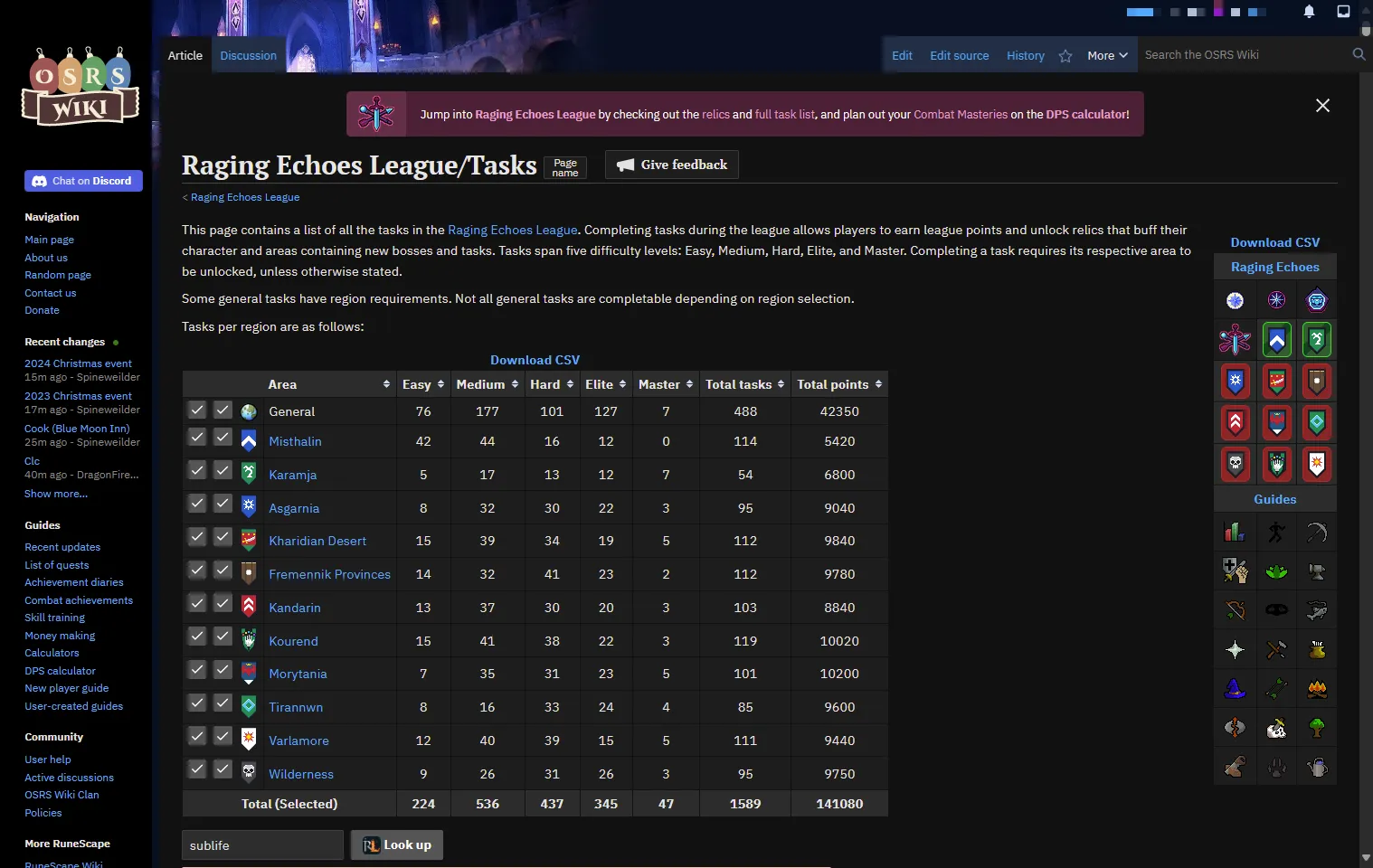
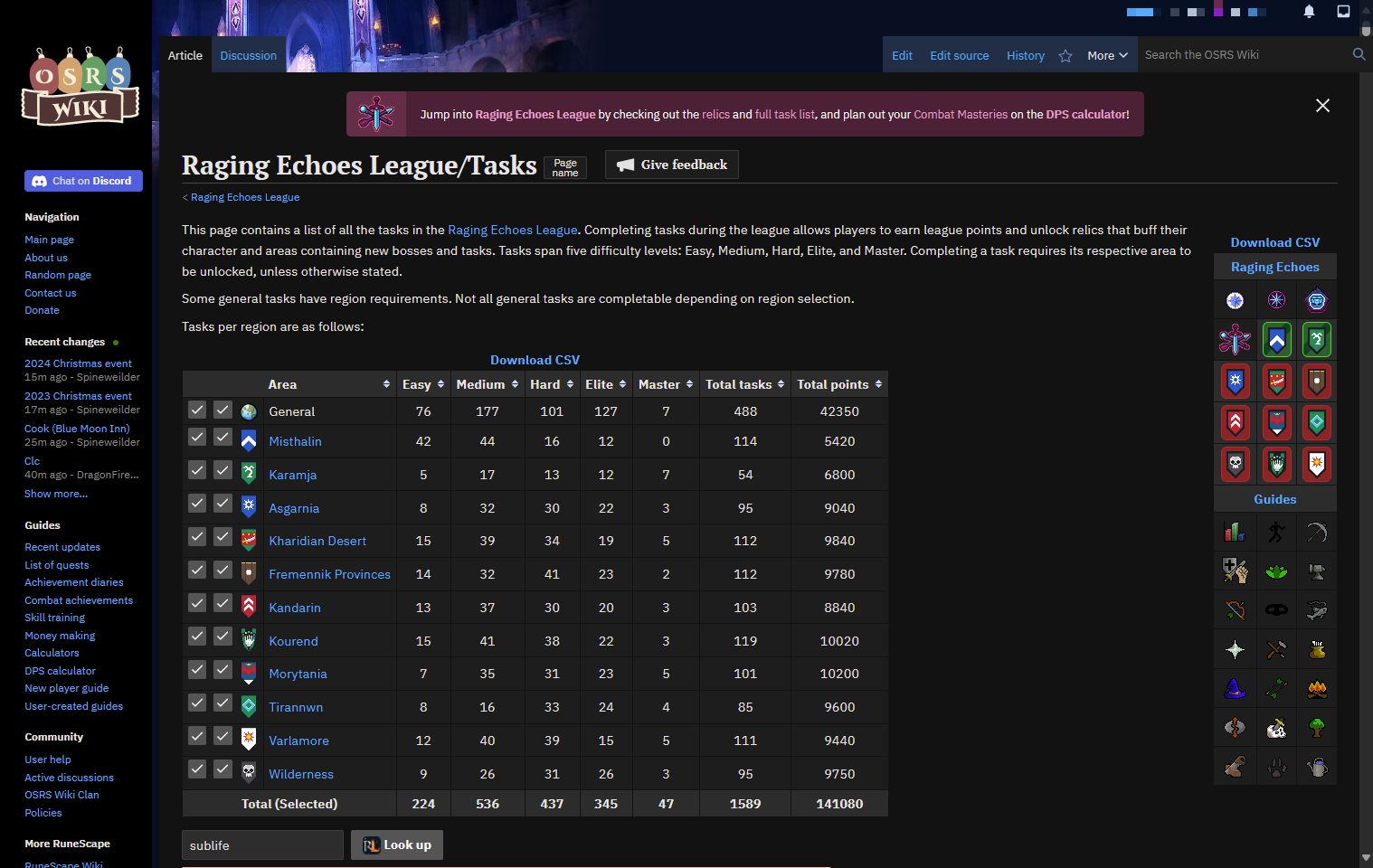
Black theme for RS and OSRS Wiki.
OldSchool + Runescape.Wiki - Black Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/OsrsWikiDarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryrunescape
Created
Updated
Code size14 kB
Code checksum749ff557
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OldSchool + Runescape.Wiki - Black Mode
@namespace typpi.online
@version 1.5.1
@description Black theme for RS and OSRS Wiki.
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
==/UserStyle== */
@-moz-document domain("runescape.wiki") {
#mw-panel,
html {
background: black;
}
* {
color-scheme: dark;
--body-background-image: url('/images/Old_School_RuneScape_Wiki_background_darkmode.jpg?f3b60');
--body-background-color: #000000;
--body-main: #121212;
--body-light: #1d1d1d;
--body-mid: #2c2c2c;
--body-dark: #3a3a3a;
--body-border: #444444;
--link-color: #56aaff;
--background-link-color: var(--link-color);
--redlink-color: #ff4444;
--text-color: #e6e6e6;
--background-text-color: #e6e6e6;
--byline-color: #888888;
--subtle-color: var(--byline-color);
--search-box: var(--body-light);
--admin-blue: #0044ff;
--bearcat-green: #00ff44;
--awb-purple: #ff00ff;
--sidebar: #444444;
--button-background: #555555;
--button-dark: #555555;
--button-border: #555555;
--button-light: #555555;
--wikitable-header-bg: #2c2c2c;
--wikitable-border: #121212;
--wikitable-bg: #1d1d1d;
--wikitable-bg-lighter: #2d2d2d;
--wikitable-color: var(--text-color);
--wikitable-alternating-bg: #2c2c2c;
--table-na-background: rgb(0 0 0 / 20%);
--table-na-color: var(--subtle-color);
--table-yes-background: #2e5e05;
--table-yes-color: #c3e8a3;
--table-no-background: #801c13;
--table-no-color: #fbc0ba;
--table-maybe-background: #786300;
--table-maybe-color: #fcea94;
--droptable-text-color: #fff;
--droptable-always-background: #0b5884;
--droptable-common-background: #3c780a;
--droptable-uncommon-background: #a48900;
--droptable-rare-background: #b55e0c;
--droptable-veryrare-background: #9f261e;
--droptable-random-background: #984c89;
--ooui-text: #e6e6e6;
--ooui-interface: #2c2c2c;
--ooui-interface-border: #3f3f3f;
--ooui-window-background: rgb(25 25 25 / 60%);
--ooui-input: #2d2d2d;
--ooui-input-border: #3e3e3e;
--ooui-input-border--hover: #555555;
--ooui-normal: #1d1d1d;
--ooui-normal--hover: #2d2d2d;
--ooui-normal-border: #3a3a3a;
--ooui-progressive: #555555;
--ooui-progressive--hover: #757575;
--ooui-accent: var(--link-color);
--ooui-disabled: #444444;
--ooui-disabled-border: #444444;
--ooui-disabled-text: var(--ooui-text);
--ooui-pending-background-image: repeating-linear-gradient(
-45deg,
var(--search-box),
var(--search-box) 20px,
var(--body-main) 20px,
var(--body-main) 30px
);
--tile-border-color: var(--body-border);
--tile-background-color: var(--body-light);
--tile-link-button-color: var(--body-mid);
--tile-link-button-highlight-color: #2a3956;
--tile-dark-color: #fff;
--tile-dark-bg: #5d6773;
--tile-dark-link-color: #ccc;
--tile-dark-byline-color: rgb(
255 255 255 / 70%
);
--tile-dark-header-color: #fff;
--documentation-background: var(--body-light);
--documentation-border: var(--sidebar);
--documentation-link-color: var(--link-color);
--documentation-headers-color: var(
--text-color
);
--documentation-header-background: var(
--body-dark
);
--documentation-subheader-background: #1f293e;
--base-text-color: var(--text-color);
--base-heading-color: var(--text-color);
--base-heading-border: var(--sidebar);
--mainpage-recent-updates-description-color: var(
--text-color
);
--thumb-bg: var(--body-mid);
--thumb-caption-bg: var(--body-light);
--diff-context-border-color: var(--body-mid);
--diff-context-background: var(--body-mid);
--diff-addedline-background: #438ab5;
--diff-addedline-border-color: #438ab5;
--diff-addedline-color: #fff;
--diff-deletedline-background: #379541;
--diff-deletedline-border-color: #379541;
--diff-deletedline-color: #fff;
--diff-inline-deletedline: #9f261e;
--errorbox-bg: #801c13;
--errorbox-border: #9f261e;
--warningbox-bg: var(--errorbox-bg);
--warningbox-border: var(--errorbox-border);
--successbox-bg: #2e5e05;
--successbox-border: #3c780a;
--messagebox-obsolete-background: #464646;
--messagebox-obsolete-border: #333;
--messagebox-obsolete-color: #ddd;
--messagebox-obsolete-link-color: #bbb;
--messagebox-info-background: var(
--messagebox-obsolete-background
);
--messagebox-info-border: var(
--messagebox-obsolete-border
);
--messagebox-info-color: var(
--messagebox-obsolete-color
);
--messagebox-info-link-color: var(
--messagebox-obsolete-link-color
);
--messagebox-action-background: #45697d;
--messagebox-action-border: #2d5266;
--messagebox-action-color: var(--text-color);
--messagebox-action-link-color: #b8d5e5;
--messagebox-warn-background: #95271b;
--messagebox-warn-border: #6b130a;
--messagebox-warn-color: #f8ebe9;
--messagebox-warn-link-color: #e8b8b3;
--messagebox-safe-background: #1b8408;
--messagebox-safe-border: #126802;
--messagebox-safe-color: #e9f6e7;
--messagebox-safe-link-color: #c1e0bb;
--messagebox-disambig-background: var(
--messagebox-obsolete-background
);
--messagebox-disambig-border: var(
--messagebox-obsolete-border
);
--messagebox-disambig-color: var(
--messagebox-obsolete-color
);
--messagebox-disambig-link-color: var(
--messagebox-obsolete-link-color
);
--mw-code-background-color: #2c2c2c;
--tabber-tab-bg: var(--body-light);
--tabber-tab-border-color: var(--body-border);
--tabber-active-tab-bg: var(--body-light);
--tabber-active-tab-color: var(--text-color);
--tabber-active-tab-hover-bg: var(
--body-light
);
--tabber-active-tab-hover-border-color: var(
--body-border
);
--tabber-active-tab-hover-color: var(
--text-color
);
--tabber-active-tab-border-hider-color: var(
--body-light
);
--tabber-inactive-tab-bg: var(--body-mid);
--tabber-inactive-tab-border-color: var(
--body-border
);
--tabber-inactive-tab-color: var(
--text-color
);
--tabber-inactive-tab-hover-bg: var(
--body-light
);
--tabber-inactive-tab-hover-border-color: var(
--body-border
);
--scribuntoconsole-input: #3ea6e6;
--scibuntoconsole-print: #f9d000;
--scribuntoconsole-error: #ee4231;
--scribuntoconsole-message: #6bc71f;
--scribuntoconsole-tabcomplete: #855cd8;
--scribuntoconsole-clear: #ee4231;
--blockquote-color: var(--text-color);
--coins-color: #6bc71f;
--coins-pos-color: #3ea6e6;
--coins-neg-color: #ee4231;
--questdetails-header-background: var(
--body-dark
);
--questdetails-header-background-alt: var(
--body-dark
);
--fact-text-color: #3ea6e6;
--production-selected-background: #3c780a;
--production-selected-color: #fff;
--wikipedia-border: var(--body-border);
--wikipedia-background: var(--body-light);
--keypress-background: var(--body-light);
--keypress-border: var(--body-border);
--keypress-color: var(--text-color);
--ajaxpoll-background: var(--body-light);
--ajaxpoll-text-color: var(--base-text-color);
--ajaxpoll-answerbar-background: var(
--body-mid
);
--ajaxpoll-answerbar-border: var(
--body-border
);
--rc-negative-color: #ee4231;
--rc-positive-color: #6bc71f;
--filter-black-to-link: invert(63%) sepia(67%)
saturate(242%) hue-rotate(182deg)
brightness(93%) contrast(94%);
--transcript-border-color: #596e96;
--transcript-border-hover-color: #8596b7;
--transcript-strikethrough-color: #fff;
--navbox-background: var(--body-light);
--navbox-border: var(--body-main);
--navbox-title-background: var(--body-dark);
--navbox-footer-background: var(
--navbox-title-background
);
--navbox-group-title-background: var(
--navbox-title-background
);
--infobox-bg: var(--body-light);
--infobox-border: var(--body-border);
--infobox-header: var(--body-dark);
--infobox-subheader: var(--body-mid);
--infobox-text-color: var(--text-color);
--infobox-room-poh-color: #444e5a;
--sourceeditor-input-background: var(
--body-mid
);
--sourceeditor-background: var(--body-light);
--sourceeditor-background-secondary: var(
--body-mid
);
--sourceeditor-border: var(--body-main);
--codemirror-gutter-background: var(
--body-light
);
--toc-bg: var(--body-light);
--toc-title-bg: var(--body-dark);
--toc-border-color: var(--body-border);
--toc-list-border-color: var(--body-border);
--vector-tab-background: #222e45;
--vector-tab-background--hover: #293753;
--vector-tab-link-color: var(
--background-link-color
);
--lighttable-bg-hover: #3c780a;
--lighttable-bg-active: #2e5e05;
--lighttable-link-color: #c3e8a3;
--personal-links-bg: rgb(7 16 34 / 75%);
--tbz-unlocked-background: repeating-linear-gradient(
-45deg,
#315d30 0 20px,
#13421e 20px 30px
);
--tbz-unlocked-border-color: #00e417;
--tbz-locked-background-color: #8a2525;
--tbz-locked-border-color: #b32828;
--tbz-partial-unlock-background: #5a5a5a;
--tbz-partial-unlock-border-color: #13421e;
--echo-icon-moon-bg-image: url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%3Csvg height='21' viewBox='0 0 21 21' width='21' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='m8.85464918.37900488c-1.91149353 1.51069427-3.13816124 3.84973402-3.13816124 6.47527736 0 4.55564936 3.69308349 8.24873286 8.24873286 8.24873286 2.5815709 0 4.8861545-1.1859235 6.3986798-3.0426994-.8206378 4.7389755-4.9523867 8.343122-9.9259291 8.343122-5.56375572 0-10.07407088-4.5103151-10.07407088-10.0740709 0-5.02506013 3.67919933-9.19079725 8.49074856-9.95036192z' fill='%23cbd9f4' fill-rule='evenodd'/%3E%3C/svg%3E");
--echo-icon-person-bg-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='13.836' viewBox='0 0 12 13.836'%3E%3Cpath fill='%23cbd9f4' d='M1.938,6.656c-1.32,1.485-1.47,3.15-0.97,4.25c0.323,0.707,0.78,1.127,1.313,1.375 c0.496,0.229,1.074,0.273,1...