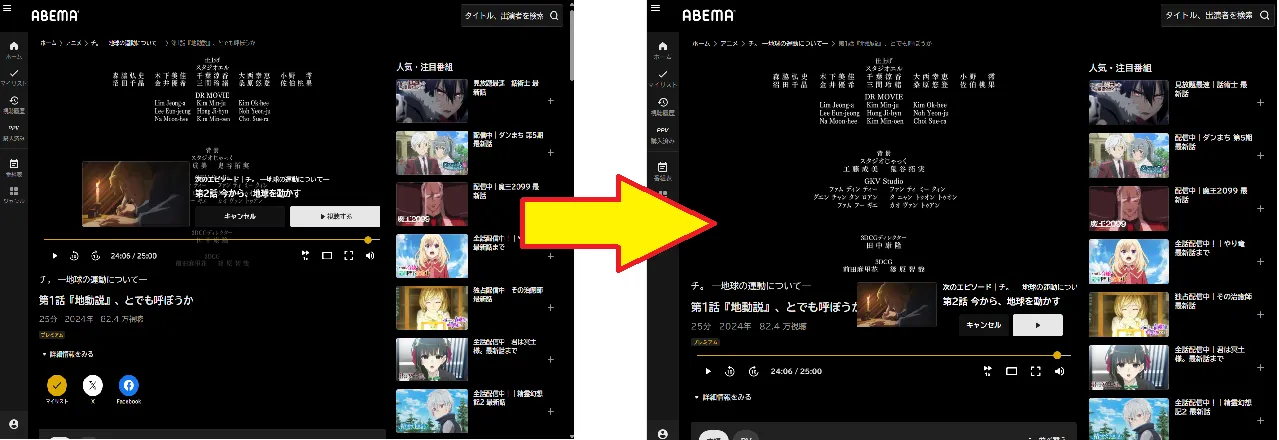
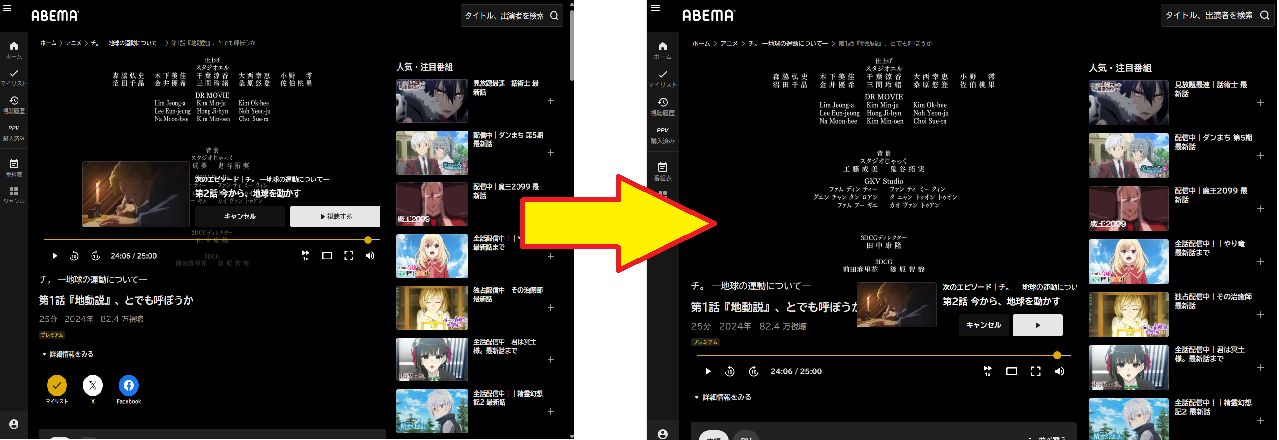
ÕŗĢńö╗Ńü½ŃüŗŃüČŃüĢŃéŗŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝ŃéäŃé╣ŃéŁŃāāŃāŚŃĆüµ¼ĪŃü«ÕŗĢńö╗Ńü¬Ńü®ŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃü¤ŃéŖŃĆüńö╗ķØóŃü«Õż¢Ńü½ń¦╗ÕŗĢŃüŚŃü¤ŃĆéŃüéŃü©ŃüäŃéŹŃüäŃéŹÕŠ«Ķ¬┐µĢ┤ŃĆé
Abema.tvŃéÆŃéŁŃāŻŃāŚŃāüŃāŻŃüŚŃéäŃüÖŃüÅŃüÖŃéŗ by tontoroRR-9239

Details
AuthortontoroRR-9239
LicenseMIT
Categoryabema.tv
Created
Updated
Code size6.1 kB
Code checksum56334ac0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Abema.tvŃéÆŃéŁŃāŻŃāŚŃāüŃāŻŃā╝ŃüŚŃéäŃüÖŃüÅŃüÖŃéŗ
@namespace github.com/tontoroRR/css-for-stylus
@homepageURL https://github.com/tontoroRR
@version 2024.12.30.1300
@description ÕŗĢńö╗Ńü½ŃüŗŃüČŃüĢŃéŗŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝ŃéäŃé╣ŃéŁŃāāŃāŚŃĆüµ¼ĪŃü«ÕŗĢńö╗Ńü¬Ńü®ŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃü¤ŃéŖŃĆüńö╗ķØóŃü«Õż¢Ńü½ń¦╗ÕŗĢŃüŚŃü¤ŃĆéŃüéŃü©ŃüäŃéŹŃüäŃéŹÕŠ«Ķ¬┐µĢ┤ŃĆé
@author tontoroRR
@license MIT
@preprocessor stylus
@var range thumnail-opacity "ŃéĄŃāĀŃāŹŃü«ķĆŵśÄÕ║”(0:ķĆŵśÄŃĆü1:õĖŹķĆŵśÄ)" [0, 0, 1, 1]
==/UserStyle== */
@-moz-document url-prefix("https://abema.tv/video/episode") {
/* ÕŗĢńö╗õĖŁÕż«Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗõĖƵÖéÕü£µŁó/ÕåŹńö¤Ńü«ŃéóŃéżŃé│Ńā│ŃéÆķØ×ĶĪ©ńż║ */
div.com-vod-VODScreen-player-feedback {
opacity: 0 !important;
}
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝ķ¢óķĆŻ */
div {
/* 1. Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝Ńü«ÕĮ▒ŃéÆÕēŖķÖż */
div.com-vod-VODScreen__video-control-bg {
display: none !important;
}
/* 2. Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝ŃéÆõĖĆńĢ¬õĖŖŃü½µīüŃüŻŃü”ŃüÅŃéŗ */
div.com-vod-VideoControlBar {
position: fixed;
top: 0px;
left: auto;
width: calc(100vw - 140px);
right: auto;
}
/* 3. Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝ŃéÆÕĖĖŃü½ĶĪ©ńż║ */
div.com-vod-VideoControlBar__seekbar {
visibility: visible !important;
display: block;
opacity: 1;
}
/* 4. Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃāÉŃā╝Ńü«ŃāĢŃé¦Ńā╝ŃāēŃéóŃé”ŃāłŃéƵŖæµŁó*/
div.com-vod-VideoControlBar--fade-out {
opacity: 1 !important;
}
/* 5. ŃéĘŃā╝Ń黵ÖéŃü«ŃéĄŃāĀŃāŹŃéÆµČłÕÄ╗ */
div.com-playback-SeekBar__popover {
opacity: thumnail-opacity !important;
}
/* 5. ŃéĘŃā╝Ń黵ÖéŃü«ŃéĄŃāĀŃāŹŃéÆŃāÉŃā╝Ńü½ķćŹŃüŁŃü”ĶĪ©ńż║ */
div.com-playback-SeekBar__popover {
top: -20px;
}
/* 6. ŃéĘŃā╝Ń黵Öéķ¢ōŃéÆŃéĄŃāĀŃāŹõĖŖŃü½ĶĪ©ńż║ */
img.com-playback-SeekBar__image {
margin-bottom: -18px;
}
/* 7. Ńā£Ńā¬ŃāźŃā╝ŃāĀŃé╣Ńā®ŃéżŃāĆŃā╝ŃéÆõĖŗŃü½ŃĆüŃüØŃüŚŃü”ÕĖĖŃü½ĶĪ©ńż║ */
div.com-vod-VideoControlBar {
div.com-playback-Volume__slider-container {
top: 44px;
visibility: visible !important;
opacity: 1 !important;
}
}
}
/* Ńé┐ŃéżŃāłŃā½ŃéÆńŗŁŃüÅ */
div.com-video-EpisodePlayerSection__header-details {
width: 550px !important;
}
/* SNSķĆŻµÉ║Ńā£Ńé┐Ńā│Ńü«ÕēŖķÖż */
div.com-video-EpisodePlayerSection__header-action-buttons {
display: none !important;
}
/* OPŃé╣ŃéŁŃāāŃāŚŃā£Ńé┐Ńā│ŃéÆķØ×ĶĪ©ńż║ */
div.com-vod-VODOpeningSkip {
display: none !Important;
width: 0px;
height: 0px;
}
/* µ¼ĪÕŗĢńö╗ŃāŖŃāōķ¢óķĆŻ */
div {
/* 1. ÕŗĢńö╗Ńü«õĖŗŃü½ŃüÜŃéēŃüÖ */
div.com-vod-VODPlayerNextContentRecommendBase {
margin-bottom: -192px !important;
}
div.com-vod-VODPlayerNextContentRecommendBase__inner {
margin-right: 12px !important;
opacity: 1 !important;
width: 420px;
transform: translateX(0) !important;
}
/* 2. µ¼ĪÕŗĢńö╗ŃāŖŃāōŃéÆńŗŁŃüÅ */
div.com-vod-VODPlayerNextContentRecommendBase {
width: 420px;
}
/* 3. Ńā£Ńé┐Ńā│ķĀśÕ¤¤ŃéÆÕ░ÅŃüĢŃüÅ */
div.com-vod-VODPlayerNextContentRecommendBase__button-wrapper {
width: 240px;
justify-content: flex-end;
}
/* 4. ŃéŁŃāŻŃā│Ńé╗Ńā½Ńā£Ńé┐Ńā│ŃéÆÕ░ÅŃüĢŃüÅ */
button.com-vod-VODPlayerNextContentRecommendBase__cancel-button {
width: 80px;
margin-right: 8px;
margin-top: -1px;
height: 36px;
font-size: 85%;
}
button.com-vod-VODPlayerNextContentRecommendBase__cancel-button:after {
width: 80px;
right: 112px;
height: 36px;
}
/* 5. µ¼ĪŃüĖŃā£Ńé┐Ńā│ŃéÆÕ░ÅŃüĢŃüÅ */
div.com-vod-VODPlayerNextContentRecommendBase__next {
width: 80px;
height: 36px;
}
a.com-a-Button {
margin-top: 0px;
height: 36px;
}
/* 6. µ¼ĪÕŗĢńö╗Ńü«ŃéĄŃāĀŃāŹŃéÆÕ░ÅŃüĢŃüÅ */
div.com-vod-VODPlayerNextContentRecommendBase {
div.com-vod-VODPlayerNextContentRecommendBase__thumbnail {
width: 144px;
height: 81px;
}
div.com-m-Thumbnail {
width: 144px;
height: 81px;
}
}
}
/* Ķ®│ń┤░Ńü«õĖŗŃü«õĖŹĶ”üŃü¬ķÜÖķ¢ōŃéÆńŗŁŃüÅ */
.com-video-EpisodePlayerSection__header {
row-gap: 4px !important;
column-gap: 24px !important;
}
/* Ńé┐ŃéżŃāłŃā½Ńü¬Ńü®Ńü«µ¢ćÕŁŚŃéÆŃéäŃéäÕ░ÅŃüĢŃüÅ */
div {
/* 1. Ķ”¢Ķü┤õĖŁŃü«Ńé┐ŃéżŃāłŃā½ */
span.com-video-EpisodeTitle__series-info {
font-size: 55%;
}
span.com-video-EpisodeTitle__episode-title {
font-size: 65%;
margin-top: 0.25em;
}
p.com-video-EpisodeTitleBlock__supplement {
font-size: 100%;
margin-top: 0.5em;
}
/* µ¼ĪÕŗĢńö╗ŃāŖŃāōŃü«Ńé┐ŃéżŃāłŃā½ */
div.com-vod-VODPlayerNextContentRecommendBase__subtitle {
font-size: 80%;
}
div.com-vod-VODPlayerNextContentRecommendBase__title {
font-size: 95%;
}
}
/* ÕÅ│ŃéĄŃéżŃāēŃü«ŃüŖŃüÖŃüÖŃéüÕŗĢńö╗ŃéÆķØ×ĶĪ©ńż║ */
div.com-vod-VODRecommendedContentsContainerView__player-aside-recommended {
display: none;
}
/* ŃāłŃāāŃāŚŃāĪŃāŗŃāźŃā╝ŃéÆķØ×ĶĪ©ńż║ */
div.c-common-HeaderContainer-header {
display: none;
}
}
/*
Release note:
2024.12.30.1300 Ńā£Ńā¬ŃāźŃā╝ŃāĀŃé╣Ńā®ŃéżŃāĆŃā╝ŃéÆÕĖĖŃü½ĶĪ©ńż║
2024.12.30.1253 µ¼ĪÕŗĢńö╗ŃéĄŃāĀŃāŹŃüĀŃüæńĖ«Õ░Å
2024.12.28.1134 ŃéżŃā│ŃāćŃā│Ńāłõ┐«µŁŻ
2024.12.28.1134 ŃéĄŃāĀŃāŹŃéÆÕĖĖŃü½ķØ×ĶĪ©ńż║ŃüŗŃéēŃĆüķĆŵśÄÕ║”ŃéÆÕżēµø┤Ńü¦ŃüŹŃéŗŃéłŃüåŃü½ŃüŚŃü¤ŃĆé
*/