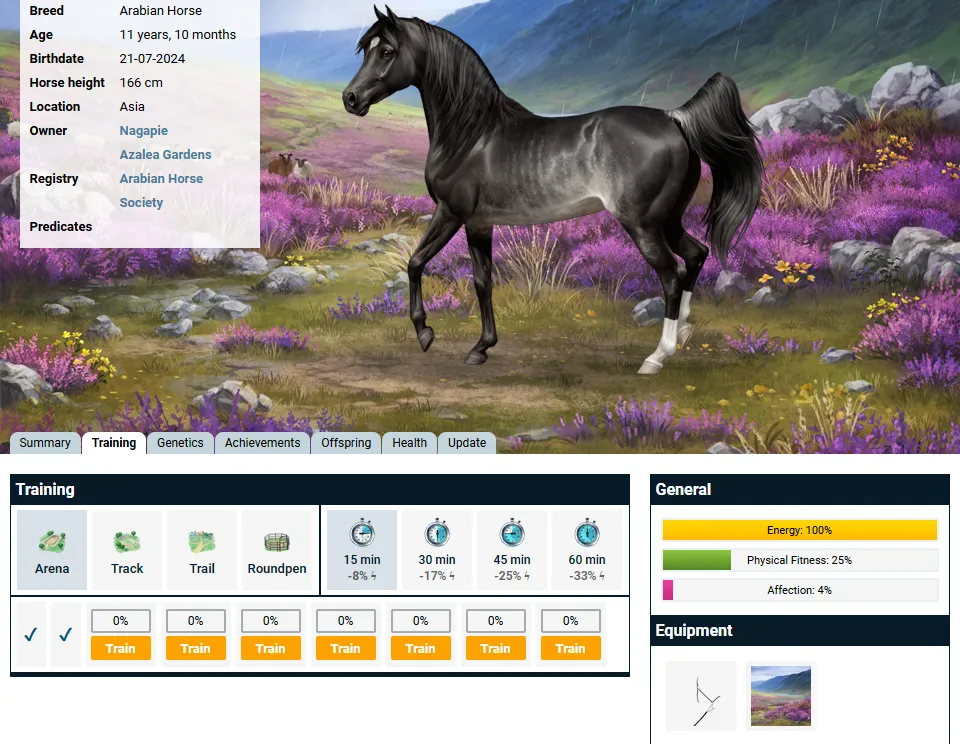
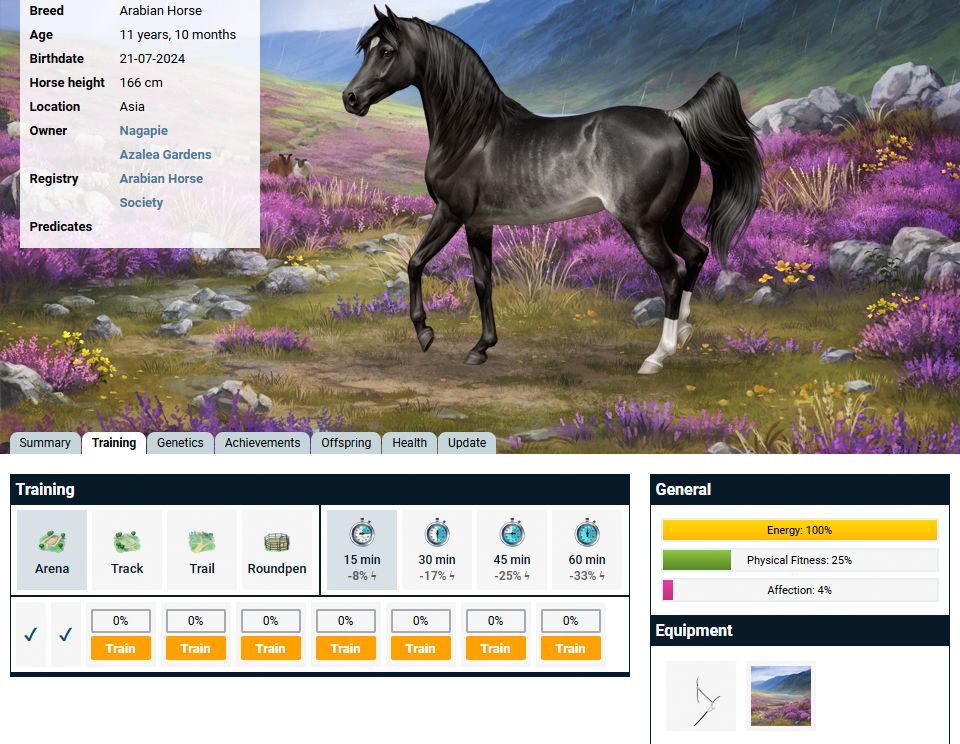
Shrinks and simplifies training tab elements so that horses can be trained without scrolling down. Free to use and modify as per MIT license.
No Scroll Horse Training by nagapie

Details
Authornagapie
LicenseMIT
CategoryHorse Reality
Created
Updated
Code size9.3 kB
Code checksumdec53e9f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Trade-offs of this style include not seeing fitness gain texts of the different duration options or exercise names and images. It also hides Enter Horse Show and Enter Competition buttons in order to reduce the distance you need to scroll to level up horses (these buttons do not currently appear to do anything different from the side navbar links to these areas).
The training level section still remains further down, so you do need to scroll a little to level up horses. It was left like this on purpose, because the extra effort involved should make it less likely that horses in competition teams get leveled up by accident.
Update 10/12/2024
Energy cost of the different training options is now visible. Using the same energy icon that HR uses in horse overview didn't seem possible, so a different lightning-like symbol was used to indicate that the percentage refers to energy specifically.
Source code
/* ==UserStyle==
@name No Scroll Horse Training
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Shrinks and simplifies Horse Reality training tab elements so that horses can be trained without scrolling down.
@author Nagapie
@license MIT
MIT License
Copyright (c) 2024 Nagapie
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
==/UserStyle== */
@-moz-document url-prefix("https://www.horsereality.com/horses/") {
/* Declare local variables and change overall layout */
.training_left {
--trainblock-width: 60px;
--completed-trainblock-width: 20px;
--subsection-border-color: #081b28;
--completed-checkmark-color: #005374;
display: flex;
-webkit-flex-flow: wrap;
justify-content: flex-start;
}
.training_left .horsetraining {
padding: 5px;
flex: 1 1 200px;
justify-content: center;
.traincon {
width: var(--trainblock-width);
height: 70px;
padding: 5px;
margin: 0px 5px 0px 0px;
}
.traincon:last-child {
margin-right: 0px;
}
.trainblock {
justify-content: center;
}
.trainblock label {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
gap: 4px;
}
}
.training_left .horsetraining:nth-child(5) {
border-right: 1px solid var(--subsection-border-color);
border-bottom: 1px solid var(--subsection-border-color);
}
.training_left .horsetraining:nth-child(7) {
border-left: 1px solid var(--subsection-border-color);
border-bottom: 1px solid var(--subsection-border-color);
}
._exercise {
width: 100%;
.horsetraining {
border-top: 1px solid var(--subsection-border-color);
padding: 0px 5px 5px 5px;
justify-content: flex-start;
.traincon {
margin-top: 5px;
height: 55px;
}
}
/* Adjust the appearance of completed exercises */
.traincon:has(.exp[style="width:100%"]):not(:has(.timer_training)) {
width: var(--completed-trainblock-width);
.trainblock {
width: var(--completed-trainblock-width);
}
:is(.trainbar, .value, .exp) {
display: none;
}
.training_update:before {
content: "✔";
font-size: 18px;
text-align: center;
color: var(--completed-checkmark-color);
}
}
}
/* Add a "Training not started" text to exercise section if training hasn't been started */
._exercise .horsetraining:not(:has(*)) {
padding: 5px 6px 5px 6px !important;
height: 40px;
}
._exercise .horsetraining:not(:has(*)):before {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
opacity: 0.6;
content: "Training not started";
}
/* Adjust terrain and duration button image and text size */
.training_left .horsetraining .traincon .trainblock .trainimg,
.training_left .horsetraining .traincon .trainblock .trainimg img {
height: 30px;
width: 30px;
}
.training_left .horsetraining .traincon .trainblock label h3 {
height: 15px;
flex: none;
margin: 0px;
}
/* Change size and appearance of training progress bar */
.training_update {
display: flex;
height: 100%;
flex-direction: column;
justify-content: space-around;
.trainbar {
width: calc(var(--trainblock-width) - 4px);
margin: 0px;
border: 2px solid rgba(8, 27, 40, 0.35);
}
.traincon.unselectable .trainbar {
border: 2px solid rgba(8, 27, 40, 0.1);
}
.value {
width: calc(var(--trainblock-width) - 4px);
height: 20px;
font-size: 12px;
}
.timer_training {
padding: 3px 0px;
}
}
/* This needs to be set separately because the buttons have a funny extra
state right after click where there is an additional trainblock */
.training_left .horsetraining .traincon .trainblock .training_update .trainblock {
height: 100%;
justify-content: space-around;
}
/* Adjust training button width */
.training_left .horsetraining .traincon button.yellow {
width: var(--trainblock-width);
}
/* Disable following elements: Training subheaders, transparent padding elements, exercise names,
exercise images, duration details text, Enter Horse Show and Enter Competition buttons */
.training_left h6,
.training_left .clear,
._exercise .trainblock h3,
._exercise .trainimg,
.training_right .block:has(.show) {
display: none;
}
/* Disable duration button icon and adjust label text margins
when training button or timer is visible */
.traincon.duration-click:not(.unselectable) .trainblock:has(._train-round.yellow:not(.hidden, [style="display: none;"])),
.traincon.duration-click .trainblock:has(.training_updateround:not(.hidden) .timer_training) {
.trainimg {
display: none;
}
.timer_training {
padding: 3px 0px;
}
}
/* Replace duration and energy cost texts with shortened versions of themselve */
.training_left .traincon.duration-click .trainblock h3,
.traincon.duration-click .trainblock .traintext p {
font-size: 0px !important;
}
.traincon.duration-click .trainblock .traintext .first,
.traincon.duration-click .trainblock .traintext .second,
.traincon.duration-click .trainblock .traintext .third,
.traincon.duration-click .trainblock .traintext .fourth,
.traincon.duration-click .trainblock .traintext p {
height: 0px;
}
.traincon.duration-click .trainblock .traintext {
font-weight: 600;
height: 14px;
opacity: 0.6;
}
.training_left .traincon.duration-click:nth-of-type(1) .trainblock {
h3:before {
font-size: 12px;
content: "15 min";
}
.first:before {
content: "-8% ϟ";
}
.second:before {
content: "-17% ϟ";
}
.third:before {
content: "-25% ϟ";
}
.fourth:before {
content: "-4% ϟ";
}
}
.training_left .traincon.duration-click:nth-of-type(2) .trainblock {
h3:before {
font-size: 12px;
content: "30 min";
}
.first:before {
content: "-17% ϟ";
}
.second:before {
content: "-33% ϟ";
}
.third:before {
content: "-50% ϟ";
}
.fourth:before {
content: "-8% ϟ";
}
}
.training_left .traincon.duration-click:nth-of-type(3) .trainblock {
h3:before {
font-size: 12px;
content: "45 min";
}
.first:before {
content: "-25% ϟ";
}
.second:before {
content: "-50% ϟ";
}
.third:before {
content: "-75% ϟ";
}
.fourth:before {
content: "-13% ϟ";
}
}
.training_left .traincon.duration-click:nth-of-type(4) .trainblock {
h3:before {
font-size: 12px;
content: "60 min";
}
.first:before {
content: "-33% ϟ";
}
.second:before {
content: "-67% ϟ";
}
.third:before {
content: "-100% ϟ";
}
.fourth:before {
content: "-17% ϟ";
}
}
}