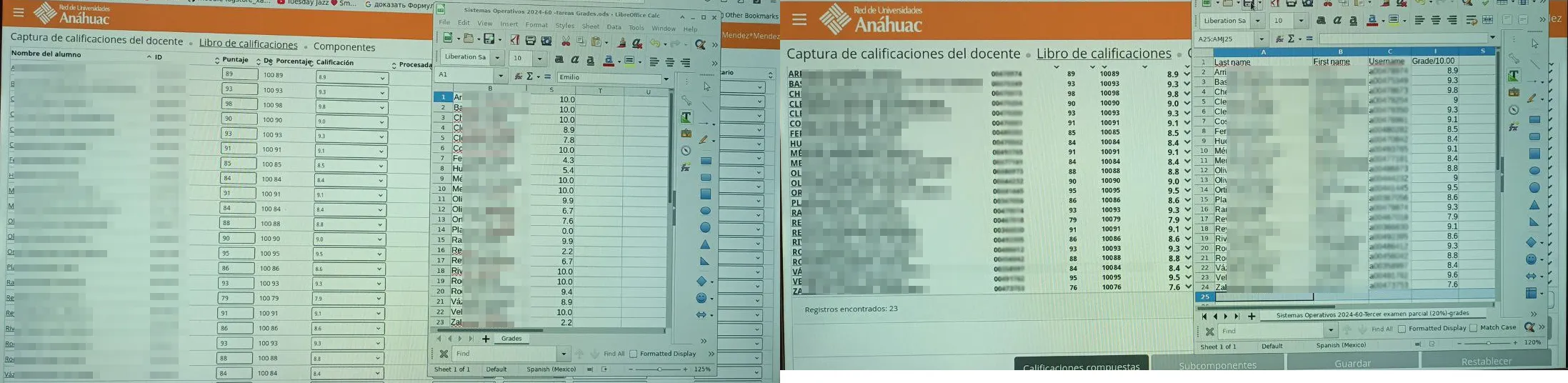
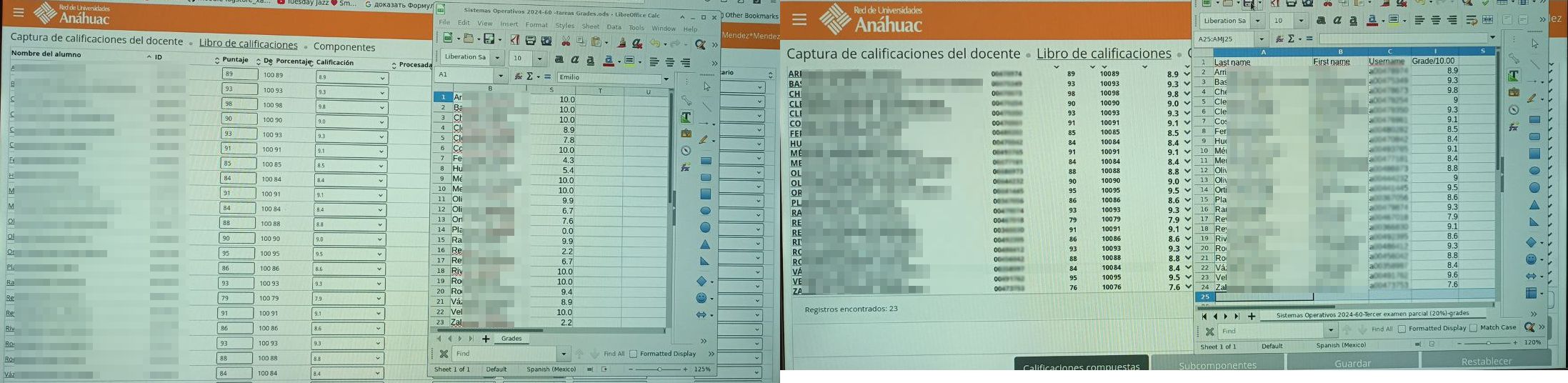
Un estilo para arreglar la interface de calificaciones del Banner
Calificaciones Banner U. Anahuac by itilabanahuac

Details
Authoritilabanahuac
LicenseAnahuac GPL, Creative Commons, 2024
Categoryfacultyssb-rua.ec.lcred.net
Created
Updated
Code size3.9 kB
Code checksumbd24f0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Calificaciones Banner U. Anahuac
@namespace github.com/openstyles/stylus
@version 1.0.4
@description Se modificó td para que se vea el font en objeto select
@description Se agregaron colores en renglones pares
@description Un estilo para arreglar la interface de calificaciones del Banner
@author Ingeniería en Sistemas y Tecnologías de Información
==/UserStyle== */
@-moz-document domain("facultyssb-rua.ec.lcred.net"),
url-prefix("https://facultyssb-rua.ec.lcred.net"),
url("https://facultyssb-rua.ec.lcred.net/FacultySelfService/ssb/gradeEntry?mepCode=UAN#/components") {
/* Renglones pares impares */
tr:nth-of-type(even) {
background-color:#bee;
}
/* Afecta al renglón de titulos de la tabla*/
.title {
width: max-content;
/* Este es mejor */
/*width: 0px;*/
height: 30px;
font-size: 10px;
color: black;
text-align: center;
}
.table-main table th {
/* padding: 0.0em 1.2em; */
width: min-content;
}
/* Altura del renglón */
.table-main table td {
font-size: 12px;
/*Se reduce a 0, los Input Box de Fechas*/
height: 12px;
/*
line-height: unset;
font-size: 0.5em;
width: auto; */
}
/* Para quitar borde de la tabla */
.table-container .data-table {
border-collapse: unset !important;
}
/* Contenido Nombre del alumno */
.personNameLink {
word-break: break-all;
/*text-decoration: underline;*/
/* Es indispensable !important para que se fuerce */
text-decoration: none !important;
/*font-family: Droid Sans;*/
font-size: 12px;
text-transform: uppercase;
width: min-content;
color: black;
font-weight: 500;
}
td.ng-scope {
/*
line-height: 0px;
height: 0px;
font-style: normal;
font-size: 2px;
text-decoration: none;
*/
text-align: left;
/**/
min-width: 1px;
/* Todo el ancho del objeto */
/* Estaba en 1000px. */
/* Si es más pequeño se encima la primera columna */
max-width: 220px;
border: none;
padding: 0;
padding-top: 0.0em;
padding-right: 0.0em;
padding-bottom: 0.0em;
padding-left: 0.0em;
}
/* Deshabilitamos visualización del calendario*/
span.calendar-icon.calendar-img {
font-size: 1px;
height: 0px;
margin: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding: 0;
width: 0px;
/* vertical-align: bottom;
display: inline-block;
*/
}
/* Calificación */
/* Objeto select */
select.select-dropdown {
font-size: 14px;
/*border: none;*/
/*Para el borde se necesitan 2 pixeles más */
height: 20px;
font-weight: 800;
min-width: 1em;
max-width: 4em;
min-height: 0px;
max-height: 20px;
font-family: Droid Sans;
text-align: right !important;
vertical-align: top;
text-decoration: none;
text-transform: none;
}
/* Datos columnas 'Puntaje' y 'Fecha de Envío' */
input.input-box-score,
input.input-box-date {
height: 9px;
max-width: 65px;
font-size: 10px;
border: none;
text-decoration: none;
text-transform: none;
}
/* Esto afecta al tamaño del texto
de los renglones de las columnas ID, De y Porcentaje */
/* Y los renglones los rubros a evaluar */
/* Mostrados enla tabla de arriba*/
span.ng-binding {
font-size: 12px;
border: none;
text-decoration: none;
text-transform: none;
}
}