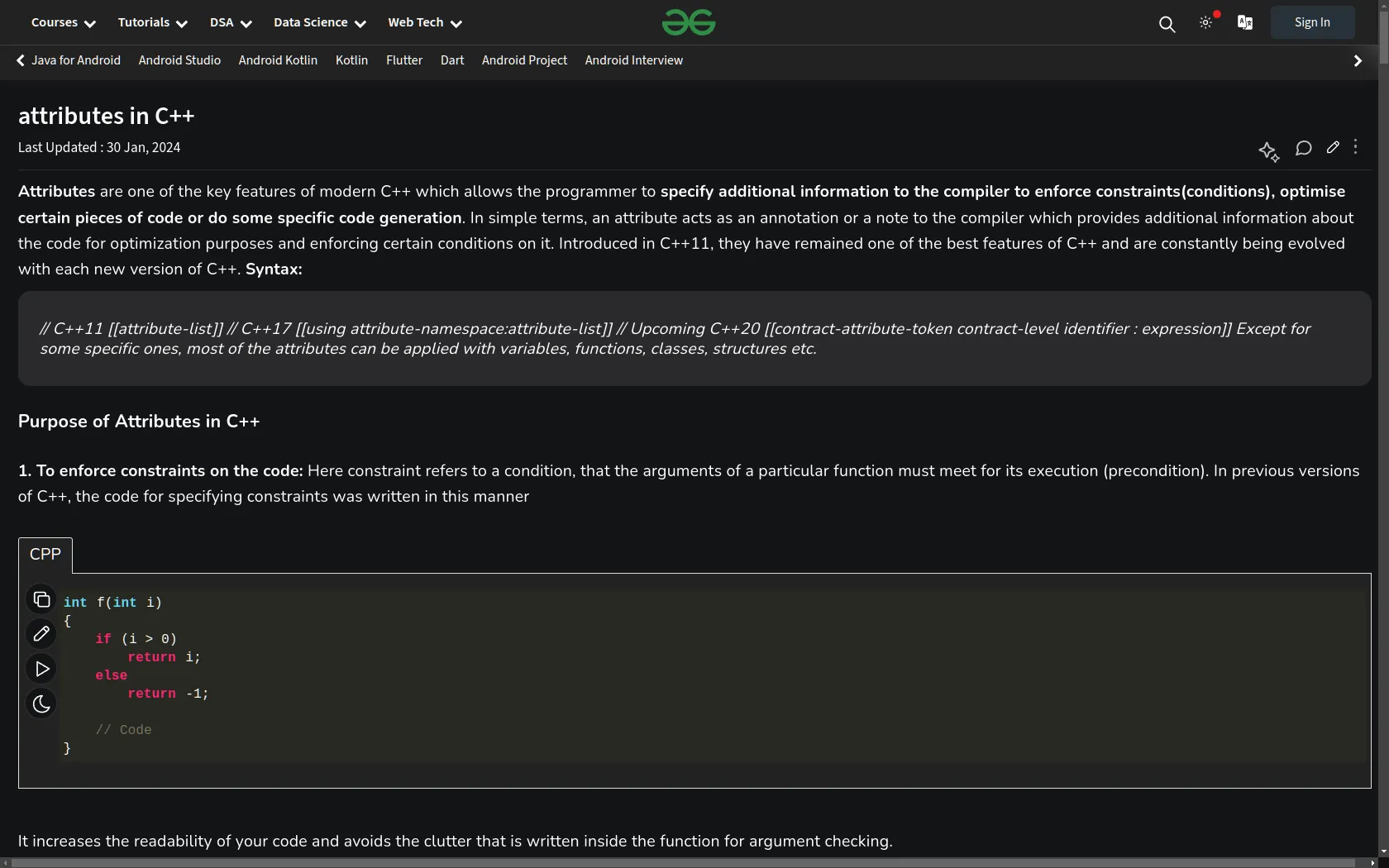
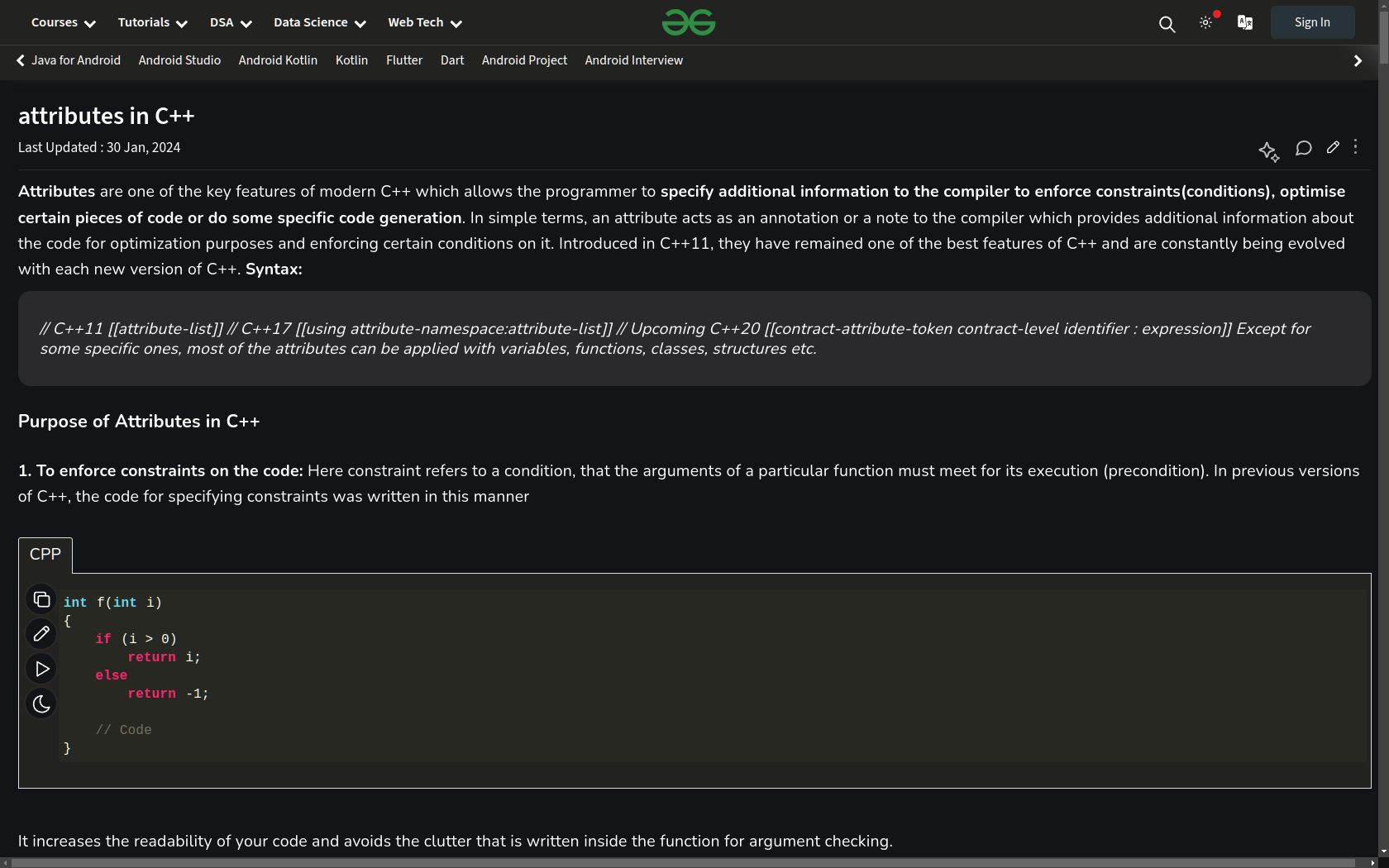
Maximizes content area by removing those annoying "content limiters"
geeksforgeeks.org - concentration style by azuresea

Details
Authorazuresea
LicenseCCSANM
Categorygeeksforgeeks.org
Created
Updated
Code size1.5 kB
Code checksum1249158e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name geeksforgeeks.org - concentration style
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Maximizes content area by removing those annoying "content limiters"
@author Gabriel Sharp osirisgothra
==/UserStyle== */
@-moz-document domain("geeksforgeeks.org") {
pre
{
background: rgb(18,18,22) !important;
box-shadow: 2px 2px 6px black;
color: rgb(188,188,220);
}
#GFG_AD_Desktop_InContent_ATF_728x280,
#GFG_AD_Incontent_1,
#GFG_AD_Incontent_2,
#GFG_AD_Incontent_3,
#GFG_AD_Incontent_4,
#GFG_AD_Incontent_5,
#GFG_AD_Incontent_6,
#GFG_AD_Incontent_7,
#GFG_AD_Incontent_8,
#GFG_AD_Desktop_Stickyunit_1x1,
div.rightBar,.sidebar_wrapper
{
display: none !important;
width: 0px !important;
height: 0px !important;
position: fixed;
top: 0px; left: 0px;
}
.article-page_flex
{
display: block !important;
width: 100vw !important;
min-width: 100vw !important;
max-width: 100vw !important;
margin-left: 0px !important;
margin-right: 0px !important;
}
#home-page > div > div.leftBar
{
margin-left: 0px !important;
margin-right: 0px !important;
min-width: 100vw !important;
max-width: 100vw !important;
width: 100vw !important;
display: block !important;
flex-basis: 1920px !important;
}
}