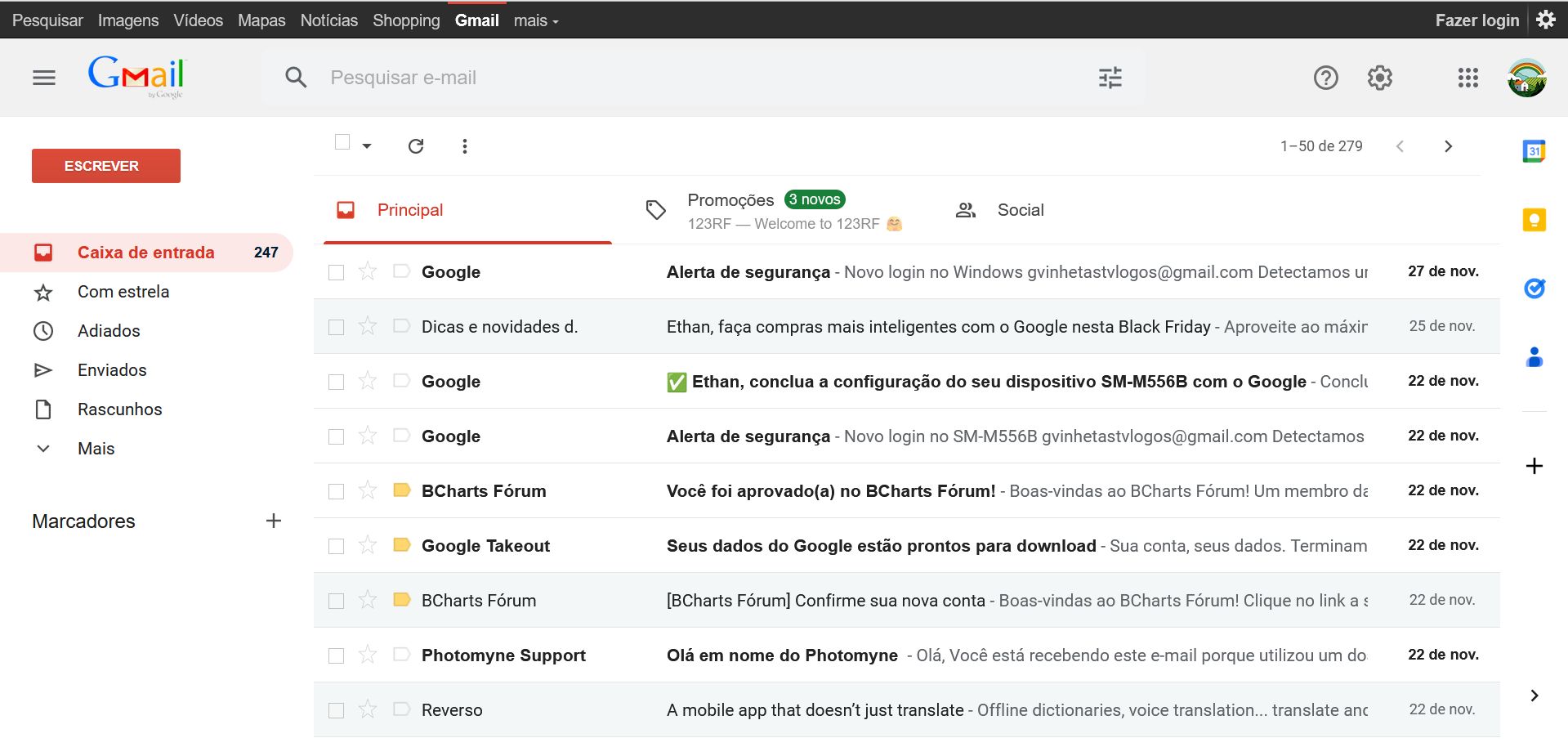
Brings back the old Google Mail design from 2011. It is NOT accurate, it's a FAKE CONCEPT.
Old Gmail 2011 (FAKE) by joaoguilherme111

Details
Authorjoaoguilherme111
LicenseNo License
Categoryhttps://mail.google.com/
Created
Updated
Code size6.7 kB
Code checksum8428351e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
REQUIRED:
Google GBar: https://github.com/CallyHam/Google-Gbar/ (2011)
Source code
/* ==UserStyle==
@name Old Gmail 2011
@namespace github.com/openstyles/stylus
@version 1.2.0
@description Fixes to bring back the old gmail design
@author jg111
==/UserStyle== */
@-moz-document domain("mail.google.com") {
/* header*/
#gb {
background-color: #f1f1f1 !important;
box-shadow: inset 0 -1px 0 #eceff1 !important;
}
/* left sidebar */
.bkL {
background-color: #fff !important;
}
/* right sidebar */
.bAw .brC-aT5-aOt-Jw {
background-color: #fff !important;
}
/* active/hover fixes */
.TK .TO.nZ:active, .TK .TO.ol:active, .TK .TO.nZ, .TK .TO.ol, .byl .TK .nZ.aBP, .byl .TK .nZ.aS3, .byl .TK .nZ.aS4, .byl .TK .nZ.aS5, .byl .TK .nZ.aS6 {
background-color: #f1f1f1 !important;
}
/* new mail button */
.z0 > .L3:hover, .z0 > .T-I-KE.L3:focus {
background-color: #f6f6f6;
}
.aBO > .aic > .z0 > .T-I.T-I-KE.L3:focus {
background-color: #f6f6f6;
}
.aBO > .aic > .z0 > .T-I.T-I-KE.L3 {
border-radius: 24px;
height: 48px;
color: #d93426;
}
.WR .z0 > .L3 {
border-radius: 24px;
height: 48px;
}
.WR .z0 {
height: 50px;
margin: 15px 0 15px 0;
}
.z0 > .L3 {
background-color: #fff;
box-shadow: 0 1px 2px 0 rgba(60,64,67,0.200), 0 2px 4px 2px rgba(60,64,67,0.100);
}
.WR .z0 > .L3::before, .WR.anZ .z0 > .L3::before {
/*filter: invert(38%) sepia(91%) saturate(1510%) hue-rotate(204deg) brightness(103%) contrast(91%);*/
filter: invert(25%) sepia(43%) saturate(4735%) hue-rotate(349deg) brightness(89%) contrast(90%);
}
.WR .z0 > .L3 {
/*color: #2e7ff5;*/
color: #d93426;
}
.aBO > .aic > .z0 > .T-I.T-I-KE.L3::before {
filter: invert(25%) sepia(43%) saturate(4735%) hue-rotate(349deg) brightness(89%) contrast(90%);
}
.bhZ:not(.bym) .z0 > .L3 {
border-radius: 28px;
}
/* e-mail list */
.yO {
background: #f4f7f7 !important;
}
/* search */
form.aJf {
background-color: #f1f3f4;
}
form.aJf svg {
color: #5f6368;
}
/* sections */
/* 1: unsorted */
td.aRz:nth-child(1) .J-KU-KO.aIf-aLe::before {
background-color: #d93426;
}
td.aRz:nth-child(1) .aAy.J-KU-KO > .aIf-aLf {
filter: saturate(0%) contrast(200%) invert(25%) sepia(43%) saturate(4735%) hue-rotate(349deg) brightness(89%) contrast(90%);
}
td.aRz:nth-child(1) .J-KU-KO.aIf-aLe .aKz {
color: #d93426;
}
/* 2: promo */
td.aRz:nth-child(2) .J-KU-KO.aJi-aLe::before {
background-color: #188038;
}
td.aRz:nth-child(2) .aAy.J-KU-KO > .aJi-aLf {
filter: saturate(0%) contrast(200%) invert(19%) sepia(97%) saturate(3741%) hue-rotate(144deg) brightness(91%) contrast(81%);
}
td.aRz:nth-child(2) .J-KU-KO.aJi-aLe .aKz {
color: #188038;
}
/* 3: social */
td.aRz:nth-child(3) .J-KU-KO.aKe-aLe::before {
background-color: #1a73e8;
}
td.aRz:nth-child(3) .aAy.J-KU-KO > .aKe-aLf {
filter: saturate(0%) contrast(200%) invert(25%) sepia(67%) saturate(3361%) hue-rotate(208deg) brightness(104%) contrast(82%);
}
td.aRz:nth-child(3) .J-KU-KO.aKe-aLe .aKz {
color: #1a73e8;
}
/* 4: notifications */
td.aRz:nth-child(4) .J-KU-KO.aH2-aLe::before {
background-color: #e37400;
}
td.aRz:nth-child(4) .aAy.J-KU-KO > .aH2-aLf {
filter: saturate(0%) contrast(200%) invert(46%) sepia(94%) saturate(2989%) hue-rotate(14deg) brightness(103%) contrast(101%);
}
td.aRz:nth-child(4) .J-KU-KO.aH2-aLe .aKz {
color: #e37400;
}
/* 5: forum */
td.aRz:nth-child(5) .J-KU-KO.aHE-aLe::before {
background-color: #a142f4;
}
td.aRz:nth-child(5) .aAy.J-KU-KO > .aHE-aLf {
filter: saturate(0%) contrast(200%) invert(32%) sepia(57%) saturate(4426%) hue-rotate(257deg) brightness(98%) contrast(96%);
}
td.aRz:nth-child(5) .J-KU-KO.aHE-aLe .aKz {
color: #a142f4;
}
/* first child menu sidebar */
.byl .TK .nZ.aBP:first-child {
background-color: #fce8e6 !important;
}
.nZ > .TN.aHS-bnt .qj:first-child {
filter: saturate(0%) contrast(200%) invert(25%) sepia(43%) saturate(4735%) hue-rotate(349deg) brightness(89%) contrast(90%);
}
.byl .TK .TO.nZ > .aHS-bnt .n0:first-child {
color: #d93426;
}
/* borders */
.G-atb::before {
box-shadow: inset 0 -1px 0 0 #eceff1;
}
.bAw .brC-aT5-aOt-Jw, .bAw .brC-aMv-auO.brC-aT5-aOt-Jw, .bAw .brC-aMv-bta.brC-aT5-aOt-Jw {
border-left-color: #f1f3f4;
}
/* removing border-radius */
.bkK > .nH {
border-radius: 0 !important;
margin-bottom: 0 !important;
}
.IU {
border-radius: 0 !important;
}
/* font */
.yW {
font-family: Roboto, RobotoDraft, Helvetica, Arial, sans-serif !important;
}
.zA > .a4W {
font-family: Roboto, RobotoDraft, Helvetica, Arial, sans-serif !important;
}
.TO .nU > .n0, .TO.NQ .nU > .n0, .TO.nZ .nU > .n0, .ah9 > .CJ, .n3 > .CL > .CK {
font-family: Roboto, RobotoDraft, Helvetica, Arial, sans-serif !important;
}
.zA > .xW {
font-family: Roboto, RobotoDraft, Helvetica, Arial, sans-serif !important;
}
.amH > .Dj, .h0 > .adl {
font-family: Roboto, RobotoDraft, Helvetica, Arial, sans-serif !important;
}
/* sidebar fixes */
.aeN.WR.a6o.anZ.baA.nH.oy8Mbf {
background-color: transparent !important;
}
.apV .V6, .apV .V6:focus, .apV .V6:hover {
background-color: #f1f1f1 !important;
}
body[jsaction] [gh="cm"] {
/* Compose */
background-color: #d14836 !important;
background-image: linear-gradient(to bottom, #dd4b39, #d14836) !important;
border: 1px solid transparent !important;
border-radius: 2px !important;
box-shadow: none !important;
color: #fff !important;
font-size: 11px !important;
font-weight: bold !important;
height: 27px !important;
line-height: 27px !important;
margin-left: 18px !important;
text-shadow: 0 1px rgba(0, 0, 0, 0.1) !important;
text-transform: uppercase !important;
}
body[jsaction] [gh="cm"]::before {
/* Compose Background */
background-image: none !important;
min-width: 26px !important;
}
body[jsaction] div[jscontroller] > div > div > div > div {
/* Compose Background */
margin: -1px !important;
padding-top: 15px !important;
}
@font-face {
font-family: "Roboto";
font-weight: 550 900;
src: local("Arial Bold");
}
@font-face {
font-family: "Google Sans";
font-weight: normal;
font-weight: 100 549;
src: local("Arial");
}
@font-face {
font-family: "Google Sans";
font-weight: normal;
font-weight: 550 900;
src: local("Arial Bold");
}
* {
-webkit-font-smoothing: auto !important;
letter-spacing: 0 !important;
}
}
/*## Logo */
img[src="https://ssl.gstatic.com/ui/v1/icons/mail/rfr/logo_gmail_lockup_default_1x_r5.png"] {
content: url("https://i.imgur.com/rqy8Kkn.png")
}