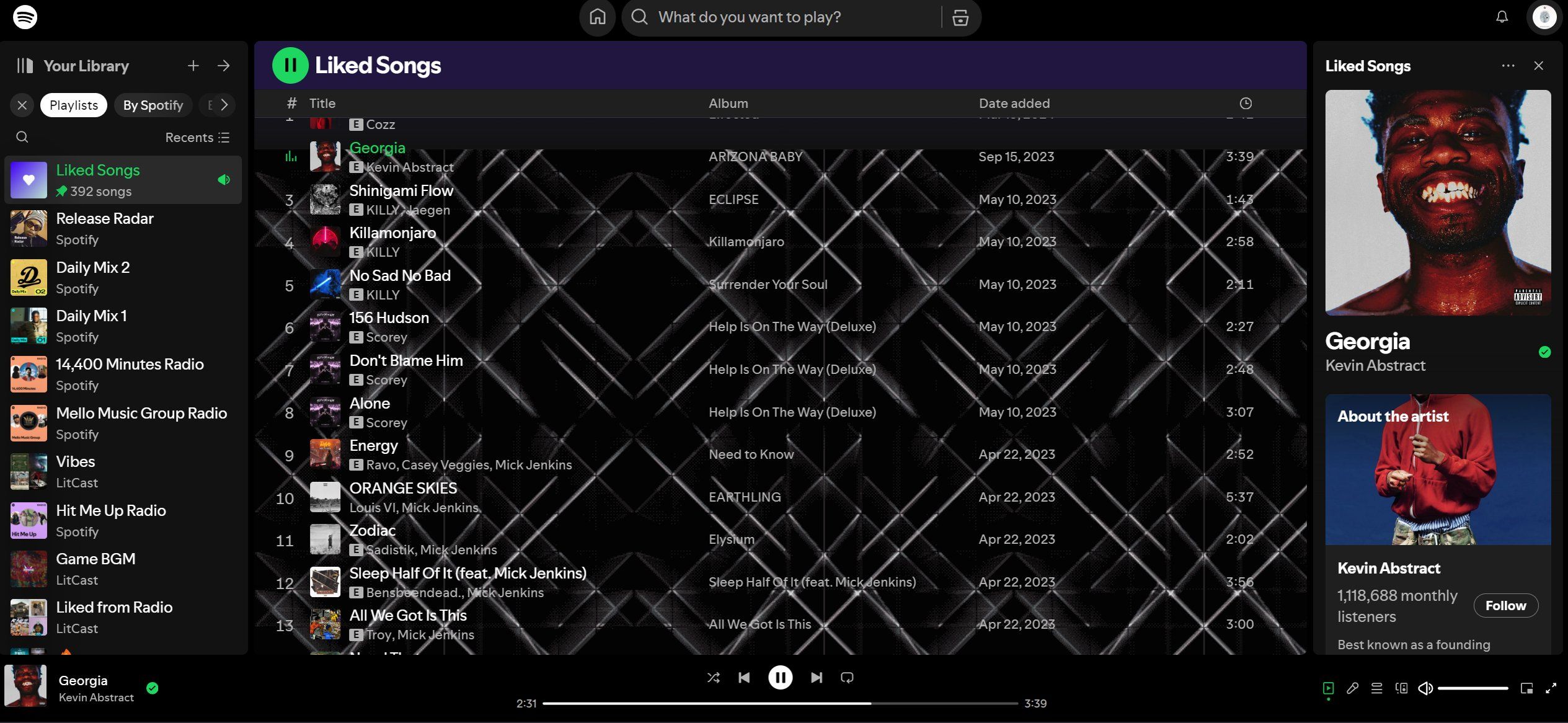
old layout i made in 2019, still works on the homepage of the new layout
_
makes spotify litty
- Full Dark Mode
- Animated background

AuthorLitCastVlog
LicenseNo License
Categoryopen.spotify.com
Created
Updated
Code size9.5 kB
Code checksumd57a2634
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
old layout i made in 2019, still works on the homepage of the new layout
_
makes spotify litty
old layout i made in 2019, still works on the homepage of the new layout
/* ==UserStyle==
@name Litify (2024 New Layout)
@namespace spotify.com
@author LitCast
@description `makes spotify litty- Full Dark Mode- Animated background- Resized Icons`
@version 2024
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
:root {
--opacity: 0.9;
--overlay-heavy: rgba(0, 0, 0, var(--opacity));
--overlay-light: rgba(0, 0, 0, 0.5);
--highlight: #fff2;
--nav-bar-width: 230px;
--search-bar-height: 76px;
--now-playing-bar-height: 90px;
--standard-ease: 350ms cubic-bezier(0.215, 0.61, 0.355, 1);
}
header.artist-header {
height: 100vh;
padding-top: 17.5vh;
background-position-y: center;
background-attachment: fixed;
background-repeat: no-repeat
}
header.artist-header:before {
background: linear-gradient(rgba(0,0,0,0), #111), linear-gradient(110deg, rgba(0,0,0,0), #111)
}
.cacb8cb3c5f560fff6c0be6aae25b5d0-scss + .Root__top-container .Root__main-view {
grid-column: 1/3;
}
.container-fluid.ArtistAbout__container,
header.artist-header + div > section,
header.artist-header + section {
padding-left: var(--nav-bar-width)
}
[dir=ltr] header.artist-header {
padding-left: var(--nav-bar-width);
margin-left: 0;
}
.ArtistAbout__container,
.artist-appears-on,
.related-artists,
.artist-singles,
.artist-albums,
.artist-music,
html {
background: #111
}
.cover-art,
.btn {
transition: transform var(--standard-ease) !important
}
.media-object-hoverable:hover .cover-art,
.btn:hover {
transform: scale(1.01)
}
.control-button,
.tracklist-row {
transition: transform var(--standard-ease);
}
.tracklist-row--active,
.tracklist-row:hover {
transform: scale(1.025)
}
.tracklist-row:active {
transform: scale(1.0125)
}
.tracklist-row {
position: relative
}
.tracklist-row::before {
content: '';
position: absolute;
background: #000;
display: block;
left: 0;
top: 0;
right: 0;
bottom: 0;
opacity: 0;
transition: opacity var(--standard-ease);
}
.tracklist-row {
background: transparent !important;
}
.tracklist-row--active::before,
.tracklist-row:hover::before {
opacity: 0.2
}
.control-button:hover {
transform: scale(1.1)
}
.Root__now-playing-bar,
.react-contextmenu,
.SearchInputBox,
.Root__nav-bar {
background: var(--overlay-heavy)
}
.btn.btn-black,
.cover-art {
background-color: var(--overlay-light)
}
.now-playing-bar-container {
background: transparent
}
.react-contextmenu-item.active,
.react-contextmenu-item:hover {
background: var(--highlight)
}
.react-contextmenu-item.active,
.react-contextmenu-item:hover,
.now-playing-bar-container,
.react-contextmenu {
border: none
}
@supports (backdrop-filter: blur(5px)) or (-webkit-backdrop-filter: blur(5px)) {
:root {
--opacity: 0.6;
--blur-radius: 7px;
}
.now-playing-bar-container,
.react-contextmenu,
.SearchInputBox,
.Root__nav-bar {
-webkit-backdrop-filter: blur(var(--blur-radius));
backdrop-filter: blur(var(--blur-radius))
}
}
.Root__top-container {
grid-template-columns: var(--nav-bar-width) 1fr;
}
.Root__now-playing-bar,
.Root__nav-bar {
z-index: 10
}
.Root__nav-bar {
width: auto
}
[dir=ltr] .Root__nav-bar {
overflow: hidden
}
.progress-bar__bg {
background: #8888
}
.control-button--disabled {
color: #aaa8
}
.control-button--disabled:hover {
color: #aaac
}
.navBar {
width: var(--nav-bar-width)
}
[dir=ltr] .SearchInputBox {
left: var(--nav-bar-width)
}
.HeaderedGrid__header ._1Fj-rlIZXTSNgYOCuLh7xo {
width: 100%
}
._1Fj-rlIZXTSNgYOCuLh7xo {
text-align: center
}
._668f8eb097574762d66d361cc6d37850-scss,
.NavBar__download-item,
.Root__ads-container,
#main ~ div {
display: none
}
.ResponsiveViewMoreButton {
position: absolute;
right: 0
}
.dialog--without-background .asideButton {
position: absolute;
right: 0
}
.Root__main-view {
grid-row: 1/3;
}
.main-view-container__scroll-node-child {
padding-bottom: var(--now-playing-bar-height);
}
._587844af67ca3c14dbf7deb3d5e64f69-scss {
text-align: center;
width: 100%;
}
._7978d1a53eb00cc7b3a900c911fd0493-scss {
background: #323232;
transform: translateY(calc(var(--now-playing-bar-height) * -1));
box-shadow: 2px 2px 10px #0004;
}
.playback-bar__progress-time {
user-select: none
}
.btn.btn-green, .EYVkZXmTImKH4iH48N7Uj._1-aXXBO8bQU1WTFY-7B0m-:before, .control-button--active-dot:after{
background-color: #ffffff8f !important;
}
.cover-art.shadow{
transform:scale(0.9);
}
.tracklist-row { height: 4em; }
.play-pause { text-align:center; }
.position.top-align svg { margin-right: 8px; }
.inputBox-input { font-size: 30px; }
.media-object .cover-art.rounded .cover-art-image { border-radius: 0; }
.tracklist-row.tracklist-row--oneline, .tracklist-row.tracklist-row--oneline .tracklist-col { height: 3em; }
.search-history li a h1 { font-size: 30px; }
.tracklist-row--active .position,
.tracklist-row--active .tracklist-duration,
.tracklist-row--active .tracklist-name,
.tracklist-row--active .tracklist-play-pause,
.navBar-link--active,
.navBar-link--active:focus,
.btn.btn-fg-green,
.connect-device-list-item--active,
.connect-device-list-item--active .connect-device-list-item__device-subtitle,
.connect-device-list-item--active .connect-device-list-item__icon,
.cover-art .cover-art-playback,
.inputBox-input {
color: rgb(216, 70, 54) !important;
caret-color: rgb(216, 70, 54) !important;
}
.navBar-link--active:hover {
color: rgba(255, 255, 255, 1) !important;
}
.Vg0L1vwJXv5JSYn-HUx0C._2rScaV3bBHoj7O47a_JnaH:after,
.control-button--active-dot:after,
._2rScaV3bBHoj7O47a_JnaH:after,
._2rScaV3bBHoj7O47a_JnaH:hover:after {
background-color: rgb(216, 70, 54) !important;
}
.progress-bar__fg {
background-color: rgba(255, 255, 255, 0.7);
border-radius: 2px;
}
._2rScaV3bBHoj7O47a_JnaH {
color: #fff;
}
.Vg0L1vwJXv5JSYn-HUx0C:hover {
color: #fff;
}
.progress-bar:hover .progress-bar__fg {
background-color: #fff;
}
.control-button {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
width: 32px;
min-width: 32px;
height: 32px;
}
.control-button--circled:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 500px;
}
.control-button:hover {
color: rgba(255, 255, 255, 0.4);
}
.tracklist-row.active .duration,
.tracklist-row.active .play-pause,
.tracklist-row.active .position,
.tracklist-row.active .track-name {
color: rgba(255, 255, 255, 0.4)!important;
}
.navlist-itemlink.is-active {
color: #fff;
}
.btn.btn-green:focus,
.btn.btn-green:hover {
background-color: rgba(255, 255, 255, 0.4);
}
.btn.btn-green {
background-color: rgba(255, 255, 255, 0.4);
padding: 13px 44px;
}
.inputBox-input {
box-sizing: border-box;
width: 100%;
background-color: transparent;
border: none;
color: rgb(216, 70, 54);
font-weight: 700;
font-size: 62px;
line-height: 1.2;
text-shadow: 0 0 0 #fff;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
-ms-text-fill-color: transparent;
}
.now-playing-bar-container {
width: 72% !important;
background: rgba(10, 10, 10, 0.9);
position: fixed;
bottom: 0;
left: 20%;
display: flex;
border-radius: 15px !important;
margin: 10px !important;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
height: auto;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.inputBox {
position: relative;
background-color: rgba(0, 0, 0, 0.3);
padding: 1.5em 2em;
margin-left: -50px;
}
.navBar {
padding: 24px 24px 10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
height: 100%;
-webkit-user-select: none;
background: rgba(0, 0, 0, 0.8);
opacity: .9;
}
.nav-bar-container {
width: 180px;
position: fixed;
top: 0;
left: 0;
height: 100vh;
z-index: 100;
background-color: rgba(0, 0, 0, .5);
overflow: auto;
min-height: 0!important;
will-change: transform;
}
.control-button--circled:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 500px;
box-shadow: none;
}
.control-button--circled:hover:after {
box-shadow: none;
}
._3pZQC_msqsNA7nsxYWWeGJ {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: #545454;
padding-left: 20px;
padding-right: 20px;
position: fixed;
top: 0;
left: 0;
right: 0;
height: 50px;
z-index: 102
}
@media (min-width: 1200px) {
.col-lg-3 {
width: 17.7% !important;
padding: 5px !important;
margin: 0 10px 0 10px !important;
border-radius: 5px !important;
}
}
div.inputBox {
background: url(https://78.media.tumblr.com/d78eb7bd6eafe022ea6cc2176f1b41c0/tumblr_nkwxd8cKHg1r82eito1_500.gif);
background-attachment: fixed;
background-position: center -100px;
background-repeat: no-repeat;
}
div.main-view-container {
background: url(https://78.media.tumblr.com/d78eb7bd6eafe022ea6cc2176f1b41c0/tumblr_nkwxd8cKHg1r82eito1_500.gif);
}
}