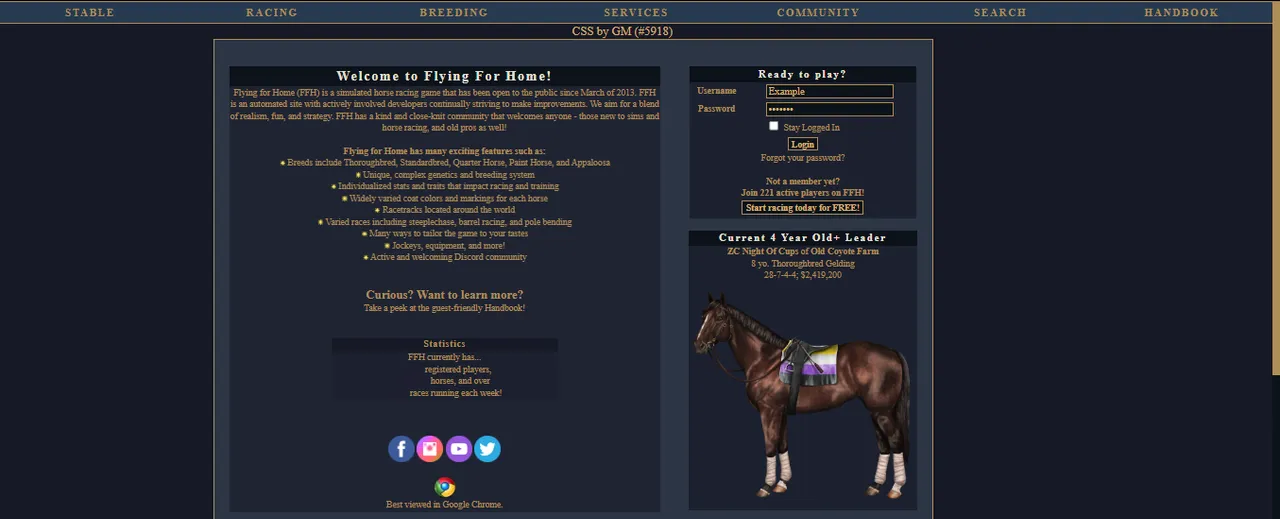
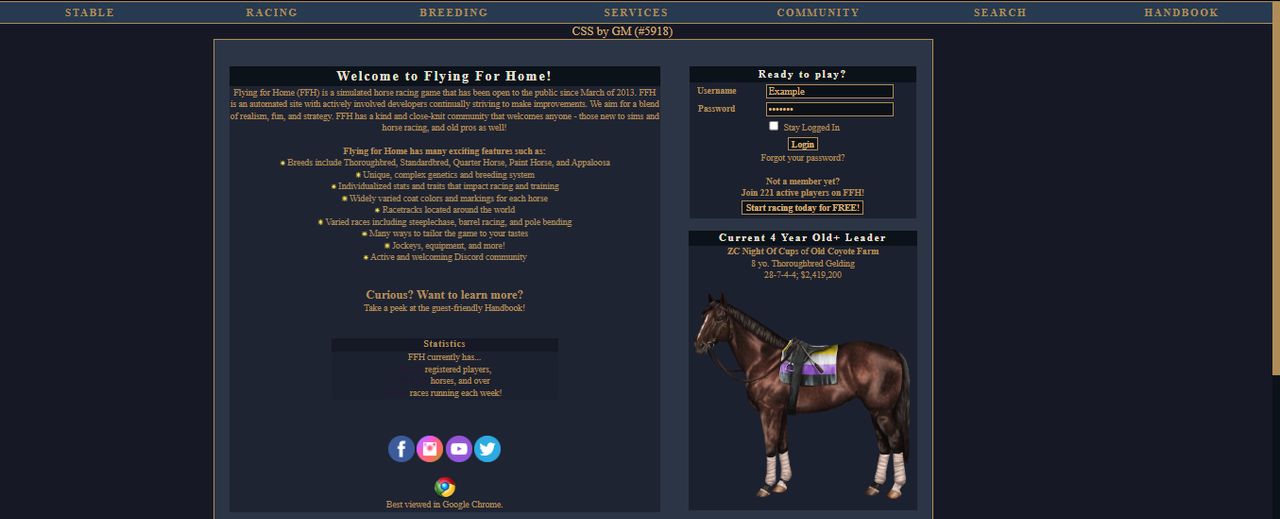
A new and updated version of my older Navy Gold style for Flying For Home. Includes many more fancy features.
FFH Navy Gold - Updated by goldenmeadows

Details
Authorgoldenmeadows
LicenseNo License
Categoryflyingforhome.com
Created
Updated
Code size13 kB
Code checksum213e3afb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
- Beautiful desaturated shades of navy and gold to be easy on the eyes.
- Sticky navigation bar, Making Magic chat, sitemap, and status (where your money is). Means no need to scroll up to click the care link or to click the breeding tab anymore!
- Sepia filter and grainy overlay on horse images to give an old-fashioned film camera feel. Click here for a screenshot.
- Dotted underline effect to hovered links.
- Site banner removed to make pages more compact.
- Wider stable lists with left aligned horse names and uncared for horses highlighted to improve visibility and neaten the page.
- And more!
Bug Reports, Changelog and Suggestions
The following links include the bug reports and suggestions form as well as the changelog, which is kept in a Google Doc.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FFH Navy Gold - Updated
@version 20250308.03.39
@namespace https://userstyles.world/user/goldenmeadows
@description A new and updated version of my older Navy Gold style for Flying For Home. Includes many more fancy features.
@author goldenmeadows
@license No License
==/UserStyle== */
@-moz-document domain("flyingforhome.com") {
/*---------------------------------VARIABLES---------------------------------*/
:root {
--lighterNavy: #273A50;
--lightNavy: #2C3545;
--darkNavy: #161925;
--darkerNavy: #0C1219;
--boxShadow: #0D0F16;
--lightGold: #D8B074;
--midGold: #B08D57;
--darkGold: #917141;
--linkHov: white;
--borderColor: #B08D57;
--lightTable: #1F2433;
--darkTable: #1C212F;
--lightGreen: #14A82C;
--midGreen: #0B661A;
--darkGreen: #013309;
--lightRed: #a81414;
--lightRedHighlight: #4e1d16;
--midRed: #660b0b;
--darkRed: #330101;
--darkRedHighlight: #3a1f17;
--lightYellowHighlight: #4e4d16;
--darkYellowHighlight: #393a17;
--warningText: #EBCF63;
--timesFont: "Times New Roman", Times, serif !important;
--cursorNormal: url(), auto;
--cursorLink: url(), pointer;
}
/*UNIVERSAL SELECTOR*/
* {
font-family: var(--timesFont) !important;
border-radius: 0 !important;
scrollbar-width: thin;
scrollbar-color: var(--midGold) var(--darkerNavy);
}
/*---------------------------------OVERALL PAGE---------------------------------*/
/*Website background*/
body {
margin-top: 30px; /*Gives extra room to show credit and top of banner*/
background-color: var(--darkNavy);
background-image: none;
font-family: var(--timesFont);
cursor: var(--cursorNormal) !important;
}
/*Code credits*/
body:before {
content: "CSS by GM (#5918)";
position: absolute;
left: 45%;
top:0;
color: var(--lightGold);
}
/*Page background*/
div.ex {
background: var(--lightNavy);
color: var(--midGold);
border: 1px solid var(--borderColor);
left: 45%;
}
div.ex:has(img[src$="/Images/WhoaSign.png"]) {
background: var(--darkRed);
border: 1px solid var(--lightRed);
}
/*Pedigree pages, harvest arcane apple page*/
div.exs, div.expi, div.exp, div.exp2 {
background: var(--lightNavy);
color: var(--midGold);
border: 1px solid var(--borderColor);
}
/*Remove game banner*/
.container {
display:none;
}
/*Copyright footer*/
div.legal {
color: var(--midGold);
}
div.legal a:link {
color: var(--lightGold) !important;
}
/*Page links and stalls filled text on barn pages*/
body a, div.mid {
font-family: var(--timesFont);
color: var(--midGold) !important;
}
/*Page links on hover*/
body a:hover {
text-decoration: dotted underline;
}
/*Left and right columns*/
div.right, div.left {
color: var(--midGold);
}
/*Left column*/
div.left {
position: fixed;
left: 3%;
top: 50px;
}
/*Right column*/
div.right {
position: fixed;
right: 15%;
top: 30px;
}
/*Middle column*/
div.mid {
width: 100%;
}
/*Making Magic sidebar*/
div.cbox {
position: fixed;
right: 2%;
top: 50px;
}
div.cbox b {
text-decoration: none !important;
}
div.cbox div{
height: 85vh !important;
}
/*Remove extra line underneath Making Magic header*/
div.right center div.cbox table:nth-of-type(1) {
border-bottom: 0;
}
/*Remove extra space from below header*/
div.linkcont {
height: inherit;
}
/*Green notifications*/
div.green {
background: var(--darkGreen);
border: 1px solid var(--lightGreen);
border-radius: 0;
}
/*Red notifications*/
div.red {
background: var(--darkRed);
border: 1px solid var(--lightRed);
border-radius: 0;
}
/*---------------------------------TABLES---------------------------------*/
/*Overall stable table selector*/
table.stable {
outline: 1px solid var(--borderColor);
width: 80%;
}
/*Align horse names to the left of their respective rows in stable tables*/
table.stable tbody tr.a td:nth-child(2), table.stable tbody tr.b td:nth-child(2) {
text-align: left;
}
/*Table headers and horse name headers*/
th.a, th.name, th.name b, div.right th.b, th.la, th.ra {
background: var(--darkerNavy);
}
/*Subheaders and unselected sort columns*/
th.b, th.bbb, th.year {
background: var(--darkNavy);
color: var(--midGold);
}
/*Light table rows*/
tr.a, th.sortb, td.ra, th.sort {
background: var(--lightTable);
color: var(--midGold) !important;
}
/*Selected sort column*/
th.sortb a.table {
color: var(--lightGold) !important;
}
/*Dark table rows*/
tr.b, td.rb, td.rbb {
background: var(--darkTable);
}
/*Footers*/
th.foot, th.ffoot {
background: var(--darkerNavy);
color: var(--midGold);
}
/*Horse notes*/
div.note {
background: none;
}
/*Pedigree horse name links*/
td.marea a, td.studa a, td.mare a, td.stud a {
color: var(--lightGold) !important;
text-decoration: underline;
}
td.marea a:hover, td.studa a:hover, td.mare a:hover, td.stud a:hover {
text-decoration: dotted underline;
}
/*Mare (light) squares*/
td.marea, td.mare {
background: var(--lightTable);
}
/*Stud (dark) squares*/
td.studa, td.stud {
background: var(--darkTable);
}
div.right center table {
border: 1px solid var(--borderColor);
}
/*Remove extra space between right column tables*/
div.right center table:nth-of-type(n+3) {
margin-top: -25px;
}
/*Ditto, "Account Info" table only*/
div.right center table:nth-of-type(1) {
margin-top: -10px;
}
/*Ditto, "Alerts" table only*/
div.right center table:nth-of-type(2) {
margin-top: -10px;
}
div.right center table:nth-of-type(4) {
width: 160px;
border-collapse: collapse;
}
/*---Force series race box to be srollable---*/
div.right center {
position: relative; /* Helps with sticky positioning */
}
div.right center table:nth-of-type(4) tbody {
display: block;
max-height: 106px;
overflow-y: auto;
overflow-x: hidden;
}
div.right center table:nth-of-type(4) tr {
display: table;
width: 100%;
table-layout: fixed;
}
/*Remove margin from the chatbox*/
div.cbox table {
margin-top: 0 !important;
}
/*---------------------------------NAVBAR---------------------------------*/
/*Main navigation bar selector*/
table.mainnav {
background-color: var(--lighterNavy);
border-top: 1px solid var(--midGold);
border-bottom: 1px solid var(--midGold);
padding-top: 2px;
position: fixed;
z-index: 100000000;
top: 0px;
width: 100%;
left: 0;
transform: none;
}
img.base1 {
will-change: auto;
transform:none;
}
td.lnav:hover, td.rnav:hover {
background: var(--lightTable);
}
/*---------------------------------TEXT---------------------------------*/
/*Links*/
a, .legal a:link, .midnav a:link {
text-decoration: underline;
}
/*Links on hover*/
a:hover, .legal a:hover, .midnav a:hover, div.left a:hover {
text-decoration: dotted underline;
}
/*Superscript (small text)*/
sup {
font-size: 12px;
}
/*Bolded text headers*/
div.left b, div.right b {
color: var(--lightGold);
text-decoration: underline;
}
/*Underlined text*/
u {
color: var(--lightGold);
}
/*Pedigree text*/
td.marea, td.studa, td.mare, td.stud {
color: var(--midGold);
}
div.left a:has(+ img[src="Images/Icons/notes.png"]) {
color: var(--warningText) !important;
border-left: 5px solid var(--warningText);
padding-left: 2px;
}
/*---------------------------------INPUTS---------------------------------*/
/*Dropdown menus*/
select {
background: var(--darkerNavy);
color: var(--lightGold);
border: 1px solid var(--borderColor);
border-radius: 0;
}
/*Options within dropdowns*/
option {
min-block-size: 1em;
}
option:hover {
background: var(--darkNavy);
}
/*Text input boxes*/
td input, textarea, input[type*="text"] {
background: var(--darkerNavy) !important;
color: var(--lightGold) !important;
border: 1px solid var(--borderColor) !important;
border-radius: 0;
}
/*Buttons*/
input.button, input[type*="submit"] {
background: linear-gradient(to bottom,var(--lightNavy) 5%,var(--darkNavy) 5%,var(--darkNavy) 49%,var(--darkNavy) 95%,var(--darkerNavy) 95%) !important;
color: var(--lightGold);
border: 1px solid var(--borderColor);
border-radius: 0;
cursor: var(--cursorLink);
}
input.button:hover, input[type*="submit"]:hover {
background: linear-gradient(to bottom,var(--lightGreen) 5%,var(--midGreen) 5%,var(--midGreen) 49%,var(--midGreen) 95%,var(--darkGreen) 95%) !important;
border: 1px solid var(--borderColor);
border-radius: 0;
color: var(--lightGold);
}
/*Red buttons*/
input[value="Discard"]:hover {
background: linear-gradient(to bottom,var(--lightRed) 5%,var(--midRed) 5%,var(--midRed) 49%,var(--midRed) 95%,var(--darkRed) 95%) !important;
}
input.buttonred {
padding: 3px;
}
input.buttonred:hover {
color: var(--lightGold);
padding: 3px;
}
/*---------------------------------SCROLLBAR---------------------------------*/
/*Width*/ ::-webkit-scrollbar {
width: 10px;
}
/*Track*/ ::-webkit-scrollbar-track {
background: var(--darkerNavy);
}
/*Handle*/ ::-webkit-scrollbar-thumb {
background: var(--midGold);
}
/*Handle on hover*/ ::-webkit-scrollbar-thumb:hover {
background: var(--lightGold);
}
/*---------------------------------OTHER---------------------------------*/
/*Make arrows on horse pages match theme and make horse backgrounds stand out less*/
img[src$="/back.png"], img[src$="/forward.png"], .horseback, .horsefore {
filter: sepia(1) blur(0.05rem);
}
/*Force horse image to be underneath navbar*/
div.image {
z-index: 1;
}
/*Film filter on horse images*/
.image::before {
display: block;
content: '';
position: absolute;
top: 0;
left: 0;
width: 600px;
height: 400px;
background-image: url(https://i.postimg.cc/1XjmBk5W/noisy-texture-200x200-o6-d10-c-ffffff-t1.png);
background-size: cover;
background-re...