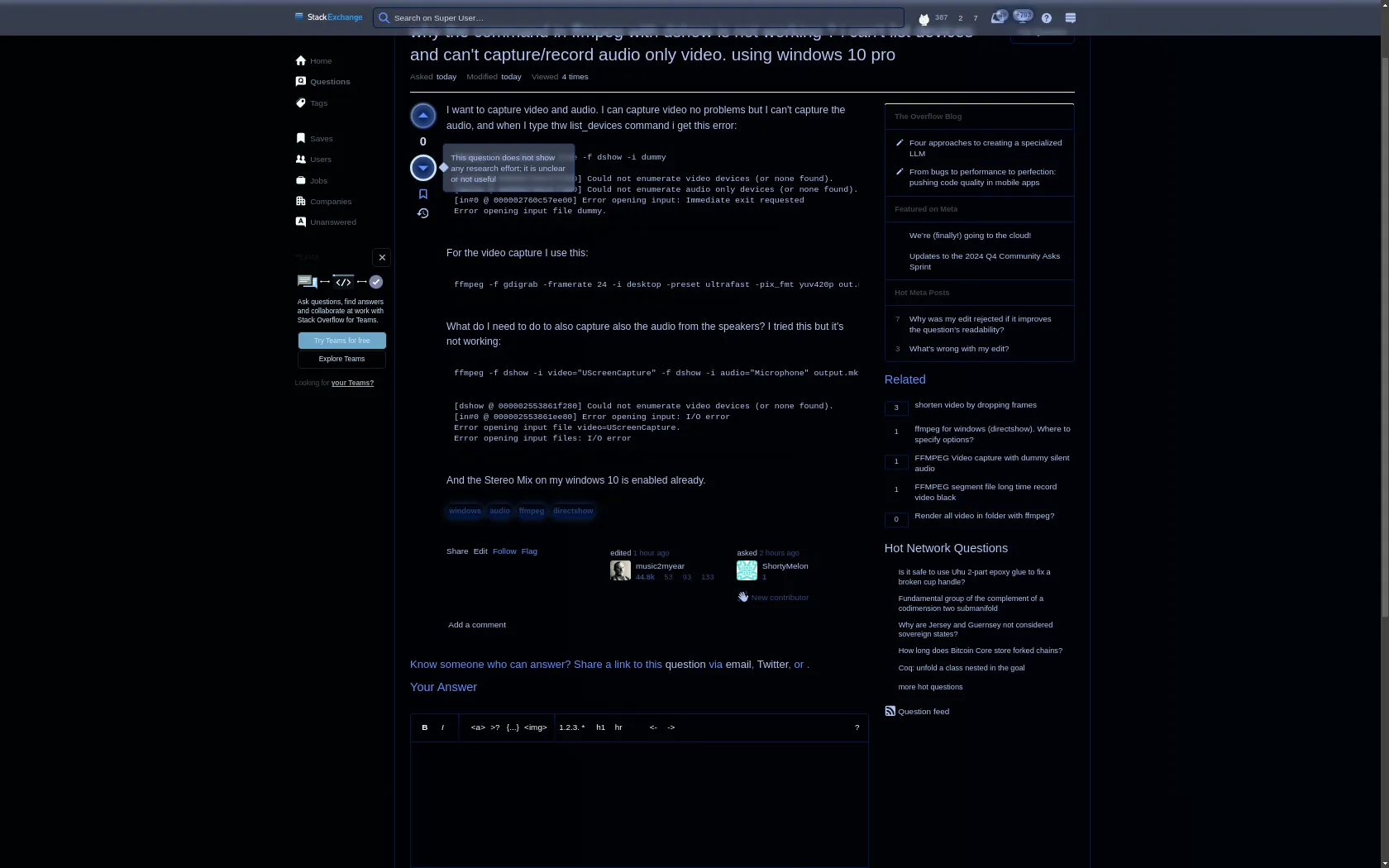
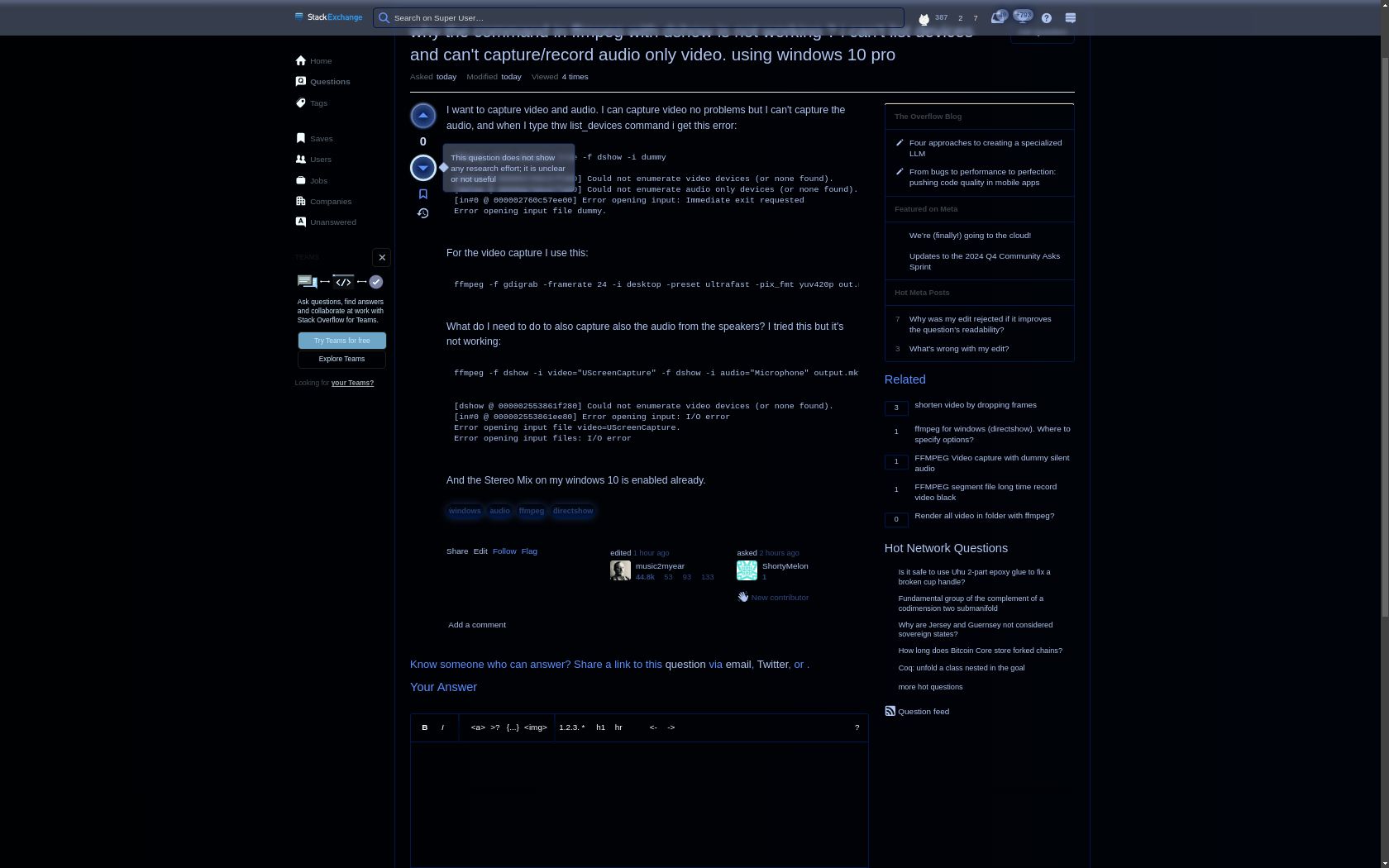
Saphire theme for superuser
superuser.com - Sapphire by azuresea

Details
Authorazuresea
LicenseUSE = CC SA - CODE = GNU LGPL3
Categorysuperuser.com
Created
Updated
Code size8.7 kB
Code checksum4708708f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name superuser.com - Sapphire
@namespace github.com/openstyles/stylus
@version 1.2.1
@description Saphire theme for superuser
@author Gabriel T. Sharp
==/UserStyle== */
@-moz-document domain("superuser.com") {
/*
1.0.0 -initial release
1.2.1 - rewrite version 1.2.1
complete rewrite
be sure to turn on propagate because this website does
the big no-no of using !important to block theme overrides
even from itself, If you see white backgrounds anywhere this
is likely the case.
*/
:not(body)
{
background: transparent !important;
color: #afc4ef !important;
border-color: #001748 !important;
outline-color: #afefef12 !important;
}
p
{
font-size: 16px;
}
ol li, ul li
{
color: #afc3efa3 !important;
}
h1,h2,h3,h4,h5,h6,nav,form *,button, button *
{
color: #5b8eff !important;
}
body
{
background-image: linear-gradient(90deg,#000103,#000309);
}
span
{
color: #304980 !important;
}
div.js-vote-count
{
color: #ccd9f4 !important;
}
.bar-pill::before {
z-index: -110;
content: "" !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border-radius: 50% !important;
background-image: linear-gradient(150deg, #afc4ef, #5b8eff) !important;
background-origin: border-box !important;
background-clip: content-box !important;
filter: blur(1.8px);
}
.bar-pill
{
background-image: radial-gradient(#001748 1px ,#304980 17px, transparent 18px, transparent 20px) !important;
background-clip: border-box !important;
border-color: transparent !important;
}
.s-popover, header
{
backdrop-filter: blur(4px) !important;
background-color: #afc3ef4f !important;
}
/* cant make background blur the icon because the icon is a sibling item and background
referrs to the <a> element below it which contains nothing */
span.s-activity-indicator::before
{
margin-top: 2px;
content: ".";
position: relative;
display: block !important;
overflow: visible;
max-width: 0px !important;
max-height: 0px !important;
color: #ffffffdb !important;
font-size: 28px;
font-weight: bold;
filter: blur(1.8px);
transform: translateY(-19px) translateX(-4px);
}
span.s-activity-indicator::after
{
margin-top: 2px;
content: ".";
position: fixed;
display: block !important;
overflow: visible;
max-width: 0px !important;
max-height: 0px !important;
color: #ffffff52 !important;
font-size: 22.2px;
font-weight: bold;
filter: blur(1.1px);
top: -5px !important;
right: 9px;
}
span.s-activity-indicator
{
display: inline-block !important;
backdrop-filter: blur(4px) !important;
background-color: #5876b73d !important;
box-shadow: 0px 0px 12px #001748 !important;
}
.nav-links
{
filter: sepia(80%) hue-rotate(166deg);
}
#wmd-bold-button > span::after
{
content: "B";
font-weight: bold;
color: white !important;
}
#wmd-italic-button > span::after
{
content: "I";
font-style: italic;
color: white !important;
}
#wmd-quote-button > span::after
{
content: ">?";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-link-button > span::after
{
content: "<a>";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-code-button > span::after
{
content: "{...}";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-image-button > span::after
{
content: "<img>";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-olist-button > span::after
{
content: "1.2.3.";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-ulist-button > span::after
{
content: "*";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-heading-button > span::after
{
content: "<h1>";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-heading-button > span::after
{
content: "h1";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-hr-button > span::after
{
content: "hr";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-undo-button > span::after
{
content: "<-";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-redo-button > span::after
{
content: "->";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-help-button > span::after
{
content: "?";
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-spacer1,
#wmd-spacer2,
#wmd-spacer4
{
background: radial-gradient( #000103 , #001748 ) !important;
background-size: 3px calc( 4.5em + 1px ) !important;
background-repeat: no-repeat !important;
background-position: 0.5em 0em !important;
font-weight: normal;
font-style: normal;
color: white !important;
}
#wmd-spacer2
{
background-position: 1.5em 0em !important;
}
.ai-content-policy-notice
{
border-color: #001748 !important;
background-color: #00174896 !important;
}
.ai-content-policy-notice button
{
background: linear-gradient(#ffffffb3,#1e346200), linear-gradient(#5b8eff,#1e3462) !important;
background-color: #5d729de0 !important;
background-size: 70% 40%, 100% 100% !important;
background-repeat: no-repeat, no-repeat !important;
background-position: 5px 5px, 0px 0px !important;
background-origin: border-box, border-box !important;
}
.ai-content-policy-notice button svg path
{
color: #87acff !important;
}
.s-post-summary--stats-item
{
background: #1c4e552e !important;
color: white ;
}
div[title="Score of 0"], div[title="0 answers"] , div[title="0 views"]
{
background: #6a1e1e30 !important;
color: white !important;
}
div[title="Score of 1"], div[title="1 answer"] , div[title="1 view"]
{
background: #82805030 !important;
color: white !important;
}
div[title="Score of 2"], div[title="2 answers"] , div[title="2 views"],
div[title="Score of 3"], div[title="3 answers"] , div[title="3 views"],
div[title="Score of 4"], div[title="4 answers"] , div[title="4 views"],
div[title="Score of 5"], div[title="5 answers"] , div[title="5 views"]
{
background: #466f1730 !important;
color: white !important;
}
div[title="Score of 6"], div[title="6 answers"] , div[title="6 views"],
div[title="Score of 7"], div[title="7 answers"] , div[title="7 views"],
div[title="Score of 8"], div[title="8 answers"] , div[title="8 views"],
div[title="Score of 9"], div[title="9 answers"] , div[title="9 views"],
div[title="Score of 10"], div[title="10 answers"] , div[title="10 views"],
div[title="Score of 11"], div[title="11 answers"] , div[title="11 views"]
{
background: #3f706830 !important;
color: white !important;
}
@keyframes tst
{
50% { transform: translateX(4px); border-color: #0df; }
0,100% { transform: translateX(-4px); }
}
@keyframes tst2
{
50% { transform: translateY(4px); border-color: #00ff26; }
0,100% { transform: translateY(-4px); }
}
div.s-post-summary--stats.js-post-summary-stats > div.s-post-summary--stats-item.s-post-summary--stats-item__emphasized[title^="Score of -"]
{
--base: 2150ms;
--diff: 1;
border: 2px solid #00ffd930 !important;
animation:calc( var(--base) * var(--diff) ) tst2 linear infinite, var(--base) tst infinite running ease-in-out !important;
}
div#question-mini-list div.js-new-post-activity > a,
a.s-tag
{
border: none !important;
background: #001748 !important;
border-radius: 12px;
box-shadow: 0px 0px 12px #5b8eff4d;
color: #2a406c !important;
background: linear-gradient(#fff3,#1e346200), linear-gradient(#000309,#001748) !important;
background-size: 4% 10%, 100% 100% !important;
background-repeat: no-repeat, no-repeat !important;
background-position: 5px 5px, 0px 0px !important;
background-origin: border-box, border-box !important;
}
}