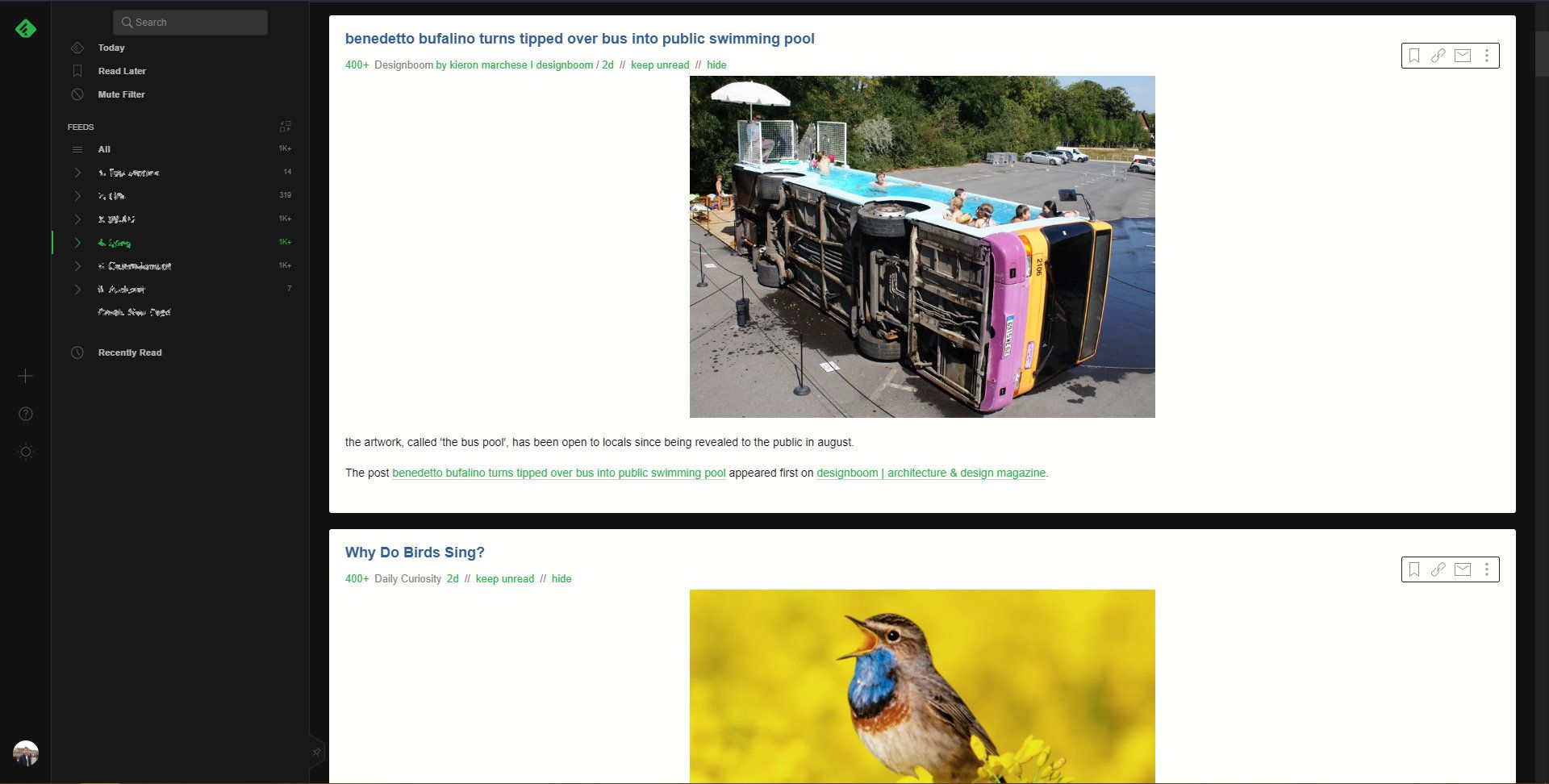
Clean & widescreen for Feedly
Feedly Clean & Wide by ricardommc

Details
Authorricardommc
LicenseNo License
CategoryFeedly
Created
Updated
Code size17 kB
Code checksum1e1ae8c7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Feedly Clean & Wide
@version 6.04
@namespace userstyles.world/user/ricardommc
@description Clean & widescreen for Feedly
@author ricardommc
@license No License
==/UserStyle== */
@-moz-document domain("feedly.com") {
/*-------------------------------------------------------------------------*/
/* */
/* RMC @ 07.09.2019 */
/* v6.04 / 28.09.2024 */
/* */
/*-------------------------------------------------------------------------*/
/*Fundo de pagina geral*/
body {
background-color: #0F1110 !important;
position: absolute !important;
right: 0px;
left: 0px
}
div[id="topHeaderBarFX"],
iframe[name="__privateStripeMetricsController1060"] {
display: none !important
}
/*Fundo do tema light*/
#feedlyPageHolderFX,
#headerBarFX header {
background-color: #F8F8F8;
}
/*Fundo do tema dark*/
.theme--dark #feedlyPageHolderFX {
background-image: url("https://i.imgur.com/XSLoYNA.jpg") !important;
background-repeat: repeat !important;
}
/*Cor de todos os icons*/
.icon {
color: #00B500 !important;
}
/*-------------------------------------------------------------------------*/
/* POSTS */
/*-------------------------------------------------------------------------*/
.area,
.inlineFrame {
background-color: #fffffd !important;
border: 0 solid rgba(51, 51, 51, .4)!important;
}
/*Textos de saparadores de datas entre posts*/
h4 {
margin-top: 15px !important;
/*display: none !important; }*/
margin-bottom: 5px !important;
}
/*Post e post selecionado*/
div[class="inlineFrame read u100"],
div[class="inlineFrame unread u100"],
div[class="inlineFrame read selected u100"],
div[class="inlineFrame u100"],
div[class="inlineFrame inlineFrame--selected u100"],
element.style {
padding: 10px !important;
}
div[class="inlineFrame read selected u100"] {
margin-bottom: 20px !important;
}
/*Caixa de procura e menu de opções*/
div[class="search-bar-right-col"] {
position: absolute !important;
/* bottom: 0px !important; */
top: 10px !important;
left: -244px !important;
}
div[class="popover"] {
left: -210px !important;
}
/*Barras no topo da coluna dos posts*/
#headerBarFX,
#topHeaderBarFX {
display: none !important;
}
i[class="icon icon-md icon-tertiary icon-fx-feedly-android-md-black feedly-logo"],
button[class="pro primary small"] {
display: none !important
}
#searchBarFX {
height: 0px !important;
margin: 0px !important;
padding: 0px !important;
}
/* sidebar add content */
.menu.menu-custom {
background: #1a1a1a;
border: 1px solid #333;
}
.theme--light,
.MarkAsReadButton {
background-color: #eaeaea !important;
}
div[class="actions-container"] {
background-color: #ffffffd9 !important;
border-radius: 5px !important;
height: 39px !important;
}
/*Dentro do post*/
button[class*="headerInfo-expanded-img button-icon-only-micro icon icon-fx-star-save-ios-md-black tertiary"],
a[class="fx-button secondary full-width visitWebsiteButton"],
div[class="tagsHolder decoration-holder"] {
display: none !important
}
.headerInfo {
background-color: #fffffdd1 !important;
border: 1px solid #222 !important;
}
.headerInfo.headerInfo-article {
margin-top: 0 !important;
}
div[class="InlineArticle InlineArticle--fullArticle"],
div[class="InlineArticle InlineArticle--u100"]
{
padding: 1px;
background-color: #ffffff;
}
/*Botões de favoritos e partilha*/
div[class="shareBarHolder"],
div[class="headerInfo headerInfo-article"] {
margin: 0px !important;
margin-top: -23px !important;
max-width: 260px !important;
max-height: 34px !important;
padding: 1px !important;
float: right !important;
}
.ShareBar,
.ShareBar__wrapper {
background-color: transparent !important;
border-color: transparent !important;
justify-content: initial !important;
width: fit-content !important;
margin: 0px !important;
margin-top: -14px !important;
max-width: 300px !important;
max-height: 34px !important;
}
button[class*="headerInfo__button button-icon-only button--tertiary"],
button[class*="headerInfo__button m-r-0 headerInfo__more-button button-icon-only button--tertiary"],
button[class*="ShareBar__action"] {
padding: 10px !important;
width: 35px !important;
height: 35px !important;
}
div[class="fx tag-button"],
a[class*="EntryImpl__button visitWebsiteButton EntryImpl__button--full"],
a[class*="visitWebsiteButton "]
{
display: none !important
}
/*Titulo do post*/
a[class^="entryTitle title"],
.entry__title,
a[class^="Article__title"]
{
color: #346096 !important;
font-size: 18px !important;
line-height: 110% !important;
letter-spacing: 0px !important;
z-index: 3 !important;
overflow: hidden !important;
-o-text-overflow: ellipsis !important;
text-overflow: ellipsis !important;
max-width: 88% !important;
margin-bottom: 3px !important;
}
/*Texto do post*/
.entryBody,
p {
text-align: justify !important;
line-height: 125% !important;
white-space: normal !important;
color: #000000 !important;
margin-top: 5px !important;
max-width: none !important;
}
.entryBody a {
color: #2bb24c !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #2bb24c !important;
}
.u100Entry {
min-height: 80px !important;
max-width: none !important;
}
.u100Entry .title {
margin-bottom: 8px !important;
max-width: none !important;
}
.u100Frame {
border: none !important;
padding: 10px !important;
}
.u100Frame .selectedEntry {
background-color: #1a1bba !important;
}
.u5Entry {
border-color: #333333 !important;
background: none repeat scroll 0% 0% #222222 !important;
}
.u5Entry .title {
background-color: #1bba1a !important;
}
div .wikibar {
border-top-color: #333333 !important;
}
.entryholder {
background-color: #fffffd !important;
border: 0 !important;
padding: 10px !important;
}
.metadata {
color: #666666 !important;
}
.websiteCallForAction {
background-color: #222222 !important;
border-color: #333333 !important;
}
.toBeTagged {
background-color: #1a1a1a !important;
color: #cccccc !important;
}
.popup {
background-color: #1a1a1a !important;
border-color: #333333 !important;
}
.popup .option {
color: #999999 !important;
}
.popup hr {
border-color: #666666 !important;
}
#popupPart {
color: #999999 !important;
}
.preferencesItemLabel {
color: #cccccc !important;
}
.preferencesItemDescription {
color: #999999 !important;
}
.preferencesPanel label {
color: #999999 !important;
}
#feedlyTabsHolder .icon {
opacity: .4 !important;
}
#feedlyTabsHolder:hover .icon {
opacity: 1 !important;
}
#headerBarFX header,
#headerBarFX .row {
max-width: 100% !important;
}
.item-header {
color: #ccc !important;
}
.fx .entry .title {
color: #ccc !important;
}
.fx .entry.u0 {
border-top: 1px solid #333 !important;
}
.fx .entry.u0:hover {
background-color: #333 !important;
}
.fx.popover,
.fx .popover {
background-color: #1a1a1a;
border: 1px solid #333;
}
.fx .menu,
.fx .menu .item {
color: #999 !important;
}
.fx .menu .item:hover,
.fx .menu .item.active,
.fx .menu .board-tag:hover .item.delete-tag,
.fx .board-tag:hover .menu .item.delete-tag {
background-color: #333 !important;
color: #ffffff !important;
}
.fx .entry.u0.selected,
.fx .entry.u100.selected {
border: 1px solid #333 !important;
}
.fx .entry.u0.quicklisted {
background-color: #333 !important;
}
.fx .inlineFrame {
border: none !important;
box-shadow: none !important;
}
.unread,
.fx .entry.unread .title {
color: #cccccc !important;
}
.read,
.fx .entry.read .title,
.fx .entry.read .summary {
color: #666666 !important;
}
div[class="StackablePrompt StackablePrompt--leo"] {
margin-left: 27px !important;
color: #2bb14c !important;
}
/* Improve card view */
.fx .entry.u5:nth-child(3n + 1) {
clear: none;
}
.fx .container {
max-width: none;
}
.fx .entry.u5 {
margin-left: 0;
margin-right: 0;
margin-bottom: 20px;
margin-top: -8px;
padding: 4px;
width: 16.5% !important;
}
.fx h4,
h4.fx,
.fx-h4 {
font-size: 1.0rem !important;
}
/* Improve magazine view */
.fx .entry.u4 {
max-width: none;
padding: 0;
}
.summary {
max-width: 100% !important;
}
.theme--dark,
::-webkit-scrollbar {
background-color: #222 !important;
}
::-webkit-scrollbar-thumb {
background-color: #666 !important;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px rgba(0, 0, 0, 1);
}
.headerInfo-expanded-img,
#searchBarFX .feedly-logo,
.hoverableIcon,
.condensed-toolbar-icon,
.fx .board-tag .user,
.fx .board-tag .delete-tag,
.fx .group-button .button-dropdown,
.fx .following-feed,
.icon-fx-add-ios-sm-white,
.fx .save-for-later {
filter: grayscale(100%) invert(100%) !important;
}
.icon-...