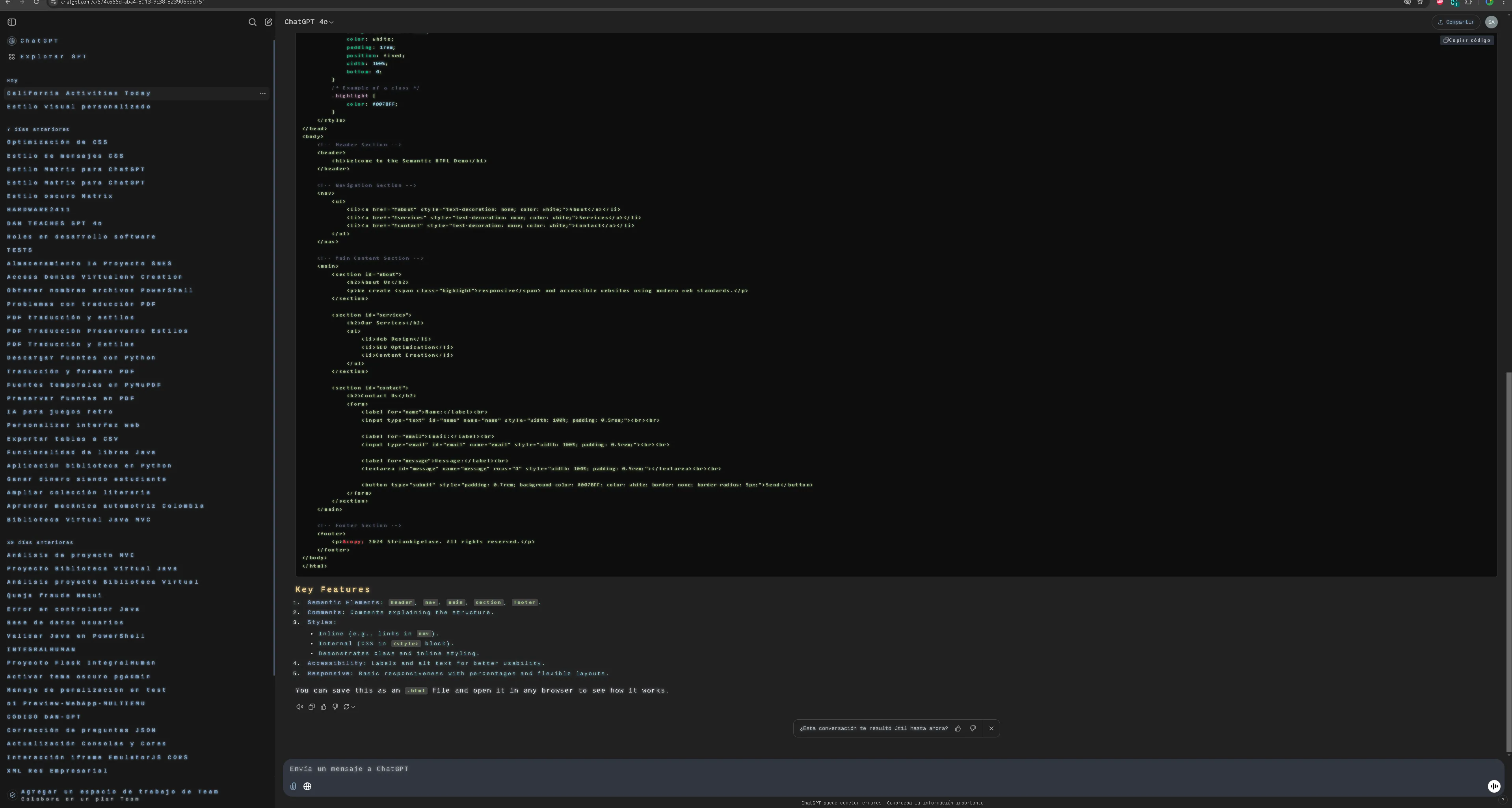
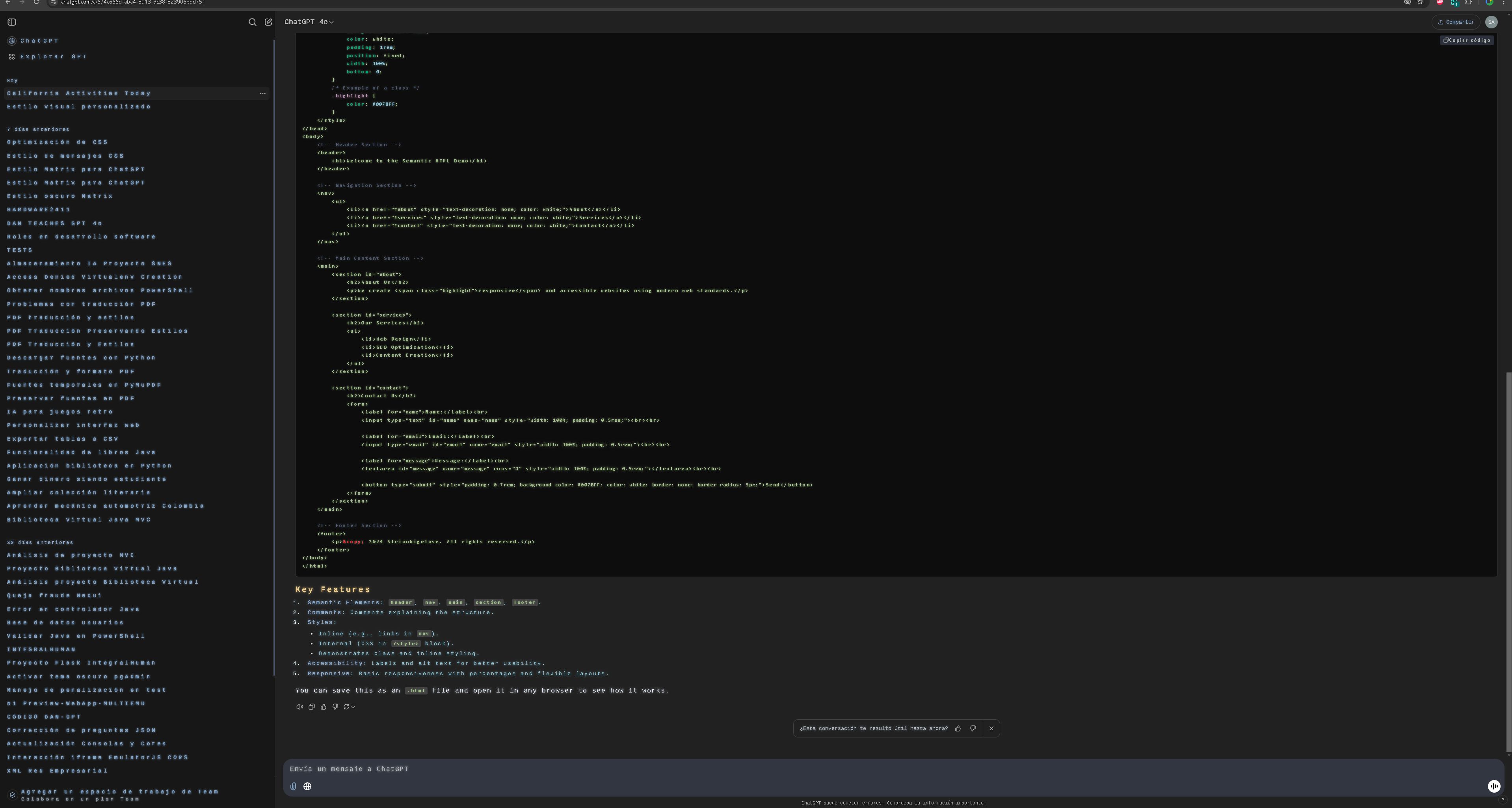
Neo Matrix CyberPunk Light style for chatgpt
Neo Matrix CyberPunk Light chatgpt.com by Ataraxiainc2

Details
AuthorAtaraxiainc2
LicenseNo License
Categorychatgpt
Created
Updated
Code size7.0 kB
Code checksum5e8c1ea9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ISSASODA
Source code
/* ==UserStyle==
@name chatgpt.com
@version 20241201.13.34
@namespace ?
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
@import url('https://fonts.googleapis.com/css2?family=Cousine:wght@400;500&display=swap');
body {
font-family: 'Cousine', monospace !important;
}
.xl\:max-w-\[48rem\],
.md\:max-w-none,
.gap-1 {
max-width: 100% !important;
gap: 0 !important;
}
.items-end {
align-items: stretch !important;
}
.z-\[21\].flex-shrink-0.overflow-x-hidden.bg-token-sidebar-surface-primary.max-md\:\!w-0 {
width: 700px !important;
min-width: 700px !important;
max-width: 700px !important;
}
.w-\[260px\] {
width: 715px !important;
}
.top-bar {
background-color: #3B4252 !important; /* Gris azulado más vibrante */
border-bottom: 2px solid #88C0D0 !important; /* Azul claro */
}
::-webkit-scrollbar {
width: 14px;
}
::-webkit-scrollbar-thumb {
background-color: #88C0D0;
border-radius: 6px;
border: 3px solid #3B4252;
}
::-webkit-scrollbar-thumb:hover {
background-color: #81A1C1;
}
* {
scrollbar-color: #4C566A transparent;
}
/* Tokens principales */
.text-token-text-primary {
color: #81A1C1 !important; /* Azul más vibrante para texto principal */
text-shadow: 0 0 4px rgba(129, 161, 193, 0.5), 0 0 8px rgba(129, 161, 193, 0.3);
}
.relative.max-w-\[70\%\].rounded-3xl.bg-token-message-surface.px-5.py-2\.5 .whitespace-pre-wrap {
color: #D08770 !important; /* Naranja suave para mensajes */
font-family: 'Arial', sans-serif !important;
font-size: 15px !important;
letter-spacing: 0.1em;
border: 2px solid #3B4252 !important; /* Gris oscuro */
border-radius: 12px !important;
text-shadow: 0 0 4px rgba(208, 135, 112, 0.5), 0 0 8px rgba(208, 135, 112, 0.3);
}
.bg-token-message-surface {
background-color: rgba(173, 55, 55, 0);
}
.dark\:bg-token-main-surface-secondary:is(.dark *) {
background-color: #3B4252A1;
}
/* Encabezados y texto general */
h1 {
color: #A3BE8C !important; /* Verde suave para encabezados principales */
font-weight: bold !important;
letter-spacing: 0.6em !important;
text-shadow: 0 0 4px rgba(163, 190, 140, 0.5), 0 0 8px rgba(163, 190, 140, 0.3);
}
h2 {
color: #B48EAD !important; /* Lavanda para encabezados secundarios */
font-weight: bold !important;
letter-spacing: 0.6em !important;
text-shadow: 0 0 4px rgba(180, 142, 173, 0.5), 0 0 8px rgba(180, 142, 173, 0.3);
}
h3 {
color: #EBCB8B !important; /* Amarillo pastel para subtítulos */
font-weight: bold !important;
letter-spacing: 0.2em;
text-shadow: 0 0 4px rgba(235, 203, 139, 0.5), 0 0 8px rgba(235, 203, 139, 0.3);
}
h4 {
color: #BF616A !important; /* Rojo suave para títulos secundarios */
font-weight: bold !important;
letter-spacing: 0.6em !important;
text-shadow: 0 0 4px rgba(191, 97, 106, 0.5), 0 0 8px rgba(191, 97, 106, 0.3);
}
h5 {
color: #D8DEE9 !important; /* Gris claro para títulos menores */
font-weight: bold !important;
letter-spacing: 0.6em !important;
text-shadow: 0 0 4px rgba(216, 222, 233, 0.5), 0 0 8px rgba(216, 222, 233, 0.3);
}
h6 {
color: #A3BE8C !important; /* Verde pálido para encabezados pequeños */
font-weight: bold !important;
letter-spacing: 0.6em !important;
text-shadow: 0 0 4px rgba(163, 190, 140, 0.5), 0 0 8px rgba(163, 190, 140, 0.3);
}
p {
color: #D8DEE9 !important; /* Gris claro para párrafos */
text-shadow: 0 0 4px rgba(216, 222, 233, 0.5), 0 0 8px rgba(216, 222, 233, 0.3);
letter-spacing: 0.1em;
}
li {
color: #88C0D0 !important; /* Azul claro para listas */
text-shadow: 0 0 4px rgba(136, 192, 208, 0.5), 0 0 8px rgba(136, 192, 208, 0.3);
letter-spacing: 0.2em;
line-height: 1.3 !important;
font-size: 14px !important;
}
a {
color: #81A1C1 !important; /* Azul suave para enlaces */
font-weight: bold !important;
text-shadow: 0 0 4px #81A1C1, 0 0 2px rgba(102, 153, 204, 0.4);
letter-spacing: 0.4em !important;
}
/* Código y metadatos */
pre, code {
color: #A3BE8C !important; /* Verde claro para bloques de código */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(163, 190, 140, 0.5), 0 0 3px rgba(100, 150, 100, 0.4);
font-size: 12px !important;
letter-spacing: 0.2em !important;
}
strong {
color: #81A1C1 !important; /* Azul suave para texto resaltado */
font-weight: 600 !important;
letter-spacing: 0.2em;
text-shadow: 0 0 4px rgba(129, 161, 193, 0.5), 0 0 8px rgba(129, 161, 193, 0.3);
}
/* Sintaxis de código resaltado */
.hljs-keyword {
color: #EBCB8B !important; /* Amarillo pastel para palabras clave */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(235, 203, 139, 0.5), 0 0 8px rgba(235, 203, 139, 0.3);
}
.hljs-string {
color: #A3BE8C !important; /* Verde claro para cadenas */
text-shadow: 0 0 4px rgba(163, 190, 140, 0.5), 0 0 8px rgba(163, 190, 140, 0.3);
letter-spacing: 0.1em;
}
.hljs-number {
color: #88C0D0 !important; /* Azul claro para números */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(136, 192, 208, 0.5), 0 0 8px rgba(136, 192, 208, 0.3);
letter-spacing: 0.1em;
}
.hljs-comment {
color: #4C566A !important; /* Gris azulado para comentarios */
text-shadow: 0 0 4px rgba(76, 86, 106, 0.5), 0 0 8px rgba(76, 86, 106, 0.3);
}
.hljs-meta {
color: #D8DEE9 !important; /* Gris claro para metadatos */
text-shadow: 0 0 4px rgba(216, 222, 233, 0.5), 0 0 8px rgba(216, 222, 233, 0.3);
}
.hljs-selector-class {
color: #B48EAD !important; /* Lavanda para selectores de clase */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(180, 142, 173, 0.5), 0 0 8px rgba(180, 142, 173, 0.3);
}
.hljs-template-variable {
color: #BF616A !important; /* Rojo suave para variables en plantillas */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(191, 97, 106, 0.5), 0 0 8px rgba(191, 97, 106, 0.3);
}
.hljs-type {
color: #EBCB8B !important; /* Amarillo pastel para tipos */
text-shadow: 0 0 4px rgba(235, 203, 139, 0.5), 0 0 8px rgba(235, 203, 139, 0.3);
}
.hljs-attr {
color: #A3BE8C !important; /* Verde claro para atributos */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(163, 190, 140, 0.5), 0 0 8px rgba(163, 190, 140, 0.3);
}
.hljs-selector-attr {
color: #88C0D0 !important; /* Azul claro para selectores de atributos */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(136, 192, 208, 0.5), 0 0 8px rgba(136, 192, 208, 0.3);
}
.hljs-selector-pseudo {
color: #B48EAD !important; /* Lavanda para pseudoclases */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(180, 142, 173, 0.5), 0 0 8px rgba(180, 142, 173, 0.3);
}
.hljs-variable {
color: #A3BE8C !important; /* Verde claro para variables */
font-weight: bold !important;
text-shadow: 0 0 4px rgba(163, 190, 140, 0.5), 0 0 8px rgba(163, 190, 140, 0.3);
}
}