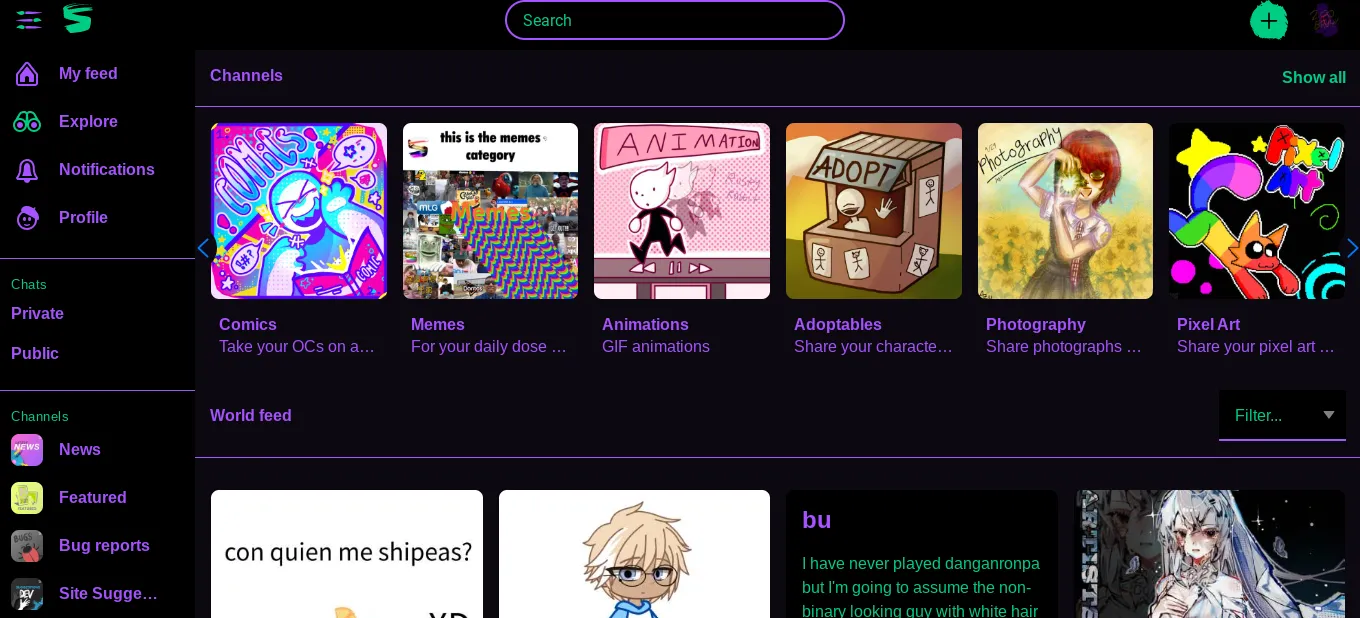
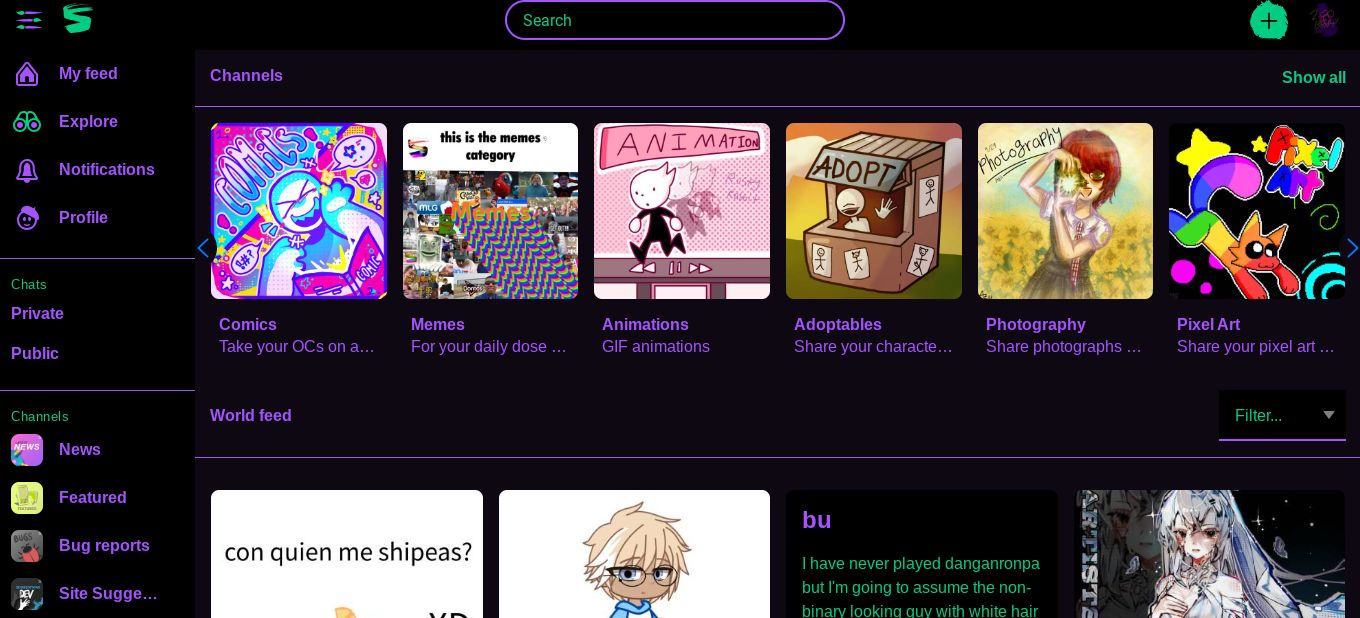
changes color scheme
Glowstick by thedudeguy

Details
Authorthedudeguy
LicenseNo License
Categorysketchesunited.org
Created
Updated
Code size3.7 kB
Code checksum528c8258
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Glowstick
@version 20241220.03.05
@namespace https://userstyles.world/user/thedudeguy
@description changes color scheme
@author thedudeguy
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://sketchersunited.org/") {
html.theme-purple-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-blue-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-green-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-pink-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-yellow-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-orange-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-red-acrylic {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-pink-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-purple-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-blue-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-green-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-yellow-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-orange-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.theme-red-pastel {
--color-primary-base: #00cd84 !important;
--color-primary-hover: #00cd84 !important;
}
html.dark-mode {
--color-base: #a552ff;
--color-primary-base: #a552ff;
--color-primary-hover: #00cd84;
--color-secondary-base: #00cd84;
--color-secondary-hover: #00cd84;
--color-tertiary-base: #a552ff;
--color-tertiary-hover: #001b7b;
--color-bg-primary: #000000;
--color-bg-secondary: #0d0811;
--color-bg-overlay: #001b7b;
--color-shadow-sm: #001b7b;
--color-shadow-md: #001b7b;
}
:root {
--neon-text-color: #001b7b;
--neon-border-color: #001b7b}
:root {
--color-success: #0aff00;
--color-info: #35c2f9;
--color-warning: #ff8300;
--color-danger: #ff0000;
--color-pink: #00cd84;
--color-purple: #00cd84;
--color-blue: #00cd84;
--color-green: #00cd84;
--color-yellow: #00cd84;
--color-orange: #00cd84;}
body {
background-color: #fff;
font-family: arial;
font-size: 1rem;
font-weight: 700;
line-height: 1.5;
margin: 0;
text-align: left;}
:root {
--swiper-navigation-size: 44px;
}
.chat-wrapper .me, .chat-wrapper .me a:hover {
color: #000;
}
.swiper-button-next, .swiper-button-prev {
align-items: center;
color: #00cd84;
cursor: pointer;
display: flex;
height: var(--swiper-navigation-size);
justify-content: center;
margin-top: calc(0px - var(--swiper-navigation-size) / 2);
position: absolute;
top: var(--swiper-navigation-top-offset, 50%);
width: calc(var(--swiper-navigation-size) / 44* 27);
z-index: 10;
}
#nav-left, #nav-right {
fill: #000000;
}
}
@-moz-document url-prefix("https://sketchersunited.org/users/") {
.text-light {
color: #fff !important;
}
.me a {
color: #fff;
}
}