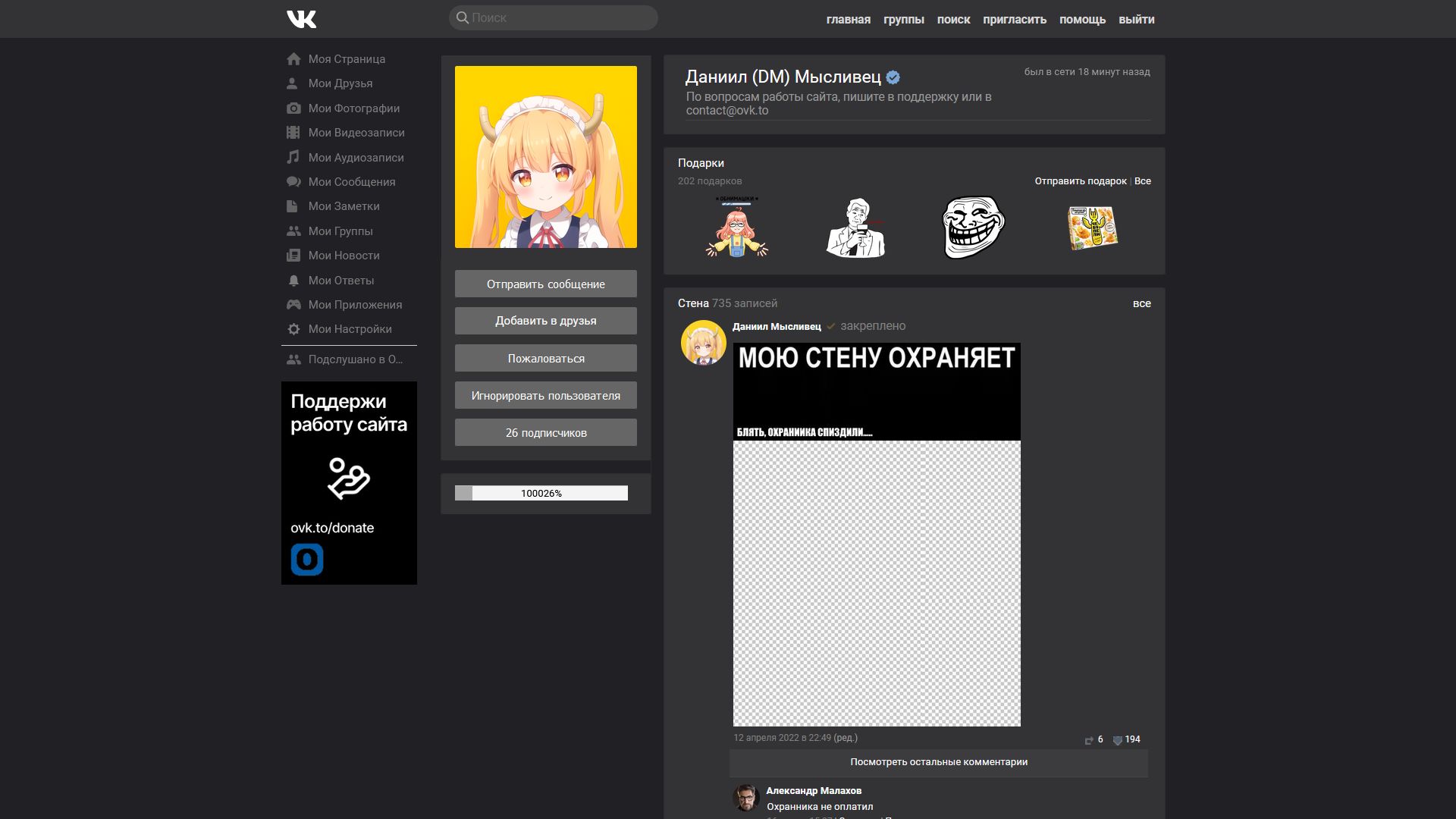
Тема оформления для OpenVK, частично повторяющая VK 2016-го года
Тёмная версия

Authordamirap2020
LicenseNo License
Categoryopenvk
Created
Updated
Code size83 kB
Code checksum4fec1aec
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Тема оформления для OpenVK, частично повторяющая VK 2016-го года
Тёмная версия
/* ==UserStyle==
@name OpenVK 2016 Dark
@version 20241208.09.10
@namespace https://userstyles.world/user/thejenja
@description Тема оформления для OpenVK, частично повторяющая VK 2016-го года
@author thejenja/nbt1248
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://ovk.to/"),
url-prefix("https://vepurovk.xyz/") {
@import url(https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap);
:root {
--font-family: -apple-system, BlinkMacSystemFont, Roboto, Open Sans, Helvetica Neue, sans-serif
}
#backdrop {
display: none
}
body {
background: #212125;
color: #FFF;
margin: 0;
padding: 0;
font-size: 13px;
font-family: var(--font-family);
line-height: 1.154;
font-weight: 400;
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: auto
}
.page_header {
position: fixed;
height: 42px;
width: 990px;
background: #333336;
z-index: 100
}
.page_header:before {
content: "";
display: block;
position: fixed;
top: 0;
left: 0;
height: 42px;
width: 100%;
background-color: #333336;
z-index: -1
}
.home_button {
background: url("data:image/svg+xml,%3Csvg width='33' height='19' viewBox='0 0 33 19' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M31.5657 1.28656C31.7882 0.544943 31.5657 0 30.507 0C30.507 0 28.193 0 27.0062 0C26.1161 0 25.7057 0.470751 25.4831 0.989849C25.4831 0.989849 23.7029 5.32823 21.1809 8.1463C20.3649 8.96204 19.994 9.22159 19.5489 9.22159C19.3264 9.22159 18.9926 8.96204 18.9926 8.22049V1.28656C18.9926 0.396621 18.746 0 18.0041 0H12.5028C11.9466 0 11.612 0.413039 11.612 0.804492C11.612 1.64813 12.873 1.84269 13.003 4.21585V9.36998C13.003 10.5 12.7988 10.7049 12.3538 10.7049C11.167 10.7049 8.2801 6.34711 6.56791 1.36069C6.23237 0.391497 5.89582 0 5.00111 0H1.50029C0.500062 0 0.300003 0.470751 0.300003 0.989849C0.300003 1.91688 1.48686 6.51481 5.82619 12.5959C8.71906 16.7488 12.7949 19 16.5038 19C18.7291 19 19.0044 18.5 19.0044 17.6388V14.5C19.0044 13.5 19.2152 13.3004 19.9198 13.3004C20.4391 13.3004 21.3292 13.56 23.4062 15.5623C25.7799 17.9354 26.1712 19 27.5063 19H31.0071C32.0074 19 32.5075 18.5 32.219 17.5133C31.9033 16.5299 30.77 15.103 29.2662 13.4117C28.4502 12.4476 27.2263 11.4094 26.8554 10.8902C26.3362 10.2228 26.4845 9.92611 26.8554 9.33288C26.8554 9.33288 31.1206 3.32591 31.5657 1.28656Z' fill='white'/%3E%3C/svg%3E%0A")no-repeat 10px
}
/* .home_button{
background: url("data:image/svg+xml;base64,PHN2ZyB2ZXJzaW9uPSIxLjIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgdmlld0JveD0iMCAwIDY1IDM5IiB3aWR0aD0iNjUiIGhlaWdodD0iMzkiPjxzdHlsZT4uYXtmaWxsOiNmZmZlZmZ9LmJ7ZmlsbDojZjQ3NzVifS5je2ZpbGw6I2ZmZn08L3N0eWxlPjxwYXRoIGNsYXNzPSJhIiBkPSJtMzcuNiA0LjFjLTAuNSAwLjUtMC45IDEuMi0wLjkgMS42IDAgMC41IDAuNSAxLjMgMS4zIDIgMC43IDAuNiA0LjYgMy41IDguNyA2LjQgNC43IDMuMiA3LjggNS4yIDguMyA1LjIgMC41IDAgMS4xLTAuMiAxLjUtMC40IDAuNC0wLjMgMC44LTAuOSAwLjktMS4zIDAuMi0wLjYgMC4xLTEuMy0wLjItMS45LTAuMy0wLjYtMC42LTEtMC44LTEtMC4xIDAtMS45LTEuMi0zLjktMi42LTIuMS0xLjQtNC4xLTIuOS00LjUtMy4yLTAuNS0wLjMtMS45LTEuMy0zLjItMi4yLTEuMy0wLjktMi43LTItMy4xLTIuNC0wLjUtMC40LTEuNC0wLjgtMi4xLTAuOS0xLTAuMS0xLjQgMC0yIDAuN3ptMjIuNyAxNi40Yy0wLjQgMC41LTAuNyAxLjMtMC43IDEuNyAwLjEgMC40IDAuNCAxLjIgMC45IDEuNiAwLjUgMC41IDEuMiAwLjkgMS43IDAuOSAwLjQgMCAxLjItMC40IDEuNi0wLjkgMC41LTAuNCAwLjktMS4xIDAuOS0xLjUgMC0wLjMtMC4zLTEuMS0wLjYtMS42LTAuNS0wLjktMC44LTEtMS44LTEtMC45IDAtMS40IDAuMi0yIDAuOHoiLz48cGF0aCBjbGFzcz0iYiIgZD0ibTQ4LjggMC4xYy0xLjQgMC4xLTMuMiAwLjctNC41IDEuMy0xLjIgMC41LTIuNSAxLjItMi44IDEuNWwtMC44IDAuNmMxLjQgMS4yIDIuOCAyLjMgNC4xIDMuMiAxLjMgMC45IDIuNSAxLjcgMi43IDEuOSAwLjIgMC4xIDIuMSAxLjUgNC4yIDIuOSAyLjEgMS41IDQuMSAyLjkgNC41IDMuMSAwLjUgMC4zIDAuNyAwLjMgMSAwIDAuNC0wLjMgMC44LTAuMyAxLjggMCAxIDAuMyAxLjUgMC43IDEuOCAxLjUgMC4zIDAuNiAwLjUgMS42IDAuNSAyLjMgMCAxLjIgMC4xIDEuMyAxIDEuMyAwLjcgMCAxLjEtMC4zIDEuMy0wLjYgMC4yLTAuMyAwLjItMi40IDAtNC42LTAuMS0yLjItMC40LTQuNC0wLjYtNS0wLjItMC42LTAuNy0xLjctMS4xLTIuNS0wLjQtMC44LTEuNS0yLjMtMi40LTMuMi0wLjktMC45LTIuNS0yLTMuNS0yLjUtMS0wLjUtMi4zLTEtMi44LTEuMS0wLjYtMC4xLTEuMy0wLjMtMS41LTAuMy0wLjMtMC4xLTEuNiAwLTIuOSAwLjJ6Ii8+PHBhdGggZmlsbC1ydWxlPSJldmVub2RkIiBjbGFzcz0iYyIgZD0ibTM0LjkgMjAuMWMtMS40IDEuMy0yIDEuOC0yLjggMS44LTAuMyAwLTAuOS0wLjUtMC45LTEuN3YtMTEuN2MwLTEuNS0wLjQtMi4yLTEuNy0yLjJoLTkuM2MtMC45IDAtMS41IDAuNy0xLjUgMS40IDAgMS40IDIuMiAxLjcgMi40IDUuN3Y4LjdjMCAxLjktMC40IDIuMy0xLjEgMi4zLTIgMC02LjktNy40LTkuOC0xNS44LTAuNS0xLjYtMS4xLTIuMy0yLjYtMi4zaC01LjljLTEuNyAwLTIgMC44LTIgMS43IDAgMS42IDIgOS4zIDkuMyAxOS42IDQuOSA3IDExLjcgMTAuOCAxOCAxMC44IDMuNyAwIDQuMi0wLjkgNC4yLTIuM3YtNS4zYzAtMS43IDAuNC0yIDEuNi0yIDAuOCAwIDIuMyAwLjQgNS44IDMuOCA0IDQgNC43IDUuOCA3IDUuOGg1LjljMS42IDAgMi41LTAuOSAyLTIuNS0wLjUtMS43LTIuNC00LjEtNS02LjktMS40LTEuNy00LjgtNS4xLTQuNi01LjcgMC43LTIgMi44LTMuNCAyLjEtNC4yLTEuOC0yLjQtNi40LTQuNy02LjctNC45IDAgMC0wLjIgMS4xLTQuNCA1Ljl6Ii8+PC9zdmc+") no-repeat 10px;
background-size: 40px 30px;
} */
.layout {
width: 990px
}
.page_body,
.page_content,
.messenger-app,
.crp-list {
width: 795px
}
.page_body {
margin-top: 60px;
background-color: #333336;
border-radius: 2px;
box-shadow: 0 1px 0 0 #232323, 0 0 0 1px #2D2D2D;
}
/*.page_content:not(:has(.left_small_block,.right_small_block,.right_big_block,.left_big_block)) {
width: 775px
}*/
.page_body:has(.left_small_block, .right_small_block, .right_big_block, .left_big_block) {
padding: 0;
background-color: transparent;
box-shadow: none
}
#auth:has(.left_small_block, .right_small_block, .right_big_block, .left_big_block) {
padding: 0
}
.left_big_block,
.left_small_block,
.right_big_block,
.right_small_block {
display: flex;
flex-direction: column;
gap: 15px
}
.left_big_block>div,
.left_small_block>div,
.right_big_block>div,
.right_small_block>div {
padding: 12px 15px 15px;
background-color: #333336;
border-radius: 2px;
box-shadow: 0 1px 0 0 #232323, 0 0 0 1px #2D2D2D;
}
#wrapH,
#wrapHI,
.page-wrap,
.wrap1,
.wrap2 {
border: 0
}
#auth .container_gray {
margin-left: -10px;
margin-bottom: -10px;
width: 768px
}
.sidebar {
width: 149px;
margin-top: 52px
}
input {
font-family: var(--font-family) !important
}
#profile_link,
.profile_link,
input[class=button],
.button {
background-color: #e6e9f0;
color: #FFF;
border-radius: 2px;
line-height: 15px;
text-align: center;
padding: 7px 16px 8px;
font-size: 12.5px
}
input[type="submit"],
.ovk-diag-action>button:first-of-type,
#profile_link,
.profile_link {
background-color: #666666 !important;
color: #fff;
}
.ovk-diag-action>button:last-of-type {
color: #999;
background-color: transparent !important
}
#profile_link[style="width: 194px;"],
.profile_link[style="width: 194px;"],
.profile_link[style="display:block;width:96%;"] {
width: 100% !important;
}
#profile_link .link {
color: #fff
}
.button,
input[class=button] {
text-shadow: none;
margin: 0;
display: inline-block;
zoom: 1;
cursor: pointer;
white-space: nowrap;
outline: 0;
font-family: -apple-system, BlinkMacSystemFont, Roboto, Open Sans, Helvetica Neue, sans-serif;
vertical-align: top;
text-decoration: none;
background: 0 0;
border: 0;
box-sizing: border-box
}
#profile_link,
.profile_link {
margin: 0 0 10px
}
#profile_links>.profile_link:last-of-type {
margin-bottom: 0
}
#profile_link:hover,
.button:hover,
.profile_link:hover,
input[class=button]:hover {
background-color: #6888ad
}
#profile_link:active,
.button:active,
.profile_link:active,
input[class=button]:active {
background-color: #5779a1;
padding-top: 8px;
padding-bottom: 7px
}
input[type~=search] {
border: 0;
box-sizing: border-box;
height: 28px !important;
line-height: 16px;
width: 230px !important;
border-radius: 14px;
-o-transition: background-color .05s, color .05s;
transition: background-color .05s, color .05s;
background: #444444 url("data:image/svg+xml,%3Csvg width='14' height='14' viewBox='0 0 14 14' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M9.8833 8.82264C10.5841 7.89957 11 6.74835 11 5.5C11 2.46243 8.53757 0 5.5 0C2.46243 0 0 2.46243 0 5.5C0 8.53757 2.46243 11 5.5 11C6.74835 11 7.89957 10.5841 8.82264 9.8833L12.2197 13.2803C12.5126 13.5732 12.9874 13.5732 13.2803 13.2803C13.5732 12.9874 13.5732 12.5126 13.2803 12.2197L9.8833 8.82264ZM8.61251 8.01264C9.16758 7.32591 9.5 6.45178 9.5 5.5C9.5 3.29086 7.70914 1.5 5.5 1.5C3.29086 1.5 1.5 3.29086 1.5 5.5C1.5 7.70914 3.29086 9.5 5.5 9.5C6.45178 9.5 7.32591 9.16758 8.01264 8.61251C8.03934 8.4686 8.10835 8.33099 8.21967 8.21967C8.33099 8.10835 8.4686 8.03934 8.61251 8.01264Z' fill='%23A0A0A0'/%3E%3C/svg%3E%0A")no-repeat 1px 7px !important;
border-left: 8px solid transparent;
color: #d9e2ec;
position: absolute;
margin: -20px 0 7px -790px;
font-size: 13px
}
.search_expanded .header_navigation #search_box input[type=search] {
margin-left: -160px;
margin-top: -9px
}
input[type~=search]::placeholder {
color: #666666
}
.left_small_block,
.right_small_block {
width: 230px
}
.left_big_block,
.right_big_block {
width: 550px
}
.navigation .link {
display: block;
padding: 3px 3px 3px 6px;
text-decoration: none;
border-top: 0;
color: #797A79;
font-size: 12.5px
}
.header_navigation .link {
display: inline-block;
height: initial;
padding: 11px 4px 0 7px;
background-size: 1.5px 41px
}
.navigation .link:before {
margin-right: 10px;
line-height: 10px;
width: 14px
}
.navigation .link[accesskey=w]:before {
content: url("data:image/svg+xml,%3Csvg fill='none' height='20' viewBox='0 0 20 20' width='20' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath clip-rule='evenodd' d='M11.84 2H8.16c-.93 0-1.67 0-2.26.05-.62.05-1.15.15-1.63.4a4.15 4.15 0 0 0-1.82 1.82 4.26 4.26 0 0 0-.4 1.63C2 6.5 2 7.23 2 8.1...