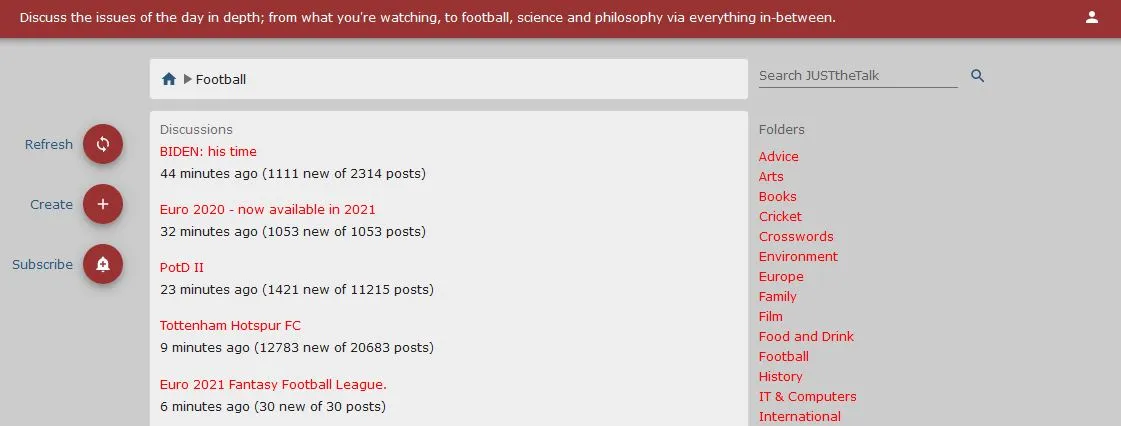
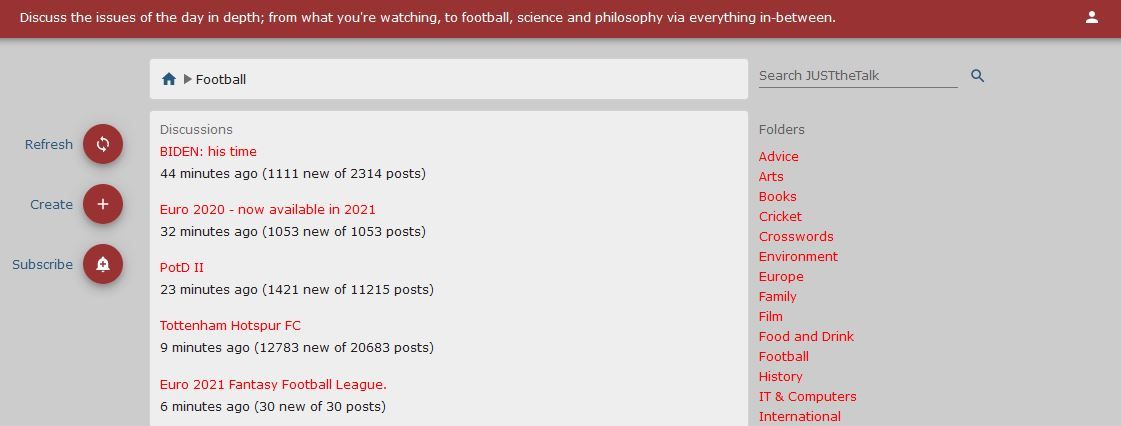
Red restyle for the 2021 beta justthetalk.com
beta just the talk red restyle by bonusy

Details
Authorbonusy
LicenseNo License
Categoryuserstyles
Created
Updated
Code size2.0 kB
Code checksumb356178e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name JustTheTalk beta 2021
@namespace beta.justhetalk.com
@version 0.1
@description Red restyle
@author Bonusy
==/UserStyle== */
/*based off the original restyle so contains irrelevant bits still*/
@namespace url(http://www.w3.org/1999/xhtml);
* { font-size: 12px !important; font-family : verdana, "Bitstream Vera Sans", "DejaVu Sans", tahoma, geneva, arial, sans-serif;}
body { background-color: #cccccc;}
a:link, a:visited { color: #f00;}
a:hover, a:active { color: #b00;}
.UserLink_usernameLink__2W5De { color: #f00;}
.btn-primary {background-color: #ccc; padding: 2px; color: #f00;}
.btn-primary:hover, .btn-primary:focus { background-color: #ccc; color: #900 }
p { color: #222; }
.discussionlistitem > div { color: #000; font-size: 90% !important;}
#logorow { display: none; }
/*.MuiToolbar-root {display: none;
.MuiToolbar-regular {display: none; }
.MuiToolbar-gutters {display: none; }
.PageTop_toolbar__2pbFu {display: none; } */
.PageTop_logo___B8cw {display: none; }
.MuiToolbar-root { min-height: 16px; background-color: #933;}
.MuiToolbar-regular { min-height: 16px; }
.MuiFab-primary { background-color: #933;}
.MuiFab-primary:hover { background-color: #822;}
.MuiPaper-outlined { background-color: #eee; }
.MuiPaper-rounde { background-color: #eee; }
.discussionTitle { font-weight: bold !important; color: #f00;}
.alert-success { display: none; }
#toolbar { margin: 0; }
.alert-info, .post-ignored, .alert-warning { color: #999; font-size: 90% !important; background-color: #f8f8f8; padding: 2px;}
.alert-info, .alert-warning {border: 0}
.post-ignored { border-top: 1px solid #ccc; margin: 2px}
.post-quoted { font-size: 90% !important; }
code { color: #333; background-color: #ddd; }
#folders { line-height: 1.7em }
#rightcontent { line-height: 1.7em }