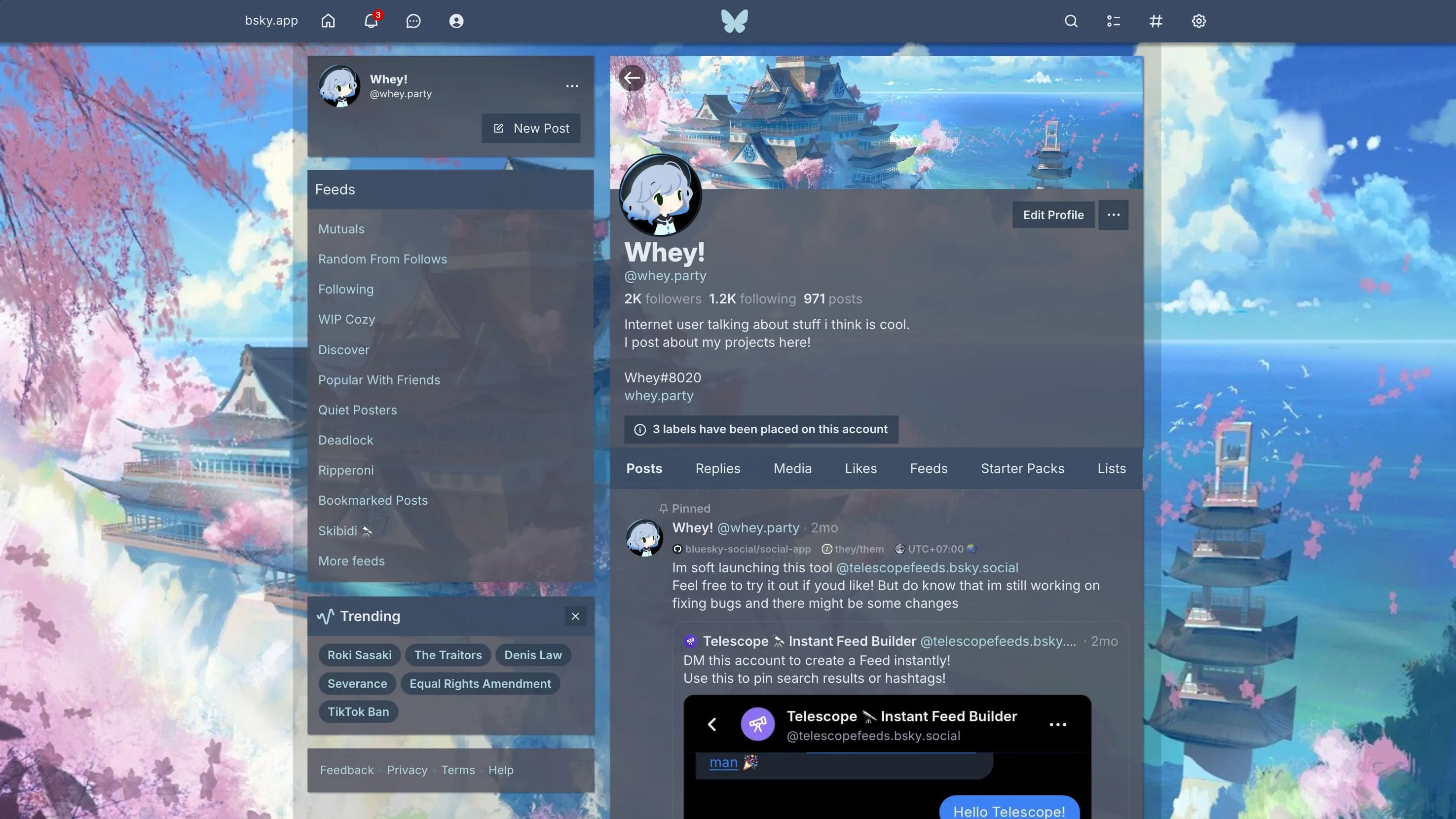
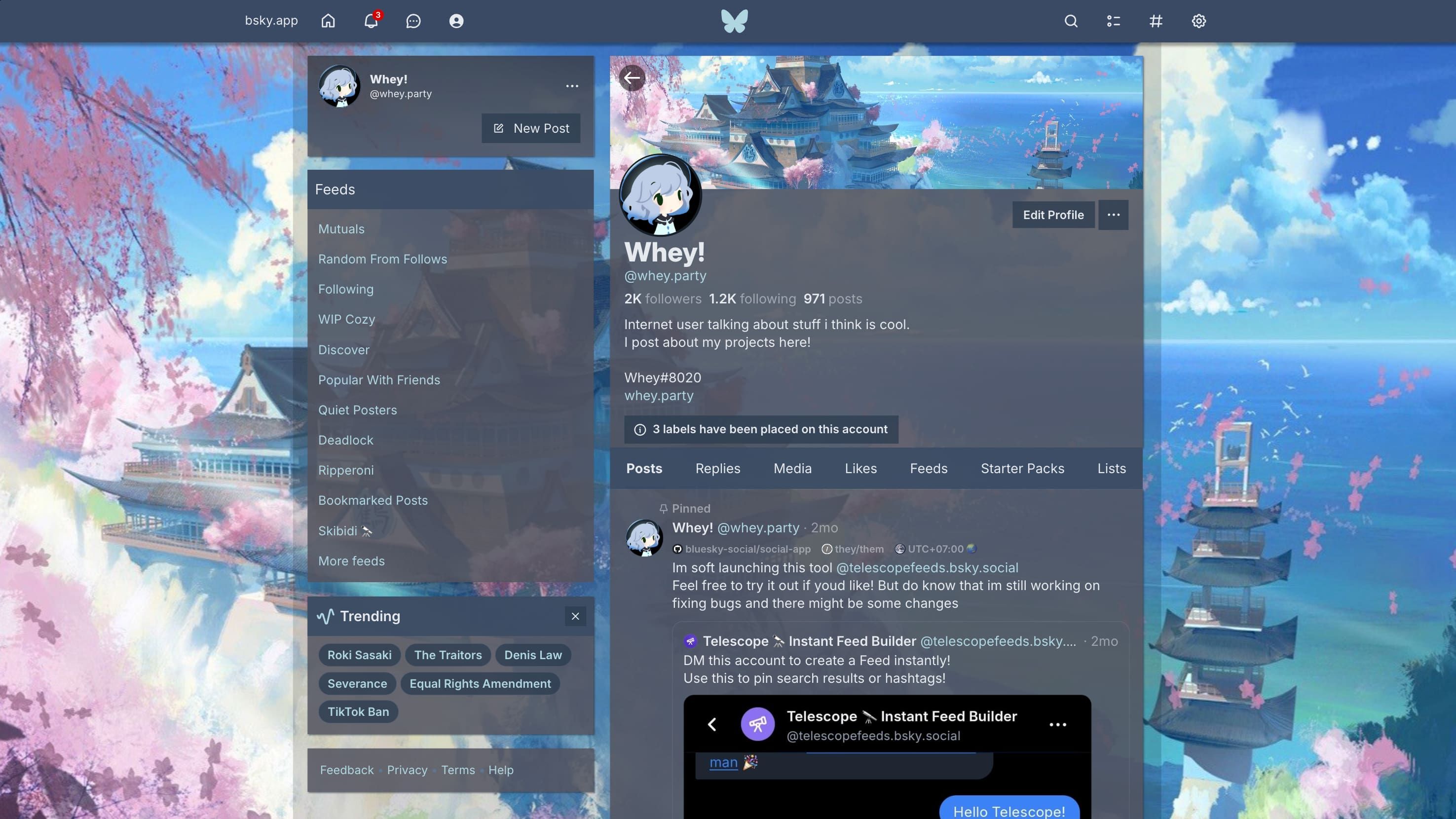
Userstyle for Bluesky that makes it look like Pleroma / Akkoma
(this supports existing pleroma themes!)
Pleroma Themes for Bluesky (indev) by Whey

Details
AuthorWhey
LicenseMIT
Categorybsky.app
Created
Updated
Code size89 kB
Code checksumff975c96
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[This userstyle is still under development]
Further theming for the main column/timeline is on hold because im just not feeling like doing it :3
This userstyle has partial support for custom Pleroma themes
theres currently two methods of applying a custom theme:
- Copy the CSS variables from https://plthemes.vulpes.one/ into a new userstyle.
- Copy the exported theme JSON into the this converter https://pleromathemeconverter-18irmd91d.pages.dev/ and use the output CSS as a new userstyle.
Video guide on how to install a custom theme using this "Pleroma Themes for Bluesky (indev)" userstyle: https://bsky.app/profile/whey.party/post/3lf3jtu274c22
for bsky
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pleroma Themes for Bluesky
@namespace github.com/openstyles/stylus
@version 0.4.7
@description userstyle for bluesky that makes it look like Pleroma/Akkoma
@author Whey!
@preprocessor less
==/UserStyle== */
@-moz-document url-prefix("https://bsky.app"),
url-prefix("https://main.bsky.dev"),
url-prefix("https://social-app-pr-") {
/* TODOS
- [ ] Fix the bad performance (release 1.0.0)
- [ ] Slow Network Placeholders
- [ ] Fix post colors when in thread viewing mode
- [x] Prepare for new bsky headers
- [ ] Pleroma-ification of all layouts
- [x] Fix remaining screens with wrong backgrounds
- [ ] Better resource to explain how to apply custom styles
- [x] Fix post controls colors on hover
*/
/* css vars */
& {
/* userstyle configs using less syntax */
/*
@var text custombgimg "Custom background; include url('')" "uri('')"
.mixin(@value) when not(@value = 'url(https://)') {
:root {
--background: @value;
}
}
.mixin(@value) when (@value = 'url(https://)') {
:root {
--background: var(--pltc-background);
}
}
.mixin(@custombgimg);*/
/*from birdified*/
& {
/* color defs */
:root {
--color-twitter-grey: rgb(113, 118, 123);
--whiteish: #0f1419;
}
/*light mode*/
.r-14lw9ot,
.colorMode--light {
--color-twitter-grey: rgb(83, 100, 113);
--whiteish: #0f1419;
}
/*birdified end*/
}
/* copied from akkoma dark */
:root {
--btnRadius: var(--plt-btnRadius, 3px);
--inputRadius: var(--plt-inputRadius, 3px);
--checkboxRadius: var(--plt-checkboxRadius, 2px);
--panelRadius: var(--plt-panelRadius, 3px);
--avatarRadius: var(--plt-avatarRadius, 3px);
--avatarAltRadius: var(--plt-avatarAltRadius, 50px);
--tooltipRadius: var(--plt-tooltipRadius, 2px);
--attachmentRadius: var(--plt-attachmentRadius, 3px);
--underlay: var(--plt-underlay, rgba(9, 14, 20, 0));
--bg: var(--plt-bg, rgba(15, 22, 30, 0.9));
--fg: var(--plt-fg, rgba(21, 30, 43, 1));
--cRed: var(--plt-cRed, rgba(211, 16, 20, 1));
--cGreen: var(--plt-cGreen, rgba(93, 201, 74, 1));
--cOrange: var(--plt-cOrange, rgba(255, 196, 89, 1));
--cBlue: var(--plt-cBlue, rgba(129, 190, 234, 1));
--accent: var(--plt-accent, rgba(226, 177, 136, 1));
--link: var(--plt-link, rgba(226, 177, 136, 1));
--text: var(--plt-text, rgba(185, 185, 186, 1)) !important;
--badgeNotification: var(--plt-badgeNotification, rgba(225, 89, 50, 1));
--badgeNotificationText: var(--plt-badgeNotificationText, rgba(255, 255, 255, 1));
--alertNeutral: var(--plt-alertNeutral, rgba(185, 185, 186, 0.5));
--alertNeutralText: var(--plt-alertNeutralText, rgba(255, 255, 255, 1));
--alertPopupNeutral: var(--plt-alertPopupNeutral, rgba(185, 185, 186, 0.95));
--alertPopupNeutralText: var(--plt-alertPopupNeutralText, rgba(0, 0, 0, 1));
--alertSuccess: var(--plt-alertSuccess, rgba(93, 201, 74, 0.5));
--alertSuccessText: var(--plt-alertSuccessText, rgba(255, 255, 255, 1));
--alertPopupSuccess: var(--plt-alertPopupSuccess, rgba(93, 201, 74, 0.95));
--alertPopupSuccessText: var(--plt-alertPopupSuccessText, rgba(0, 0, 0, 1));
--alertWarning: var(--plt-alertWarning, rgba(255, 196, 89, 0.5));
--alertWarningText: var(--plt-alertWarningText, rgba(255, 255, 255, 1));
--alertPopupWarning: var(--plt-alertPopupWarning, rgba(255, 196, 89, 0.95));
--alertPopupWarningText: var(--plt-alertPopupWarningText, rgba(0, 0, 0, 1));
--alertError: var(--plt-alertError, rgba(211, 16, 20, 0.5));
--alertErrorText: var(--plt-alertErrorText, rgba(239, 239, 239, 1));
--alertPopupError: var(--plt-alertPopupError, rgba(211, 16, 20, 0.95));
--alertPopupErrorText: var(--plt-alertPopupErrorText, rgba(239, 239, 239, 1));
--panel: var(--plt-panel, rgba(21, 30, 43, 1));
--panelText: var(--plt-panelText, rgba(185, 185, 186, 1));
--alertNeutralPanelText: var(--plt-alertNeutralPanelText, rgba(255, 255, 255, 1));
--alertSuccessPanelText: var(--plt-alertSuccessPanelText, rgba(255, 255, 255, 1));
--alertWarningPanelText: var(--plt-alertWarningPanelText, rgba(255, 255, 255, 1));
--alertErrorPanelText: var(--plt-alertErrorPanelText, rgba(185, 185, 186, 1));
--fgText: var(--plt-fgText, rgba(185, 185, 186, 1));
--topBar: var(--plt-topBar, rgba(21, 30, 43, 1));
--topBarText: var(--plt-topBarText, rgba(159, 159, 161, 1));
--input: var(--plt-input, rgba(21, 30, 43, 0.5));
--inputTopbarText: var(--plt-inputTopbarText, rgba(159, 159, 161, 1));
--inputPanelText: var(--plt-inputPanelText, rgba(185, 185, 186, 1));
--inputText: var(--plt-inputText, rgba(185, 185, 186, 1));
--btn: var(--plt-btn, rgba(21, 30, 43, 1));
--btnText: var(--plt-btnText, rgba(185, 185, 186, 1));
--btnTopBarText: var(--plt-btnTopBarText, rgba(185, 185, 186, 1));
--btnDisabled: var(--plt-btnDisabled, rgba(16, 24, 33, 1));
--btnDisabledTopBarText: var(--plt-btnDisabledTopBarText, rgba(58, 64, 71, 1));
--btnPanelText: var(--plt-btnPanelText, rgba(185, 185, 186, 1));
--btnDisabledPanelText: var(--plt-btnDisabledPanelText, rgba(58, 64, 71, 1));
--btnDisabledText: var(--plt-btnDisabledText, rgba(58, 64, 71, 1));
--btnToggled: var(--plt-btnToggled, rgba(191, 112, 46, 1));
--btnToggledTopBarText: var(--plt-btnToggledTopBarText, rgba(0, 0, 0, 1));
--btnToggledPanelText: var(--plt-btnToggledPanelText, rgba(0, 0, 0, 1));
--btnToggledText: var(--plt-btnToggledText, rgba(0, 0, 0, 1));
--btnPressed: var(--plt-btnPressed, rgba(21, 30, 43, 1));
--btnPressedTopBarText: var(--plt-btnPressedTopBarText, rgba(185, 185, 186, 1));
--btnPressedTopBar: var(--plt-btnPressedTopBar, rgba(21, 30, 43, 1));
--btnPressedPanelText: var(--plt-btnPressedPanelText, rgba(185, 185, 186, 1));
--btnPressedPanel: var(--plt-btnPressedPanel, rgba(21, 30, 43, 1));
--btnPressedText: var(--plt-btnPressedText, rgba(185, 185, 186, 1));
--tabActiveText: var(--plt-tabActiveText, rgba(185, 185, 186, 1));
--tabText: var(--plt-tabText, rgba(185, 185, 186, 1));
--tab: var(--plt-tab, rgba(21, 30, 43, 1));
--fgLink: var(--plt-fgLink, rgba(226, 177, 136, 1));
--topBarLink: var(--plt-topBarLink, rgba(159, 159, 161, 1));
--panelLink: var(--plt-panelLink, rgba(226, 177, 136, 1));
--panelFaint: var(--plt-panelFaint, rgba(185, 185, 186, 0.5));
--icon: var(--plt-icon, rgba(100, 103, 108, 0.9));
--poll: var(--plt-poll, rgba(99, 84, 72, 1));
--pollText: var(--plt-pollText, rgba(255, 255, 255, 1));
--border: var(--plt-border, rgba(26, 37, 53, 1));
--postCyantext: var(--plt-postCyantext, rgba(129, 190, 234, 1));
--postGreentext: var(--plt-postGreentext, rgba(93, 201, 74, 1));
--postLink: var(--plt-postLink, rgba(226, 177, 136, 1));
--lightText: var(--plt-lightText, rgba(236, 236, 236, 1));
--popover: var(--plt-popover, rgba(15, 22, 30, 1));
--selectedMenuPopover: var(--plt-selectedMenuPopover, rgba(23, 34, 46, 1));
--highlight: var(--plt-highlight, rgba(23, 34, 46, 0.9));
--highlightText: var(--plt-highlightText, rgba(185, 185, 186, 1));
--selectedMenu: var(--plt-selectedMenu, rgba(23, 34, 46, 0.9));
--selectedMenuText: var(--plt-selectedMenuText, rgba(185, 185, 186, 1));
--selectedMenuPopoverIcon: var(--plt-selectedMenuPopoverIcon, rgba(104, 109, 116, 1));
--highlightLink: var(--plt-highlightLink, rgba(226, 177, 136, 1));
--selectedMenuLink: var(--plt-selectedMenuLink, rgba(226, 177, 136, 1));
--selectedMenuPopoverLink: var(--plt-selectedMenuPopoverLink, rgba(226, 177, 136, 1));
--selectedMenuPopoverText: var(--plt-selectedMenuPopoverText, rgba(185, 185, 186, 1));
--faintLink: var(--plt-faintLink, rgba(226, 177, 136, 0.5));
--highlightFaintLink: var(--plt-highlightFaintLink, rgba(226, 177, 136, 0.5));
--selectedMenuFaintLink: var(--plt-selectedMenuFaintLink, rgba(226, 177, 136, 1));
--selectedMenuPopoverFaintLink: var(--plt-selectedMenuPopoverFaintLink, rgba(226, 177, 136, 1));
--faint: var(--plt-faint, rgba(185, 185, 186, 0.5));
--highlightFaintText: var(--plt-highlightFaintText, rgba(185, 185, 186, 0.5));
--selectedMenuFaintText: var(--plt-selectedMenuFaintText, rgba(185, 185, 186, 1));
--selectedMenuPopoverFaintText: var(--plt-selectedMenuPopoverFaintText, rgba(185, 185, 186, 1));
--highlightLightText: var(--plt-highlightLightText, rgba(236, 236, 236, 1));
--selectedMenuLightText: var(--plt-selectedMenuLightText, rgba(236, 236, 236, 1));
--selectedMenuPopoverLightText: var(--plt-selectedMenuPopoverLightText, rgba(236, 236, 236, 1));
--selectedMenuIcon: var(--plt-selectedMenuIcon, rgba(104, 109, 116, 0.9));
--selectedPost: var(--plt-selectedPost, rgba(23, 34, 46, 0.9));
...