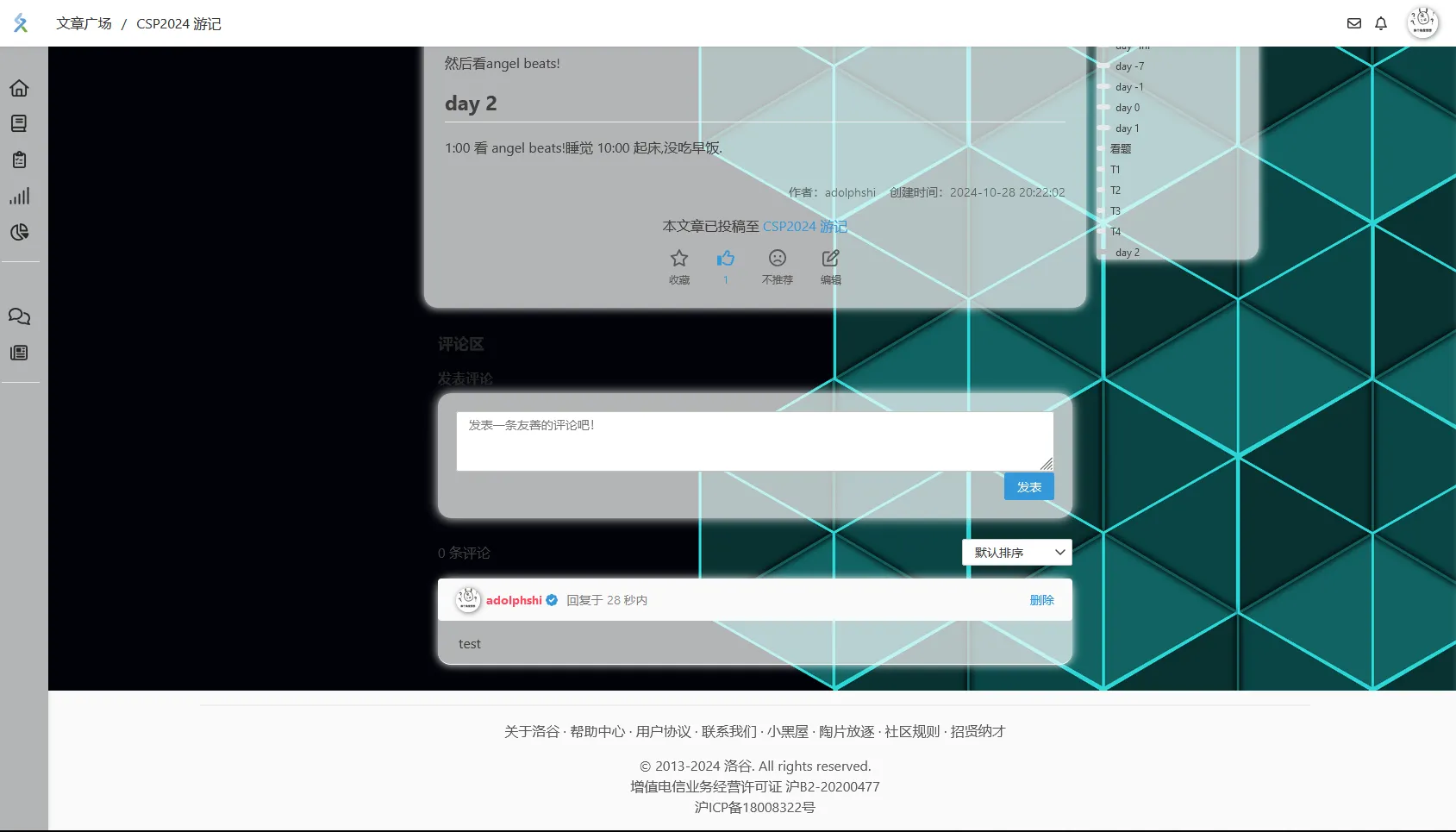
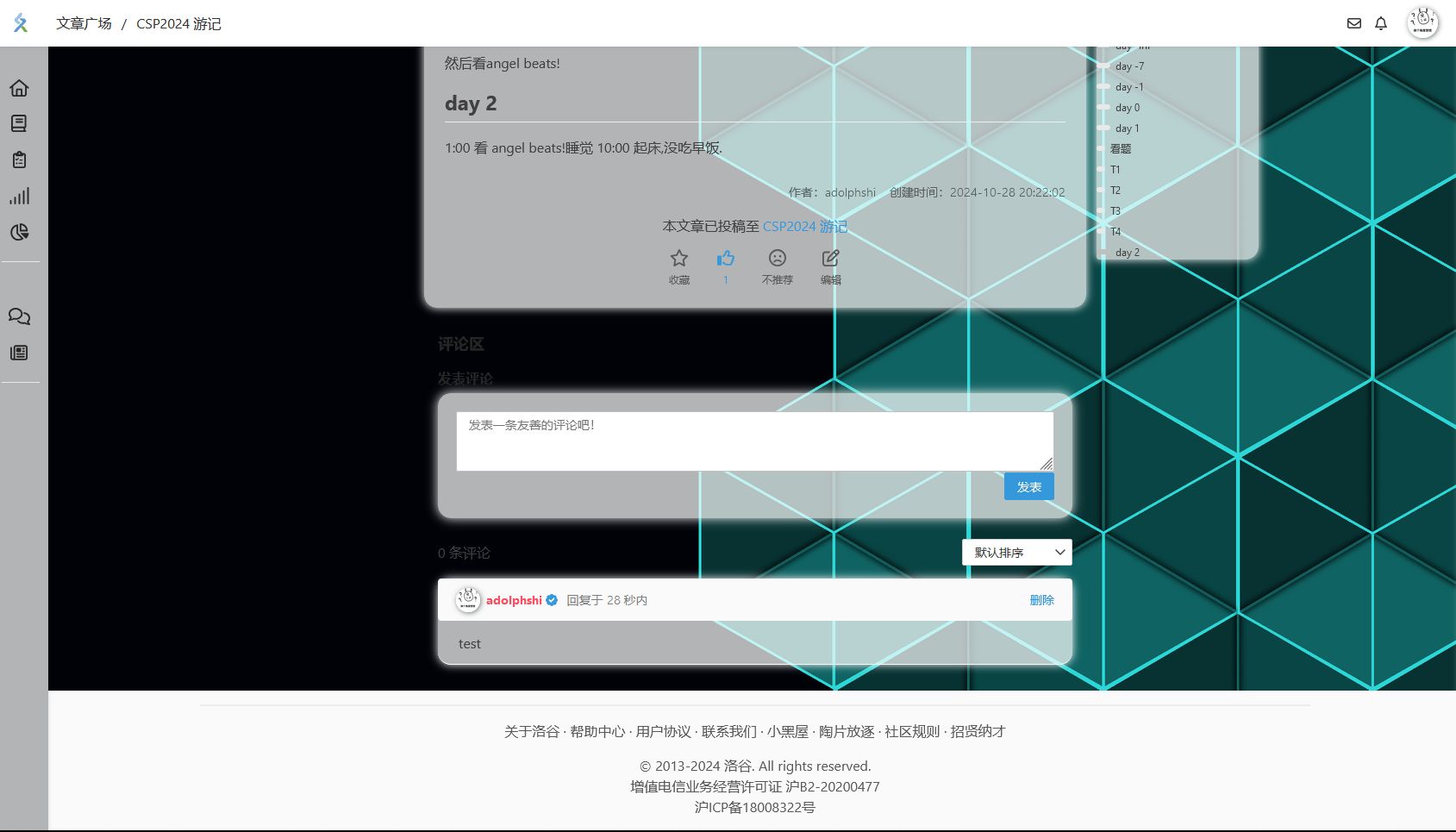
让smart luogu兼容新版洛谷,(但是是用stupid luogu 改的)
smart luogu改 by adolphshi

Details
Authoradolphshi
LicenseNo License
Categoryluogu
Created
Updated
Code size50 kB
Code checksum7064df7c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
不需要删除原先的smart洛谷直接安装即可,有stupidluogu的需要关闭
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name smart luogu fix
@version 20241202
@namespace ?
@author adolphshi
==/UserStyle== */
@-moz-document regexp("https://www.luogu(.org|.com.cn)/(?!blog).*") {
/*--------------------------------------------------洛谷主站------------------------------------------------------*/
/*------------------------------可自主调节--------------------------------*/
/*背景*/
body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/xs25ovv2.png) !important;
/*改背景图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.logo-wrap.data-v-27b2cd59 {
background-color: #fff;
}
/*侧栏logo*/
.logo-wrap,
.data-v-27b2cd59,
.first-of-type {
background-image: url(https://s1.imagehub.cc/images/2023/12/11/5a8c04cc26f5874836c77986343605ab.gif) !important;
/*改侧栏logo图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
}
.logo-wrap > img:nth-child(1){
visibility: hidden;/*这个是是否显示luogu logo*/
}
.logo-wrap {
height: 3.7em;
border-radius: 15px;
background-color: #ffffffb3;
transition: all 0.5s ease;
}
.logo-wrap:hover {
width: 4.0em;
border-radius: 50px;
transition: all 1s ease;
transform: rotate(1turn);
border-color: #6d4acf !important;
background-color: #6d4acf69;
border-style: outset;
border-width: 0.5px;
}
/*个人列表*/
.center[data-v-572d3b30][data-v-258e49ac][data-v-58fd269e] {
background-image: url(https://s1.ax1x.com/2022/09/27/xeCK2Q.jpg) !important;
/*可改图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
width: 210px;
border: 1px solid #000;
height: 420px;
padding: 0px;
margin: 0;
opacity: 1.0;
border-radius: 25px;
}
/*侧栏题库,比赛等选项图片*/
.color-none[data-v-303bbf52][data-v-639bc19b][data-v-5e85f938]:hover {
/*旋转按钮,自主开启*/
transform: rotate(1turn)!important;
background-image: url(https://s1.ax1x.com/2022/09/06/vH90xO.jpg) !important;
/*可改*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
border-radius: 30px;
transition: all 0.5s ease;
box-shadow: 1px 1px 10px #333;
}
/*作者(可删)*/
.info[data-v-3e2ae97b]:after {
content: "Stupid Luogu 由 DLDZD 开发";
}
/*badge(直角边框,可删)*/
.exlg-badge {
border-radius: 5px !important;
}
/*----------------------------------------------------------------------------code-------------------------------------------------------------------------------------*/
/*主题*/
.icon.svg-inline--fa.fa-check.fa-w-16 {
color: #52c41a!important;
}
nav.lfe-body{
visibility: hidden;
}
header.theme-bg{
background-image:none!important;
background-color:#0000!important;
}
/* .lfe-body { */
/* visibility: hidden; */
/* } */
.main-container > main:nth-child(2){
background-color:#0000!important;
}
.l-card{
border-width: 9px;
background-color: #ffffffb3!important;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff!important;
transition: all .3s ease;
}
div.user-nav:nth-child(3){
background-color: #ffffffb3!important;
border-color: #fff !important;
border-radius: 3px !important;
box-shadow: 0px 0px 10px #fff!important;
transition: all .3s ease;
}
li[data-v-40281d0d]:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
border-radius: 3px !important;
background-color: #fff!important;
box-shadow: 0px 0px 30px #333333;
/* background-color: #0000 */
}
.sidebar{
background-color:#ffffffb3!important;
}
button[data-v-6006e224] {
padding: 3px 7px 3px 7px !important;
/* margin-top: 1.7vh !important; */
margin-bottom: 3.4vh !important;
border-radius: 5px !important;
}
/* div.user-nav:nth-child(3) > div:nth-child(2) > ul:nth-child(1) > li> :hover{
/* margin-top: 0em; */
/* transition: all 0s ease; */
/* box-shadow: 0px 0px 30px #0000; */
/* } */
.card.user-header-container.padding-0,
.am-modal-dialog,
.am-g.lg-main-content,
.container,
.lg-index-content.am-center,
.full-container {
visibility: visible;
}
html.no-js body div#app.lfe-body div.main-container.lside-bar main div.columba-content-wrap div.sidebar-container.layout div.l-card.burger.main.solution-list div.body div div.list-wrap.block.border div.row-wrap div.row {
margin-top: 0em;
/* transition: all 0.3s ease; */
/* background-color: #fff; */
box-shadow: 0px 0px 0px !important;
}
.expand{
background: linear-gradient(rgba(255, 255, 255, 0), #ffffff55)!important;
border-radius: 0px 0px 15px 15px!important;
}
.card.padding-none,
.am-panel.am-panel-default.lg-summary,
.am-g.lg-table-bg0.lg-table-row,
.card.padding-default,
.lg-article {
border-radius: 25px!important;
background-color: #fff;
}
/* .row[data-v-83fd4045]:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333!important;
} */
.article-content{
border-width: 9px;
background-color: #ffffffb3;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.article-content:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
/* border-radius: 3px !important; */
/* background-color: #fff!important; */
box-shadow: 0px 0px 30px #333333;
}
main.lcolor-bg-grey-1 > div:nth-child(2){
background-color:#0000!important;
}
.article-banner{
border-width: 9px;
background-color: #ffffffb3;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
padding-bottom: 1px;
margin-bottom: 20px;
padding-top: 0px;
transition: all .3s ease;
}
.article-banner:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
/* border-radius: 3px !important; */
/* background-color: #fff!important; */
box-shadow: 0px 0px 30px #333333;
}
main.lcolor-bg-grey-1{
background-color:#0000;
}
.toc-wrapper{
left: 780px;
}
.toc{
/* left: 780px; */
padding-left: 2px;
border-width: 9px;
background-color: #ffffffb3;
border-color: #fff !important;
border-radius: 3px 15px 15px 3px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.toc:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
box-shadow: 0px 0px 30px #333333;
}
/* html.no-js body div#app.lfe-body div.main-container.lside-bar main.lcolor-bg-grey-1 div.article-comment.columba-content-wrap.wrapper div.l-card{
border-width: 0px;
background-color: #ffffff00!important;
border-color: #fff !important;
border-radius: 0px !important;
box-shadow: 0px 0px 0px #0000!important; */
/* transition: all .3s ease; */
/* } */
/* .article-comment{
border-width: 9px;
background-color: #ffffffb3;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
} */
.l-card[data-v-e01570a1]:hover{
/* margin-top: -0.1em; */
transition: all 0.3s ease;
/* background-color: #fff; */
box-shadow: 0px 0px 30px #333333!important;
}
.burger:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
/* background-color: #fff; */
box-shadow: 0px 0px 30px #333333!important;
}
.l-card[data-v-e01570a1][data-v-3f1a702f]:hover{
margin-top: -0.1em;
transition: all 0.3s ease;
/* background-color: #fff; */
box-shadow: 0px 0px 30px #333333!important;
}
nav.sidebar.lside.bar.hide.nav-scrollbar{
padding-left:0px;
padding-top:0px;
padding-right:0px;
padding-bottom:0px;
}
.nav-group{
padding-left:10px;
padding-top:20px!important;
padding-right:10px;
margin-bottom:0px;
}
.wrapper.wrapped.lfe-body,
.div.wrapper.wrapped.lfe-body.header-layout.narrow {
visibility: hidden;
}
.footer,
.header {
visibility: visible;
}
a.logo-wrap,
.popup-button,
.lfe-body > a {
visibility: visible;
}
.lg-article {
border-width: 9px;
background-color: #ffffffb3;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.lg-article:hover {
margin-top: -0.1em;
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30p...