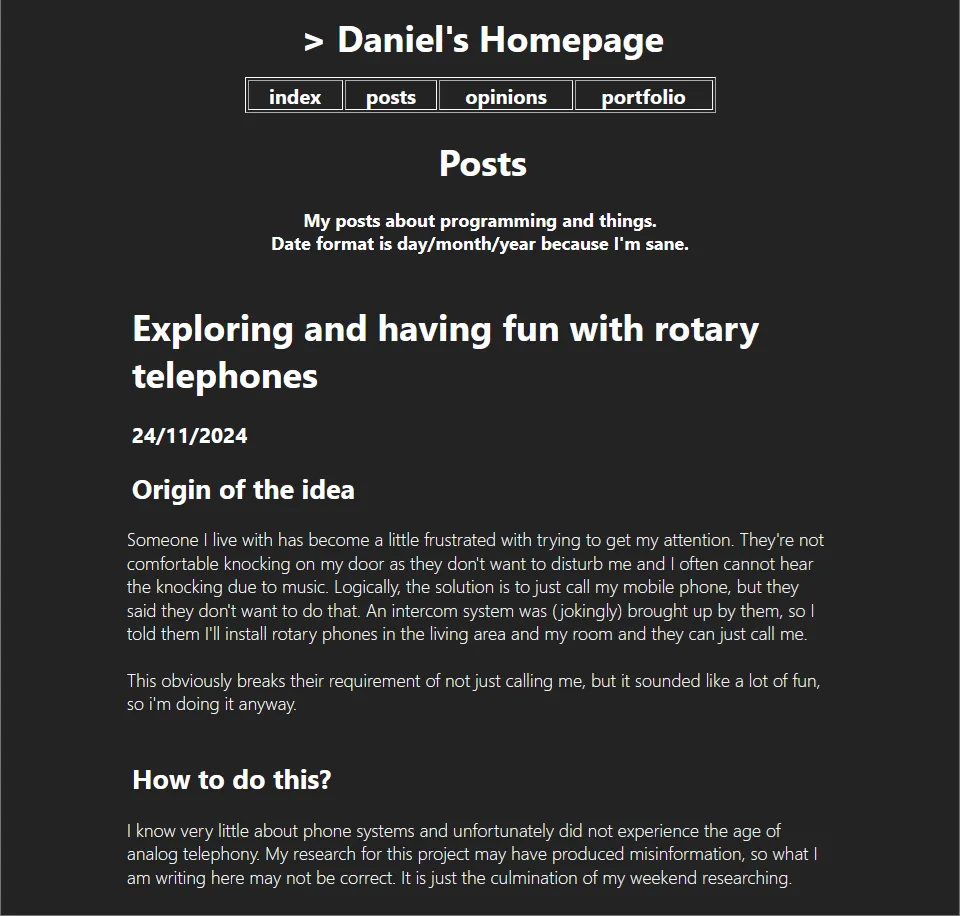
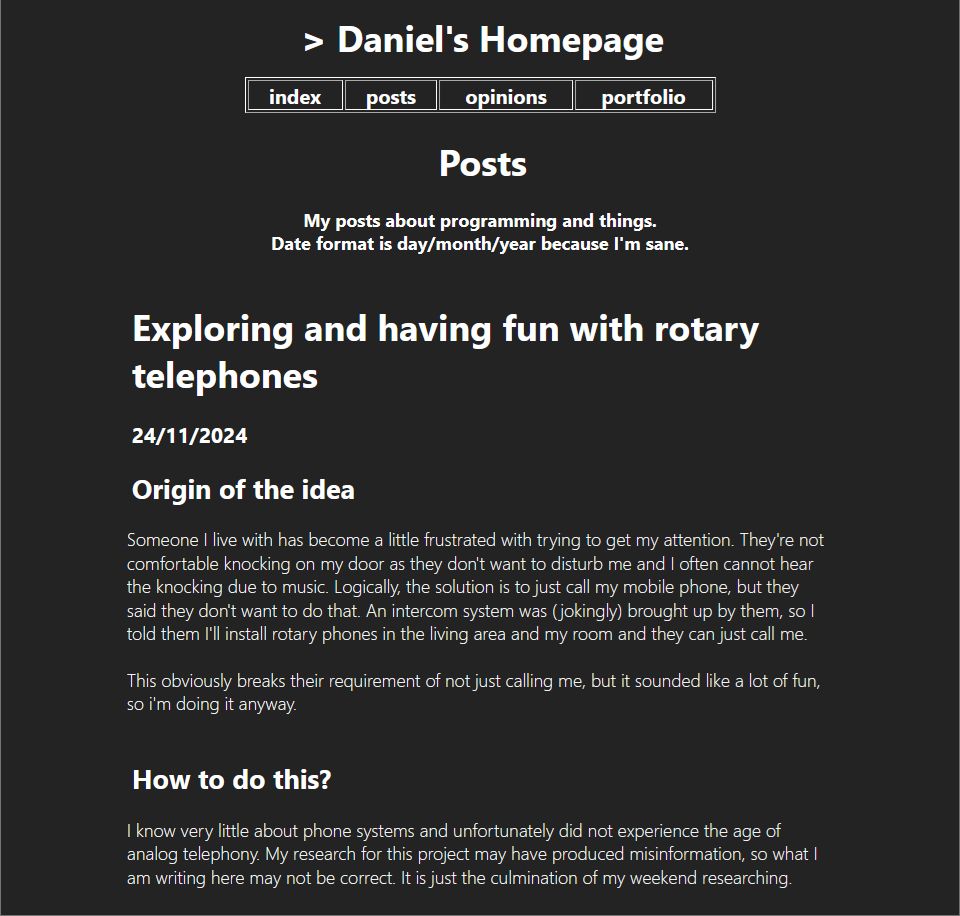
Makes the website more readable by hiding most distractions
Readable danieljones.au/danieljon.es by d-lungu

Details
Authord-lungu
LicensePublic Domain
Categorydanieljones
Created
Updated
Code size1.9 kB
Code checksume66b2245
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Readable danieljones.au
@version 20241201.13.25
@namespace ?
@description Makes the website more readable by hiding most distractions
@license Public Domain
==/UserStyle== */
@-moz-document domain("danieljones.au"), domain("danieljon.es") {
/* improve the readibility of the website */
/* makes the font readable */
body,
h1,
h2,
h3,
h4,
#links a {
font-family: "Ubuntu", "Segoe UI", sans-serif;
line-height: 1.3em;
}
/* replaces the background with a plain gray one */
body {
background-color: #232323;
background-image: none;
}
/* changes the top title to be white from pink */
h1.title-container * {
color: #fff;
}
/* replaces the rainbow background with a plain one */
#links {
background-color: #232323;
background-image: none;
}
/* increase readability on the links */
#links a {
text-shadow: none !important;
color: #fff;
}
/* hides the images on the left */
.leftimages {
display: none;
}
/* hides the gifs on the right */
div[style="position: fixed; right: 0; bottom: 0; width: 10vw; overflow: hidden;"] {
display: none;
}
/* hides the two gifs next to the title */
.title-gif {
display: none;
}
/* hides the running sprite in the top of the screen */
.running-sprite {
display: none;
}
/* hides the running sprite in the bottom middle of the screen */
.running-sprite2 {
display: none;
}
/* hides a gif in the index page */
.content > h2 > img {
display: none;
}
/* hides the "e-mail me" gif in the index page */
.content > a:nth-child(11) {
display: none;
}
/* hides the gifs near the scrolling title */
marquee img {
display: none;
}
/* changes the main page form visuals */
.notes {
border-image: none;
border: 1px solid;
}
form label {
color: #fff;
}
table {
color: #fff;
}
input[style="background: #FFB6C1;"] {
background: #232323 !important;
border-style: solid;
}
}