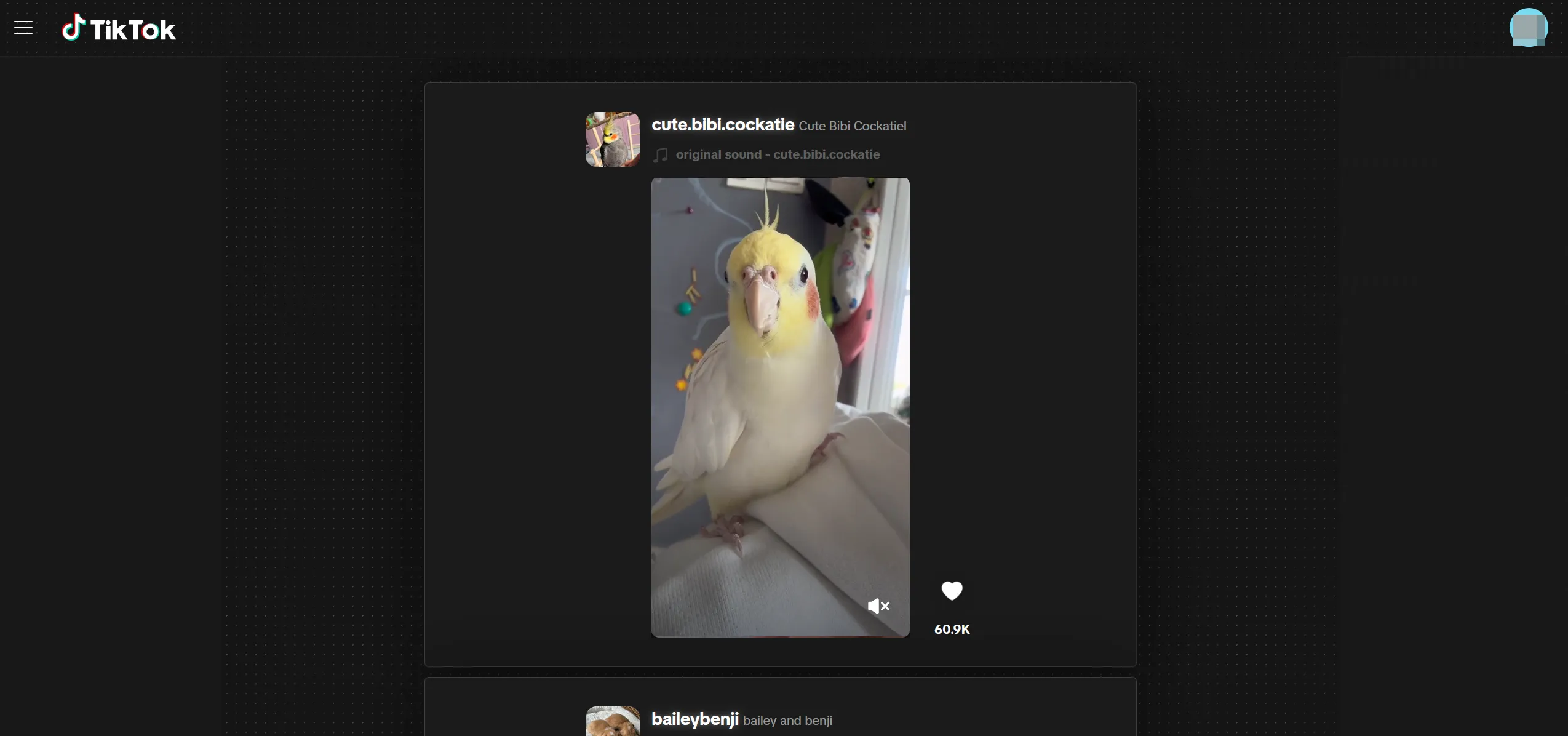
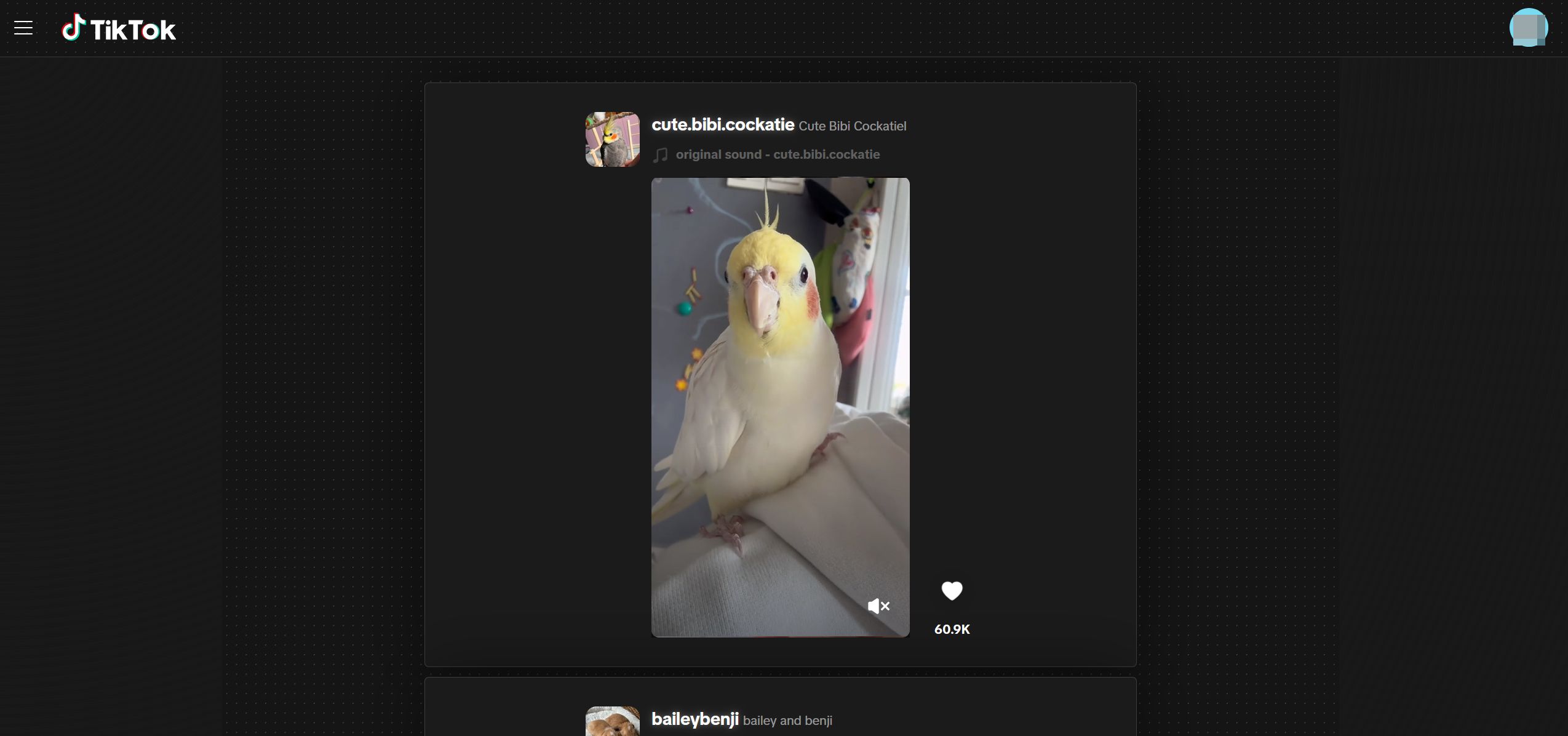
dark tiktok new design
darktok by minnieo

Details
Authorminnieo
Licensemit
Categorytiktok.com
Created
Updated
Code size2.3 kB
Code checksum3f11b67e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
not finished, very quickly thrown together. some things not styled properly.
Source code
/* ==UserStyle==
@name darktok
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.tiktok.com") {
.css-f345ap-DivHeaderContainer,
div.css-19fglm-DivBodyContainer {
background: rgb(21, 21, 21);
border-bottom: 1px solid #ffffff26;
background-color: #e5e5f7;
opacity: 1;
background-image: radial-gradient(#47474b 0.5px, rgb(21, 21, 21) 0.5px);
background-size: 10px 10px;
}
body {
background: rgb(21, 21, 21);
color: white !important;
opacity: 1;
background-color: #e5e5f7;
background-image: repeating-radial-gradient( circle at 0 0, rgba(23, 22, 22, .95) 0, #171717 10px ), repeating-linear-gradient( #080808a3, rgb(21, 21, 21) );
}
.css-f345ap-DivHeaderContainer svg[xmlns="http://www.w3.org/2000/svg"],
.css-f345ap-DivHeaderContainer *:not(div.css-12xw3i1-DivProfile) {
filter: invert(1);
}
div.css-19fglm-DivBodyContainer div[class*="DivColumnItem"],
[class*="DivTabContainer"] {
padding: 30px 30px;
border-radius:4px;
background-color: #1b1b1b;
color: white;
border: 1px solid #ffffff26;
margin-bottom: 10px;
}
div.css-19fglm-DivBodyContainer div[class*="DivColumnItem"] *,
[class*="DivTabContainer"] *,
svg {
color: white !important;
fill: white !important;
}
div[class*="DivMusicInfo"] *,
[class*="H4Nickname"] {
opacity: 55%;
font-size: .8rem !important;
}
[class*="SpanAvatarContainer"] {
border-radius: 20% !important;
}
/* glowing names */
h3[data-e2e="video-author-uniqueid"],
h3[class*="H3AuthorTitle"] {
text-shadow: 0px 0px 5px #ffffff29, 0px 0px 10px #ffffff38 !important;
}
/* REMOVE THESE LINES IF YOU DON'T WANT A WIDE WIDTH FEED AND CENTERED TIKTOKS */
div[class*="DivColumnItem"] {
justify-content: center !important;
width: 733px !important;
max-width: 1030px !important;
box-shadow: 0px 0px 70px #00000075;
}
}