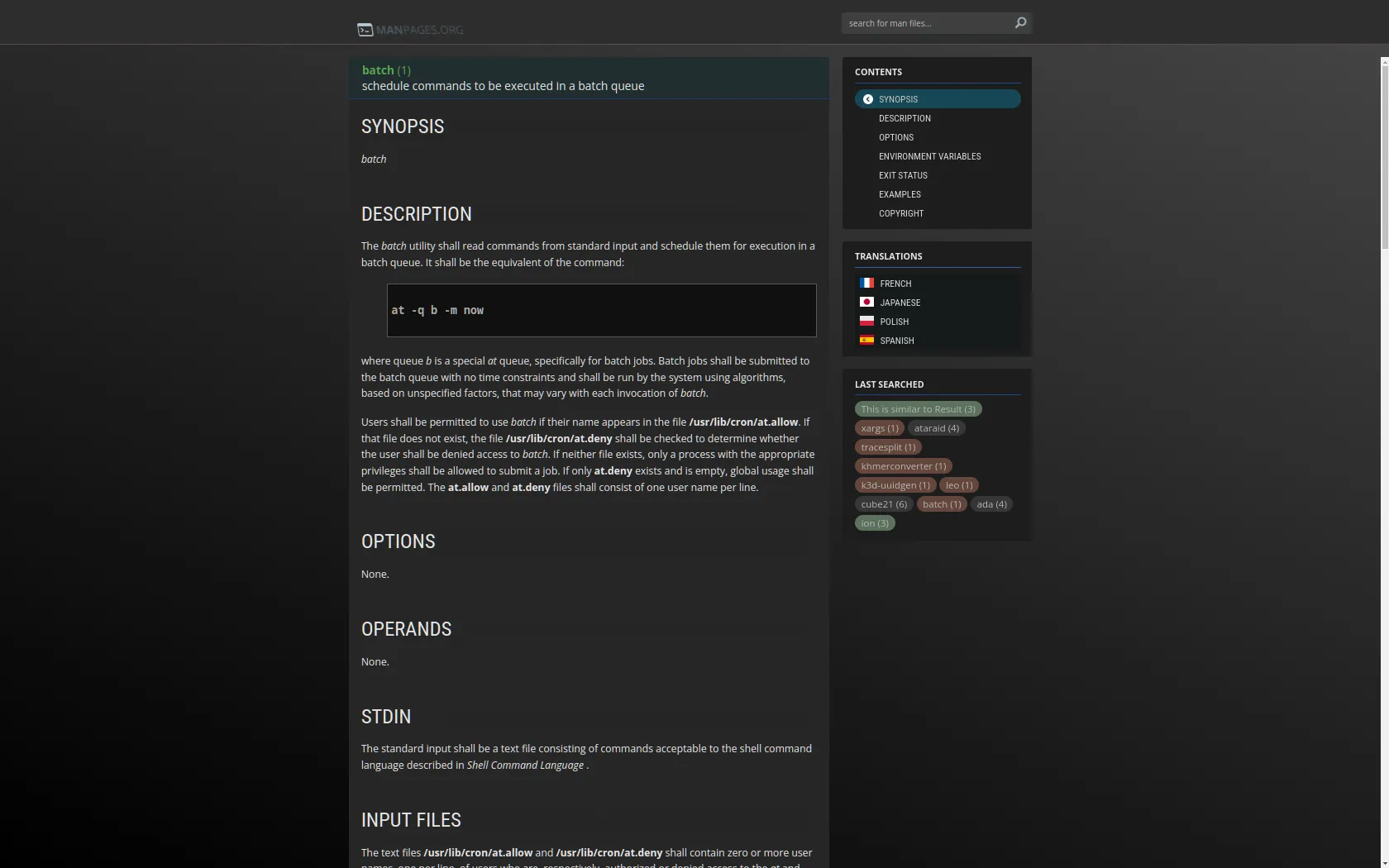
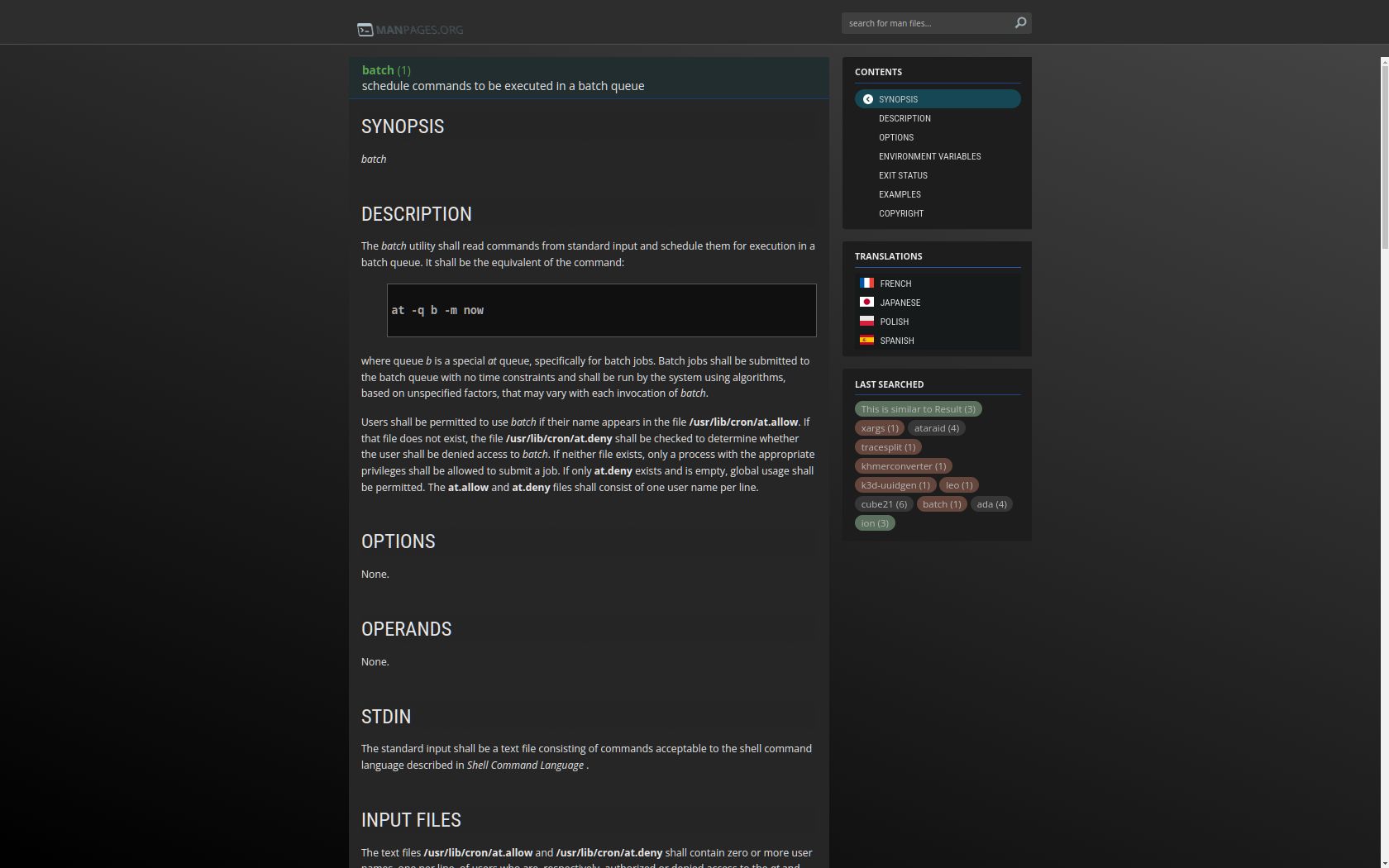
Its a challenge...
manpages.org challenger carbon by azuresea

Details
Authorazuresea
LicenseGPL3
Categorywww.manpages.org
Created
Updated
Code size53 kB
Code checksumf3139337
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
gitlab reports welcome
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name manpages.org - challenge carbon
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Manpages challenge carbon a dark style for manpages.org
@author Gabriel T. Sharp <osirisgothra@hotmail>
==/UserStyle== */
@-moz-document url-prefix("https://manpages.org") {
/*
history
1.0.0 - initial release
1.0.1 - * fixed an issue which caused this style to propagate to other similar pages
* fixed the issue with the style showing up in all site contexts (probably due to previous)
+ added support for code and language preview windows
- removed some errors from original css source
+ added you-customize-it settings below, you can color the page how you like by setting some simple
values below right here:
*/
:root
{
--sepia-amt: 0%;
--inversion: 0%;
--bright: 0%;
--contrast: 0%;
--extra-vibrance: 0;
--color-preset-uniqueness: 16;
--color-preset: 0;
/* notes: uniqueness -> larger values makes each color preset number more unique than the other values next to it
color-preset -> any number, zero means keep the style's original base colors
extra-vibrance -> positive makes colors more vibrance, negative values makes them more gray
inversion -> 0% dark mode --- 50% = invisible mode --- 100% = light mode
tip: sepia is used to make the page monochromatic, you can use that to make any colorized page
by selecting different color-preset values after setting sepia amount to desired % level.
*/
--pi: 3.14159265358979323846;
--exp: 2.71828182845904523536;
}
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary {
display: block
}
audio,canvas,video {
display: inline-block;
*display: inline;
*zoom:1}
audio:not([controls]) {
display: none;
height: 0
}
[hidden] {
display: none
}
html {
font-size: 100%;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%
}
html,button,input,select,textarea {
font-family: sans-serif
}
body {
margin: 0
}
a:focus {
outline: thin dotted
}
a:active,a:hover {
outline: 0
}
h1 {
font-size: 2em;
margin: 0.67em 0
}
h2 {
font-size: 1.5em;
margin: 0.83em 0
}
h3 {
font-size: 1.17em;
margin: 1em 0
}
h4 {
font-size: 1em;
margin: 1.33em 0
}
h5 {
font-size: 0.83em;
margin: 1.67em 0
}
h6 {
font-size: 0.67em;
margin: 2.33em 0
}
abbr[title] {
border-bottom: 1px dotted
}
b,strong {
font-weight: bold
}
blockquote {
margin: 1em 40px
}
dfn {
font-style: italic
}
hr {
-moz-box-sizing: content-box;
box-sizing: content-box;
height: 0
}
mark {
background: #717100;
color: #fef1ec
}
p,pre {
margin: 1em 0
}
code,kbd,pre,samp {
font-family: "Droid Sans Mono", monospace, serif;
font-size: 1em
}
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word
}
q {
quotes: none
}
q:before,q:after {
content: '';
content: none
}
small {
font-size: 80%
}
sub,sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline
}
sup {
top: -0.5em
}
sub {
bottom: -0.25em
}
dl,menu,ol,ul {
margin: 1em 0
}
dd {
margin: 0 0 0 40px
}
menu,ol,ul {
padding: 0 0 0 40px
}
nav ul,nav ol {
list-style: none;
list-style-image: none
}
img {
border: 0;
-ms-interpolation-mode: bicubic
}
svg:not(:root) {
overflow: hidden
}
figure {
margin: 0
}
form {
margin: 0
}
fieldset {
border: 1px solid #525252;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em
}
legend {
border: 0;
padding: 0;
white-space: normal;
*margin-left: -7px
}
button,input,select,textarea {
font-size: 100%;
margin: 0;
vertical-align: baseline;
*vertical-align: middle
}
button,input {
line-height: normal
}
button,select {
text-transform: none
}
button,html input[type="button"],input[type="reset"],input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
*overflow: visible
}
button[disabled],html input[disabled] {
cursor: default
}
input[type="checkbox"],input[type="radio"] {
box-sizing: border-box;
padding: 0;
*height: 13px;
*width: 13px
}
input[type="search"] {
-webkit-appearance: textfield;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box
}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none
}
button::-moz-focus-inner,input::-moz-focus-inner {
border: 0;
padding: 0
}
textarea {
overflow: auto;
vertical-align: top
}
table {
border-collapse: collapse;
border-spacing: 0
}
/*!
* jQuery UI CSS Framework 1.11.2
* http://jqueryui.com
*
* Copyright 2014 jQuery Foundation and other contributors
* Released under the MIT license.
* http://jquery.org/license
*
* http://api.jqueryui.com/category/theming/
*
* To view and modify this theme, visit http://jqueryui.com/themeroller/
*/
.ui-widget {
font-family: Verdana,Arial,sans-serif;
font-size: 1.1em
}
.ui-widget .ui-widget {
font-size: 1em
}
.ui-widget input,.ui-widget select,.ui-widget textarea,.ui-widget button {
font-family: Verdana,Arial,sans-serif;
font-size: 1em
}
.ui-widget-content {
border: 1px solid #334749;
background: #313131 url(/assets/jquery-ui/ui-bg_flat_75_ffffff_40x100-790304bde39b9be3d012e5fb868f68bc.png) 50% 50% repeat-x;
color: #fef1ec
}
.ui-widget-content a {
color: #fef1ec
}
.ui-widget-header {
border: 1px solid #334749;
background: #525252 url(/assets/jquery-ui/ui-bg_highlight-soft_75_cccccc_1x100-60a7798995f48c395dcf21a28f333cbb.png) 50% 50% repeat-x;
color: #cfcfcf;
font-weight: bold
}
.ui-widget-header a {
color: #fef1ec
}
.ui-state-default,.ui-widget-content .ui-state-default,.ui-widget-header .ui-state-default {
border: 1px solid #525252;
background: #222 url(/assets/jquery-ui/ui-bg_glass_75_e6e6e6_1x400-31b3d15ae19d4e664da461e1fd093497.png) 50% 50% repeat-x;
font-weight: normal;
color: #fef1ec
}
.ui-state-default a,.ui-state-default a:link,.ui-state-default a:visited {
color: #fef1ec;
text-decoration: none
}
.ui-state-hover,.ui-widget-content .ui-state-hover,.ui-widget-header .ui-state-hover,.ui-state-focus,.ui-widget-content .ui-state-focus,.ui-widget-header .ui-state-focus {
border: 1px solid #334749;
background: #525252 url(/assets/jquery-ui/ui-bg_glass_75_dadada_1x400-e206118f46991497899151a8380b6d90.png) 50% 50% repeat-x;
font-weight: normal;
color: #fef1ec
}
.ui-state-hover a,.ui-state-hover a:hover,.ui-state-hover a:link,.ui-state-hover a:visited,.ui-state-focus a,.ui-state-focus a:hover,.ui-state-focus a:link,.ui-state-focus a:visited {
color: #c2c2c2;
text-decoration: none
}
.ui-state-active,.ui-widget-content .ui-state-active,.ui-widget-header .ui-state-active {
border: 1px solid #aaa;
background: #fff url(/assets/jquery-ui/ui-bg_glass_65_ffffff_1x400-2bb39caf46cfca4bf47c1caf2db00e18.png) 50% 50% repeat-x;
font-weight: normal;
color: #cfcfcf
}
.ui-state-active a,.ui-state-active a:link,.ui-state-active a:visited {
color: #f0ecfe;
text-decoration: none
}
.ui-state-highlight,.ui-widget-content .ui-state-highlight,.ui-widget-header .ui-state-highlight {
border: 1px solid #fcefa1;
background: #fbf9ee url(/assets/jquery-ui/ui-bg_glass_55_fbf9ee_1x400-85ed4e45ef69145a519802ce29422fc2.png) 50% 50% repeat-x;
color: #ccc
}
.ui-state-highlight a,.ui-widget-content .ui-state-highlight a,.ui-widget-header .ui-state-highlight a {
color: #ecedfe
}
.ui-state-error,.ui-widget-content .ui-state-error,.ui-widget-header .ui-state-error {
border: 1px solid #cd0a0a;
background: #fef1ec url(/assets/jquery-ui/ui-bg_glass_95_fef1ec_1x400-e669a9be114f955129a9516697230d93.png) 50% 50% repeat-x;
color: #e5a8a8
}
.ui-state-error a,.ui-widget-content .ui-state-error a,.ui-widget-header .ui-state-error a {
color: #ecc8c8
}
.ui-state-error-text,.ui-widget-content .ui-state-error-text,.ui-widget-header .ui-state-error-text {
color: #d5bdbd
}
.ui-priority-primary,.ui-widget-content .ui-priority-primary,.ui-widget-header .ui-priority-primary {
font-weight: bold
}
.ui-priority-secondary,.ui-widget-content .ui-priority-secondary,.ui-widget-header .ui-priority-secondary {
opacity: .7;
filter: Alpha(Opacity=70);
font-weight: normal
}
.ui-state-disabled,.ui-widget-content .ui-state-disabled,.ui-widget-header .ui-state-disabled {
opacity: .35;
filter: Alpha(Opacity=35);
background-image: none
}
.ui-state-disabled .ui-icon {
filter: Alpha(Opacity=35)
}
.ui-icon {
width: 16px;
height: 16px
}
.ui-icon,.ui-widget-content .ui-icon {
background-image: url(/assets/jquery-ui/ui-icons_222222_256x240-9f909497bbe0602c891d66b6e3b38a6a.png)
}
.ui-widget-header .ui-icon {
background-image: url(/assets/jquery-ui/ui-icons_222222_256x240-9f909497bbe0602c891d66b6e3b38a6a.png)
}
.ui-state-default .ui-icon {
background-image: url(/assets/jquery-ui/ui-icons_888888_256x240-9e50de525f58f4f46fa2913920749afb.png)
}
.ui-state-hover .ui-icon,.ui-state-focus .ui-icon {
background-image: url(/assets/jquery-ui/ui-icons_454545_256x240-44797db7700d80b8dab89b8f6dfd6a6e.png)
}
.ui-state-active .ui-icon {
background-image: url(/assets/jquery-ui/ui-icons_454545_256x240-44797db7700d80b8dab89b8f6dfd6a6e.png)
}
.ui-state-highlight .ui-icon {
background-image: url(/assets/jquery-ui/ui-icons_2e83ff_256x240-f27ad47771cba8d6838526976e95bb79.png)
}
.ui-sta...