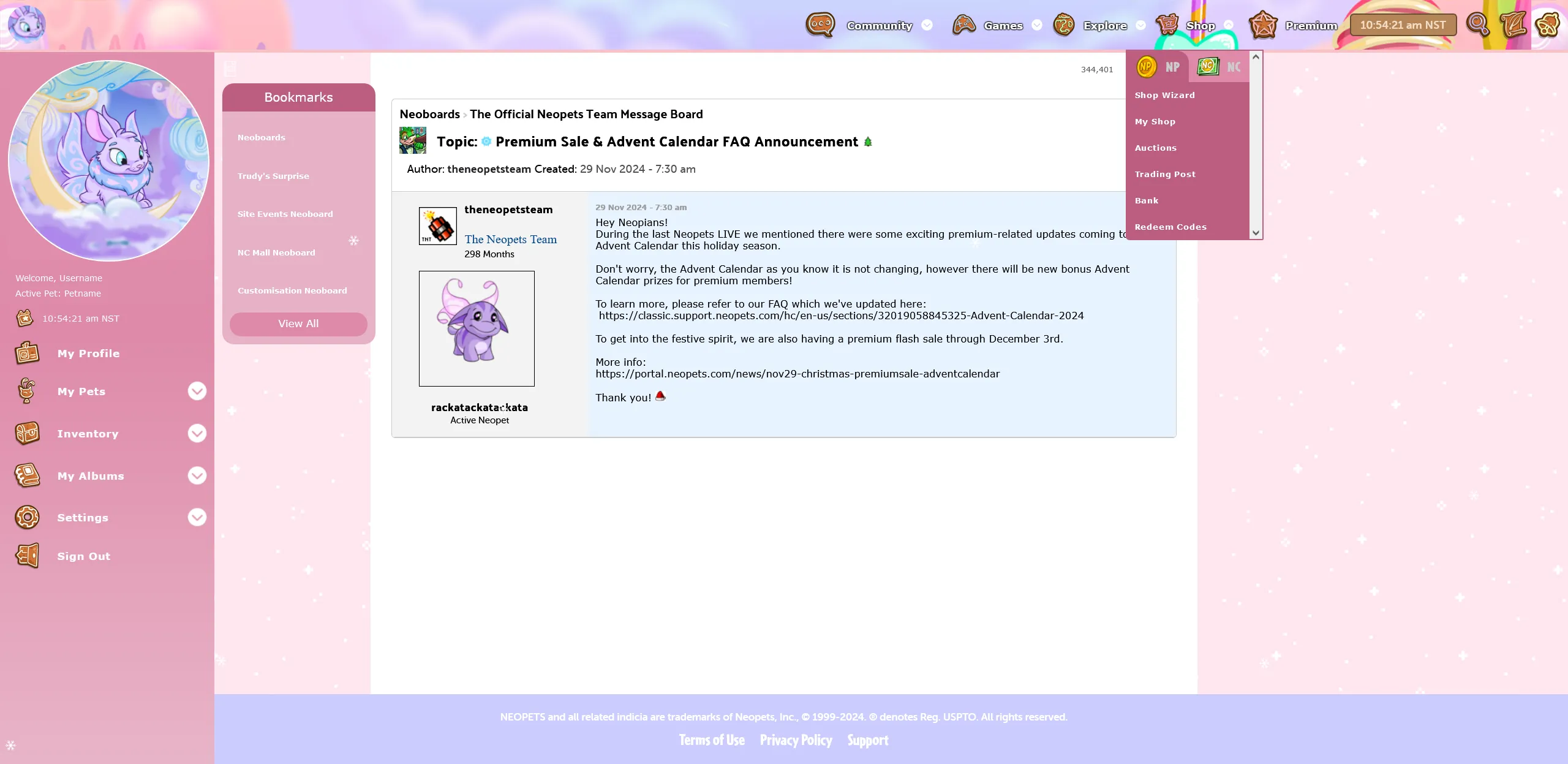
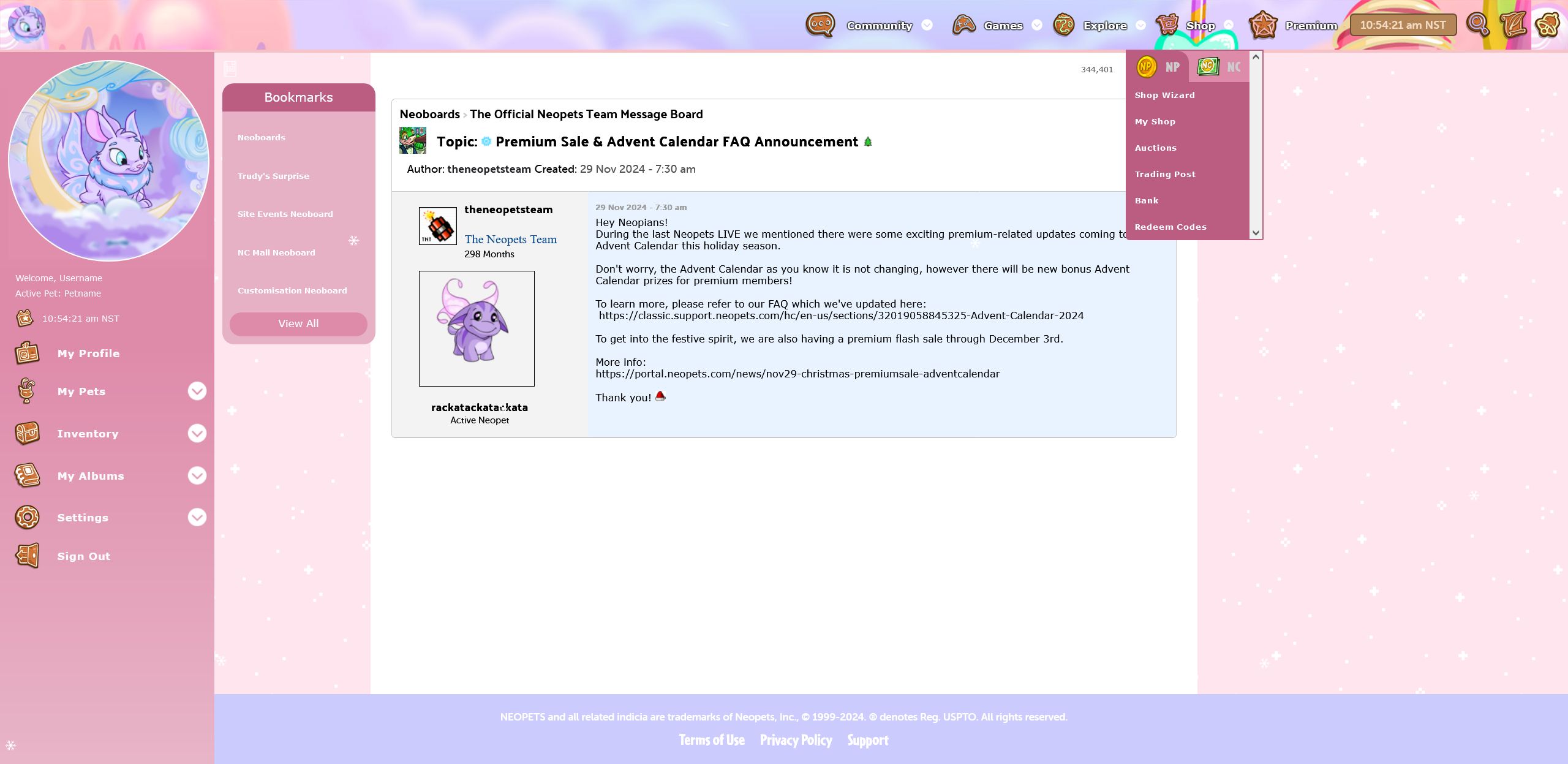
A pastel holiday site theme.
Pastel Gingerbread Neopets site theme by Sinsi

Details
AuthorSinsi
LicenseNo License
Categoryneopets.com
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note: Must be paired with the "Tis the Season" beta site theme!!
Otherwise, the gingerbread icons and snow effect won't show up.
This is a sweet, bright pastel theme for those who prefer a pink holiday aesthetic.
It keeps the cute gingerbread icons from the original site theme, but cleans up visual clutter quite a bit.
The bank page is minimalistic. Only applies to beta pages.
The animated background is a free background from neopets.com/~Odinorth, the header is from neopets.com/~Zirc, and the icons are from icons8.com
The site theme doesn't automate anything, and it's disabled in shops and the shop wiz.
Might clash with the premium toolbar and premium dropdown menu.
Feel free to tweak it as you want :)
*I'm not a coder at all, so the code is very messy and probably full of redundant code ^^
** Due to suffering from chronic illness, I don't take request for personal custom site themes. I just don't have the spoons for it.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gingerbread site theme
@version 20241203.14.35
@namespace https://userstyles.world/user/Sinsi
@description A cozy holiday theme.
@author Sinsi
@license No License
==/UserStyle== */
@-moz-document regexp("https?://(www\\.)?neopets\\.com/(?!pl_preview|ul_preview|preview_homepage\\.phtml|objects|shops|haggle|userlookup|petlookup|~|%7[E|e]|gallery|donations).*") {
body[onload] {
background: #f9dce9;
background-image: url("https://imgur.com/zjz93nS.gif") !important;
background-attachment: fixed;
}
#navProfilePet__2020 {
border: 2px solid #fff;
border-radius: 150px;
}
.nav-profile-pet-sm__2020, .nav-profile-pet-box-lg__2020 {
background-color: #e08eab;
}
a:hover {
color:#706ebd !important;
}
.nav-pet-menu-icon__2020 {
background-color:#f7c2c5;
}
.nav-top__2020 .nav-dropdown-arrow__2020,
.nav-profile-dropdown__2020 .profile-dropdown-arrow {
background-image: url(https://i.imgur.com/lZtFmIt.png);
}
.navsub-fav-icon-true__2020 {
background: url(https://i.imgur.com/KrkPG9j.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-fav-icon-false__2020 {
background: url(https://i.imgur.com/6mYxlt5.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.navsub-bookmark-icon__2020 {
background: url(https://i.imgur.com/ewQZwT5.png) center center no-repeat;
background-size: auto;
background-size: contain;
}
.hp-slick__2020 .slick-prev {
background-image: url(https://i.imgur.com/SKE3mhb.png);
}
.hp-slick__2020 .slick-next {
background-image: url(https://i.imgur.com/UMLocX4.png);
}
#alertstab__2020 h4 {
color: #000 !important;
}
.popup-footer__2020 {
background: linear-gradient(0deg, #e7b1c5 0%, #e7b1c5 40%, #e7b1c5 100%);
}
.inv-menulinks {
background: #706ebd;
}
.inv-filtericons {
position: absolute;
right: 16%;
top: -44px;
}
.bank-lobby.tvw {
background-image: url() !important;
}
.nav-dropdown__2020.games-dropdown .gamesroom-icon,
.nav-dropdown__2020.games-dropdown .battledome-icon,
.nav-dropdown__2020.games-dropdown .hiscores-icon,
.nav-dropdown__2020.games-dropdown .fragments-icon,
.nav-dropdown__2020.games-dropdown .tada-icon,
.nav-dropdown__2020.explore-dropdown .explore-icon,
.nav-dropdown__2020.explore-dropdown .tvw-icon,
.nav-dropdown__2020.explore-dropdown .winter-starlight-icon,
.nav-dropdown__2020.shop-dropdown .shop-stylingstudio-icon,
.popup-footer-pattern__2020,
.popup-header-pattern__2020,
#boardTopic ul li .reportButton-neoboards,
.footer-pattern__2020,
.footer-npcs__2020,
.nav-top-pattern__2020,
.nav-profile-pet-expand__2020,
.q-icon__2020,
#boardList ul li .q-button-neoboards,
#navProfilePetExpandIcon__2020,
.alerts-tab-icon__2020,
.bookmark-dropdown-tail__2020,
.hp-bg-top__2020,
.hp-bg-mid__2020,
.hp-bg-bottom__2020,
.community-central-icon,
.neomail-icon,
.community-neoboards-icon,
.community-spotlights-icon,
.community-guilds-icon,
.twitter-icon,
.facebook-icon,
.instagram-icon,
.shop-sw-icon,
.shop-usershop-icon,
.shop-auction-icon,
.shop-trading-icon,
.shop-bank-icon,
.shop-npcodes-icon,
.shop-ncmall-icon,
.shop-buync-icon,
.shop-redeemnc-icon,
.shop-merch-icon,
.shop-merchshop-icon,
.shop-shenanigifts-icon,
.shop-patapult-icon,
.shop-wonderclaw-icon,
.neofriendStatus p,
.neofriendStatus-dot-offline,
#greyThemeGreyifyButton,
.bank-dialogue,
#bankManager,
.bank-counter,
.bank-body-backing,
.bank-balance-icon,
.inv-title-container h1,
.nav-profile-dropdown__2020 .dropdown-triangle-up__2020,
#themeMusicTrigger{
display: none;
}
.popup-header__2020 {
background: #b76181;
}
.togglePopup__2020 {
box-shadow: 0px 0px 5px 3px rgb(39, 25, 79);
}
.bank-lobby {
background-image: url();
background-color: #f0f0f0;
}
.bank-title {
border-image-source: url();
}
.bank-lobby-grid .bank-balance {
border-image-source: url();
}
.bank-lobby-grid {
display: block;
}
.bank-section-container {
border: 2px dotted #bfbfbf;
}
.bank-lobby-grid .bank-balance,
.bank-title {
text-align: center;
display: block;
margin: auto;
border-image-source: none;
}
.bank-lobby,
.bank-body-container,
.bank-section-container,
.bank-action-container,
.bank-backing-t4 {
background-image: none;
}
.inv-tabs-container {
background-color: #706ebd;
overflow-x: hidden;
}
.popup-header__2020 h3{
color:#fff;
}
.togglePopup__2020 {
border:none;
}
ul.invTabs li.invTab-selected,
.invTabsCarousel .invTab-selected {
background-color: #de8aa9;
}
.np-text__2020,
.nc-text__2020 {
color: #585858;
font-family: verdana, arial, helvetica, sans-serif;
font-weight: 500;
line-height: 26px;
font-size: 8pt;
}
#boardList ul li .boardTopicTitle,
#boardTopic ul li .boardPostByline a,
#boardList ul .pageNav .boardPageButton,
#boardTopic .pageNav .boardPageButton,
#boardTopic .breadcrumbs a,
.neoboardPenTitle,
#boardList .breadcrumbs a {
color: #000 !important;
}
#boardList ul li .last a {
color: #706ebd !important;
}
#boardTopic .topicReplyContainer .topicReplySubmit:hover,
#boardList ul .boardNavBottom .createTopicButton a:hover {
background-color: #706ebd !important;
}
#boardTopic .pageNav .boardPageButton:hover,
#boardList ul .pageNav .boardPageButton:hover {
background-color: #706ebd !important;
border: 1px #827b8a solid !important;
}
#boardTopic ul .topicNavTop .topicCreator,
#boardIndex ul li h4,
#boardIndex ul li p a,
#boardIndex ul li .premiumBoardButton a {
color: #222125 !important;
}
.container {
background: #fff;
overflow-x: hidden;
}
.footer__2020 {
background: #cbccfd;
border-top: 3px solid #cbccfd;
}
.footer-copyright__2020,
.footer-links__2020,
.footer-link__2020,
.footer__2020 a {
color: #fff;
}
.nav-top__2020 {
background: linear-gradient(#13063d 0%, #13063d 40%, #13063d 100%);
border-bottom: 4px solid #F7C2C5;
background-image: url(https://i.imgur.com/iFvIYVq.jpg);
background-position: 0px 0px;
}
#container__2020,
.nav-top__2020,
.nav-bottom__2020,
#navprofiledropdown__2020,
#navnewsdropdown__2020,
#footer__2020 {
cursor: initial !important;
}
a {
cursor: pointer !important;
}
input {
cursor: crosshair !important;
}
.nav-top__2020 .nav-top-nst {
font-family: "MuseoSansRounded700", 'Arial', sans-serif;
color: #f3dbc3;
background-color: #b48557;
border: 2px solid #694e33;
border-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
#boardTopic ul .topicNavTop .replyTopicButton-top:hover {
background-color: #f7c2c5 !important;
}
#boardTopic ul .topicNavTop .replyTopicButton-top, #boardList ul .pageNav .boardPageButton-active, #boardTopic .pageNav .boardPageButton-active, #boardTopic ul .topicReplyContainer .topicReplyTitle, #boardTopic .topicReplyContainer .topicReplySubmit#boardList ul .boardNavBottom .createTopicButton a, #boardList ul .boardNavTop .createTopicButton a, #boardList ul .boardNavBottom .createTopicButton a, #boardList ul .boardNavTop .createTopicButton a, #boardTopic .topicReplyContainer .topicReplySubmit {
background-color:#bb5d80 !important;
}
.nav-profile-dropdown-text a,
.nav-profile-dropdown__2020 ul a {
color: #fbfbfb;
}
.nav-profile-dropdown-text,
.nav-profile-dropdown__2020 ul li {
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 8.5pt;
}
.nav-profile-dropdown__2020 ul li h3 {
font-size: 10pt;
}
.nav-profile-dropdown-clock__2020 {
border-bottom: 0px;
}
.nav-profile-dropdown__2020,
#alertstab__2020,
#newstab__2020 {
background: linear-gradient(#E08EAB 0%, #de8aa9 40%, #e8b5c8 100%);
}
.nav-profile-dropdown__2020 .profile-dropdown-subsection,
#navnewsdropdown__2020 {
background-color: #de8aa9;
}
.nav-profile-dropdown__2020 ul li h4 {
font-size: 10pt;
}
.navsub-np-icon__2020 {
background: url() center center no-repeat;
}
.navsub-nc-icon__2020 {
background: url() center center no-repeat;
}
.navsub-add-nc__2020 {
background: url() center center no-repeat;
}
.tabActive__2020 .news-dropdown-text__2020,
.news-tab-select__2020 .news-dropdown-text__2020,
.alerts-tab-select__2020 .news-dropdown-text__2020 {
font-family: verdana, arial, helvetica, sans-serif;
color: #fbfbfb;
font-size: 10pt;
}
.alerts-tab-viewclick__2020 .news-dropdown-text__2020,
.news-tab-viewc...