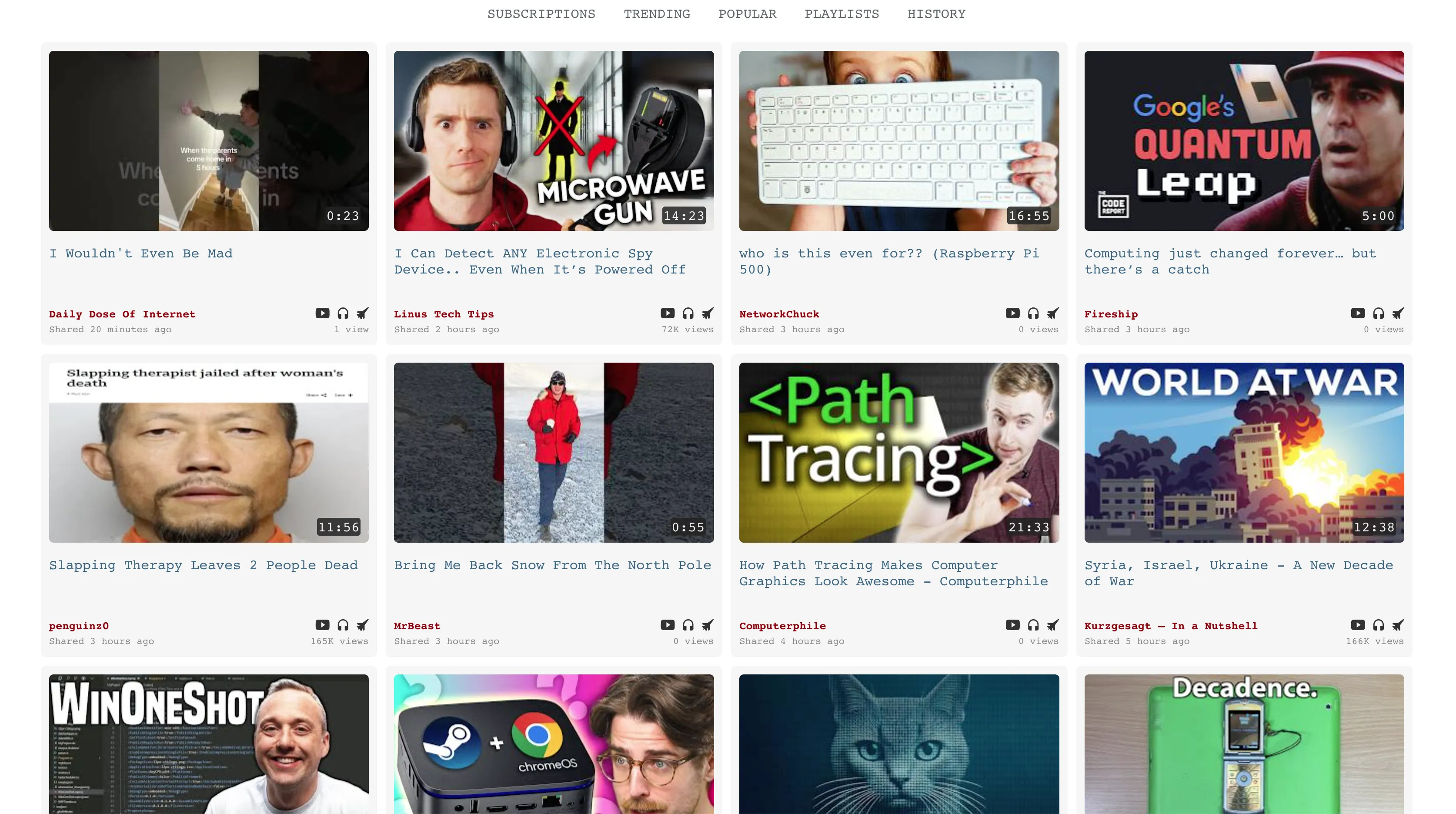
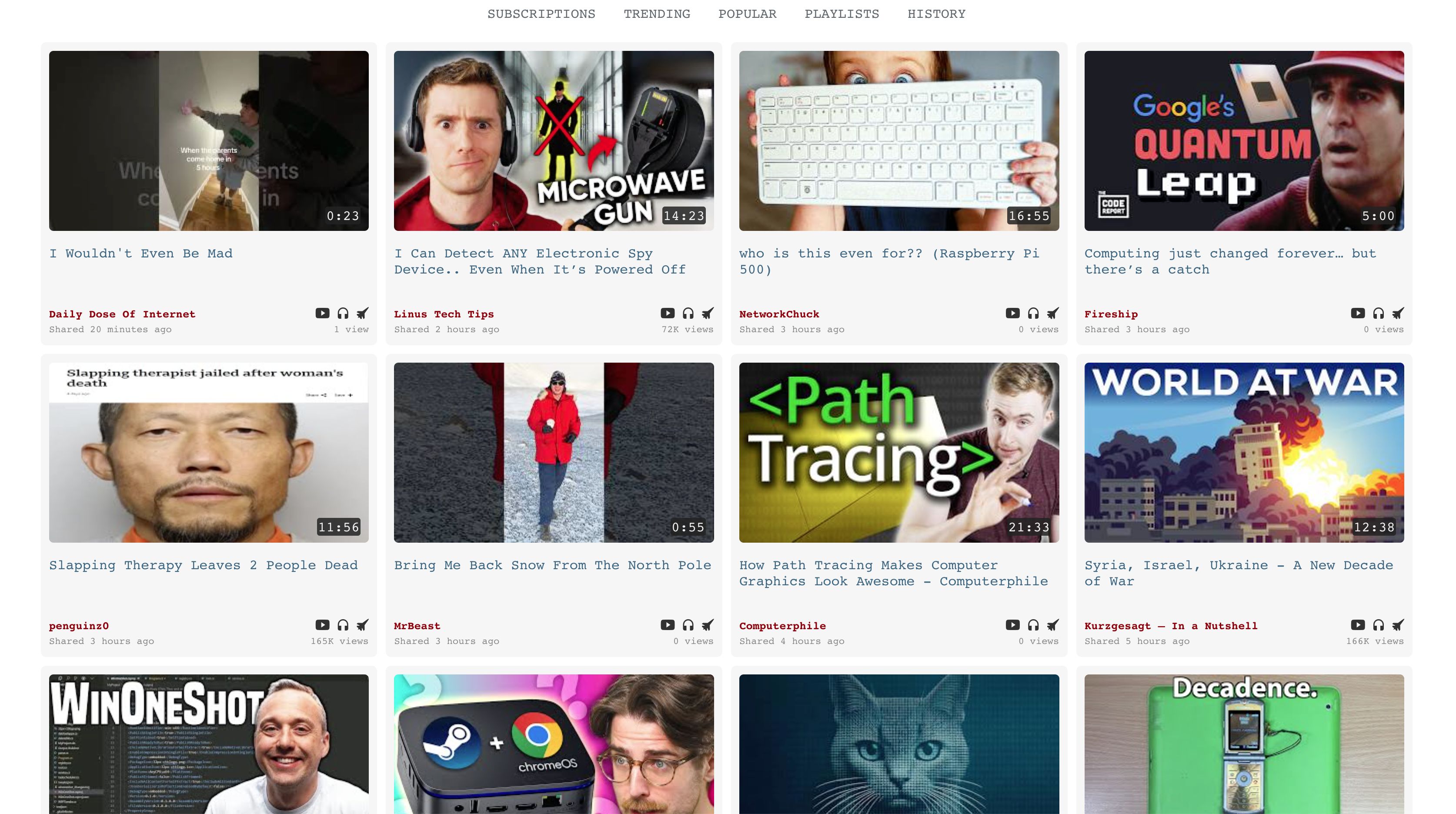
This cleans up Invidious to make it easier on the eyes, and more coherent, separating each video into its own small block with smaller text for creator & date.
Invidious Newsy by uncoy

Details
Authoruncoy
LicenseCC Sharealike
Categoryinv.nadeko.net
Created
Updated
Code size2.2 kB
Code checksum94421f1f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- courier for attractive monospace style
- structured individual videos
- less vertical space wasted
- elements in horizontal alignment
- clearer comment section
Source code
/* ==UserStyle==
@name Invidious Newsy
@version 20241212.18.21
@namespace https://userstyles.world/user/uncoy
@description This cleans up Invidious to make it easier on the eyes, and more coherent, separating each video into its own small block with smaller text for creator & date.
@author uncoy
@license CC Sharealike
==/UserStyle== */
/* ==UserStyle==
@name inv.nadeko.net
@version 20241210.20.52
@namespace ?
==/UserStyle== */
@-moz-document domain("inv.nadeko.net") {
p.video-data {
margin: 0;
font-weight: 100;
font-size: 70%;
color: gray;
}
.pure-g [class*=pure-u] {
font-family: Courier;
font-size: 16px;
font-weight: 400;
color: darkred;
}
/*
.h-box {
padding-left: 1em;
padding-right: 1em;
height: 22em;
}
*/
div.pure-u-md-1-4 div.h-box {padding-top: 10; padding-bottom: 10px; padding-left: 0em; padding-right: 0em; margin: .4em; background: whitesmoke; border-radius: 6px;}
div.thumbnail img {border-radius: 5px 5px 0px 0px; }
div.video-card-row div.flex-left a p {font-size: 80%; font-weight: 900; color: darkred; margin: 0; padding: 0px; margin-block: 0px;}
/* main video title */
div.thumbnail + div.video-card-row {height: 68px; margin-bottom: 0px; margin-top: 0px; padding: 0 10px 6px 10px;}
/* div.video-card-row + flexible div.flex-left p.video-data {margin: 0; padding: 0;}
div.video-card-row + flexible div.flex-right p.video-data {margin: 0; padding: 0;}*/
div.video-card-row {margin: 6px 0; padding: 0;}
div.video-card-row + div.video-card-row {margin: 2px 0; padding: 0px 10px 0px 10px;}
/*div.pure-u-1 ~ div.pure-u-1 {margin-top: 20px;}*/
/* individual video pages, comments */
#comments p span {color: gray;}
div.pure-u-20-24 p {color: black;}
div.pure-u-md-22-24 p {margin: 3px; padding: 2px;}
#comments div.pure-g {margin-top: 20px}
div.channel-profile {margin-top: -10px;}
div#replies a {margin: 0; color: darkred;}
/*#comments div.pure-g {
margin-top: 16px;*/
/* manage subscriptions, watch history */
div.pure-u-1-3 h3 a {font-size: 12px; color: gray;}
div.pure-u-1-3 h3 {font-weight: 100; margin: 0; padding: 0; line-height: .6em;}
}