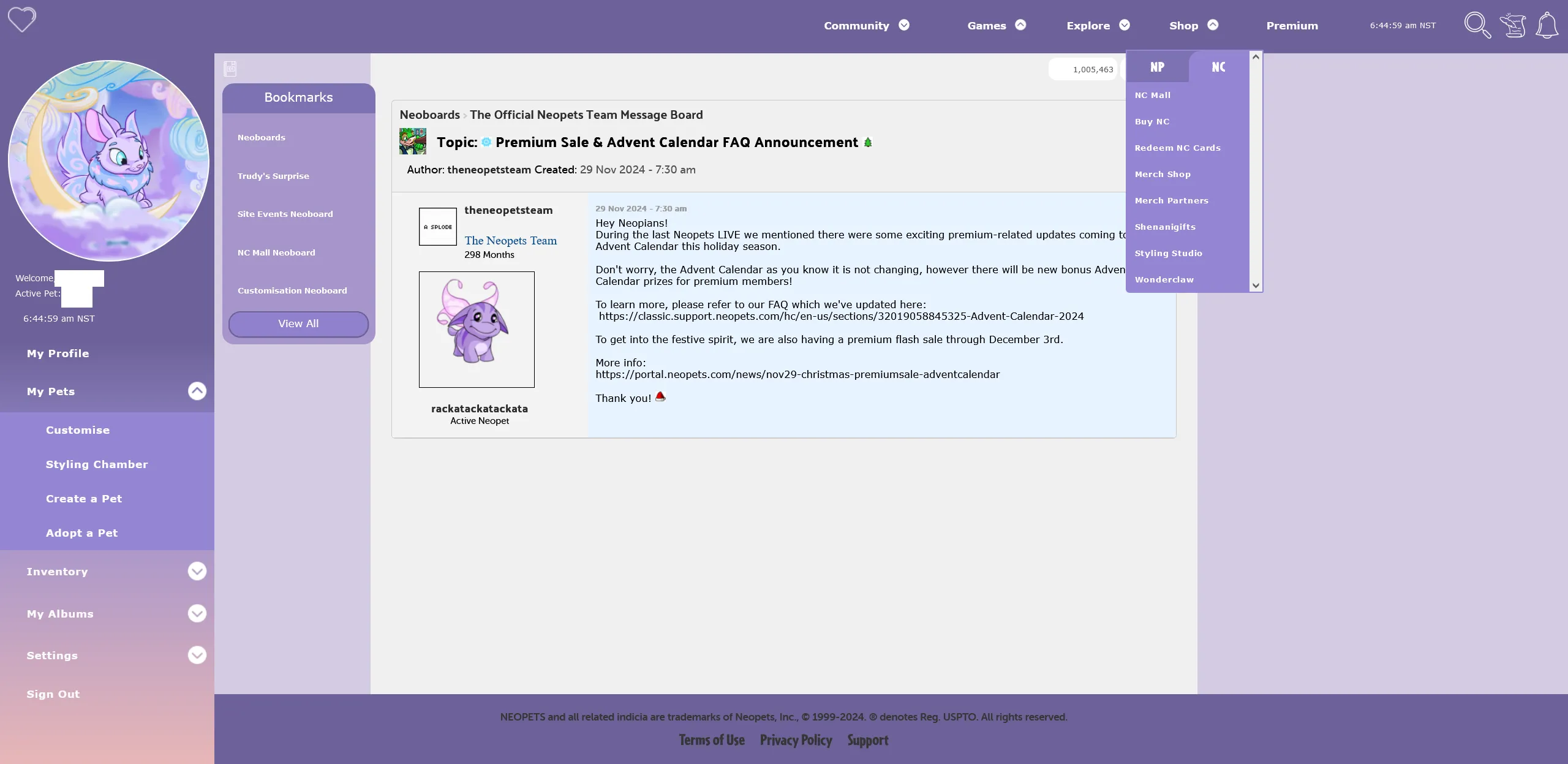
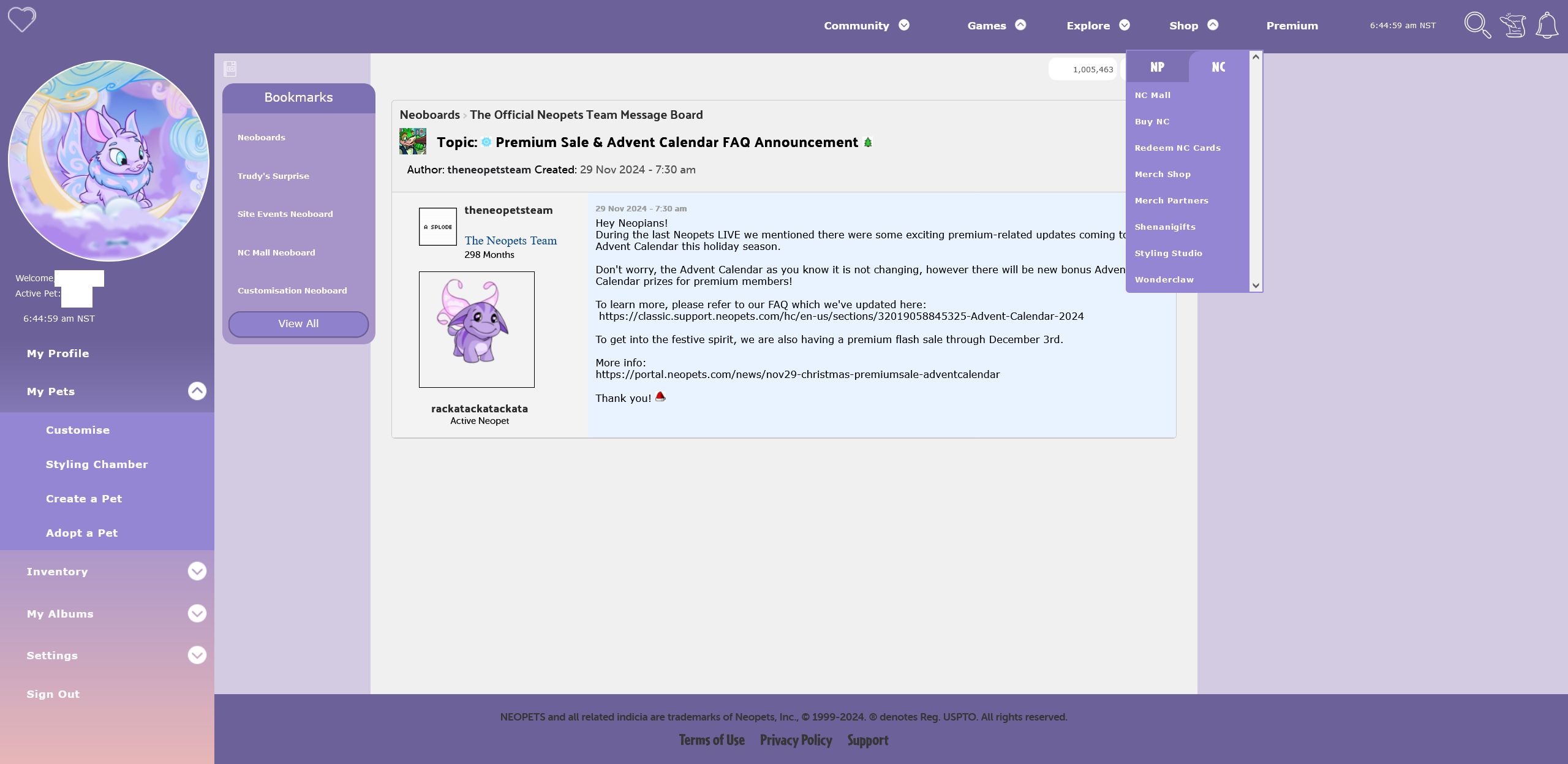
A minimal site theme inspired by the Stunning Moon View background.
Pastel Purple Neopets site theme by Sinsi

Details
AuthorSinsi
LicenseNo License
Categoryneopets.com
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A clean site theme where most icons are disabled or replaced by more minimal icons, and the fonts are less cartoonish. The bank is also more minimalistic. Only applies to beta pages.
The icons are from icons8.com
I recommend pairing it with the Altadorian Constellations site theme.
The site theme doesn't automate anything, and it's disabled in shops and the shop wiz.
Might clash with the premium toolbar and premium dropdown menu.
Feel free to tweak it as you want :)
*I'm not a coder at all, so the code is very messy and probably full of redundant code ^^
** Due to suffering from chronic illness, I don't take request for personal custom site themes. I just don't have the spoons for it.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stunning Moon View
@version 20241203.14.44
@namespace ?
==/UserStyle== */
@-moz-document regexp("https?://(www\\.)?neopets\\.com/(?!pl_preview|ul_preview|preview_homepage\\.phtml|userlookup|petlookup|~|%7[E|e]|gallery).*") {
body[onload] {
background: #d3cbe2;
background-image: url("h") !important;
background-attachment: fixed;
}
.inv-menulinks {
background: #6C6299;
width: 60%;
}
.inv-menulinks a {
font-family: "MuseoSansRounded700", 'Arial', sans-serif;
color: #fff;
font-size: 10pt;}
.inv-filtericons {
position: absolute;
right: 17%;
top: -5px;
}
.nav-dropdown__2020.games-dropdown .gamesroom-icon,
.nav-dropdown__2020.games-dropdown .battledome-icon,
.nav-dropdown__2020.games-dropdown .hiscores-icon,
.nav-dropdown__2020.games-dropdown .fragments-icon,
.nav-dropdown__2020.games-dropdown .tada-icon,
.nav-dropdown__2020.explore-dropdown .explore-icon,
.nav-dropdown__2020.explore-dropdown .tvw-icon,
.nav-dropdown__2020.explore-dropdown .winter-starlight-icon,
.nav-dropdown__2020.shop-dropdown .shop-stylingstudio-icon,
.popup-footer-pattern__2020,
.popup-header-pattern__2020,
#boardTopic ul li .reportButton-neoboards,
.footer-pattern__2020,
.footer-npcs__2020,
.nav-top-pattern__2020,
.nav-profile-pet-expand__2020,
.nav-top__2020 .nav-community-icon__2020,
.nav-top__2020 .nav-games-icon__2020,
.nav-top__2020 .nav-explore-icon__2020,
.nav-top__2020 .nav-shop-icon__2020,
.nav-top__2020 .nav-premium-icon__2020,
.q-icon__2020,
#boardList ul li .q-button-neoboards,
#navProfilePetExpandIcon__2020,
.alerts-tab-icon__2020,
.bookmark-dropdown-tail__2020,
.hp-bg-top__2020,
.hp-bg-mid__2020,
.hp-bg-bottom__2020,
.community-central-icon,
.neomail-icon,
.community-neoboards-icon,
.community-spotlights-icon,
.community-guilds-icon,
.twitter-icon,
.facebook-icon,
.instagram-icon,
.shop-np-icon,
.shop-nc-icon,
.shop-sw-icon,
.shop-usershop-icon,
.shop-auction-icon,
.shop-trading-icon,
.shop-bank-icon,
.shop-npcodes-icon,
.shop-ncmall-icon,
.shop-buync-icon,
.shop-redeemnc-icon,
.shop-merch-icon,
.shop-merchshop-icon,
.shop-shenanigifts-icon,
.shop-patapult-icon,
.shop-wonderclaw-icon,
.neofriendStatus p,
.neofriendStatus-dot-offline,
.bank-dialogue,
#bankManager,
.bank-counter,
.bank-body-backing,
.bank-balance-icon,
.inv-title-container h1, .btn-grain__2020 {
display: none;
}
#gd-selectppPopup2021 .popup-header__2020 h3 {
color: #fff;}
.trudyPopup .popup-header__2020 h3 {
color: #fff;}
#boardIndex ul li h4, #boardIndex ul li p a, #boardList .breadcrumbs a, #boardTopic .breadcrumbs a, #boardList ul li .last a, #boardList ul li .last-mobile a, #boardList ul li .author-mobile a, #boardList ul .pageNav .boardPageButton, #boardTopic .pageNav .boardPageButton, #boardTopic ul li .boardPostByline a, #boardTopic ul .topicNavTop .topicCreator, .neoboardPenTitle, .boardPostMessage a, #boardList ul li .boardTopicTitle, #boardIndex ul li .premiumBoardButton a {
color: #6b6198 !important;
}
.bank-lobby {
background-image: url();
background-color: #f0f0f0;
}
.bank-title {
border-image-source: url();
}
.bank-lobby-grid .bank-balance {
border-image-source: url();
}
.bank-lobby-grid {
display: block;
}
.bank-section-container {
border: 2px dotted #bfbfbf;
}
.bank-lobby-grid .bank-balance,
.bank-title {
text-align: center;
display: block;
margin: auto;
border-image-source: none;
}
.bank-lobby,
.bank-body-container,
.bank-section-container,
.bank-action-container,
.bank-backing-t4 {
background-image: none;
}
.inv-tabs-container {
background-color: #b8a1d1;
overflow-x: hidden;
}
ul.invTabs li.invTab-selected,
.invTabsCarousel .invTab-selected {
background-color: #6c6299;
}
.togglePopup__2020 {
box-shadow: 0px 0px 5px 3px rgb(140, 127, 196);
}
.popup-header-pattern__2020 {
background-image: url();
}
.popup-header__2020,
#invDesc h3,
.popup-header__2020 h3 {
background: linear-gradient(#7b70aa 0%, #7b70aa 40%, #7b70aa 100%);
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12pt !important;
color: #fff;
}
#boardList ul li .boardTopicTitle,
#boardTopic ul li .boardPostByline a,
#boardList ul .pageNav .boardPageButton,
#boardTopic .pageNav .boardPageButton,
#boardTopic .breadcrumbs a,
.neoboardPenTitle,
#boardList .breadcrumbs a {
color: #2d2d2d !important;
}
#boardList ul li .last a {
color: #883f9e !important;
}
#boardTopic .topicReplyContainer .topicReplySubmit:hover,
#boardList ul .boardNavBottom .createTopicButton a:hover {
background-color: #B8A1D1 !important;
}
#boardTopic .pageNav .boardPageButton:hover,
#boardList ul .pageNav .boardPageButton:hover {
background-color: #B8A1D1 !important;
border: 1px #B8A1D1 solid !important;
}
#boardTopic ul .topicNavTop .topicCreator,
#boardIndex ul li h4,
#boardIndex ul li p a,
#boardIndex ul li .premiumBoardButton a {
color: #222125 !important;
}
#boardList ul li .last a {
color: #6c6198 !important;
}
.container {
background: #f0f0f0;
overflow-x: hidden;
}
.footer__2020 {
background: #6c6198;
border-top: 3px solid #6c6198;
}
.nav-top__2020 {
background: #6c6198 100%;
border-bottom: 5px solid #6c6198;
}
.nav-top__2020 .nav-top-nst {
font-family: verdana, arial, helvetica, sans-serif;
color: #fff;
font-size: 8pt;
background-color: #6c6198;
border: 2px solid #6c6198;
border-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
#boardTopic ul .topicNavTop .replyTopicButton-top:hover,
#boardTopic ul .topicNavTop .replyTopicButton-top,
#boardTopic .pageNav .boardPageButton-active,
#boardTopic ul .topicReplyContainer .topicReplyTitle,
#boardTopic .topicReplyContainer .topicReplySubmit,
#boardList ul .pageNav .boardPageButton-active,
#boardList ul .boardNavBottom .createTopicButton a {
background-color: #9a8ecf !important;
}
.nav-profile-dropdown-text a,
.nav-profile-dropdown__2020 ul a {
color: #fbfbfb;
}
.nav-profile-dropdown-text,
.nav-profile-dropdown__2020 ul li {
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 8.5pt;
}
.nav-profile-dropdown__2020 ul li h3 {
font-size: 10pt;
}
.nav-profile-dropdown__2020 .profile-dropdown-link-icon,
.nav-calendar-icon__2020 {
width: 0px;
}
.nav-profile-dropdown-clock__2020 {
border-bottom: 0px;
}
.nav-top__2020 .nav-dropdown-arrow__2020,
.nav-profile-dropdown__2020 .profile-dropdown-arrow {
background-image: url(https://i.imgur.com/lZtFmIt.png);
}
.nav-profile-dropdown__2020,
#alertstab__2020,
#newstab__2020 {
background: linear-gradient(#6c6198 40%, #9a8ecf 60%, #e8b7b7 100%);
}
.nav-profile-pet-box-sm__2020 {
border: 2px solid #6c6198;
box-shadow: 0px 3px 0px 0px rgb(108, 97, 152);
}
.nav-profile-dropdown__2020 .profile-dropdown-subsection,
#navnewsdropdown__2020 {
background-color: #9486d3;
}
.nav-profile-dropdown__2020 ul li h4 {
font-size: 10pt;
}
.nav-quest-icon__2020 {
background: url(https://i.imgur.com/a6Oq0sf.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.nav-search-icon__2020 {
background: url(https://i.imgur.com/4WxYzUv.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.nav-bell-icon__2020 {
background: url(https://i.imgur.com/88Pvqps.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-fav-icon-true__2020 {
background: url(https://i.imgur.com/KrkPG9j.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-fav-icon-false__2020 {
background: url(https://i.imgur.com/6mYxlt5.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-bookmark-icon__2020 {
background: url(https://i.imgur.com/ewQZwT5.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-np-icon__2020 {
background: url() center center no-repeat;
}
.navsub-nc-icon__2020 {
background: url() center center no-repeat;
}
.navsub-add-nc__2020 {
background: url() center center no-repeat;
}
.tabActive__2020 .news-dropdown-text__2020,
.news-tab-select__2020 .news-dropdown-text__2020,
.alerts-tab-select__2020 .news-dropdown-text__2020 {
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 10pt;
}
.alerts-tab-viewclick__2020 .news-dropdown-text__2020,
.news-tab-viewclick__2020 .news-dropdown-text__2020 {
color: #eee;
}
.t...