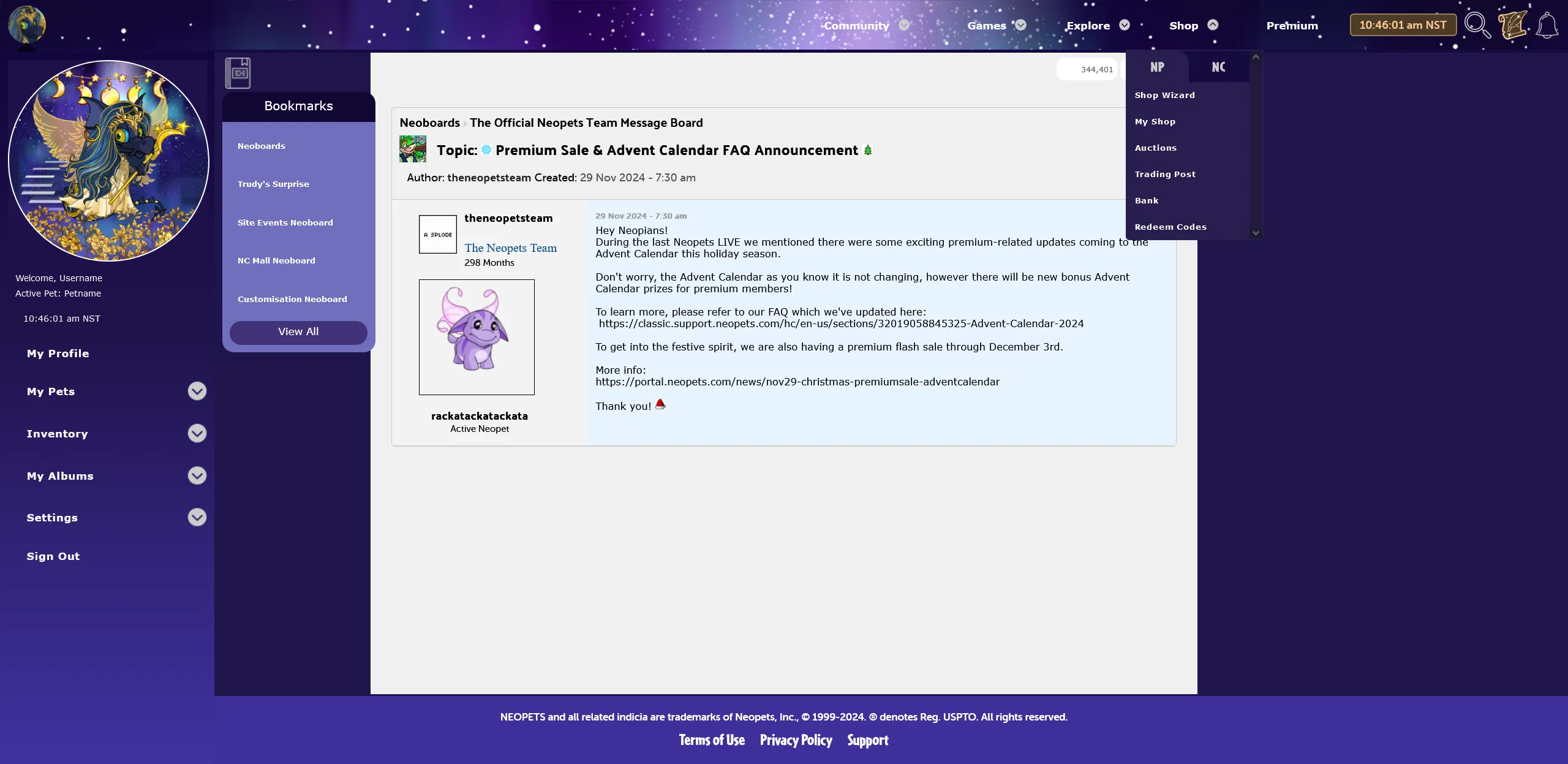
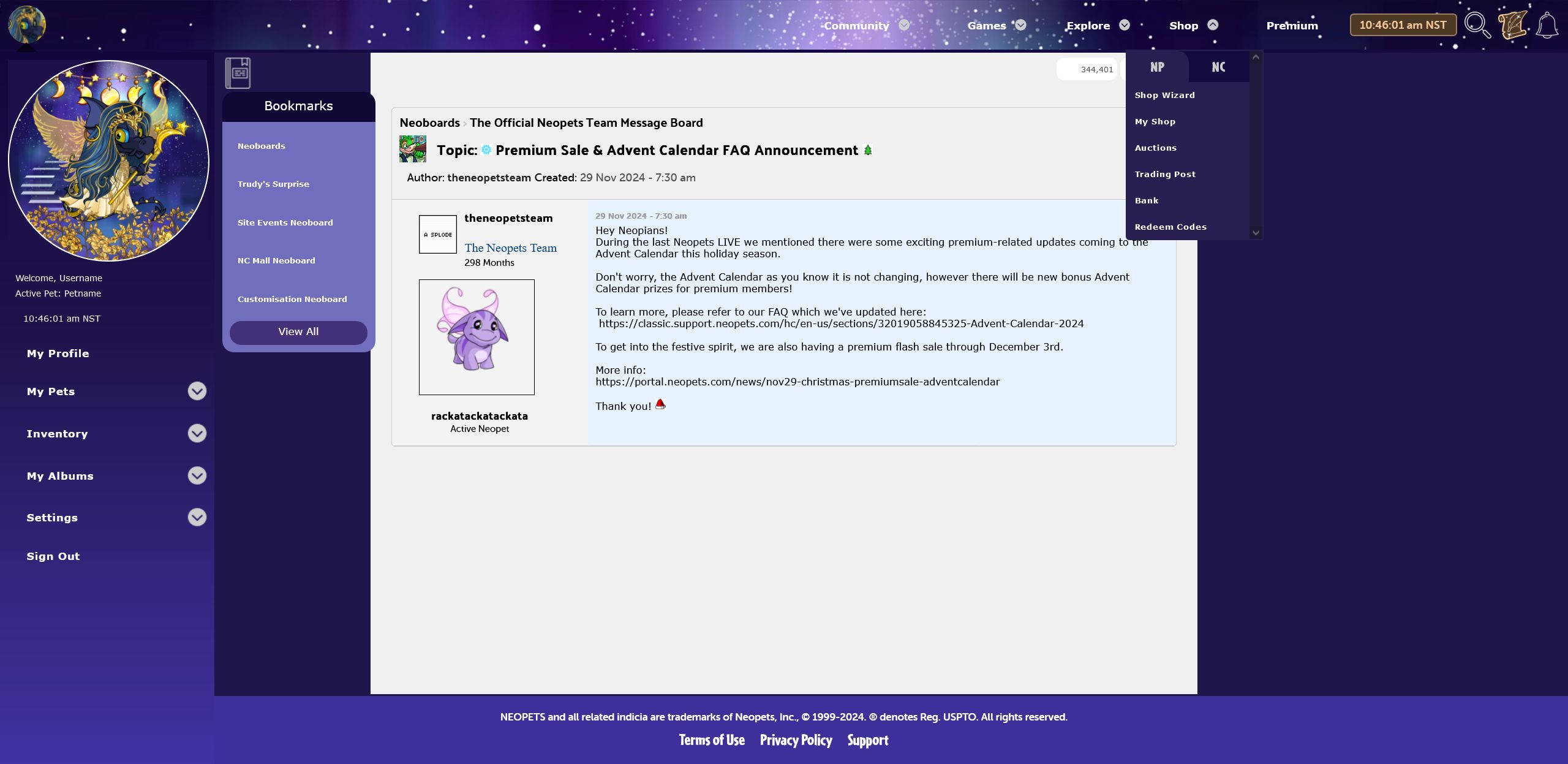
A minimal site theme inspired by the Stairway to the Stars background.
Celestial Neopets site theme by Sinsi

Details
AuthorSinsi
LicenseNo License
Categoryneopets.com
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A clean site theme where most icons are disabled or replaced by more minimal icons, and the fonts are less cartoonish. The bank is also more minimalistic. Only applies to beta pages.
The header is a free background from neopets.com/~Zirc and the icons are from icons8.com
I recommend pairing it with the Altadorian Constellations site theme.
The site theme doesn't automate anything, and it's disabled in shops and the shop wiz.
Might clash with the premium toolbar and premium dropdown menu.
Feel free to tweak it as you want :)
*I'm not a coder at all, so the code is very messy and probably full of redundant code ^^
** Due to suffering from chronic illness, I don't take request for personal custom site themes. I just don't have the spoons for it.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Celestial site theme for Neopets beta
@version 20241203.14.35
@namespace https://userstyles.world/user/Sinsi
@description A minimal site theme inspired by the Stairway to the Stars background.
@author Sinsi
@license No License
==/UserStyle== */
@-moz-document regexp("https?://(www\\.)?neopets\\.com/(?!pl_preview|ul_preview|preview_homepage\\.phtml|objects|shops|haggle|userlookup|petlookup|~|%7[E|e]|gallery|donations).*") {
body[onload] {
background: #20154b;
background-image: url("") !important;
background-attachment: fixed;
}
#navProfilePet__2020 {
border: 2px solid #fff;
border-radius: 150px;
}
.nav-profile-pet-sm__2020, .nav-profile-pet-box-lg__2020 {
background-color: #1d1048;
}
#alertstab__2020 h4 {
color: #000 !important;
}
.popup-footer__2020 {
background: linear-gradient(0deg, #260253 0%, #260253 40%, #260253 100%);
}
.inv-menulinks {
background: #341570;
}
.inv-filtericons {
position: absolute;
right: 16%;
top: -44px;
}
.bank-lobby.tvw {
background-image: url() !important;
}
.nav-dropdown__2020.games-dropdown .gamesroom-icon,
.nav-dropdown__2020.games-dropdown .battledome-icon,
.nav-dropdown__2020.games-dropdown .hiscores-icon,
.nav-dropdown__2020.games-dropdown .fragments-icon,
.nav-dropdown__2020.games-dropdown .tada-icon,
.nav-dropdown__2020.explore-dropdown .explore-icon,
.nav-dropdown__2020.explore-dropdown .tvw-icon,
.nav-dropdown__2020.explore-dropdown .winter-starlight-icon,
.nav-dropdown__2020.shop-dropdown .shop-stylingstudio-icon,
.popup-footer-pattern__2020,
.popup-header-pattern__2020,
#boardTopic ul li .reportButton-neoboards,
.footer-pattern__2020,
.footer-npcs__2020,
.nav-top-pattern__2020,
.nav-profile-pet-expand__2020,
.nav-top__2020 .nav-community-icon__2020,
.nav-top__2020 .nav-games-icon__2020,
.nav-top__2020 .nav-explore-icon__2020,
.nav-top__2020 .nav-shop-icon__2020,
.nav-top__2020 .nav-premium-icon__2020,
.q-icon__2020,
#boardList ul li .q-button-neoboards,
#navProfilePetExpandIcon__2020,
.alerts-tab-icon__2020,
.bookmark-dropdown-tail__2020,
.hp-bg-top__2020,
.hp-bg-mid__2020,
.hp-bg-bottom__2020,
.community-central-icon,
.neomail-icon,
.community-neoboards-icon,
.community-spotlights-icon,
.community-guilds-icon,
.twitter-icon,
.facebook-icon,
.instagram-icon,
.shop-np-icon,
.shop-nc-icon,
.shop-sw-icon,
.shop-usershop-icon,
.shop-auction-icon,
.shop-trading-icon,
.shop-bank-icon,
.shop-npcodes-icon,
.shop-ncmall-icon,
.shop-buync-icon,
.shop-redeemnc-icon,
.shop-merch-icon,
.shop-merchshop-icon,
.shop-shenanigifts-icon,
.shop-patapult-icon,
.shop-wonderclaw-icon,
.neofriendStatus p,
.neofriendStatus-dot-offline,
#greyThemeGreyifyButton,
.bank-dialogue,
#bankManager,
.bank-counter,
.bank-body-backing,
.bank-balance-icon,
.inv-title-container h1 {
display: none;
}
.popup-header__2020 {
background: linear-gradient( #260253 0%, #260253 40%, #260253 100%);
}
.togglePopup__2020 {
box-shadow: 0px 0px 5px 3px rgb(39, 25, 79);
}
.bank-lobby {
background-image: url();
background-color: #f0f0f0;
}
.bank-title {
border-image-source: url();
}
.bank-lobby-grid .bank-balance {
border-image-source: url();
}
.bank-lobby-grid {
display: block;
}
.bank-section-container {
border: 2px dotted #bfbfbf;
}
.bank-lobby-grid .bank-balance,
.bank-title {
text-align: center;
display: block;
margin: auto;
border-image-source: none;
}
.bank-lobby,
.bank-body-container,
.bank-section-container,
.bank-action-container,
.bank-backing-t4 {
background-image: none;
}
.inv-tabs-container {
background-color: #341570;
overflow-x: hidden;
}
ul.invTabs li.invTab-selected,
.invTabsCarousel .invTab-selected {
background-color: #341570;
}
.np-text__2020,
.nc-text__2020 {
color: #585858;
font-family: verdana, arial, helvetica, sans-serif;
font-weight: 500;
line-height: 26px;
font-size: 8pt;
}
#boardList ul li .boardTopicTitle,
#boardTopic ul li .boardPostByline a,
#boardList ul .pageNav .boardPageButton,
#boardTopic .pageNav .boardPageButton,
#boardTopic .breadcrumbs a,
.neoboardPenTitle,
#boardList .breadcrumbs a {
color: #000 !important;
}
#boardList ul li .last a {
color: #706ebd !important;
}
#boardTopic .topicReplyContainer .topicReplySubmit:hover,
#boardList ul .boardNavBottom .createTopicButton a:hover {
background-color: #706ebd !important;
}
#boardTopic .pageNav .boardPageButton:hover,
#boardList ul .pageNav .boardPageButton:hover {
background-color: #706ebd !important;
border: 1px #827b8a solid !important;
}
#boardTopic ul .topicNavTop .topicCreator,
#boardIndex ul li h4,
#boardIndex ul li p a,
#boardIndex ul li .premiumBoardButton a {
color: #222125 !important;
}
.container {
background: #f0f0f0;
overflow-x: hidden;
}
.footer__2020 {
background: #3e309b;
border-top: 3px solid #20154B;
}
.footer-copyright__2020,
.footer-links__2020,
.footer-link__2020,
.footer__2020 a {
color: #fff;
}
.nav-top__2020 {
background: linear-gradient(#13063d 0%, #13063d 40%, #13063d 100%);
border-bottom: 4px solid #160942;
background-image: url(https://i.imgur.com/0LHpcVT.jpg);
}
.nav-top__2020 .nav-top-nst {
font-family: "MuseoSansRounded700", 'Arial', sans-serif;
color: #f7c694;
background-color: #4C3A26;
border: 2px solid #9B7C5D;
border-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
#boardTopic ul .topicNavTop .replyTopicButton-top:hover {
background-color: #342b5a !important;
}
.nav-profile-dropdown-text a,
.nav-profile-dropdown__2020 ul a {
color: #fbfbfb;
}
.nav-profile-dropdown-text,
.nav-profile-dropdown__2020 ul li {
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 8.5pt;
}
.nav-profile-dropdown__2020 ul li h3 {
font-size: 10pt;
}
.nav-profile-dropdown__2020 .profile-dropdown-link-icon,
.nav-calendar-icon__2020 {
width: 0px;
}
.nav-profile-dropdown-clock__2020 {
border-bottom: 0px;
}
.nav-top__2020 .nav-dropdown-arrow__2020,
.nav-profile-dropdown__2020 .profile-dropdown-arrow {
background-image: url(https://i.imgur.com/6oq0GFK.png);
}
.nav-profile-dropdown__2020,
#alertstab__2020,
#newstab__2020 {
background: linear-gradient(#1d1048 0%, #20134c 40%, #4133a2 100%);
}
.nav-profile-dropdown__2020 .profile-dropdown-subsection,
#navnewsdropdown__2020 {
background-color: rgb(6, 5, 45);
}
.nav-profile-dropdown__2020 ul li h4 {
font-size: 10pt;
}
.nav-search-icon__2020 {
background: url(https://i.imgur.com/VxdI1Vl.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.nav-bell-icon__2020 {
background: url(https://i.imgur.com/mW2lDKn.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-bookmark-icon__2020 {
background: url(https://i.imgur.com/gTbw1D5.png) center center no-repeat;
background-size: auto;
height: 41px;
width: 41px;
}
.navsub-fav-icon-true__2020 {
background: url(https://i.imgur.com/Ux1LPQ0.png) center center no-repeat;
height: 41px;
width: 41px;
}
.navsub-fav-icon-false__2020 {
background: url(https://i.imgur.com/mOE9VW7.png) center center no-repeat;
height: 41px;
width: 41px;
}
.navsub-np-icon__2020 {
background: url() center center no-repeat;
}
.navsub-nc-icon__2020 {
background: url() center center no-repeat;
}
.navsub-add-nc__2020 {
background: url() center center no-repeat;
}
.tabActive__2020 .news-dropdown-text__2020,
.news-tab-select__2020 .news-dropdown-text__2020,
.alerts-tab-select__2020 .news-dropdown-text__2020 {
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 10pt;
}
.alerts-tab-viewclick__2020 .news-dropdown-text__2020,
.news-tab-viewclick__2020 .news-dropdown-text__2020 {
color: #eee;
}
.tabActive__2020 {
background-color: #3f3271;
}
#alertstab__2020 ul li {
border: 2px solid #342b5a;
background-color: #fff;
}
#boardList ul .boardNavTop .createTopicButton a:hover {
background-color: #301882 !important;
}
.nav-text__2020{
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 10pt;
font-weight: bold;
}
#communitydropdown__2020,
#communitydropdownbottom__2020,
#shopdropdown__2020,
#shopdropdownbottom__2020,
#gamesdropdown__2020,
#exploredropdown__2020 {
background-color: #281e4f;
color: #281e4f;
border: 2px solid #281e4f;
}
#communitydropdown__2020 ul li:hover,
#communitydropdownbottom__2020 ul li:hover,
#shopdropdown__2020 ul li:hover,
#shopdropdownbottom__2020 ul li:hover,
#gamesdropdown__2020 ul li:hover,
#exploredropdown__2020 ul li:hover,
.nav-profile-dropdown__2020 .profile-dropdown-subsection {
background-color: #3f3271;
}
#communitydropdown__2020 ul li,
#communitydropdownbottom__2020 ul li,
#shopdropdown__2020 ul li,
#shopdropdownbottom__2020 ul li,
#communitydropdown__2020 .neofriendsOnline,
#communitydropdownbottom__2020 .neofriendsOnline,
.nav-profile-dropdown__2020 ul li,
.nav-profile-dropdown-clock__2020,
#gamesdropdown__2020 ul li,
#exploredropdown__2020 ul li {
border-bottom: 2px solid #281e4f;
}
#communitydropdown__2020 a:visited,
#communitydropdownbottom__2020 a:visited,
#communitydropdown__2020 a,
#communitydropdownbottom__2020 a,
#shopdropdown__2020 a:visited,
#shopdropdownbottom__2020 a:visited,
#shopdropdown__2020 a,
#shopdropdownbottom__2020 a {
color: #ccc;
}
#shopdropdown__2020 .shopdropdown-tab-active,
#sh...