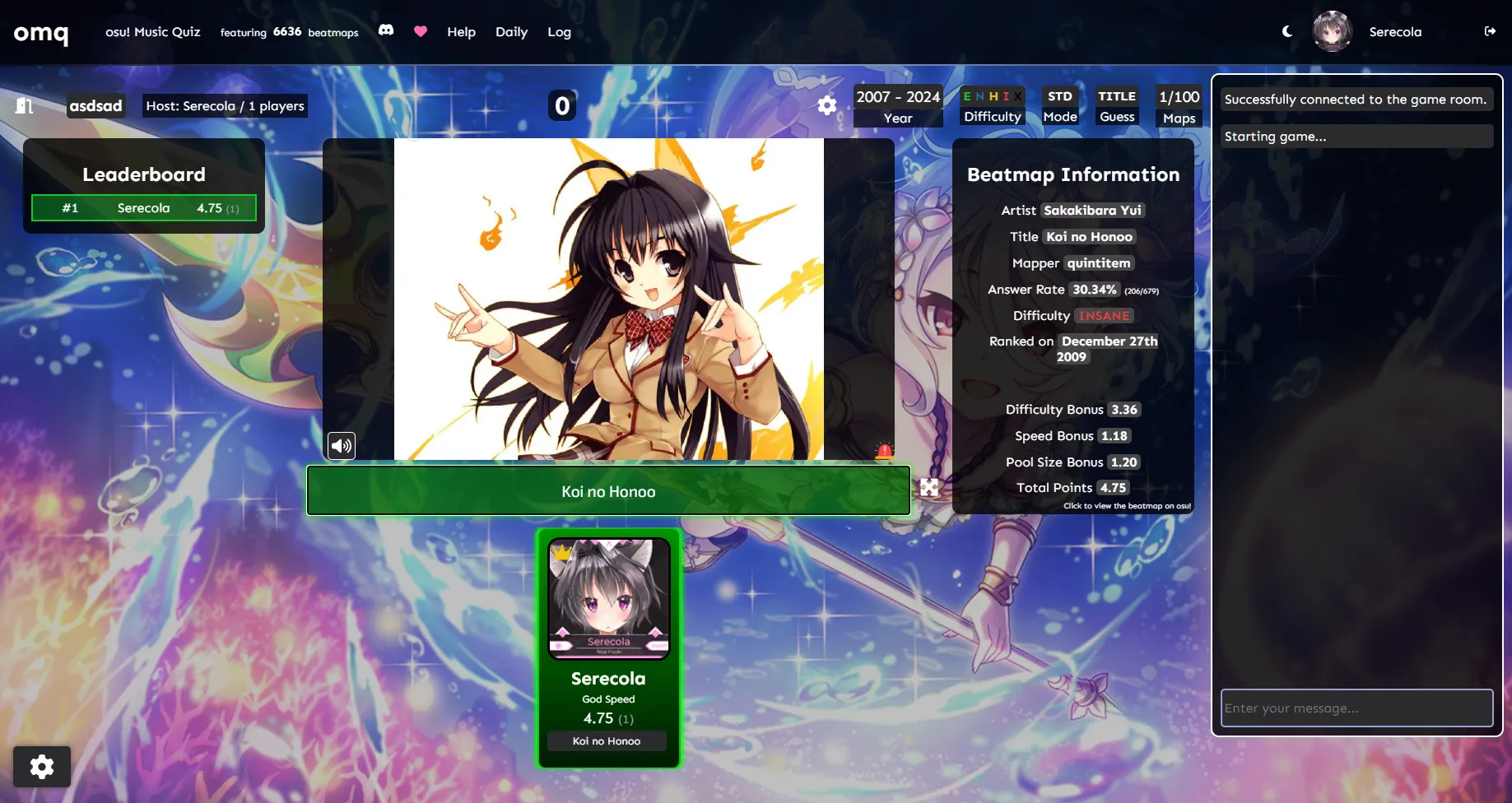
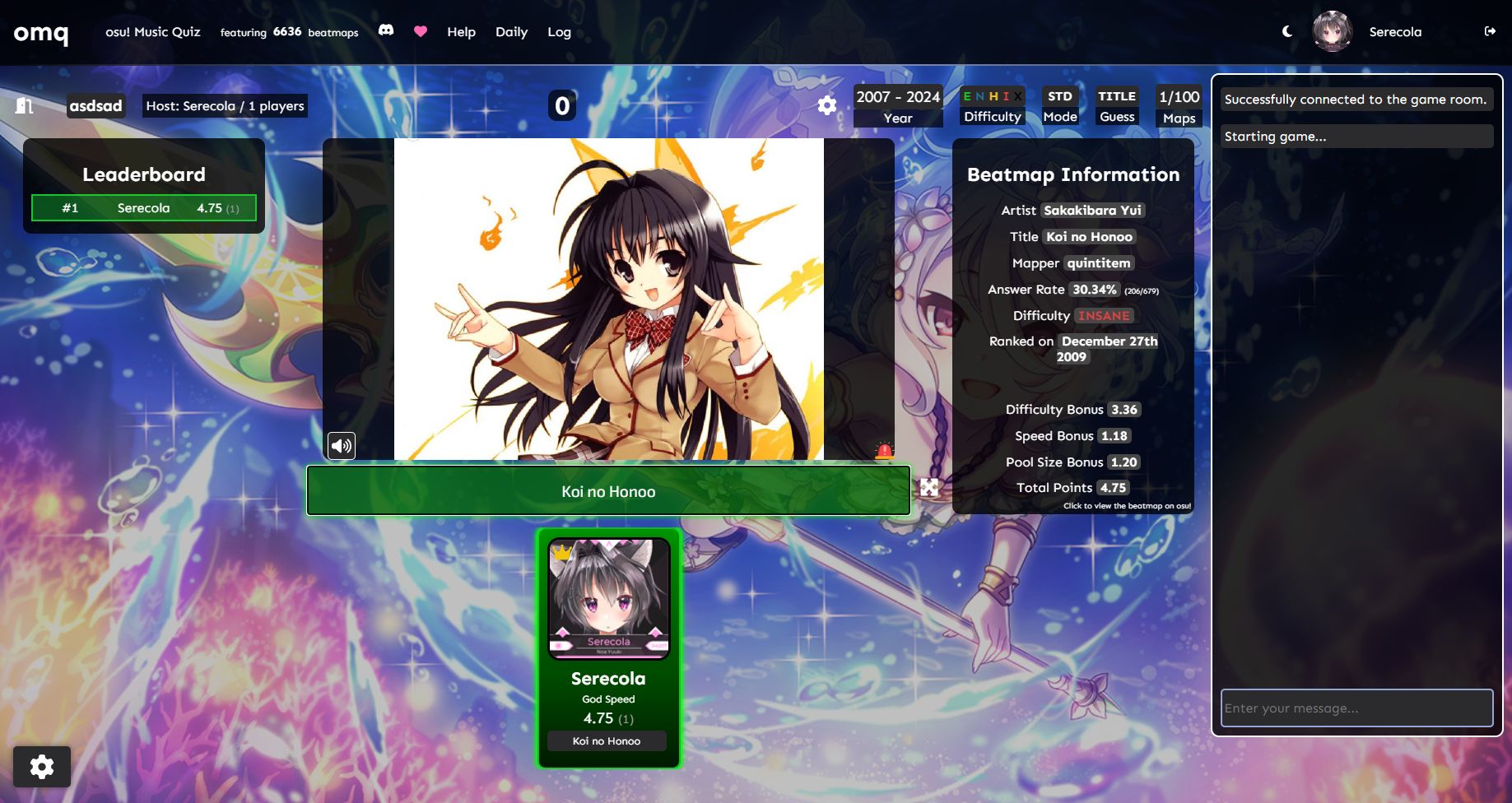
Adds background + editable elements to OMQ
OMQ Background Script by Serecola

Details
AuthorSerecola
LicenseNo License
Categoryosumusicquiz.com
Created
Updated
Code size6.3 kB
Code checksumbd964b2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
DM Serecola on Discord for issues & edits
Source code
/* ==UserStyle==
@name OMQ Background Script
@version 1.0
@namespace userstyles.world/user/Serecola
@description A customizable theme for osumusicquiz.com for dark theme. Code taken from Wuffles and Elodie
@author Serecola
@license MIT License
==/UserStyle==*/
/*=============================================================================================
Changelog:
1.0
- Base code
=============================================================================================*/
@-moz-document domain("osumusicquiz.com") {
:root {
/* ====================================== feel free to edit these ====================================== */
/* Background Image and Side Bar */
--mainBackground: url(https://redive.estertion.win/card/full/107661.webp);
--backgroundColorOverlay: rgba(0, 0, 0, .25); /* background color/dim overlay for bright backgrounds, set alpha to 0 if not needed */
/* Main Colors */
--accentColor: #f086ff;
--secondaryAccentColor: #c33eff;
--tertiaryAccentColor: #5dbaff;
/* Main Text */
--mainTextColor: #fff;
--secondaryTextColor: #000;
--textShadowColor: #82ebff;
--correctAnswerTextColor: #0f0;;
--wrongAnswerTextColor: #f00;
--textContrast: #f086ff;
/* Main Box & Backgrounds */
--boxGlowColor: #0f0;
--boxBackgroundColor: #000;
--boxBackgroundColorTranslucent: #000c;
--correctColorTranslucent: rgba(0, 100, 0, 0.8);
--borderRadius: 10px;
/* Avatar Answer Glow */
--noAnswerColor: #00c8ff00;
--waitingAnswerColor: #ff0;
--correctAnswerColor: #0f0;
--wrongAnswerColor: #f00;
}
/* =================== if you do not know what you're doing, no need to edit beyond this point ==================*/
/* Main Background */
body {
background:
linear-gradient(
var(--backgroundColorOverlay),
var(--backgroundColorOverlay)
),
var(--mainBackground);
/* you may want to mess with size/positioning to get your desired effect */
background-size: cover;
background-position: center;
background-attachment: fixed;
}
/* Home Screen */
#status-bar {
background-color: var(--boxBackgroundColorTranslucent);
color: var(--mainTextColor);
}
/* Player Section */
div#playersDiv {
overflow-x: visible !important;
}
.player-box {
background:
linear-gradient(
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.9)
);
border-radius: var(--borderRadius);
border: 2px solid var(--borderColor);
text-shadow: none;
}
.player-box-compact {
background:
linear-gradient(
to left,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.9)
);
border-radius: var(--borderRadius);
border: 1px solid var(--borderColor);
text-shadow: none;
}
.player-box.highlight, .player-box-compact.highlight {
box-shadow: 0 0 3px var(--correctAnswerColor), 0 0 3px var(--correctAnswerColor), 0 0 8px var(--correctAnswerColor), 0 0 8px var(--correctAnswerColor) !important;
background-color: var(--correctAnswerColor) !important;
}
.player-box.player-answer-submitted, .player-box-compact.player-answer-submitted {
box-shadow: 0 0 3px var(--waitingAnswerColor), 0 0 3px var(--waitingAnswerColor), 0 0 8px var(--waitingAnswerColor), 0 0 8px var(--waitingAnswerColor);
background-color: var(--waitingAnswerColor);
}
/* Ingame UI */
.info-text {
background-color: rgba(0, 0, 0, 0.7);
color: var(--mainTextColor);
padding: 0.1rem;
}
.leaderboard, #app > div.game-container > div.game-content > div:nth-child(2) > div.beatmap-info-container {
background-color: var(--boxBackgroundColorTranslucent);
color: var(--mainTextColor);
border-radius: var(--borderRadius);
border: 2px solid var(--borderColor);
}
.game-in-progress {
background-color: rgba(0, 0, 0, 0.7);
color: var(--mainTextColor);
border-radius: var(--borderRadius);
padding-left: 0.5rem;
padding-right: 0.5rem;
border: 1px solid var(--borderColor);
}
.start-game-button, #app > div > div.info-div > div.button-row button, .gameroom-statistics, #app > div > div.gameroom-container > div.gameroom-list > div, .leaderboard-div, .settings-container, .gameroom-searchinput {
background-color: var(--boxBackgroundColorTranslucent) !important;
color: var(--mainTextColor);
border: 1px solid var(--borderColor);
}
.question-image {
background-color: var(--boxBackgroundColorTranslucent);
color: var(--mainTextColor);
border-radius: var(--borderRadius);
border: 2px solid var(--borderColor);
}
#app > div.game-container > div.game-content > div.game-room-info > div.game-room-info-left > div:nth-child(3) {
background-color: rgba(0, 0, 0, 0.7);
padding: 0.3rem;
}
/* Answer Box */
.answerSubmitted {
box-shadow: 0 0 3px var(--waitingAnswerColor), 0 0 3px var(--waitingAnswerColor), 0 0 8px var(--waitingAnswerColor), 0 0 8px var(--waitingAnswerColor);
}
.answer-input {
background-color: var(--boxBackgroundColorTranslucent);
border: 2px solid var(--borderColor);
}
.answer-input.highlight {
background-color: var(--correctColorTranslucent);
box-shadow: 0 0 3px var(--correctAnswerColor), 0 0 3px var(--correctAnswerColor), 0 0 8px var(--correctAnswerColor), 0 0 8px var(--correctAnswerColor);
}
/* Chat Section */
.chat {
background-color: var(--boxBackgroundColorTranslucent);
color: var(--mainTextColor);
border-radius: var(--borderRadius);
}
/* Logs */
#app > div.gamelog-div, #app > div.gamelog-div table {
background-color: var(--boxBackgroundColorTranslucent);
color: var(--mainTextColor);
border-radius: var(--borderRadius);
border: 2px solid var(--borderColor);
margin-top: 1rem;
}
#app > div.gamelog-div table tr:hover {
background-color: var(--hoverLogColor);
cursor: pointer;
}
}