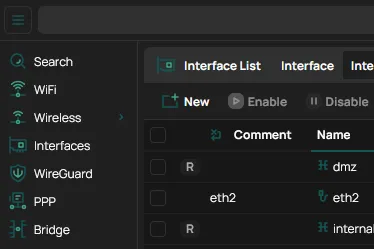
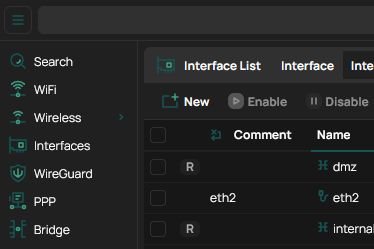
Dark theme for RouterOS webfix 7.x style
RouterOS Dark Mode by pengi

Details
Authorpengi
LicenseNo License
Categoryrouteros
Created
Updated
Code size4.1 kB
Code checksum7ed5c0f8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name RouterOS Dark Mode
@namespace gitlab.com/pengi
@version 1.0.0
@description Dark theme for RouterOS webfix 7.x style
@author pengi
==/UserStyle== */
@-moz-document regexp("http[s]*://.*/webfig/.*") {
:root {
--font-family-body: MT, sans-serif;
--white: #171717;
--bg-whitesmoke: #303030;
--bg-bright: #202020;
--bg-light: #202020;
--bg-medium: #303030;
--bg-dusk: #202020;
--bg-dark: #303030;
--body-color: #ffffff;
--body-muted: #aaaaaa;
--light-green: #102c2c;
--dark-green: #145656;
--dark-green-10: #e8eeee;
--fade-green: #cfdcdc;
--dark-red: #682528;
/* Custom button color */
--green: #49b4b4;
--lime: #a2d06d;
--red: #e7656b;
--red-error-bg: #1f0d01;
--shadow-block: 0px 4px 16px 0px rgba(0, 0, 0, 0.1);
--shadow-block-top: 0px -4px 12px -8px rgba(0, 0, 0, 0.5);
--shadow-block-bot: 0px -4px 12px 8px rgba(0, 0, 0, 0.5);
--shadow-btn: 0px 0px 6px 3px rgba(0, 0, 0, 0);
--shadow-btn-hover: 0px 0px 6px 3px rgba(0, 0, 0, 0.1);
/* Not changed, but still configurable
--font-lg: 1rem;
--font-md: .875rem;
--font-base: .75rem;
--font-sm: .6875rem;
--font-xs: .625rem;
--font-normal: 400;
--font-bold: 700;
--line-height: 1.3;
--line-height-lg: 1.5;
--space-xxxs: .125rem;
--space-xxs: .25rem;
--space-xs: .375rem;
--space-sm: .5rem;
--space: .75rem;
--space-md: 1rem;
--space-lg: 1.25rem;
--space-xl: 1.5rem;
--space-2xl: 1.75rem;
--space-3xl: 2rem;
--corner-sm: var(--space-xxs);
--corner: var(--space-xs);
--corner-md: var(--space-sm);
--icon-color: var(--dark-green);
--icon-accent: var(--green);
--icon: var(--space-lg);
--icon-sm: var(--space-md);
--icon-xs: var(--space);
--icon-xxs: var(--space-sm);
--icon-lg: calc(var(--space-md) * 2);
--grid-gutter: var(--space-sm);
--input-line-height: var(--icon);
--input-border-size: 1px;
--input-height: calc(var(--icon) + var(--space-xxs) * 2);
--form-width: 900px;
--form-max-width: 1400px;
--focus-outline: 2px solid rgba(20, 86, 86, 0.25);
--disabled-opacity: 0.65;
--disabled-filter: 1
*/
}
.form--statusbar span {
color: var(--body-color);
}
.tabs .btn.tabs-active,
.tabs .btn-select-drop button.tabs-active,
.btn-select-drop .tabs button.tabs-active,
.tabs .btn-select-drop a.tabs-active,
.btn-select-drop .tabs a.tabs-active {
background-color: var(--bg-medium);
}
.tabs .btn:hover,
.tabs .btn-select-drop button:hover,
.btn-select-drop .tabs button:hover,
.tabs .btn-select-drop a:hover,
.btn-select-drop .tabs a:hover {
background-color: var(--bg-medium);
}
.tabs .btn,
.tabs .btn-select-drop button,
.btn-select-drop .tabs button,
.tabs .btn-select-drop a,
.btn-select-drop .tabs a {
background-color: var(--bg-dusk);
}
dialog {
background-color: var(--white);
/* Some pixels in the corner leaked though */
}
dialog::backdrop {
background-color: rgba(0, 0, 0, 0.7)
}
input,
select,
button,
textarea {
color: var(--body-color);
}
.btn-red {
background-color: var(--dark-red);
}
.btn-red,
.btn-green,
.btn-dark-green,
.btn-light-green {
color: var(--body-color);
}
#terminal span span {
color: black;
/* Text needs to be inverted, so hardcoded colors will work */
background-color: rgba(0, 0, 0, 0) !important;
/* Transparent is needed */
filter: invert(1) hue-rotate(180deg);
/* Colors may not be perfectly correct, but at least good enough */
}
}