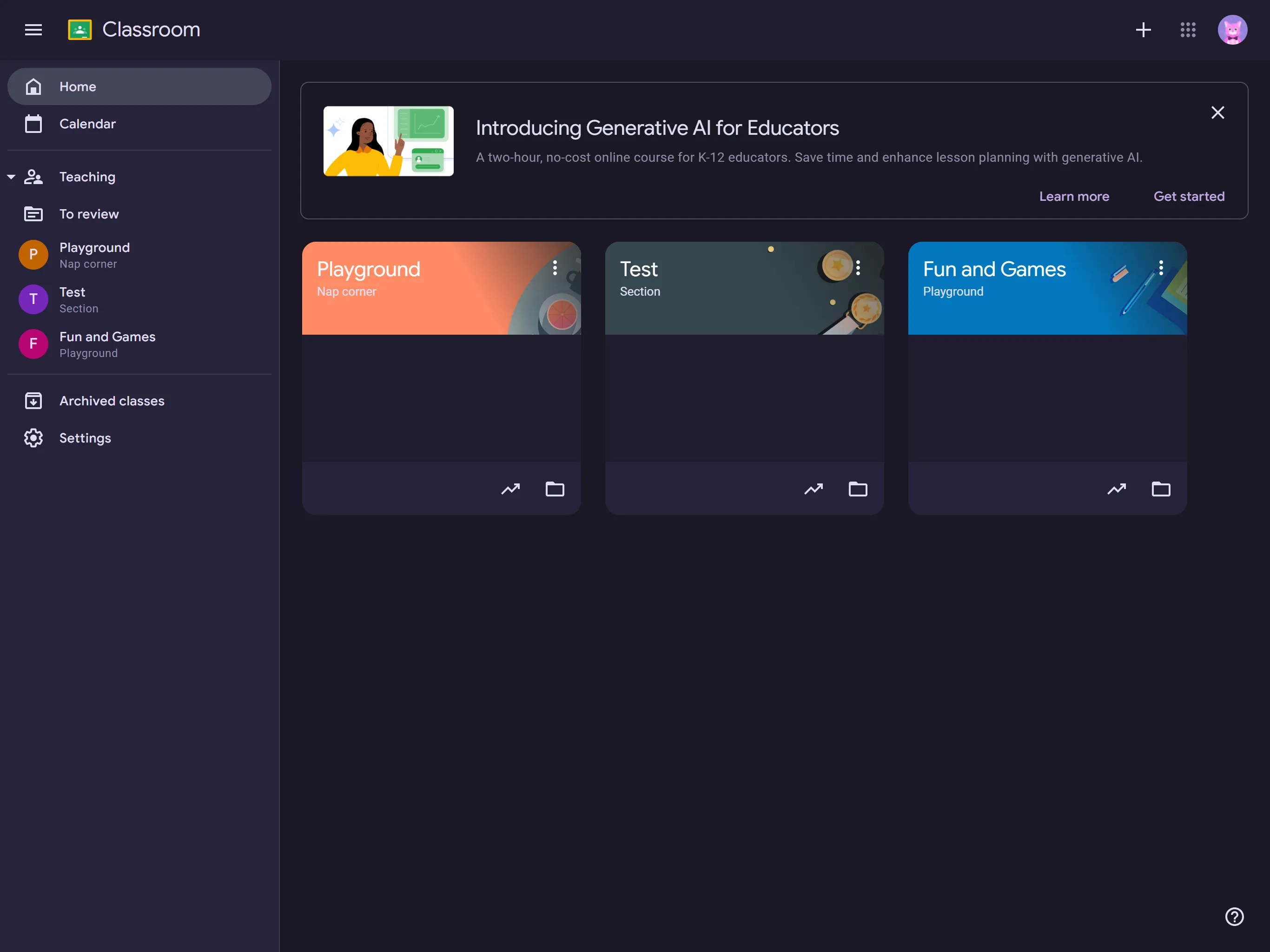
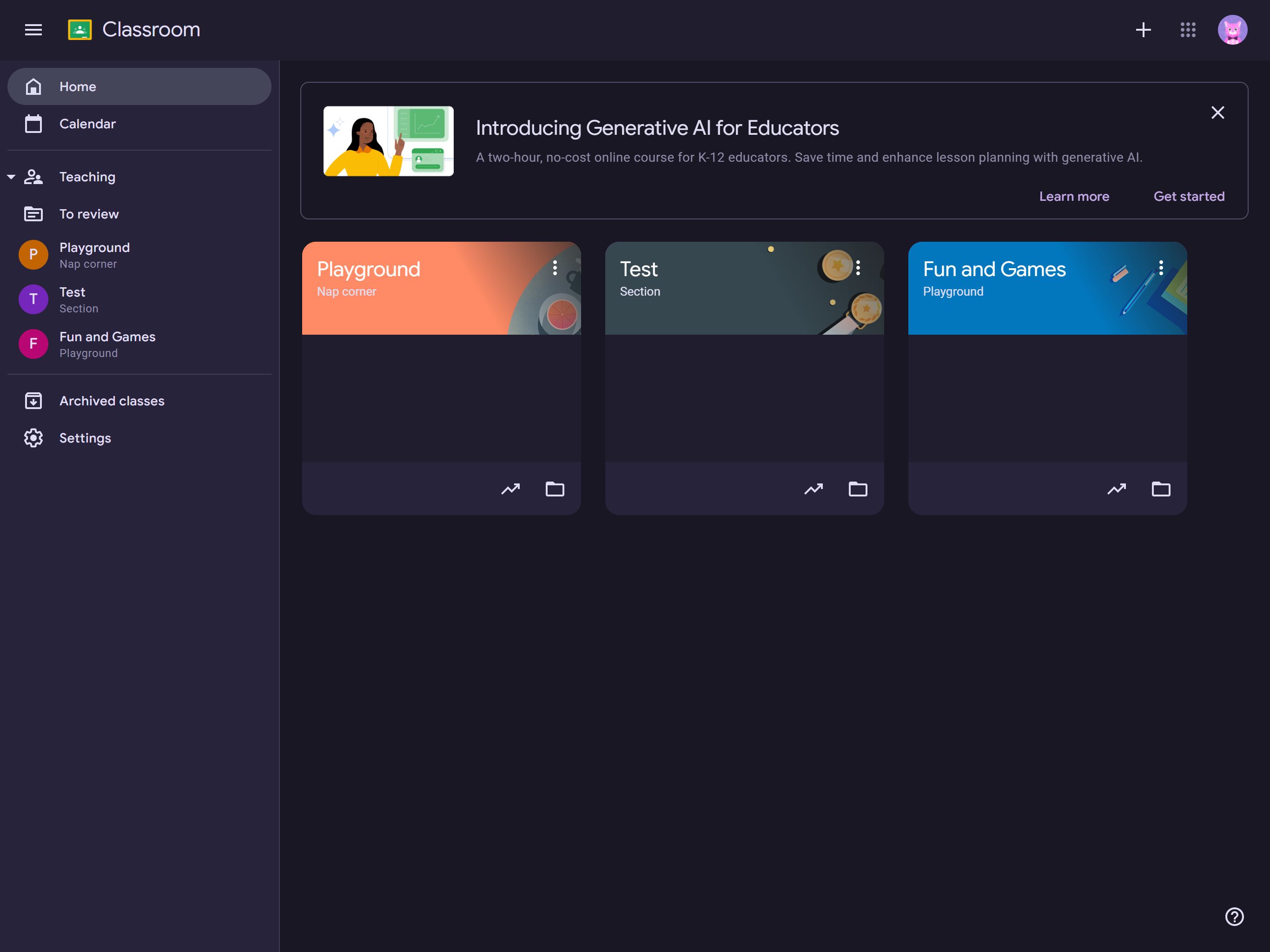
Rose Pine main themed Google Classroom, with dark theme, and customizable tokens.
Rose Pine Google Classroom by WalkQuackBack
Mirrored from https://github.com/WalkQuackBack/rose-pine-google-classroom/raw/refs/heads/main/index.user.css

Details
AuthorWalkQuackBack
LicenseCC BY-SA 4.0
Categorygoogle
Created
Updated
Code size49 kB
Code checksumf3b1b392
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If there are any problems, leave an issue on GitHub or create a PR.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Classroom Rose Pine
@namespace rosepinegoogleclassrom
@description Rose Pine theme for Google Classroom, code based off of https://cdn.jsdelivr.net/gh/uso-archive/data@09bf0fd79f67192c2975ba68052a7409f435e6dc/data/styles/179514.json.
@version 0.2.0
@homepageURL https://github.com/WalkQuackBack/rose-pine-google-classroom
@supportURL https://github.com/WalkQuackBack/rose-pine-google-classroom/issues
@license MIT
@preprocessor stylus
@var color rosepine-base "Base" hsl(249deg, 22%, 12%)
@var color rosepine-surface "Surface" hsl(247deg, 23%, 15%)
@var color rosepine-overlay "Overlay" hsl(248deg, 25%, 18%)
@var color rosepine-muted "Muted" hsl(249deg, 12%, 47%)
@var color rosepine-subtle "Subtle" hsl(248deg, 15%, 61%)
@var color rosepine-text "Text" hsl(245deg, 50%, 91%)
@var color rosepine-love "Love" hsl(343deg, 76%, 68%)
@var color rosepine-gold "Gold" hsl(35deg, 88%, 72%)
@var color rosepine-rose "Rose" hsl(2deg, 55%, 83%)
@var color rosepine-pine "Pine" hsl(197deg, 49%, 38%)
@var color rosepine-foam "Foam" hsl(189deg, 43%, 73%)
@var color rosepine-iris "Iris" hsl(267deg, 57%, 78%)
@var color rosepine-highlightLow "Highlight Low" hsl(244deg, 18%, 15%)
@var color rosepine-highlightMed "Highlight Med" hsl(249deg, 15%, 28%)
@var color rosepine-highlightHigh "Highlight High" hsl(248deg, 13%, 36%)
==/UserStyle== */
@-moz-document domain("classroom.google.com")
{
body {
background-color: rosepine-base;
color: rosepine-text;
caret-color: rosepine-iris;
scrollbar-width: none;
}
::selection
{
background-color: alpha(rosepine-iris, 0.25);
}
.I7OXgf, .TdC1bb, .bc5ALd .VfPpkd-hOoMI-haAclf
{
background-color: rosepine-base;
}
.mwJvDe .KEDCCd, .Tabkde, .Tabkde .OX4Vcb, .ETRkCe, .lXuxY .u73Apc
{
background-color: rosepine-surface;
border-color: rosepine-highlightMed;
}
.OX4Vcb
{
scrollbar-width: none;
padding: 0.5rem;
}
.joJglb
{
background-color: rosepine-surface;
border-color: rosepine-surface;
}
.Xi8cpb:active .p1KYTc, .qr5cDe:active .p1KYTc
{
background-color: rosepine-iris;
opacity: 0.06;
}
.Aopndd, .GWZ7yf, .d4Fe0d, .qk0lee, .MHxtic, .zE55kf, .uWetjb, .PeGHgb:not(.Q8U8uc) .Ono85c + .oh9CFb, .PeGHgb:not(.Q8U8uc) .ruTJle + .fETHd, .hN1OOc.eumXzf::after
{
border-radius: 1rem;
}
.LBlAUc
{
margin-bottom: 1rem;
}
.MHxtic:first-child
{
margin-top: 0;
}
.WMQb5e .oBSRLe, .s2g3Xd, .q1Kmyc, .SZ0kZe, .gKkZCe, .E5f6Vd, .svNSpd, .Rj2Mlf:not(:disabled), .LjDxcd:not(:disabled), .ar1wE .eqqrO, .ySjuvd .eqqrO, .AeAAkf, .DC55n td, .a4YS1c, .hYt5f.FRDm8d .WkZsyc:not(:last-child), .hYt5f.FRDm8d .Kql9ed:not(:last-child), .geqPvd .VfPpkd-WLXbod, .geqPvd, .tUJKGd:not(:first-child), .d6CWTd, .ycbm1d, .LDr2ne, .O9YpHb, .Iwp0Ue:not(:first-child), .i3bmcb, .yHjGtf, .WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-RWgCYc-ksKsZd::before, .xlHPle .VfPpkd-fmcmS-yrriRe:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-RWgCYc-ksKsZd::before, .pvb7Pc, .t5tYqf .cmTiyd, .cmTiyd, .feojCc, .bc5ALd.VfPpkd-Zc28rc-OWXEXe-Mgvhmd-S2QgGf-FNFY6c .VfPpkd-hOoMI-haAclf, .bc5ALd.VfPpkd-Zc28rc-OWXEXe-WRCQcd-S2QgGf-FNFY6c .VfPpkd-hOoMI-haAclf, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me):not(.VfPpkd-fmcmS-yrriRe-OWXEXe-XpnDCe):hover .VfPpkd-NSFCdd-i5vt6e .VfPpkd-NSFCdd-Brv4Fb, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me):not(.VfPpkd-fmcmS-yrriRe-OWXEXe-XpnDCe):hover .VfPpkd-NSFCdd-i5vt6e .VfPpkd-NSFCdd-Ra9xwd, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me):not(.VfPpkd-fmcmS-yrriRe-OWXEXe-XpnDCe):hover .VfPpkd-NSFCdd-i5vt6e .VfPpkd-NSFCdd-MpmGFe
{
border-color: rosepine-highlightHigh;
}
.xVPuB .mIZh1c, .vnnr5e .mIZh1c, .oQ5Hqe, .VfPpkd-rymPhb-clz4Ic
{
background-color: rosepine-highlightMed;
}
.MHxtic:not(:last-child), .LKqFXc, .Rj2Mlf:not(:disabled):hover, .uO32ac, .ypv4re, .nl5VRd, .VKRoqe, .gpeXDe, .meyvr, .Lp3y7d, .LqHDgc, .qj5L0, .bNkTzb, .vjb26b, .Usd1Ac, .XV0XSd .GtrNOb, .TNg8Ce, .dmVQc
{
border-color: rosepine-highlightMed;
}
.dDKhVc-Wvd9Cc, .dDKhVc, .WdYux, .tLDEHd, .DPvwYc, .Erb9le:not(.RDPZE) .qmMNRc:hover, .Erb9le:not(.RDPZE) .qmMNRc.y7OZL, .ReCbLb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-uusGie-fmcmS, .FUvKMe, .cSyPgb, .lziZub, .lziZub:visited, .onkcGd, .onkcGd:visited, .WPhuJf, .WPhuJf:visited, .OGhwGf, .OGhwGf:visited, .iLjzDc, .K6Ovqd, .sdDCme, .oBSRLe, .IMvYId, .xVPuB .snByac, .vnnr5e .snByac .IMvYId:visited, .LjDxcd:not(:disabled), .asQXV-FGzYL, .hqBSCb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .gb_Ea svg, .gb_Oc svg, .gb_rd .gb_sd, .gb_1c .gb_sd, .WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .xVPuB .snByac, .vnnr5e .snByac, .UQuaGc.RDPZE, .ubqkMe .kByKEb, .RyF19b .kByKEb, .J2ZeGc .kByKEb, .svdjhb .kByKEb, .WbUJNb .VfPpkd-jY41G-V67aGc, .WbUJNb:hover .VfPpkd-jY41G-V67aGc, .WbUJNb.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe .VfPpkd-jY41G-V67aGc, .WbUJNb:not(.VfPpkd-ksKsZd-mWPk3d):focus .VfPpkd-jY41G-V67aGc, .WbUJNb:active .VfPpkd-jY41G-V67aGc, .WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-yrriRe-JZnCve-gmhCAd, .WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) + .VfPpkd-fmcmS-yrriRe-W0vJo-RWgCYc .VfPpkd-fmcmS-yrriRe-JZnCve-gmhCAd, .qTs5Xc, .bc5ALd .VfPpkd-HhDot-tJHJj, .WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) + .VfPpkd-fmcmS-yrriRe-W0vJo-RWgCYc .VfPpkd-fmcmS-yrriRe-W0vJo-fmcmS, .cfWmIb:hover:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .Y6Wfvc, .zwrAMe, .Eajscb .vT1Gyc.pCcXPe, .Eajscb .nGZbac, .Eajscb .nGZbac.pCcXPe, .Eajscb .nGZbac.N4XV7d
{
color: rosepine-subtle;
}
.onkcGd:hover, .onkcGd:focus, .WPhuJf:hover, .WPhuJf:focus, .etFl5b, .etFl5b:visited, .etFl5b:hover, .etFl5b:focus, .UtdKPb:hover, .UtdKPb:focus, .yixX5e:hover .UtdKPb, .yixX5e:focus .UtdKPb, .z3vRcc-VGRwM, .WmnPA.VfPpkd-fmcmS-yrriRe-OWXEXe-XpnDCe:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .xmYuEd, .vnnr5e.u3bW4e .I9OJHe.vTcY1d .snByac, .CbuVcc:focus .Pce5Kb, .CbuVcc:hover .Pce5Kb
{
/*I hate specifity*/
color: rosepine-iris !important;
}
.EZrbnd, .asQXV, .rpo4wf-J3yWx, .wZTANe .J1raN, .A6dC2c-J3yWx, .z3vRcc-J3yWx, .z3vRcc, .tDxNLe .WOPwXe, .A6dC2c, .saYe1e, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd, .Evt7cb, .Evt7cb:visited, .nk37z, .geqPvd .VfPpkd-Rj7Y9b, .q6oraf .VfPpkd-StrnGf-rymPhb, .z80M1, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd .VfPpkd-rymPhb-fpDzbe-fmcmS, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b .VfPpkd-rymPhb-fpDzbe-fmcmS, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd.VfPpkd-rymPhb-ibnC6b-OWXEXe-SfQLQb-M1Soyc-Bz112c .VfPpkd-rymPhb-KkROqb, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b.VfPpkd-rymPhb-ibnC6b-OWXEXe-SfQLQb-M1Soyc-Bz112c .VfPpkd-rymPhb-KkROqb, .Vx8Sxd, .Vx8Sxd:visited, .Vx8Sxd:hover, .Vx8Sxd:focus, .apFsO.onkcGd, .apFsO.onkcGd:visited, .Eajscb .vT1Gyc.N4XV7d, .B7SYid, .WOPwXe, .ReCbLb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-uusGie-fmcmS, .z3vRcc, .tDxNLe, .zuzKle.xVPuB, .s8kOBc .VfPpkd-rymPhb-fpDzbe-fmcmS, .zuzKle.vnnr5e, .iph-dialog-title, .iph-dialog-content, .BYDJ6e:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-TkwUic, .hqBSCb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-uusGie-fmcmS, .VfPpkd-xl07Ob .VfPpkd-StrnGf-rymPhb-IhFlZd, .VfPpkd-xl07Ob .VfPpkd-StrnGf-rymPhb-f7MjDc, .ncFHed, .xSP5ic:not([disabled]), .xlHPle .VfPpkd-fmcmS-yrriRe:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd, .YrFhrf, .tLai0e, .HZ3kWc, .jgvuAb, .MocG8c, .MocG8c.RDPZE, .vaUyHb, .feojCc, .cjq2Db, .i3bmcb, .xSP5ic:not([disabled]).yHy1rc, .UQuaGc, .e0prFf, .RU1zt.VnOHwf-Wvd9Cc.Fh209b, .RU1zt .VnOHwf-Wvd9Cc.Fh209b, .WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd, .WOPwXe-Wvd9Cc, .tLDEHd-Wvd9Cc, .hqBSCb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-cTi5dd, .pO05gd, .s7bwNb, .bc5ALd .VfPpkd-XqMb-hFsbo, .bc5ALd .VfPpkd-XqMb-hFsbo.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe, .bc5ALd .VfPpkd-XqMb-hFsbo:not(.VfPpkd-ksKsZd-mWPk3d):focus, .bc5ALd .VfPpkd-XqMb-hFsbo:hover, .bc5ALd .VfPpkd-XqMb-hFsbo:not(:disabled):active, .r6B9Fd .VfPpkd-rymPhb-Gtdoyb, .r6B9Fd .VfPpkd-rymPhb-fpDzbe-fmcmS, .r6B9Fd .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd .VfPpkd-rymPhb-Gtdoyb, .r6B9Fd .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd .VfPpkd-rymPhb-fpDzbe-fmcmS, .r6B9Fd .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b .VfPpkd-rymPhb-Gtdoyb, .r6B9Fd .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b .VfPpkd-rymPhb-fpDzbe-fmcmS, .r6B9Fd .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd.VfPpkd-rymPhb-ibnC6b-OWXEXe-SfQLQb-M1Soyc-Bz112c .VfPpkd-rymPhb-KkROqb, .r6B9Fd .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b.VfPpkd-rymPhb-ibnC6b-OWXEXe-SfQLQb-M1Soyc-Bz112c .VfPpkd-rymPhb-KkROqb, .xBIR3c .snByac, .cC1eCc .VfPpkd-k2Wrsb, .ViCi4, .cC1eCc .VfPpkd-cnG4Wd, .yPtghd, .cC1eCc .VfPpkd-zMU9ub, .aHMLCc, .M3YUzf, .wZTANe .J1raN:hover, .LjDxcd:hover:not(:disabled), .LjDxcd.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe:not(:disabled), .LjDxcd:not(.VfPpkd-ksKsZd-mWPk3d):focus:not(:disabled), .LjDxcd:active:not(:disabled), .WmnPA:hover:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .xlHPle .VfPpkd-fmcmS-yrriRe:hover:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .vnnr5e:not(.RDPZE):not(.u3bW4e):hover .I9OJHe.vTcY1d .snByac, .EN2Rfc:not(.RDPZE) .XTO5bf:hover, .EN2Rfc:not(.RDPZE) .XTO5bf.y7OZL, .IzVHde em
{
color: rosepine-text;
}
.q6oraf .VfPpkd-StrnGf-rymPhb .VfPpkd-StrnGf-rymPhb-ibnC6b-OWXEXe-OWB6Me .VfPpkd-StrnGf-rymPhb-b9t22c, .q6oraf ....