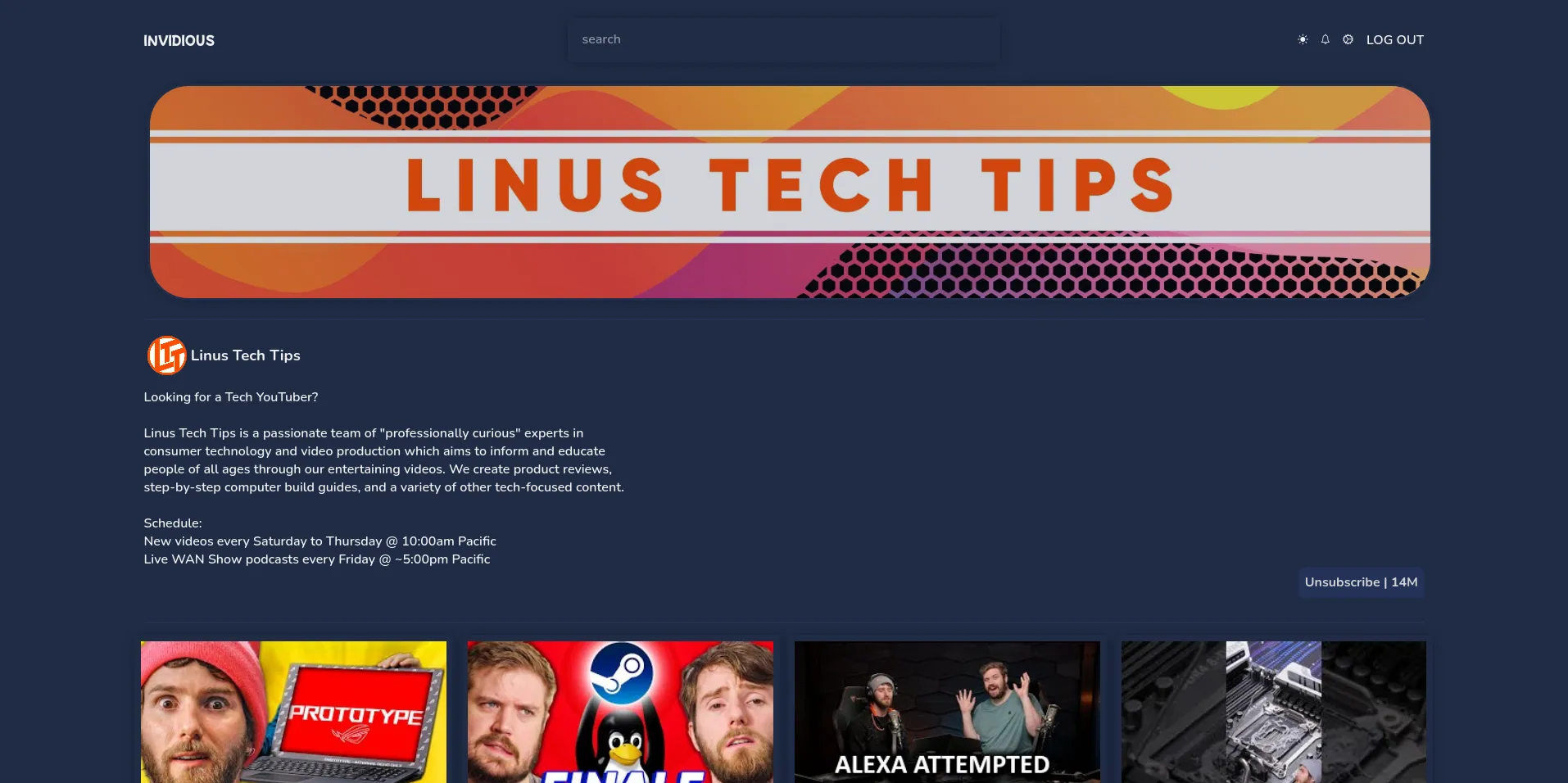
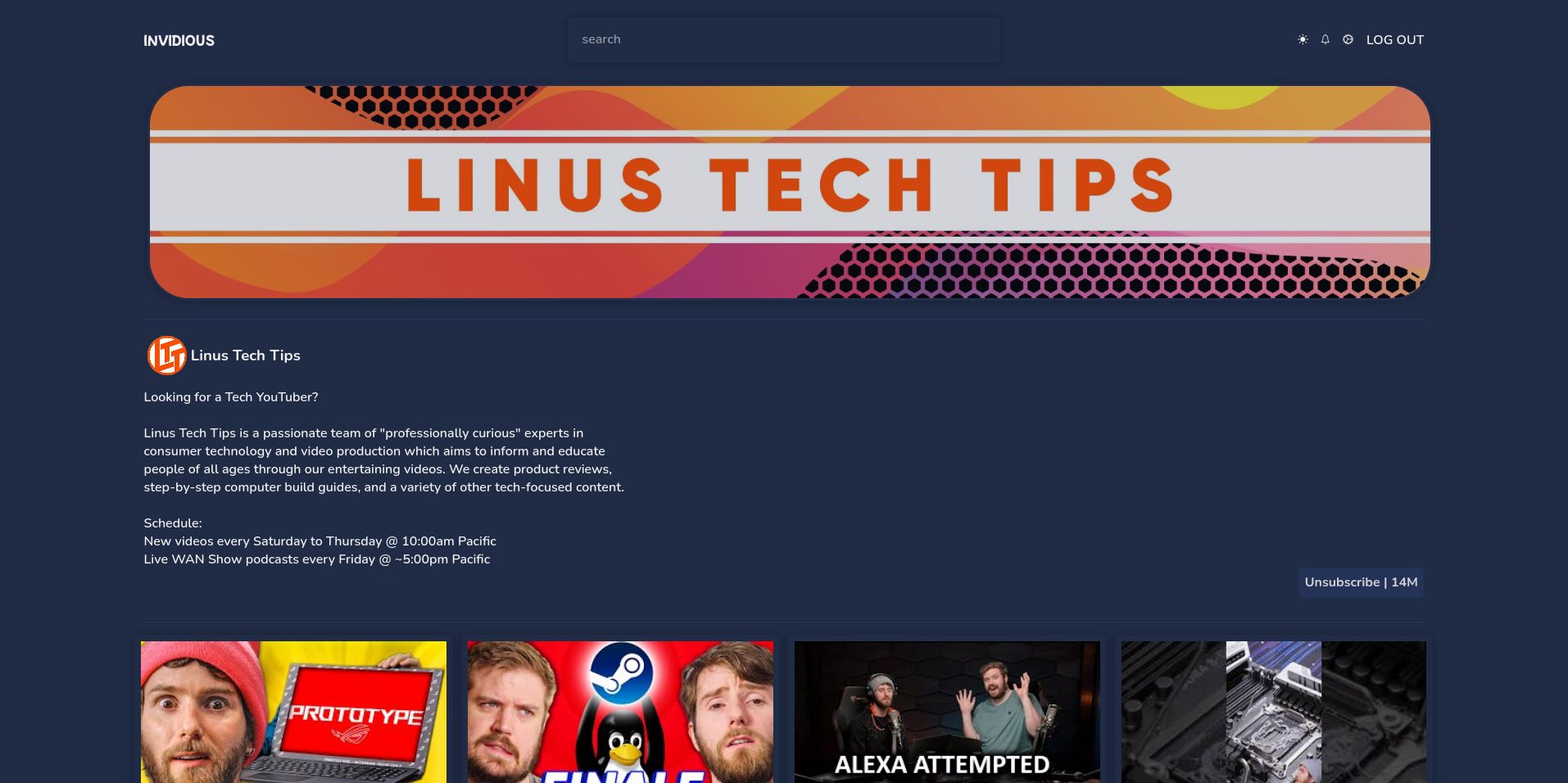
Changelog: Invidious is now fully themed for dark-theme (I will be releasing 0.0.3, support for light-theme and simple theme customization, down the road)
Invidious | Better by 7e57

Details
Author7e57
LicenseNo License
CategoryInvidious
Created
Updated
Size6.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOTE: (FOR THE BEST RESULTS GO INTO STYLUS AND ENABLE) Actions > Options > Advanced > Patch CSP to allow style assets
Source code
/* ==UserStyle==
@name Invidious | Better
@version 0.0.2
@namespace userstyles.world/user/7e57
@description Changelog: Invidious is now fully themed for dark-theme (I will be releasing 0.0.3, support for light-theme and simple theme customization, down the road)
@author 7e57
@license No License
==/UserStyle== */
/* NOTE: (FOR THE BEST RESULTS GO INTO STYLUS AND ENABLE) Actions > Options > Advanced > Patch CSP to allow style assets */
@-moz-document url-prefix("https://invidio.us/"),
url-prefix("https://invidious.snopyta.org/"),
url-prefix("https://yewtu.be/"),
url-prefix("https://invidious.kavin.rocks/"),
url-prefix("https://invidious-us.kavin.rocks/"),
url-prefix("https://invidious-jp.kavin.rocks/"),
url-prefix("https://vid.puffyan.us/"),
url-prefix("https://invidious.namazso.eu/"),
url-prefix("https://inv.riverside.rocks/"),
url-prefix("https://vid.mint.lgbt/"),
url-prefix("https://invidious.osi.kr/"),
url-prefix("https://invidio.xamh.de/"),
url-prefix("https://youtube.076.ne.jp/"),
url-prefix("https://yt.didw.to/"),
url-prefix("https://yt.artemislena.eu/"),
url-prefix("https://invidious.mutahar.rocks"),
url-prefix("https://inv.cthd.icu"),
url-prefix("https://yt.mstdn.social/") {
/* FONTS */
@import url('https://fonts.googleapis.com/css2?family=Mochiy+Pop+P+One&family=Nunito:wght@600;700&display=swap');
/* SCROLLBAR */
* {
scrollbar-width: thin;
scrollbar-color: #2a3761 #192338db;
}
*::-webkit-scrollbar {
width: 12px;
}
*::-webkit-scrollbar-track {
background: #192338db;
}
*::-webkit-scrollbar-thumb {
background-color: #2a3761;
border-radius: 20px;
border: 3px solid #192338db;
}
/* MAIN ELEMENTS */
* {
font-family: 'Nunito', sans-serif;
font-weight: 600;
}
body.dark-theme {
background: #202C46;
}
hr {
color: #2a3761;
}
/* HEADER */
a.index-link.pure-menu-heading {
font-family: 'Mochiy Pop P One', sans-serif;
font-size: 14px;
}
a.feed-menu-item.pure-menu-heading {
font-family: 'Nunito', sans-serif;
font-weight: 600;
font-size: 15px;
color: #fff;
}
a.feed-menu-item.pure-menu-heading:hover {
color: #bbb;
}
/* VIDEO BOXING AND SEARCHBAR */
.pure-u-md-1-4 .h-box,
.searchbar {
border-radius: 5px;
padding: 8px;
box-shadow: 0px 1px 13px rgba(0, 0, 0, 0.3);
transition: all 0.2s;
margin: 5px;
}
.pure-u-md-1-4 .h-box:hover,
.searchbar:hover {
transform: scale(1.025);
transition: all 0.2s;
opacity: 1;
background: #2a376140;
box-shadow: 0px 1px 20px rgba(0, 0, 0, 0.3);
z-index: 99999;
}
p.video-data,
.dark-theme a:hover {
color: #d1d1d1;
}
input[type="search"] {
border-bottom: 0px !important;
}
.dark-theme summary:hover {
color: #bbb;
}
/* CHANNEL PROFILE */
.channel-profile {
margin-top: 10px;
margin-left: 5px;
}
.h-box > img {
border-radius: 50px;
background: #2a376140;
padding: 3px;
margin: 5px;
opacity: 0.8;
box-shadow: 0px 1px 13px rgba(0, 0, 0, 0.3);
transition: all 0.2s;
}
/* VIDEO PLAYER */
.video-js.player-style-youtube .vjs-play-progress::before,
.video-js .vjs-slider:hover,
.video-js button:hover {
color: #fff;
}
.video-js .vjs-slider,
.video-js button {
color: #bbb;
}
.video-js.player-style-youtube .vjs-play-progress,
.video-js.player-style-invidious .vjs-play-progress,
.video-js .vjs-volume-level,
.vjs-menu li.vjs-selected {
background-color: #314173;
color: #fff;
}
#player-container {
box-shadow: 0px 10px 17px rgba(0, 0, 0, 0.3);
transition: all 0.2s;
border-radius: 12px;
overflow: hidden;
-webkit-transform: translateZ(0);
}
/* BELOW VIDEO PLAYER */
.pure-u-lg-1-5 .h-box,
.pure-form-aligned {
border-radius: 5px;
padding: 8px;
box-shadow: 0px 1px 13px rgba(0, 0, 0, 0.3);
transition: all 0.2s;
}
.pure-control-group {
margin-top: 3px;
margin-bottom: 7px;
}
body a.channel-owner,
body a.channel-owner:hover {
background-color: #2c3d7361;
color: #d1d1d1;
border-radius: 6px;
}
button.pure-button-primary,
button.pure-button-primary:hover {
background-color: #2c3d7361;
color: #d1d1d1;
border-radius: 6px;
float: right;
margin-top: 5px;
}
#download_widget {
background-color: #2c3d7361;
box-shadow: inset 0 1px 3px #2c3d7361;
border-color: #2c3d7361;
color: #d1d1d1;
}
#subscribe,
#descexpansionbutton ~ label {
background-color: #2c3d7361;
color: #d1d1d1;
border-radius: 6px;
float: right;
padding: 7.5px;
margin-top: -55px;
}
/* PREFERENCES */
.pure-form legend {
border-bottom: 1px solid #2a3761;
margin-bottom: 13px;
}
a.pure-button,
a.pure-button:hover {
background-color: #2c3d7361;
border-radius: 6px;
margin-left: 5px;
margin-top: 5px;
}
body a.pure-button {
color: #d1d1d1;
}
.deleted {
background-color: #2a3761;
}
.pure-form input[type="password"], .pure-form select,
.pure-form input[type="number"], .pure-form input[type="text"]{
background-color: #2c3d7361;
box-shadow: inset 0 1px 3px #2c3d7361;
border: 1px solid #2c3d7361;
border-color: #2c3d7361;
color: #d1d1d1;
}
/* CLEANED UP CLUTTER */
.vjs-overlay-background,
.ion-logo-youtube,
.pure-g.h-box > .pure-u-1-3,
#comments > div > h3,
#comments > div > b,
#watch-on-youtube,
#genre,
#wilson,
#dislikes,
#rating,
#engagement {
display: none;
}
}