Change ChatGPT like other website, Use browser dark theme for sure!
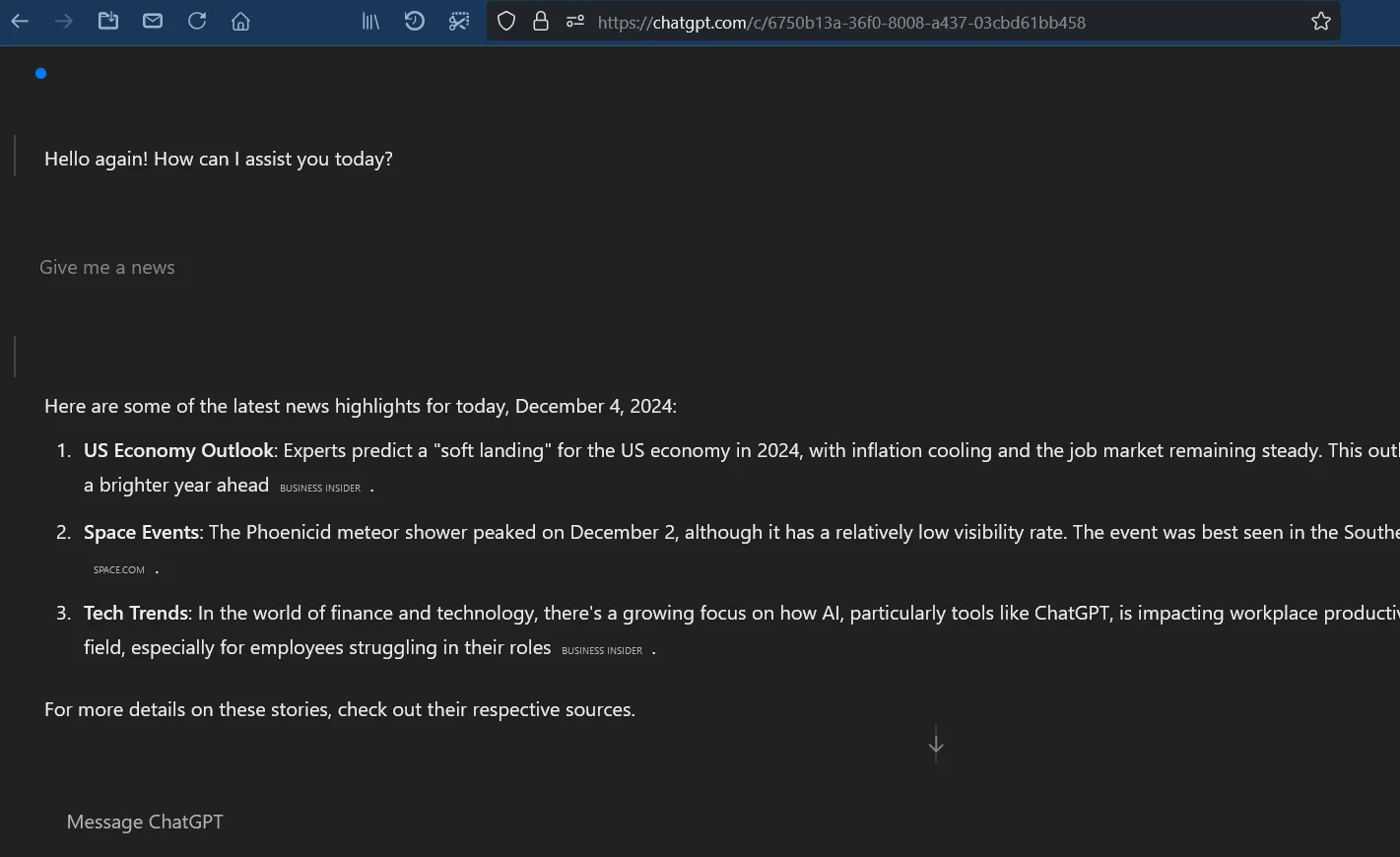
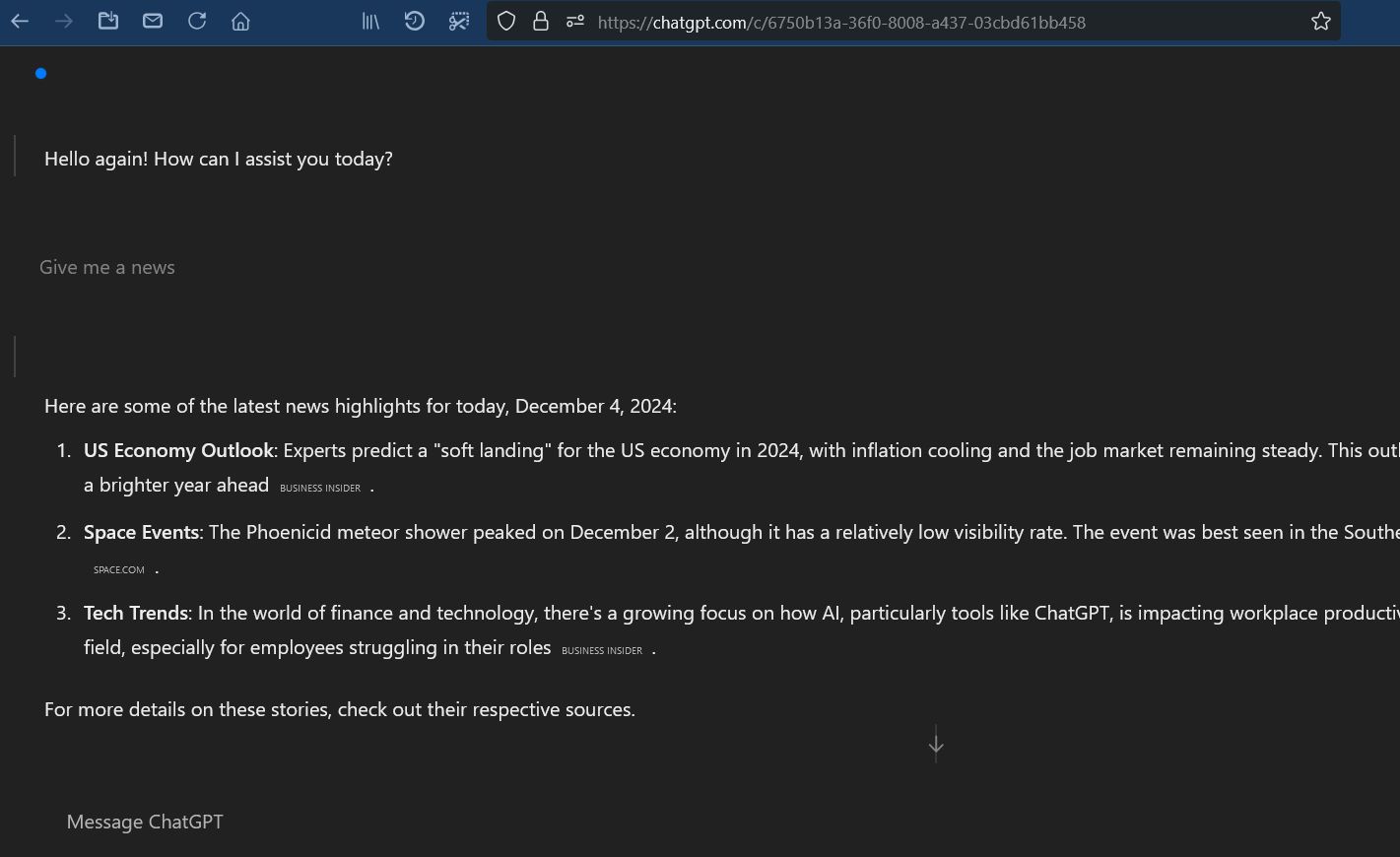
ChatGPT wide and plain theme by expressiontree

Details
Authorexpressiontree
LicenseCC Zero (Creative Commons license)
CategorychatGPT theme
Created
Updated
Code size1.3 kB
Code checksum9ef8a912
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/*
@name ChatGPT Dark Theme
@namespace http://userstyles.world/styles/100001/chatgpt-dark-theme
@version 1.0
@description A dark theme for ChatGPT to reduce eye strain and make it different
@author Kamlesh Singh
@license CC0 - Creative Common
@compatible firefox chrome
*/
@-moz-document domain("chatgpt.com") {
/* Your CSS styles go here */
.dark\:bg-token-main-surface-secondary:is(.dark *) {
background-color: #212121;
}
.dark\:text-white:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(33, 33, 33);
}
.text-token-text-secondary {
color: #212121;
}
.bg-token-message-surface {
background-color: rgb(33, 33, 33);
}
.md\:max-w-3xl {
max-width: 100%;
}
.items-end {
align-items: flex-start;
}
.text-token-text-primary {
color: #828282;
}
.w-8 {
width: 0px;
}
img, video {
height: 0px;
max-width: 0px;
}
.btn-secondary {
background-color: var(--main-surface-primary);
border-color: var(--border-medium);
border-width: 0px;
color: var(--text-primary);
font-size: .0px;
line-height: 0px;
display: none;
}
.text-token-text-tertiary {
color: #212121;
}
.icon-md, .icon-sidebar {
flex-shrink:0px;
}
}