Maybe there are bugs and mistakes hat I will try to fix if you reported about them.
I try to maintain the relevance of the style in the future =)
e-mail: d.tiplo@yandex.ru
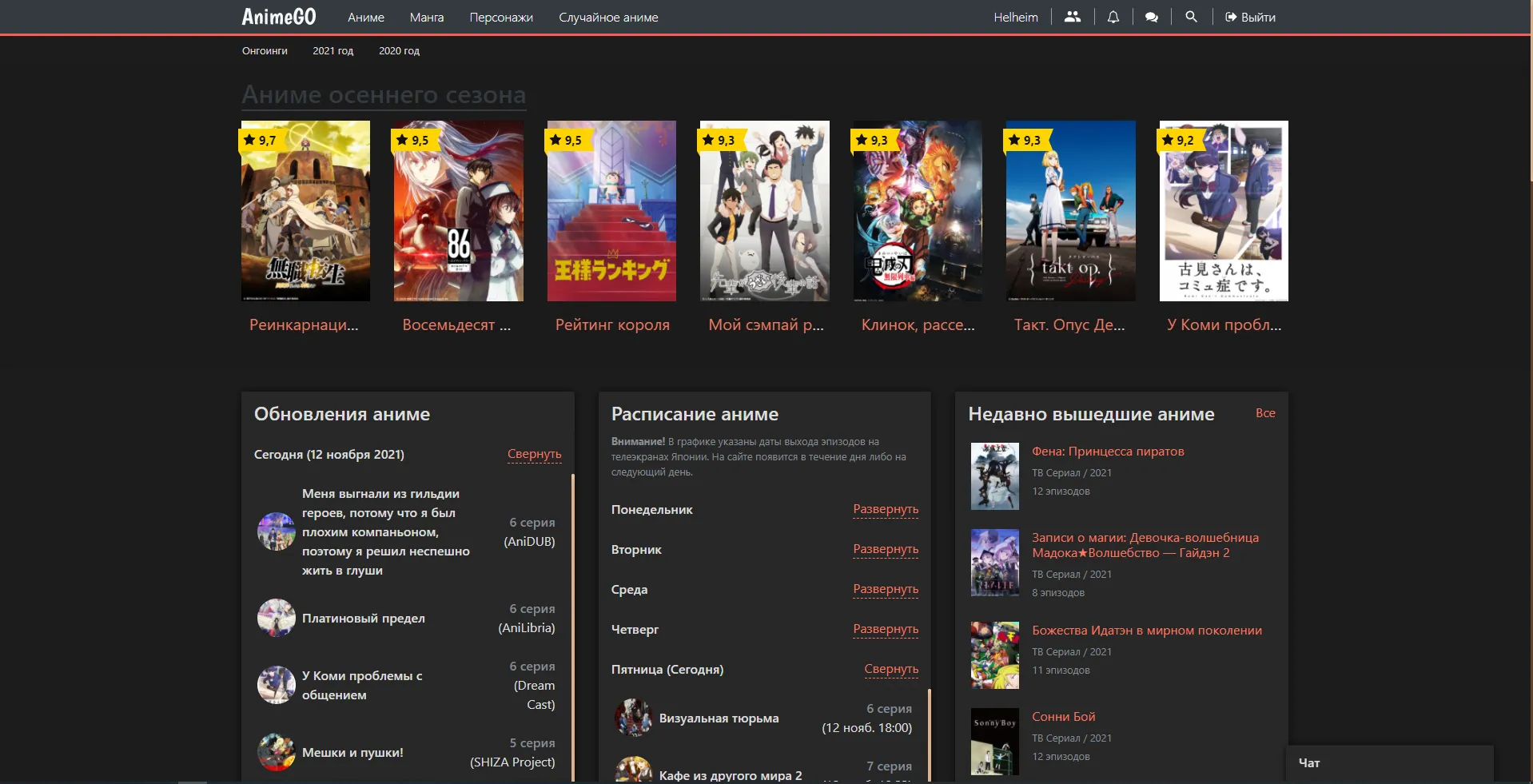
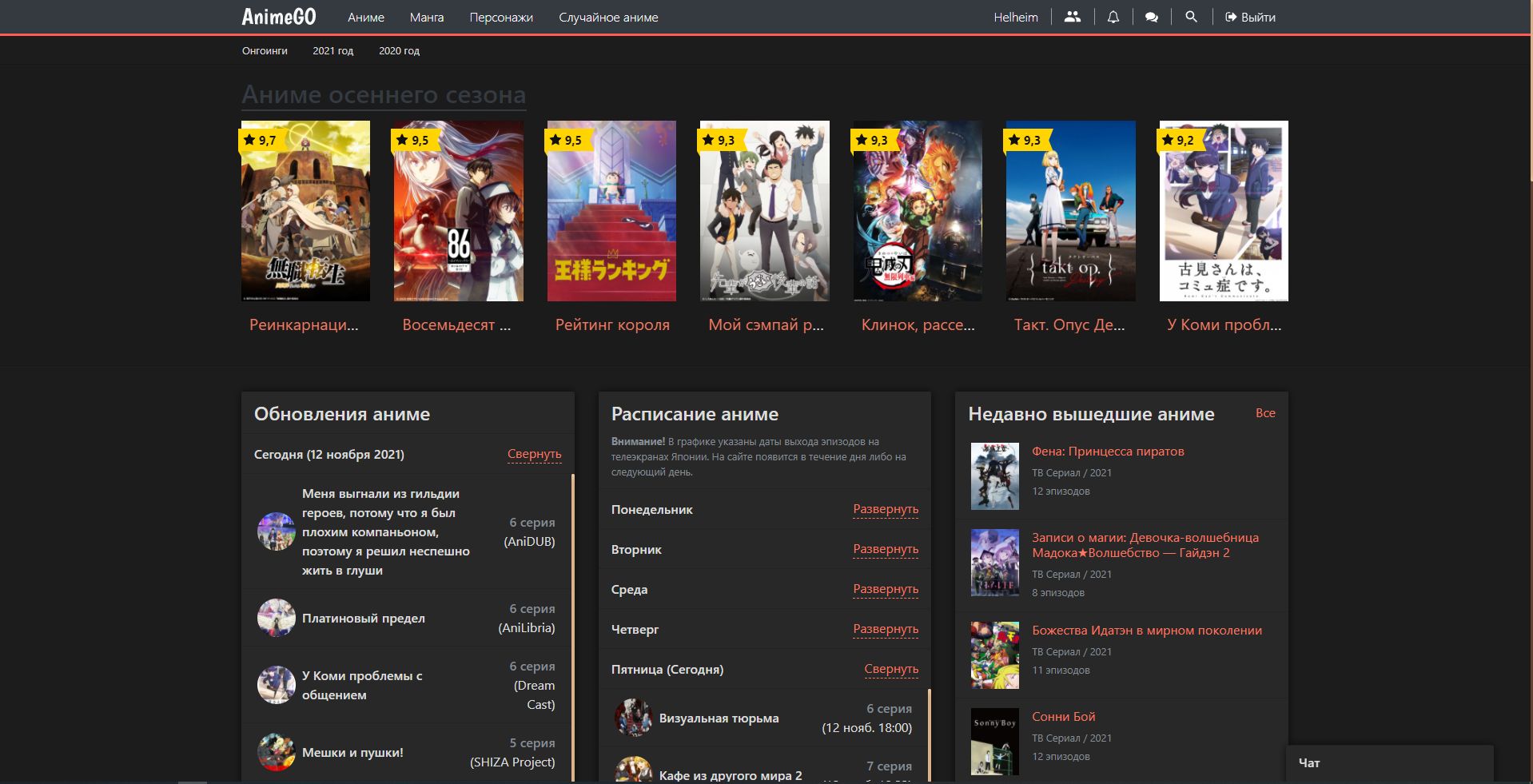
Dark Animego by warmth_off

Details
Authorwarmth_off
LicenseNo License
Categoryanimego
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Animego
@namespace userstyles.world
@version 1.0.2
==/UserStyle== */
@-moz-document domain("animego.org") {
body, #wrap {
background-color: rgb(28, 28, 28) !important;
}
.content, .card {
background-color: #282828;
box-shadow: 0 0 10px rgba(0, 0, 0, .7);
border-radius: 5px;
}
.card-block.p-0 {
box-shadow: none;
}
.card {
border: none;
}
.card-header, .card-body.bg-white, .noUi-tooltip, .btn-filter {
color: #DDDDDD;
background-color: #282828d1 !important;
}
.card-header.w-100 {
background-color: #ffffff17;
}
.list-group-item-action, .dropdown-item {
color: #ddd;
}
.list-group-item, .dropdown-menu.show {
background-color: #282828;
}
.form-control {
border: none;
background-color: #4e4e4e;
color: #ddd;
}
.form-control:focus {
background-color: #6e6e6e;
color: #ddd;
}
.video-item, .screenshots-item {
box-shadow: 0 0 25px 0px rgb(0, 0, 0)
}
.animes-grid-item-body {
padding-left: 10px !important;
padding-right: 5px !important;
}
.anime-grid-item {
padding-left: 5px;
padding-right: 5px;
}
.custom-control-description.b-tooltipped {
color: white;
}
.dropdown-item:focus, .dropdown-item:hover {
background-color: #00000066;
color: #ff5c57;
}
.btn-filter:focus {
color: #dc3545;
}
.read-more-container {
box-shadow: none;
}
.anime-popover, .popover-body {
background-color: #323232;
color: #e9ebee;
}
.searchsuggestions {
color: #ddd;
background-color: #212529
}
/*Texts*/
.text-left, .text-gray-dark-6, .container, .text-link-gray, .card, .b-tooltipped, .text-gray-dark-8 {
color: #DDDDDD;
}
.text-gray-dark-5, .text-gray-dark-4, .list-group-item, .btn-o-4 {
color: #868e96;
}
a {
color: #f47961;
}
@media (min-width: 992px) {
.comments .children {
margin-left: 40px;
}
}
@media (max-width: 991px) {
.comments .children {
padding-left: 40px;
border-left: 2px solid #ffdfc0;
}
}
/*SCROLL BAR*/
::-webkit-scrollbar {
width: 4px;
height: 5px;
background-color: #684332;
border-radius: 1em;
}
::-webkit-scrollbar-thumb {
background-color: #914c0e;
border-radius: 1em;
box-shadow: inset 1px 1px 10px #ffdfc0;
}
}