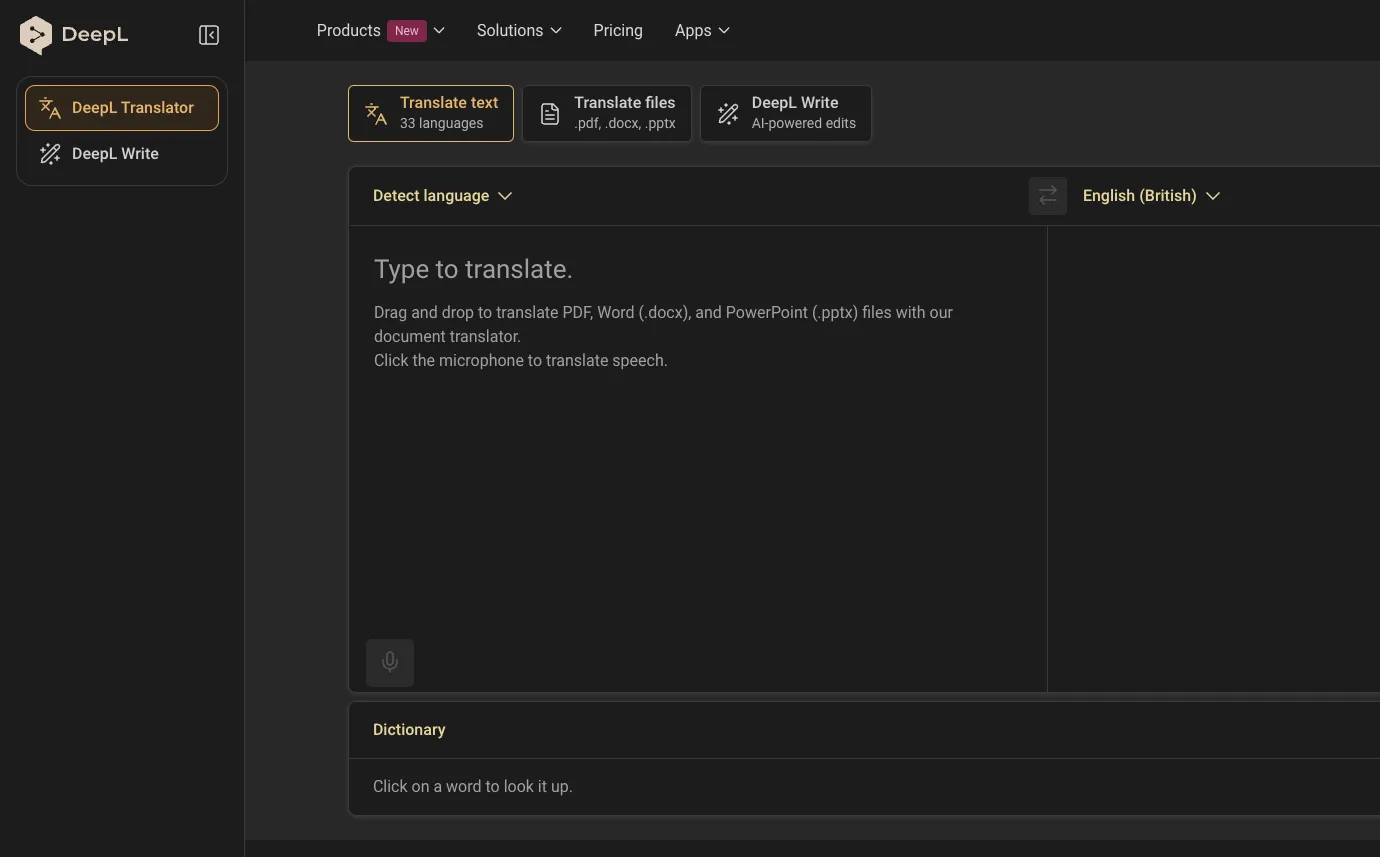
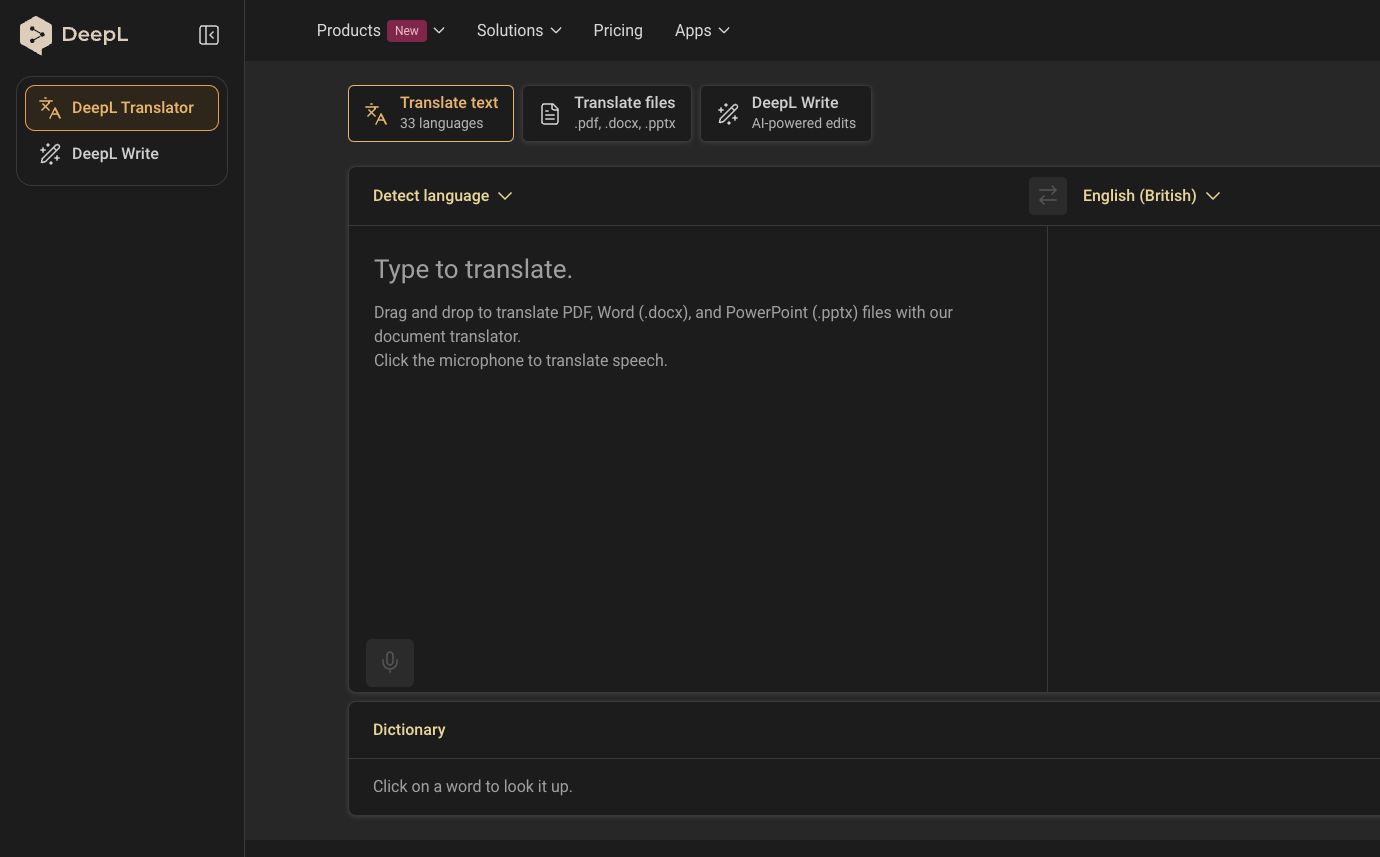
Inverts colours to make a dark website style
deepl dark by iskile

Details
Authoriskile
LicenseNo License
Categorydeepl
Created
Updated
Code size429 B
Code checksumac0a4bba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.deepl.com
@namespace github.com/openstyles/stylus
@version 1.1.1
@description Inverts colours to make a dark website style
@author iSkile
==/UserStyle== */
@-moz-document domain("deepl.com") {
#___gatsby,
div[data-radix-popper-content-wrapper] {
filter: invert(0.9);
background: #f5f5f5;
}
/* Fix images */
.flex-1 img {
filter: invert(1);
}
}