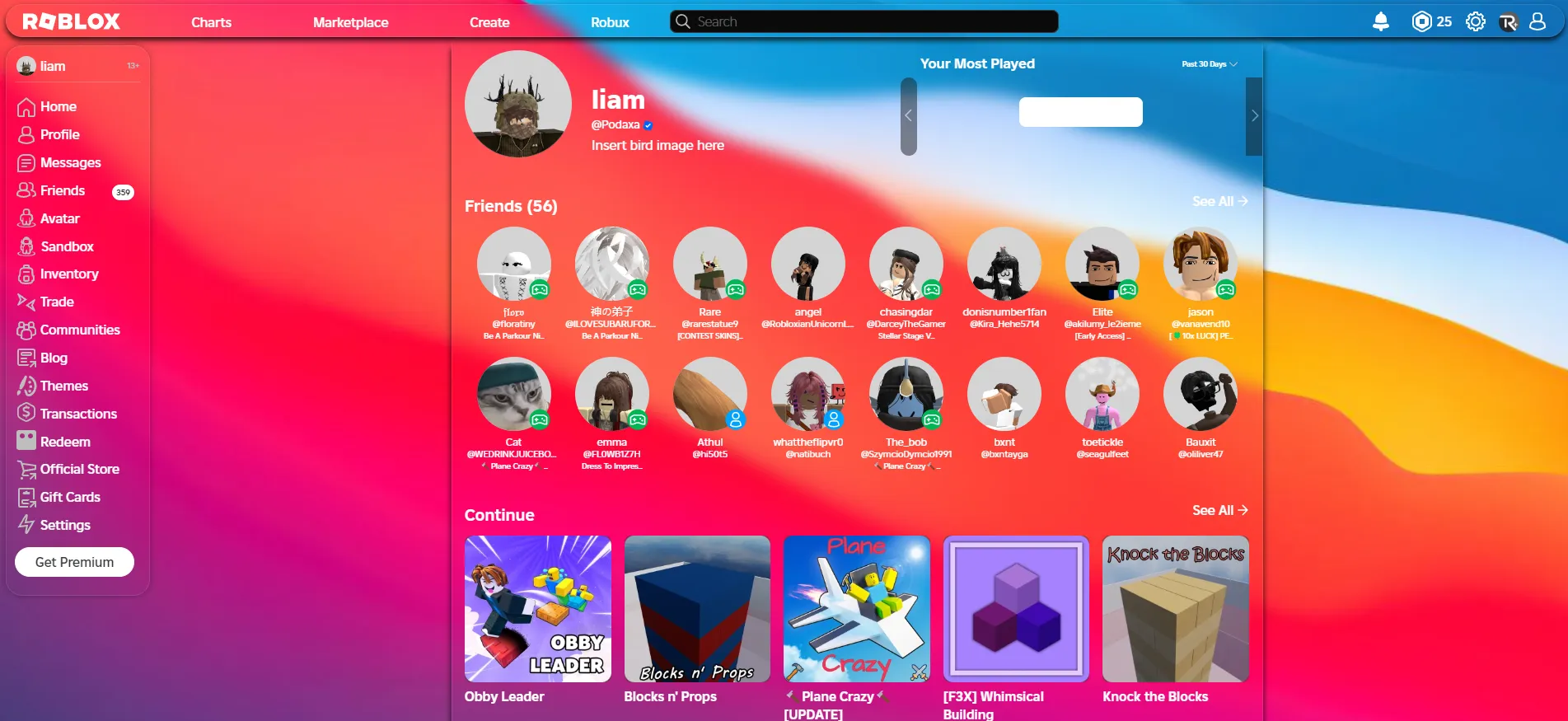
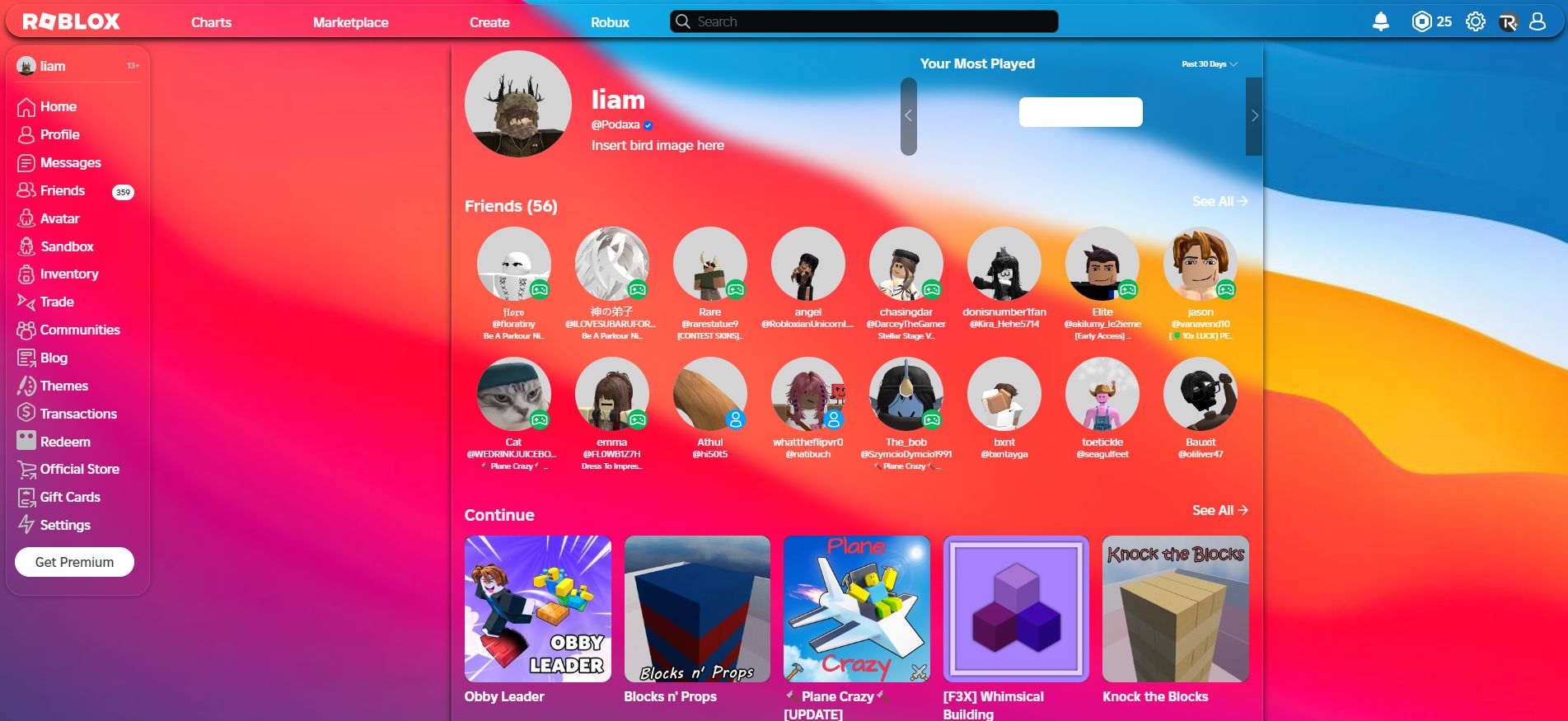
adds a glass like theme to roblox
roglass by Podaxa

Details
AuthorPodaxa
LicenseNo License
Categoryroblox
Created
Updated
Code size13 kB
Code checksumd3f28a62
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
fully detailed in code for people to edit if they would like
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name roglass
@namespace github.com/openstyles/stylus
@version 1.0.0
@description adds a glass like effect to roblox
==/UserStyle== */
@-moz-document domain("roblox.com") {
body {
background-image: url("https://i.ibb.co/0fPjL2Z/wet-and-bad-weather-fog-in-forest-hills-picjumbo-com.jpg"); /* <-- Change this to a image link (Use imgbb to get links (Direct Links))*/
background-size: cover; /* Ensures the image covers the entire background */
background-position: center; /* Centers the image */
background-attachment: fixed; /* Keeps the image in place when scrolling */
background-repeat: no-repeat; /* Prevents the image from repeating */
}
}
@-moz-document domain("roblox.com")
{
.dark-theme .content
{
background: rgba(255, 255, 255, 0); /* Semi-transparent white */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, .1); /* Subtle border for aesthetics */
border-radius: 10px; /* Rounded corners */
padding: 15px; /* Adds some spacing inside */
}
/* Ensure text within the container is readable */
.container-main *
{
color: #fff !important; /* Adjust text color for readability */
}
}
@-moz-document domain("roblox.com")
{
/* Glass effect for the navbar */
.dark-theme .rbx-header
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Glass effect for the simple bar */
.dark-theme .rbx-left-col
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, .1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Ensure text is readable on dark theme */
.navbar-dark-theme a,
.simple-bar-dark-theme a,
.navbar-dark-theme .nav-item,
.simple-bar-dark-theme .nav-item
{
color: #fff !important; /* White text for readability */
}
}
@-moz-document domain("roblox.com")
{
/* Add shadow behind the navbar */
.dark-theme .rbx-header
{
box-shadow: 0px 4px 7px rgba(0, 0, 0, 0.8);
}
/* Add shadow behind the simple bar */
.simple-bar-dark-theme
{
box-shadow: 0px 4px 7px rgba(0, 0, 0, 0.8);
}
.dark-theme .content
{
box-shadow: 0px 10px 8px rgba(0, 0, 0, 0.8);
}
}
@-moz-document domain("roblox.com")
{
/* Apply a blurry shadow and grey stroke to all visible text */
*:not([hidden])
{
text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3), /* Subtle blurry shadow */
0px 0px 2px rgba(102, 102, 102, .9); /* Light grey stroke effect */
}
}
@-moz-document domain("roblox.com")
{
/* Glass effect for the navbar */
.dark-theme .stack .stack-list .stack-row,
.rbx-tab
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Glass effect for the navbar */
.dark-theme .rbx-tabs-horizontal .nav-tabs
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Glass effect for the navbar */
.dark-theme .section-content
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Glass effect for the navbar */
.dark-theme .stack .card-list .card-item
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Glass effect for the navbar */
.dark-theme .container-footer,
.dark-theme .btn-common-play-game-lg,
.skibidi
{
background: rgba(255, 255, 255, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
/* Glass effect for the navbar */
.dark-theme #catalog-react-page .search-bars,
.dark-theme .catalog-container .sticky .topic-container,
.dark-theme .rbx-header .navbar-search,
.dark-theme #robux-upsell-react-page-wrapper .robux-upsell-container-1 .robux-upsell-item-and-packages-container,
.dark-theme .dropdown-menu,
.popover.bottom > .arrow,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .container-empty,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-loading,
.dark-theme .notification-stream-header,
.notification-stream-header.dark-theme,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .notification-stream-item,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .sendr-notification-background,
.dark-theme .notification-stream-container .notification-content-view,
.dark-theme .chat-container .chat-main .chat-header,
.dark-theme .chat-main,
.dark-theme.btr-profile .btr-games-list .btr-game-button,
.dark-theme .messages .messageDivider,
.dark-theme .table,
.dark-theme .friends-content .avatar-card-content,
.dark-theme .avatar-card-btns,
.dark-theme .avatar-card-container,
.dark-theme .menu-vertical
{
background: rgb(0, 0, 0); /* Semi-transparent black */
backdrop-filter: blur(10px); /* Adds blur effect */
-webkit-backdrop-filter: blur(10px); /* Safari support */
border: 1px solid rgba(255, 255, 255, 0.1); /* Subtle border for contrast */
border-radius: 8px; /* Optional rounded corners */
}
}
@-moz-document domain("roblox.com") {
/* Default state for buttons with rounded corners */
button, a, .btn {
border-radius: 12px; /* Rounded corners by default */
transition: box-shadow 0.3s ease, background-color 0.3s ease, border-radius 0.3s ease, transform 0.3s ease;
}
/* Glowing effect with rounded corners when the button is clicked (active) */
button:active, a:active, .btn:active {
box-shadow: 0 0 15px rgba(255, 255, 255, 0.7), 0 0 30px rgba(255, 255, 255, 0.5);
background-color: #2a2a2a; /* Optional: darken the button slightly on click */
border-radius: 12px; /* Rounded corners */
transition: box-shadow 0.3s ease, background-color 0.3s ease, border-radius 0.3s ease, transform 0.3s ease;
}
/* Glowing effect with rounded corners when hovering over buttons */
button:hover, a:hover, .btn:hover {
box-shadow: 0 0 10px rgba(255, 255, 255, 0.5), 0 0 20px rgba(255, 255, 255, 0.3);
cursor: pointer;
border-radius: 12px; /* Rounded corners on hover */
transform: scale(1.05) translateY(2px); /* Slightly grow and move the button down */
transition: box-shadow 0.3s ease, border-radius 0.3s ease, transform 0.3s ease;
}
/* Apply smooth transition when the mouse moves away and elements return to default */
button, a, .btn {
box-shadow: none;
background-color: initial; /* Reset the background color */
transition: box-shadow 0.3s ease, background-color 0.3s ease, border-radius 0.3s ease, transform 0.3s ease;
}
}
section-content.profile-header-content.ng-scope {
border-radius: 12px;
}
.col-sm-6.section-content.profile-avatar-left {
border-radius: 12px 0 0 12px;
}
img {
border-radius: 12px;
}
.age-rating-details.col-xs-12.section-content {
border-radius: 50px;
}
li.stack-row.badge-row.ng-scope {
border-radius: 100px;
margin-bottom: 10px;
}
button.btn-full-width.btn-control-sm.ng-binding {
border-...