Updated Dark Mode for Strava for users who use Sauce for Strava.
Strava Darkest Fusion [Updated for Sauce + Elevate Users] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/StravaAutoDarkTheme.user.css
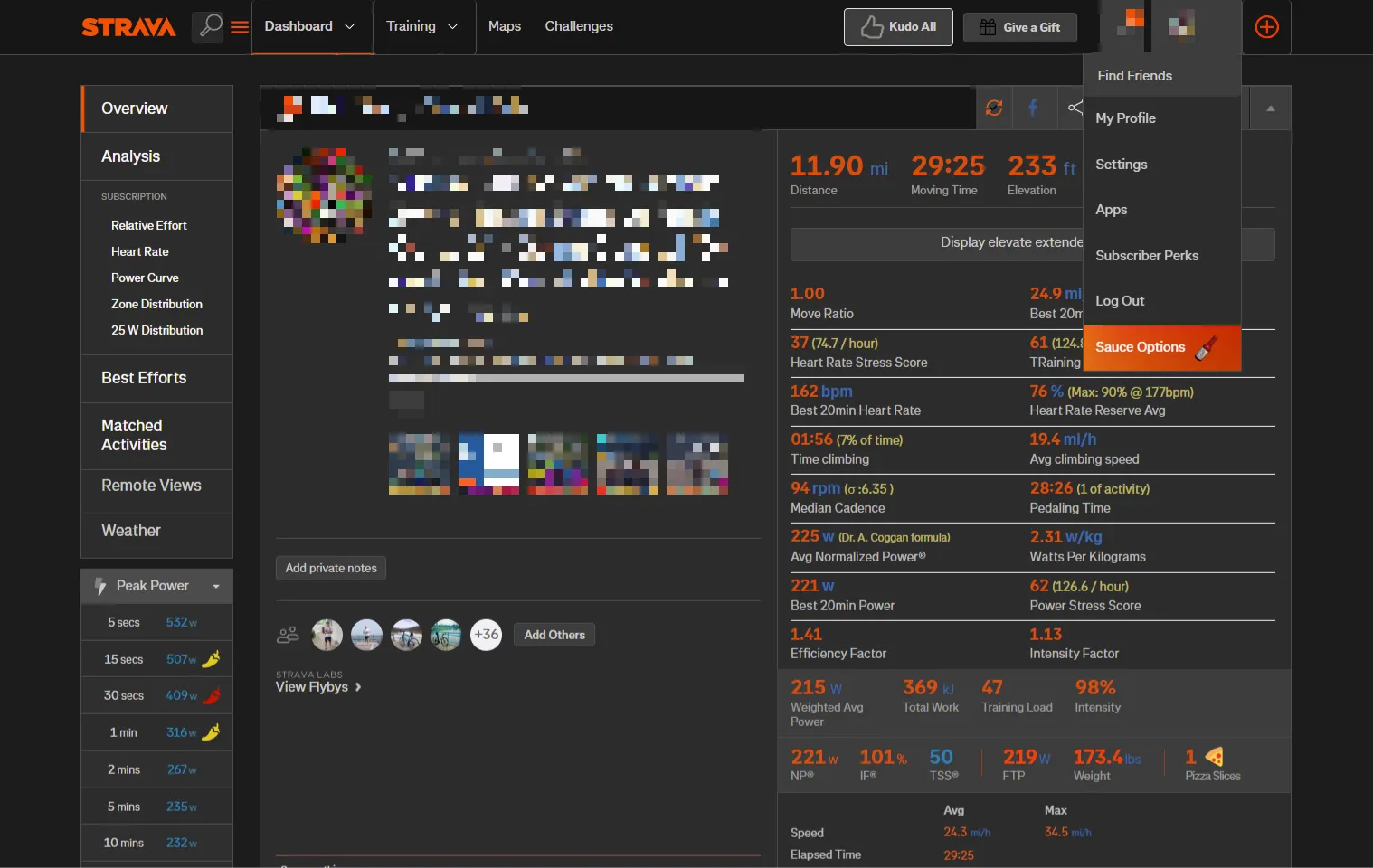
![Screenshot of Strava Darkest Fusion [Updated for Sauce + Elevate Users]](https://userstyles.world/preview/19562/1.jpeg)
Details
AuthorNick2bad4u
LicenseCC-BY-SA-4.0
Categorystrava
Created
Updated
Code size68 kB
Code checksum957a52c9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Strava Darkest Fusion [Updated for Sauce + Elevate Users]
@namespace typpi.online
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@description Updated Dark Mode for Strava for users who use Sauce for Strava.
@version 8.6
@author ATX (Updated by Nick2bad4u)
@license CC-BY-SA-4.0
@var color primary-color "Primary Color" #fc5200
@var color secondary-color "Secondary Color" #d84e0b
@var color secondary-color2 "Secondary Color 2" #962f03b0
@var color secondary-color3 "Secondary Color 3" #962f03
@var color visited-links "Visited Links" #3c66ad
@var color grid-units "Grid Units" #3c66ac
@var color white "White" #ffffff
@var color white2 "White 2" #fafafa
@var color black "Black" #000000
@var color red "Red" #ff0000
@var color blue "Blue" #4285f4
@var color teal "Teal" #5081a5
@var color gray "Gray" #4c4c4c
@var color gray2 "Gray 2" #2c2c2c
@var color gray3 "Gray 3" #ccc
@var color gray4 "Gray 4" #1c1c1c
@var color gray5 "Gray 5" #3c3c3c
@var color gray6 "Gray 6" #6c6c6c
@var color gray7 "Gray 7" #161616
@var color gray8 "Gray 8" #b8b8b8
@var color gray9 "Gray 9" #999
@var color pink "Pink" #f754d9
@var color orange "Orange" #f1ad30
==/UserStyle== */
@-moz-document regexp("https:\\/\\/(?:www\\.)?strava\\.com.*"),
domain("labs.strava.com") {
:root {
--primary-color: var(primary-color);
--secondary-color: var(secondary-color);
--secondary-color2: var(secondary-color2);
--secondary-color3: var(secondary-color3);
--visited-links: var(visited-links);
--grid-units: var(grid-units);
--white: var(white);
--white2: var(white2);
--black: var(black);
--red: var(red);
--blue: var(blue);
--teal: var(teal);
--gray: var(gray);
--gray2: var(gray2);
--gray3: var(gray3);
--gray4: var(gray4);
--gray5: var(gray5);
--gray6: var(gray6);
--gray7: var(gray7);
--gray8: var(gray8);
--gray9: var(gray9);
--pink: var(pink);
--orange: var(orange);
}
/* Simplified background color rules */
#__next > header,
#view > .header,
#global-header,
.footer-promos,
section header,
section .header,
.section header,
.section .header,
section footer,
.section footer,
#global-footer,
[class*='KudosCommentsAndAchievementsModal__footer'],
[class^='Header_container__'],
[class*='src--noBackground'] nav,
.container-wrapper,
[class*='Card-module__card'],
.CPCcl,
.PostPageContainer_mainContentArea__eq4w4,
.U7AEj .csriM {
background-color: var(--gray7) !important;
}
/* Simplified hover color rules */
[class*='Button-module__btn']:hover {
color: var(--primary-color) !important;
}
/* Simplified fill color rules */
[class*='__commentReactionContainer']
button:hover
svg
> path,
[class*='ActivityEntryBody-module__appIconWrapper']
> svg
> path,
[class*='ActivitySharedContent-module__activityIcon'] {
fill: var(--primary-color) !important;
}
/* Simplified text color rules */
[class*='ChallengeList-module__challengeTitle'] a,
[class*='MediaBody-module__mediaBody'] span,
[class*='ChallengeList-module__challengeTitle'] a {
color: var(--primary-color);
text-decoration: none;
}
/* Simplified other rules */
.segments-list.ride {
contain: content;
}
#activity_table,
#sidebar .section {
color: var(--black);
}
.onboarding-flow-wrap,
body,
.lightbox-window header,
#basic-analysis #stacked-chart,
.ride.segments-list tr.selected,
.swim.segments-list tr.selected,
.ride .segment-effort-detail .pr-comparison,
.swim .segment-effort-detail .pr-comparison,
.edit-personal-records tr.editable-row > td,
ul.routes-list li.route-card .actions,
.footer-global,
[class*='Header--container--'],
[class*='LandingPageV2--main-content-'],
.glossary-header,
[class*='LandingPage--middle-column'],
[class^='logged-out-home-page-ui--main-'],
body > div#__next header + div > div,
body
> div#__next
header
+ div
> div
div:not([class*='PrivacyToggle']),
[class*='Comments--empty'],
[class*='packages-ui-ModalWithTabs-styles-module__tabList'],
[class^='Desktop_container__'],
body > .view > .container.react-container,
[class*='MapsPage_page']
> [class*='styles_globalHeader_'],
[class*='Desktop_middleColumn__'],
[class*='src-components-Gallery-styles__page-body'],
[class*='KudosCommentsAndAchievementsModal-module__footer'],
#chart-container,
#open-global-search-button,
.src-Notifications-module__navBarButton--jeAZg,
.\------packages-global-atomics-ui-src-Dropdown-Dropdown-module__list--Pipmh {
background-color: var(--gray4) !important;
}
.leaderboard .filters .option {
background: var(--gray3);
}
[class*='OwnerMetadata-module__iconContainer'],
[class*='-HeaderWithOwnerMetadata-module__avatar'] {
background-color: #0000 !important;
}
.flow-premium > .content-footer,
.flow-container,
#deny-or-accept-buttons,
.search > .panel-default,
.table > thead > tr > td.active,
.table > tbody > tr > td.active,
.table > tfoot > tr > td.active,
.table > thead > tr > th.active,
.table > tbody > tr > th.active,
.table > tfoot > tr > th.active,
.table > thead > tr.active > td,
.table > tbody > tr.active > td,
.table > tfoot > tr.active > td,
.table > thead > tr.active > th,
.table > tbody > tr.active > th,
.table > tfoot > tr.active > th,
#search-results.table .edit-col,
.react-card-container > div > [class*='-feed-entry'],
.activity-tags label:hover,
[class*='ExpandableOptionList--'],
[data-reach-dialog-content],
.stats-container .table,
[class*='ModalWithTabs--content'],
.content > form.search[action],
.segment-effort-detail,
.segment-effort-detail .leaderboard-summary,
#athlete-profile.card,
.btn-white,
.tab-contents > [data-sport],
.tabbed-cards .tabs > li[aria-selected='true'] .tab,
#progress-goals + .card,
.drop-down-menu .options,
.drop-down-menu .options .opt-group.premium,
.slide-menu .options .opt-group.premium,
.view section.feature-section,
.starred-segments thead > tr,
.goal.card,
.activity-summary-container,
.pagenav li > a:hover,
.pagenav,
.dropdown-menu,
#js-dashboard-athlete-goals > .card,
.dense > thead > tr,
#notifications-drop-down,
.card:not(#js-dashboard-athlete-goals),
#map-control-container
.button:not(#toggle-fullscreen, #create-route, :hover),
#map-control-container .drop-down-menu .selection,
#basic-analysis .chart,
.lightbox-window .tabs,
.lightbox-window #tab-contents,
.lightbox-window #tab-contents .actions,
[class*='SegmentDetailsSideBar--card--'],
.pagination > .disabled > span,
.pagination > .disabled > span:hover,
.pagination > .disabled > span:focus,
.pagination > li > a,
.pagination > li > span,
.leaderboard .leaderboards-upsell,
.table-striped
> tbody
> tr:nth-of-type(2n):not(
#activity_table > tbody > tr:nth-child(n)
),
.table-leaderboard th,
.ride .segment-effort-detail .segment-leaderboard thead,
.swim .segment-effort-detail .segment-leaderboard thead,
#profile-heatmap-upsell,
.invite-friends,
ul.tabs > li.selected .tab,
ul.tabs > li[aria-selected='true'] .tab,
.edit-personal-records td.readonly-column,
.edit-personal-records,
.striped > li:nth-child(2n),
.striped > div:nth-child(2n),
.striped > tr:nth-child(2n),
#settings-menu a:link,
#settings-menu a:visited,
#explorer .main-content #segments-sidebar,
.page > .panel,
#race-table > thead th,
.year-calendar a:not(:hover),
#search-results > thead > tr > th,
._3Qs1zA618wFVYn1omT73_U,
.g7N7fBojz_GFCESrdaxzf,
._2wk2mpI6KzJRgwh0uUGnGU:hover .cQx-n1x8ZWjdIAziPar_Y,
._2wk2mpI6KzJRgwh0uUGnGU:active .cQx-n1x8ZWjdIAziPar_Y,
._2wk2mpI6KzJRgwh0uUGnGU:focus .cQx-n1x8ZWjdIAziPar_Y,
.more-stats > table.unstyled tr > th,
.more-stats > table.unstyled tr > td,
.month-calendar.marginless th,
.leaflet-popup-content-wrapper,
.map-legends,
.map-tooltip,
.segment-info-box,
.segment-info-box .records,
ul.routes-list li.route-card,
.slide-menu .options,
[class^='EntryHeader--icon-container--'],
#map_canvas,
#contextual-health,
#uploadFile form,
[class*='Activity--card--'],
.list-apps .app-card,
.index-heading section .upsell,
[class*='HeaderWithOwnerMetadata--icon-container--'],
[class*='PromoEntry--card--'],
[class*=' Card--'],
[class*='LandingPage--main--'],
.ui-dialog,
.ui-dialog-titlebar,
[role='dialog'] > [class^='Modal--content-'],
#appUpsell,
.glossary-body,
[class^='src-components-NotificationsList-NotificationsList__notification-unread'],
[class^='src-components-NotificationsList-NotificationsList__notifications'],
#__next > header > div ul > li div li *,
#__next
> header
> div
nav
> ul
> li:not([class*='styles_navItem']),
[class*='-packages-feed-ui-src-components-media-'],
[class*='HeaderWithOwnerMetadata__icon-container'],
.invite-friends + .drop-down-menu > div:not(:hover),
.my-segments > thead th,
[class^='LimitedProfileEntry--content--'],
[class*='packages-ui-ModalWithTabs-styles__tab-list'],
#elevation-profile,
.leaflet-control-attribution,
.mapboxgl-ctrl-scale,
[class*='MoreActivities--more-activities'],
.uploads .drop-down-menu.enabled > .selection,
.uploads
.drop-down-menu[class*='workout-type']
> .selection,
[class*='--packages-ui-Card-Card-module__card--nHcH9'],
[class*='packages-ui-Button-styles-module__default'],
[class*='-components-Footer-Footer']
[class*='css'][class*='-control'],
[class*='packages-ui-Select-Select-module']
[class*='css'][class*='-control'],
[class^='Footer_footer__'],
[class*='-ui-Button-Button-module__default--jLxgA'],
.seg-leaderboard-upsell,
#roster thead th,
[class*='styles_menuItems_'],
[class*='styles_menuItems_'] [class*='styles'],
[class*='-EmptyState-EmptyState-module__iconCircleContainer'],
[class*='NotificationsL...