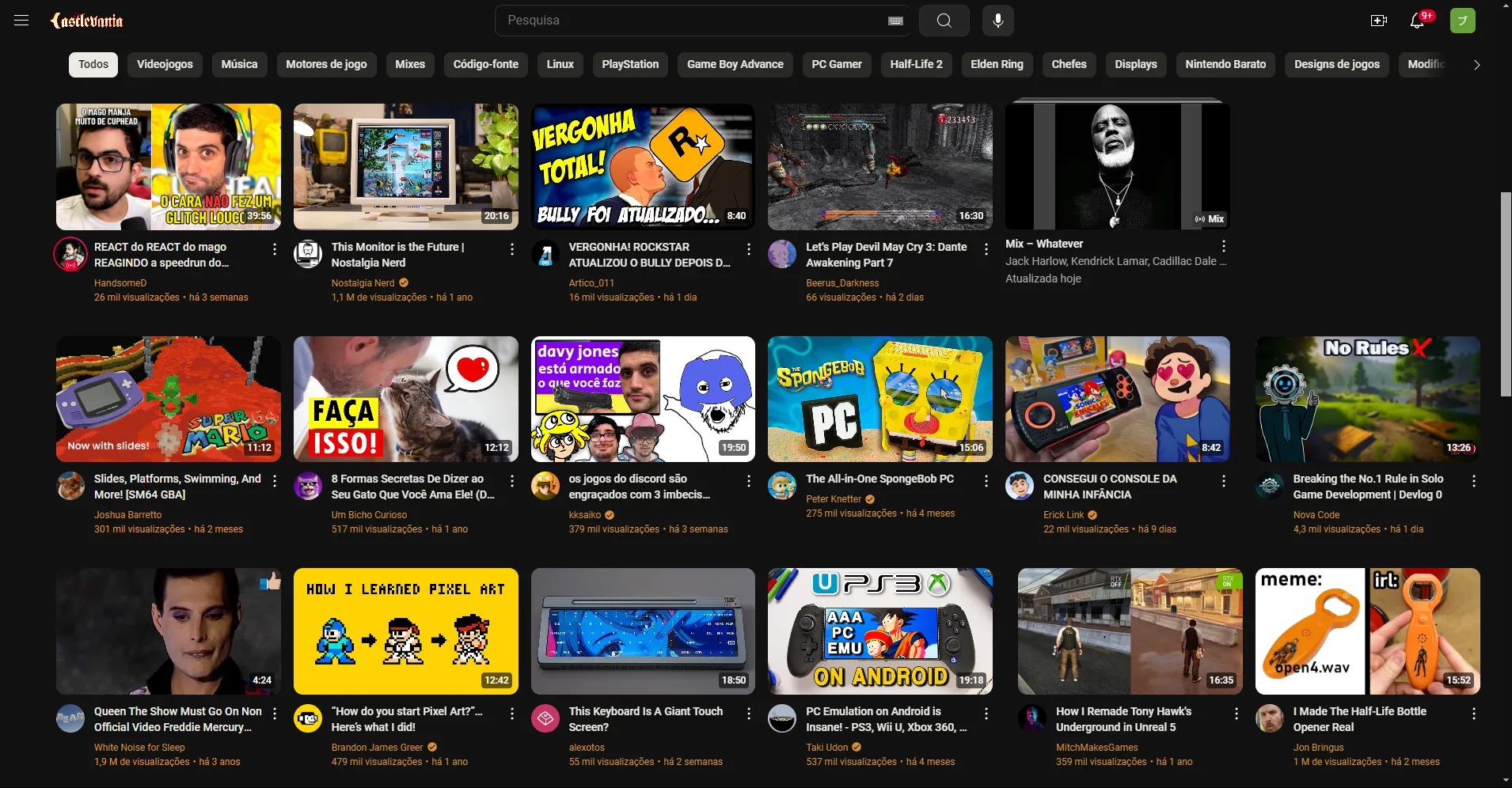
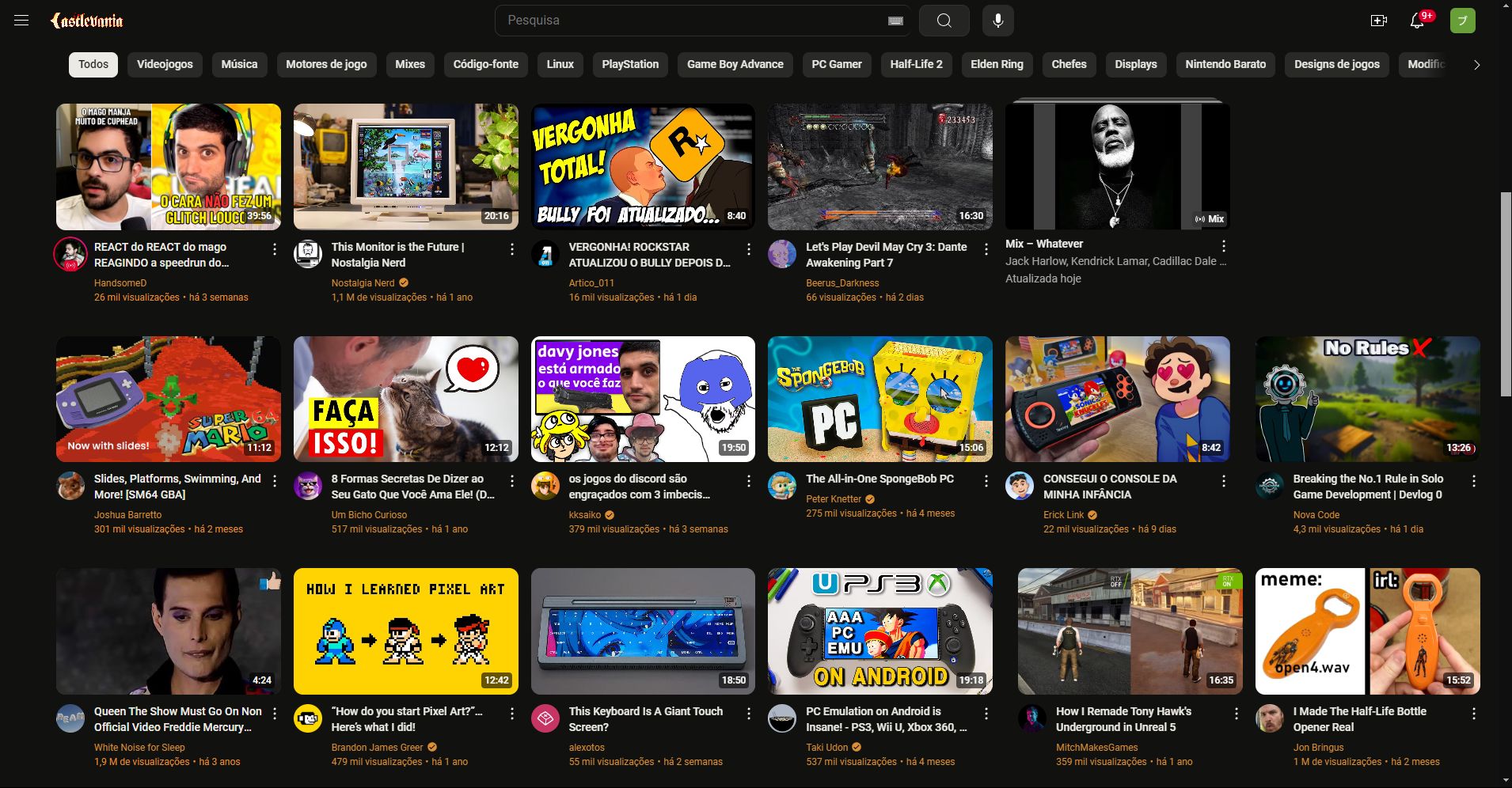
Youtube theme inspired by alucard color palette with some tweaks
Alucard by SaulBadman

Details
AuthorSaulBadman
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size3.2 kB
Code checksumcd023e3d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Alucard
@version 20241208.15.39
@namespace ?
==/UserStyle== */
@-moz-document domain("retroachievements.org") {
:root{
--bg: #111110;
--nav: #070706;
--accent: #DD8F35;
--accent2: #eceae4;
--accent3: #fbd092;
--text: #eceae4;
}
#logo-icon{
content: url("https://www.pngplay.com/wp-content/uploads/10/Castlevania-Symphony-Of-The-Night-Logo-PNG-Photo-Image.png");
object-fit: cover;
}
#country-code.ytd-topbar-logo-renderer {
color: transparent;
}
.yt-spec-avatar-shape__image{
border-radius: 20px !important;;
}
ytd-tabbed-page-header[has-banner] #page-header.ytd-tabbed-page-header {
padding-top: 30px;
}
#guide-inner-content {
background-color: var(--bg) !important;
}
ytd-masthead,
#tabs-inner-container {
background-color: var(--nav) !important;
}
ytd-app{
background: var(--bg);
}
ytd-mini-guide-renderer{
background: var(--bg);
}
.YtSearchboxComponentInputBoxDark{
background: var(--bg);
border-radius: 10px;
}
html[dark], [dark]{
--yt-spec-base-background: var(--bg);
--yt-spec-text-secondary: var(--accent);
}
html[darker-dark-theme][dark], [darker-dark-theme] [dark] {
--yt-spec-text-primary: var(--text);
}
.ShortsLockupViewModelHostOutsideMetadataEndpoint {
color: var(--text);
}
.ShortsLockupViewModelHostOutsideMetadataSubhead {
color: var(--accent);
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color {
color: var(--accent);
}
yt-img-shadow.ytd-topbar-menu-button-renderer{
border-radius: 20%;
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--text {
color: var(--accent);
}
.YtSearchboxComponentSearchButtonDark {
border-radius: 10px;
}
.YtSearchboxComponentHost {
gap: 10px;
}
.yt-spec-button-shape-next--size-m {
border-radius: 10px;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-start {
border-radius: 10px;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-end{
border-radius: 10px;
margin-left: 10px;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-start::after {
display: none;
}
.YtSearchboxComponentDesktop .YtSearchboxComponentClearButtonIcon{
color: #51516b;
position: absolute;
}
#voice-search-button.ytd-masthead{
border-radius: 10px;
}
.YtSearchboxComponentDesktop .YtSearchboxComponentClearButton{
border-radius: 10px;
height:28px;
width: 28px;
}
ytd-masthead, #tabs-inner-container {
background-color: transparent !important;
border-radius: 0px;
}
ytd-tabbed-page-header[modern-tabs] #tabs-divider.ytd-tabbed-page-header {
/* border-bottom: 1px solid var(--yt-spec-outline);
margin: -10px; */
display: none;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
color: var(--text);
background: var(--accent);
}
/* Shorts */
#content.ytd-rich-section-renderer{
display: none;
}
a.ytd-mini-guide-entry-renderer{
display: none;
}