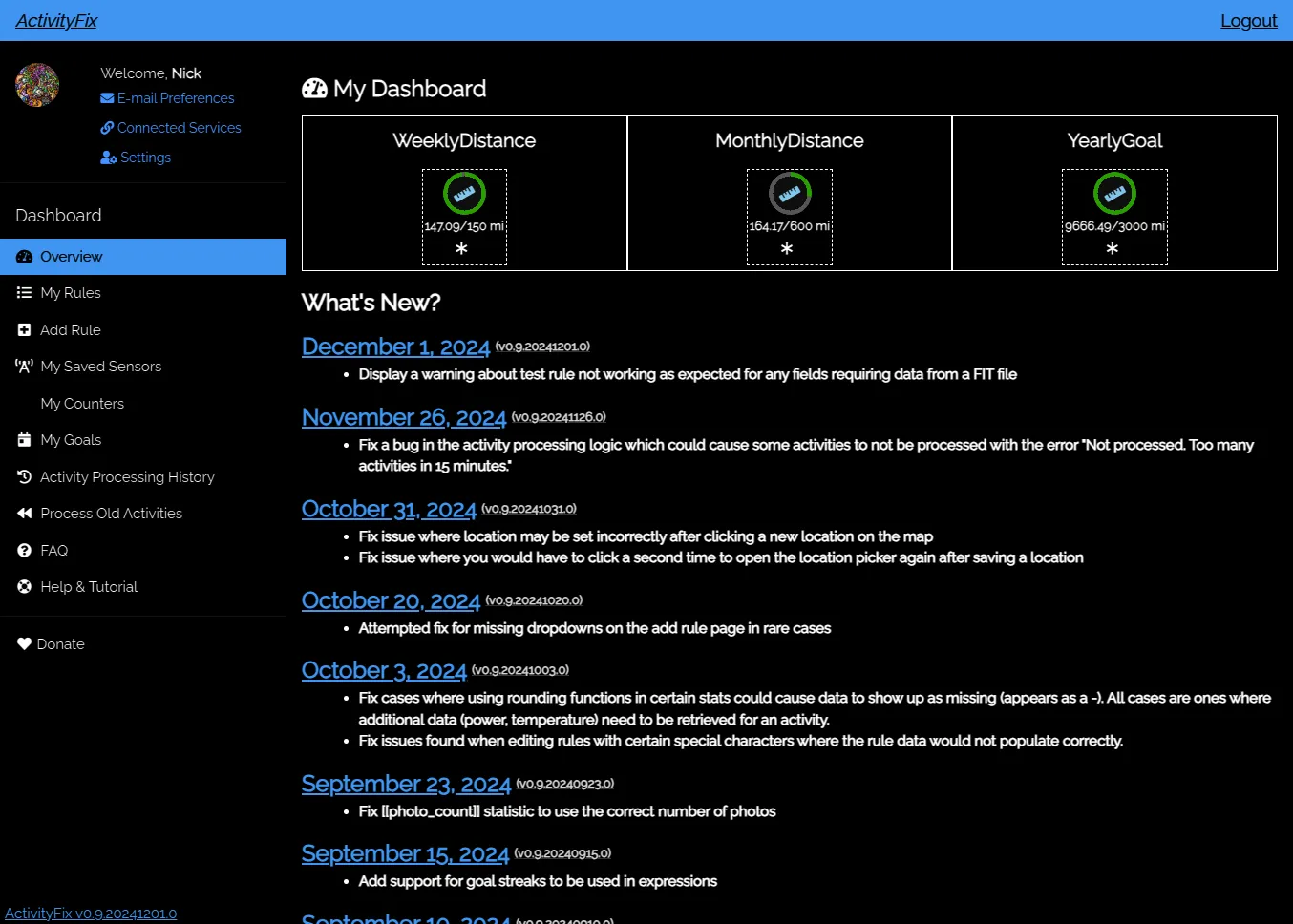
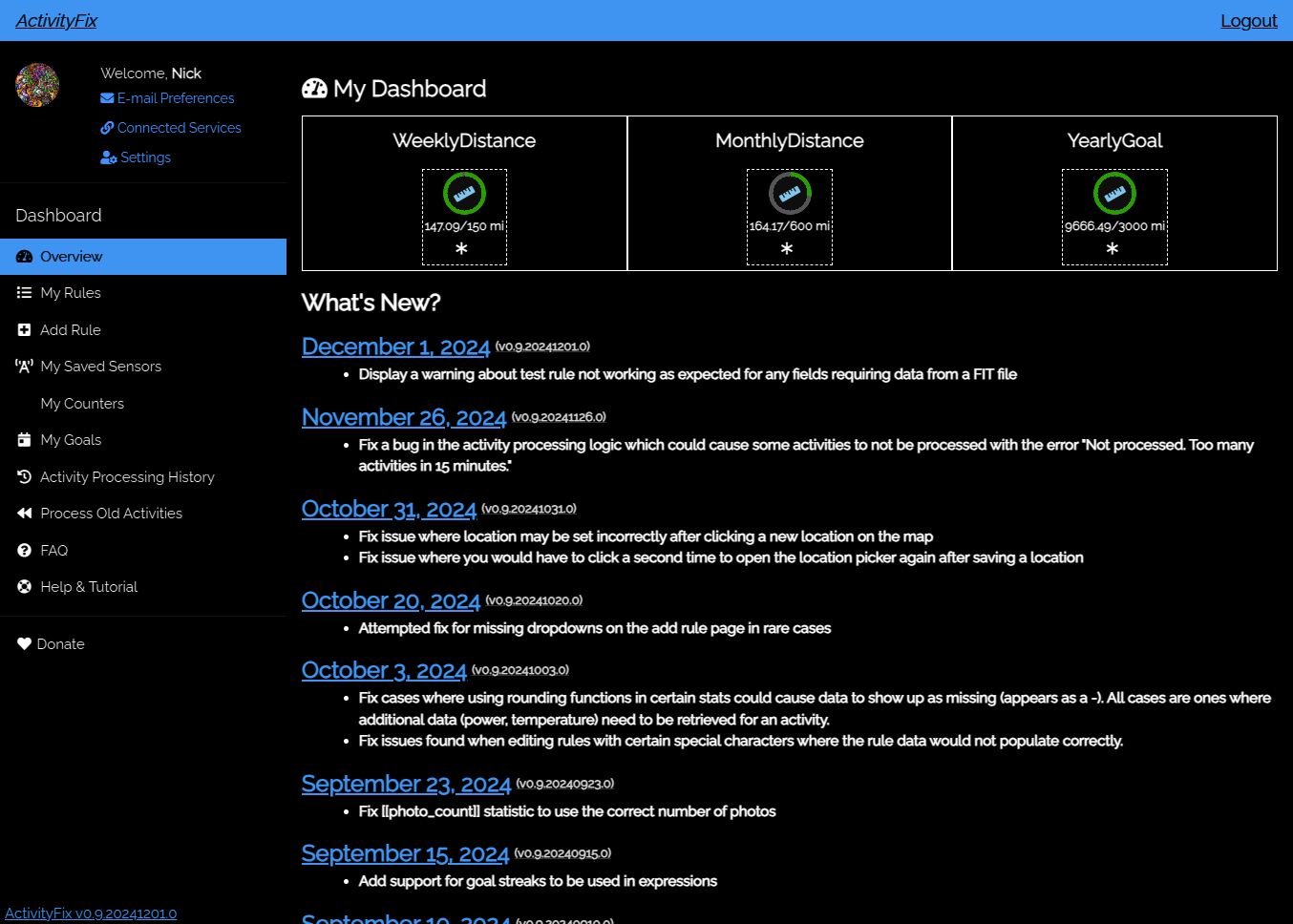
Dark mode theme for ActivityFix
activityfix.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/ActivityFixDarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryactivityfix
Created
Updated
Code size3.0 kB
Code checksum254449ed
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name activityfix.com - Dark Mode
@namespace typpi.online
@version 1.4
@description Dark mode theme for ActivityFix
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color background-color-black "Background Color Black" #000000
@var color text-color-white "Text Color White" #ffffff
@var color text-color-blue "Text Color Blue" #2196f3
@var color text-decoration-color "Text Decoration Color" #333333
@var color background-color-blue "Background Color Blue" #2196f3
@var color border-color-blue "Border Color Blue" #2196f3
@var color background-color-white "Background Color White" #ffffff
@var color text-color-black "Text Color Black" #000000
==/UserStyle== */
@-moz-document domain("activityfix.com") {
:root {
--background-color-black: var(background-color-black);
--text-color-white: var(text-color-white);
--text-color-blue: var(text-color-blue);
--text-decoration-color: var(text-decoration-color);
--background-color-blue: var(background-color-blue);
--border-color-blue: var(border-color-blue);
--background-color-white: var(background-color-white);
--text-color-black: var(text-color-black);
}
/* Invert colors except images and videos */
:is(
html:not([stylus-iframe]),
img,
svg,
video,
.w3-dark-gray,
.w3-dark-grey,
.w3-hover-dark-gray:hover,
.w3-hover-dark-grey:hover,
.w3-center,
iframe,
.af-disconnect-button
) {
filter: invert(1) hue-rotate(180deg) !important;
}
.w3-dark-gray,
.w3-dark-grey,
.w3-hover-dark-gray:hover,
.w3-hover-dark-grey:hover,
.w3-padding-16 {
background-color: var(--background-color-black) !important;
color: var(--text-color-white) !important;
font-weight: 800;
}
.af-update-header,
.af-version {
color: var(--text-color-blue);
text-decoration: underline;
}
.af-update-header span {
cursor: default;
font-size: 13px;
text-decoration: underline var(--text-decoration-color);
}
.w3-padding-16 {
padding-top: 0 !important;
padding-bottom: 16px !important;
}
.w3-bar.w3-top.af-blue.w3-large {
background-color: var(--background-color-blue) !important;
}
.w3-main {
background-color: var(--background-color-white);
}
.w3-container.w3-black.w3-display-container {
margin: 0 !important;
background-color: var(--background-color-white) !important;
color: var(--text-color-black) !important;
}
#save_success > div {
border: 4px var(--border-color-blue) dashed;
}
.w3-bar-item.w3-left {
font-style: italic;
font-weight: 550;
}
.af-help-contents > div:nth-child(n) > img,
.w3-center
> table
> tbody
> tr:nth-child(1)
> td:nth-child(1)
> a
> img {
filter: invert(0) hue-rotate(0deg) !important;
}
body > br,
body > hr {
display: none !important;
}
html {
background: var(--background-color-white);
}
}