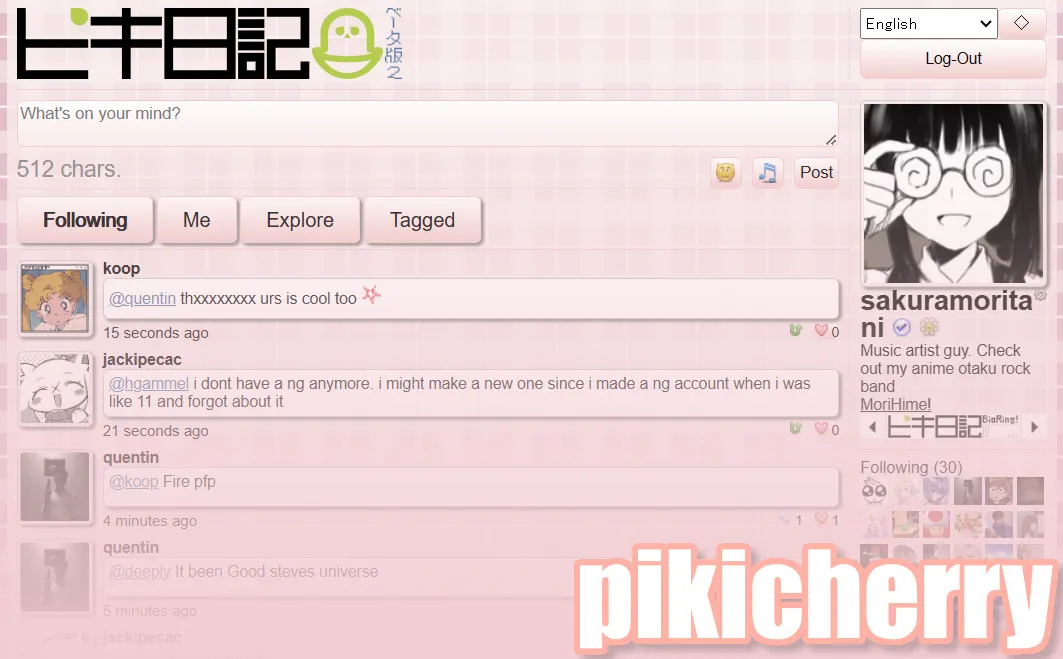
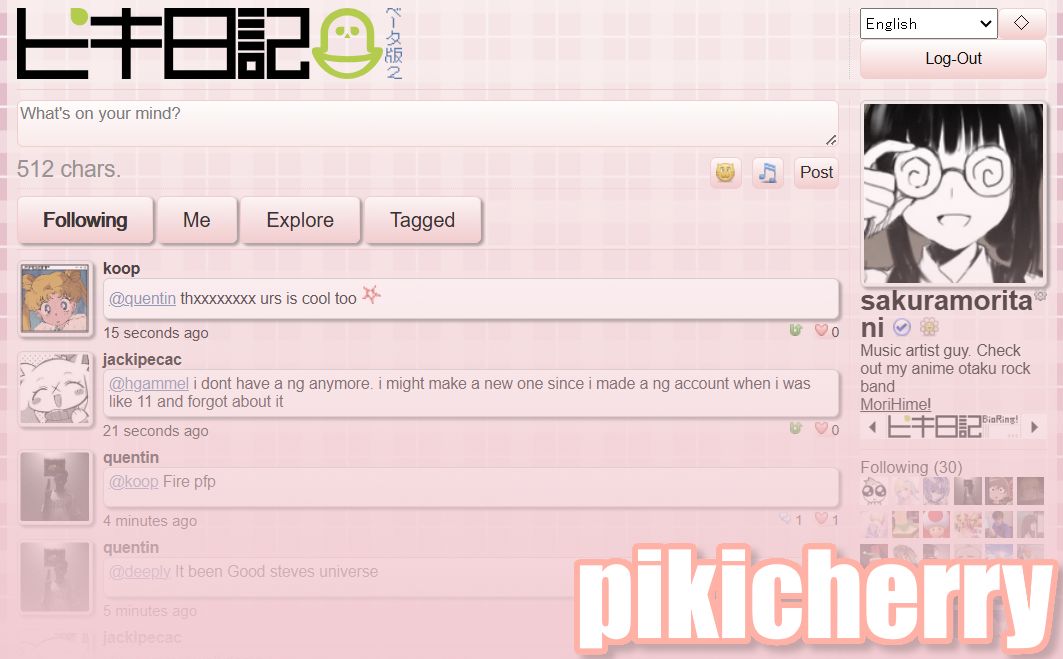
a cute pink theme for pikidiary
inspired by japanese mobile app design from the early 2010s
pikicherry by tai7k

Details
Authortai7k
LicenseNo License
Categorypikidiary
Created
Updated
Code size3.2 kB
Code checksum67d9c1c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pikicherry
@version 20241211.02.47
@namespace https://userstyles.world/user/tai7k
@description a cute pink theme for pikidiaryinspired by japanese mobile app design from the early 2010s
@author tai7k
@license No License
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
body {
font-family: 'Helvetica Neue', Helvetica, Arial, 'Arial Unicode MS', sans-serif;
background: url("https://files.catbox.moe/8gyvex.png");
font-size: 12.5px;
}
span, a, input, textarea, .bio, .profile-grid-label, strong, em, small, p {
font-family: 'Helvetica Neue', Helvetica, Arial, 'Arial Unicode MS', sans-serif;
}
.post-content {
border: 1px solid #CCC;
-webkit-box-shadow:2px 2px 2px rgba(85,85,85,0.6);
border-radius: 5px;
color: #111;
background: #FFF;
}
.avatar {
-webkit-box-shadow:2px 2px 2px rgba(85,85,85,0.6);
border-radius: 5px;
}
.avatar-small {
-webkit-box-shadow:2px 2px 2px rgba(85,85,85,0.6);
border-radius: 5px;
}
.tab {
border: 1px solid #fcc;
background: linear-gradient(#fff, #fcc);
-webkit-box-shadow:2px 2px 2px rgba(85,85,85,0.6);
border-radius: 5px;
}
.tab:hover {
border: 1px solid #fcc;
background: linear-gradient(#fee, #fcc);
-webkit-box-shadow:2px 2px 2px rgba(85,85,85,0.6);
border-radius: 8px;
}
.tab.active {
border: 1px solid #fcc;
background: linear-gradient(#fff, #fcc);
}
.tab.active:hover {
border: 1px solid #fcc;
background: linear-gradient(#fee, #fcc);
}
.tab-cont {
padding: 5px 0px 5px 0px;
}
.post-box textarea {
border: 1px solid #fcc;
background: linear-gradient(#fff, #fee);
border-radius: 5px;
}
.action-button-gray {
border: 1px solid #fcc;
background: linear-gradient(#fff, #fcc);
color: #111;
border-radius: 5px;
}
.action-button-gray:hover {
border: 1px solid #fcc;
background: linear-gradient(#fee, #fcc);
border-radius: 8px;
}
body > main > div > div.prof-main > div.tabs > div:nth-child(2) {
border-color: #fcc !important;
}
.profile-grid-label {
border-color: #fcc !important;
}
.bar {
border-color: #fcc !important;
}
header {
border-color: #fcc !important;
}
.char-counter {
border-color: #fcc !important;
}
button {
font-family: 'Helvetica Neue', Helvetica, Arial, 'Arial Unicode MS', sans-serif;
border: 1px solid #fcc;
background: linear-gradient(#fff, #fcc);
color: #111;
border-radius: 5px;
padding: 5px;
}
button:hover {
border: 1px solid #fcc;
background: linear-gradient(#fee, #fcc);
border-radius: 8px;
}
.button {
font-family: 'Helvetica Neue', Helvetica, Arial, 'Arial Unicode MS', sans-serif;
border: 1px solid #fcc;
background: linear-gradient(#fff, #fcc);
color: #111;
border-radius: 5px;
}
.button:hover {
border: 1px solid #fcc;
background: linear-gradient(#fee, #fcc);
border-radius: 8px;
}
.header-actions button {
font-family: 'Cyrillic', "MS Pゴシック", "MS PGothic", sans-serif;
}
main {
background-color: #feec;
}
.like-form .post-button {
background: none;
border: none;
}
}