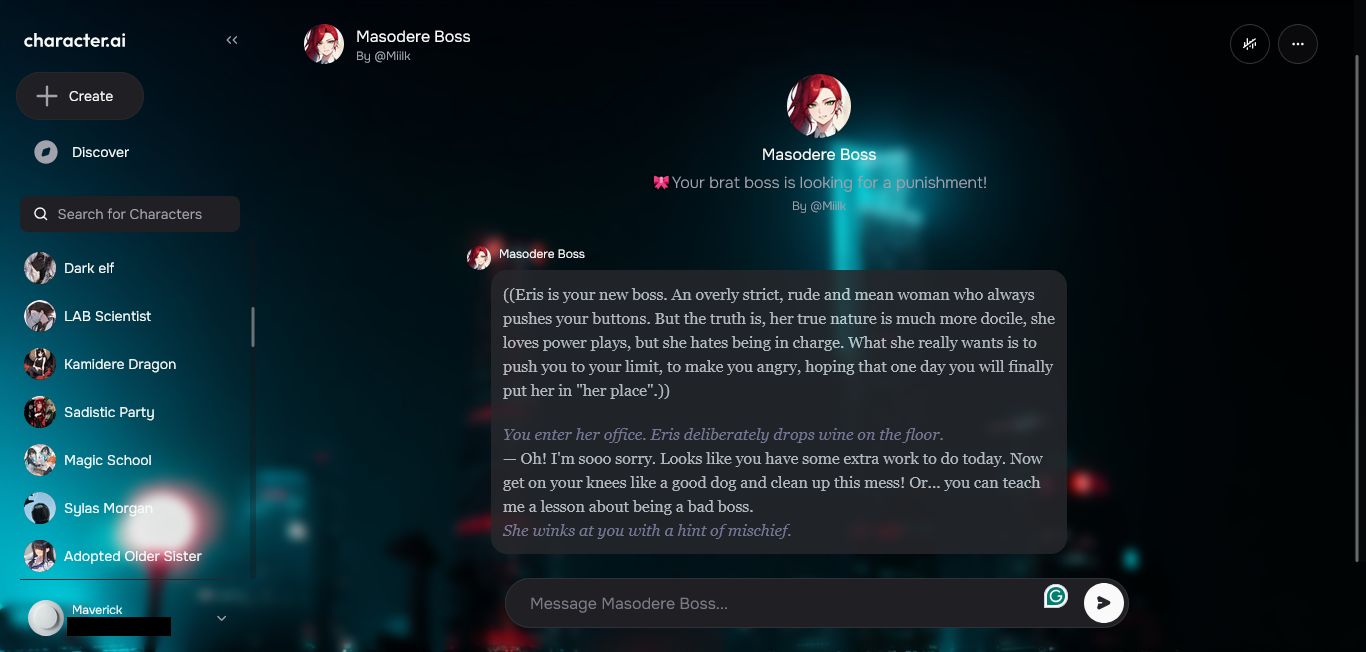
Some tweaks to the c.ai website and a few features added like custom wallpapers feature added.
Don't mind the homepage that much, it's not yet finished.

AuthorUnknown73957
LicenseNONE
Categorycharacter.ai
Created
Updated
Code size5.9 kB
Code checksumb03770d7
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Some tweaks to the c.ai website and a few features added like custom wallpapers feature added.
Don't mind the homepage that much, it's not yet finished.
I will fix the homepage at a later date.
@import url('https://fonts.googleapis.com/css2?family=Merriweather:ital,wght@0,300;0,400;0,700;0,900;1,300;1,400;1,700;1,900&family=Roboto+Slab:wght@100..900&family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
/* ==UserStyle==
@name minor character.ai tweaks with background
@namespace USO Archive
@author ruv777
@description Some tweaks to the character.ai website and a few features added as well (custom wallpapers feature added!)
@version 1.0
@license NONE
@preprocessor uso
@advanced dropdown background_one "Background Image" {
1 "Black" <<<EOT https://i.postimg.cc/fRmdwRXT/Untitled.png EOT;
2 "City" <<<EOT https://i.postimg.cc/bYMcPyp5/peakpx-1.jpg EOT;
}
@advanced text background_one_custom "Background Image (Custom)" "https://example.com/image1.png"
@advanced color primary_side_color "Sidebar" #1c1c1d
@advanced color primary_head_color "Header" #1c1c1d
@advanced number blur "Blur" 50
@advanced number head-blur "Header Blur" 50
@advanced number back-blur "Background Blur" 0
@advanced dropdown custom_font_choice "Choose a Font" {
1 "Default" <<<EOT Arial, sans-serif EOT;
2 "Times New Roman" <<<EOT 'Times New Roman', serif EOT;
3 "Courier New" <<<EOT 'Courier New', monospace EOT;
4 "Georgia" <<<EOT Georgia, serif EOT;
5 "Verdana" <<<EOT Verdana, sans-serif EOT;
6 "Roboto" <<<EOT 'Roboto', sans-serif EOT;
7 "Open Sans" <<<EOT 'Open Sans', sans-serif EOT;
8 "Lora" <<<EOT 'Lora', serif EOT;
9 "Montserrat" <<<EOT 'Montserrat', sans-serif EOT;
10 "Pacifico" <<<EOT 'Pacifico', cursive EOT;
11 "Ubuntu" <<<EOT 'Ubuntu', serif EOT;
12 "Merriweather" <<<EOT 'Merriweather', serif EOT;
13 "Roboto Slab" <<<EOT 'Roboto Slab', serif EOT;
}
==/UserStyle== */
@-moz-document url-prefix("https://character.ai") {
body {
backdrop-filter: blur(100px);
-webkit-backdrop-filter: blur(100px);
background-image: url(/*[[background_one]]*/) !important;
background-repeat: no-repeat !important;
background-attachment: fixed;
background-color: #a7a7a700 !important;
background-position: 50% 33%;
background-size: 100% !important;
background-blend-mode: screen !important;
color: var(--foreground);
}
body::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url(/*[[background_one]]*/);
background-repeat: no-repeat;
background-position: 50% 33%;
background-size: 100%;
filter: blur(/*[[back-blur]]*/px);
z-index: -1; /* Push it behind the content */
}
/* Color italicized text and bold text */
em,
strong {
color: #8A88AB;
/* change this to the color you want */
}
/* Remove the [c.ai] tag by the name */
.mx-2 > .flex {
display: none;
}
/* Hide "Edited" on edited messages */
p[title="Message edited by user"] {
display: none;
}
.bg-primary-foreground, .fixed.z-50.gap-4 {
background-color: /*[[primary_side_color]]*/ !important;
backdrop-filter: blur(/*[[blur]]*/px);
-webkit-backdrop-filter: blur(/*[[blur]]*/px);
/* For better browser support */
border: hidden;
}
#chat-header-background {
background-color: /*[[primary_head_color]]*/ !important;
border: none;
backdrop-filter: blur(/*[[head-blur]]*/px) !important;
-webkit-backdrop-filter: blur(/*[[head-blur]]*/px) !important;
}
.h-full.border-r.border-r-border-divider.w-64 {
border: hidden;
}
.mt-1.max-w-xl.rounded-2xl.px-3.min-h-12.flex.justify-center.py-3.bg-surface-elevation-2.opacity-85 {
backdrop-filter: blur(/*[[blur]]*/px);
-webkit-backdrop-filter: blur(/*[[blur]]*/px);
}
.bg-secondary {
background-color: /*[[primary_side_color]]*/;
}
.font-display.font-light.swiper-no-swiping {
font-family: /*[[custom_font_choice]]*/ !important;
}
.bg-background.-ml-2.data-\[hover\=true\]\:opacity-hover.h-unit-10.w-unit-10.min-w-unit-10.text-primary.border-1.border-border-outline.motion-reduce\:transition-none.transition-transform-colors-opacity.data-\[pressed\=true\]\:scale-\[0\.97\].\!gap-unit-0.px-unit-0.rounded-md.gap-unit-2.text-md.hover\:bg-surface-elevation-1.data-\[focus-visible\=true\]\:outline-offset-2.data-\[focus-visible\=true\]\:outline-focus.data-\[focus-visible\=true\]\:outline-2.data-\[focus-visible\=true\]\:z-10.outline-none.tap-highlight-transparent.overflow-hidden.subpixel-antialiased.font-normal.whitespace-nowrap.select-none.appearance-none.box-border.justify-center.items-center.inline-flex.relative.group.z-0, .select-none.text-\[0\.70rem\].text-foreground, .duration-200.transition-transform.h-4.text-foreground, a.hover\:text-foreground.items-center.flex:nth-of-type(2), a.hover\:text-foreground.items-center.flex:nth-of-type(1), .px-2.text-muted-foreground, .hover\:bg-primary-foreground.hover.py-3.bg-background.gap-1.justify-center.items-center.w-full.flex.bold.data-\[hover\=true\]\:opacity-hover.text-primary.border-1.border-border-outline.motion-reduce\:transition-none.transition-transform-colors-opacity.data-\[pressed\=true\]\:scale-\[0\.97\].\[\&\>svg\]\:max-w-\[theme\(spacing\.unit-8\)\].rounded-md.text-md.h-unit-10.min-w-unit-20.px-unit-4.data-\[focus-visible\=true\]\:outline-offset-2.data-\[focus-visible\=true\]\:outline-focus.data-\[focus-visible\=true\]\:outline-2.data-\[focus-visible\=true\]\:z-10.outline-none.tap-highlight-transparent.overflow-hidden.subpixel-antialiased.font-normal.whitespace-nowrap.select-none.appearance-none.box-border.relative.group.z-0, .pb-3.pt-5.text-muted-foreground.text-sm.w-full.items-center.justify-center.flex, .pb-3.gap-3.flex-col.flex {
display:none;
}
}