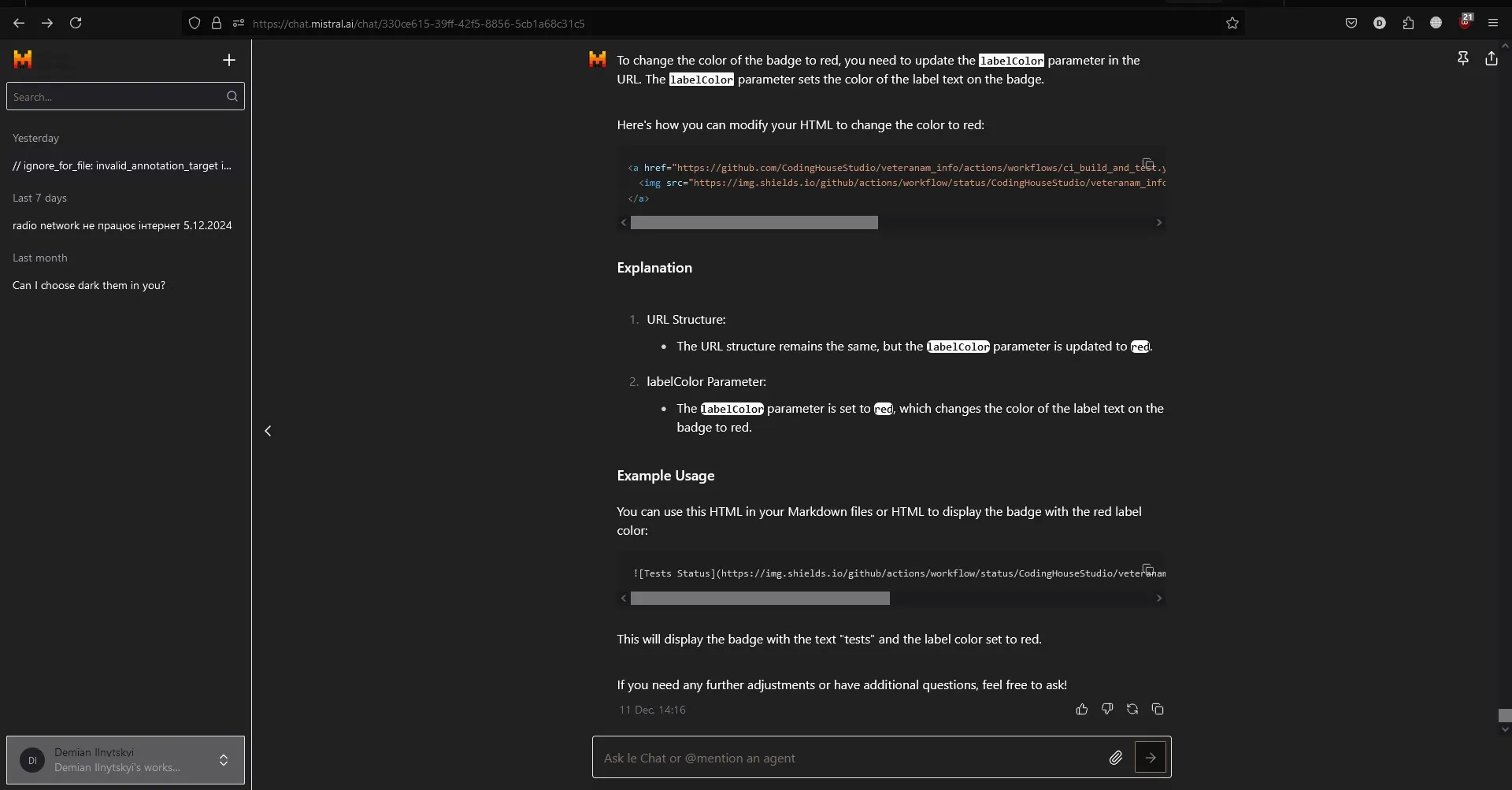
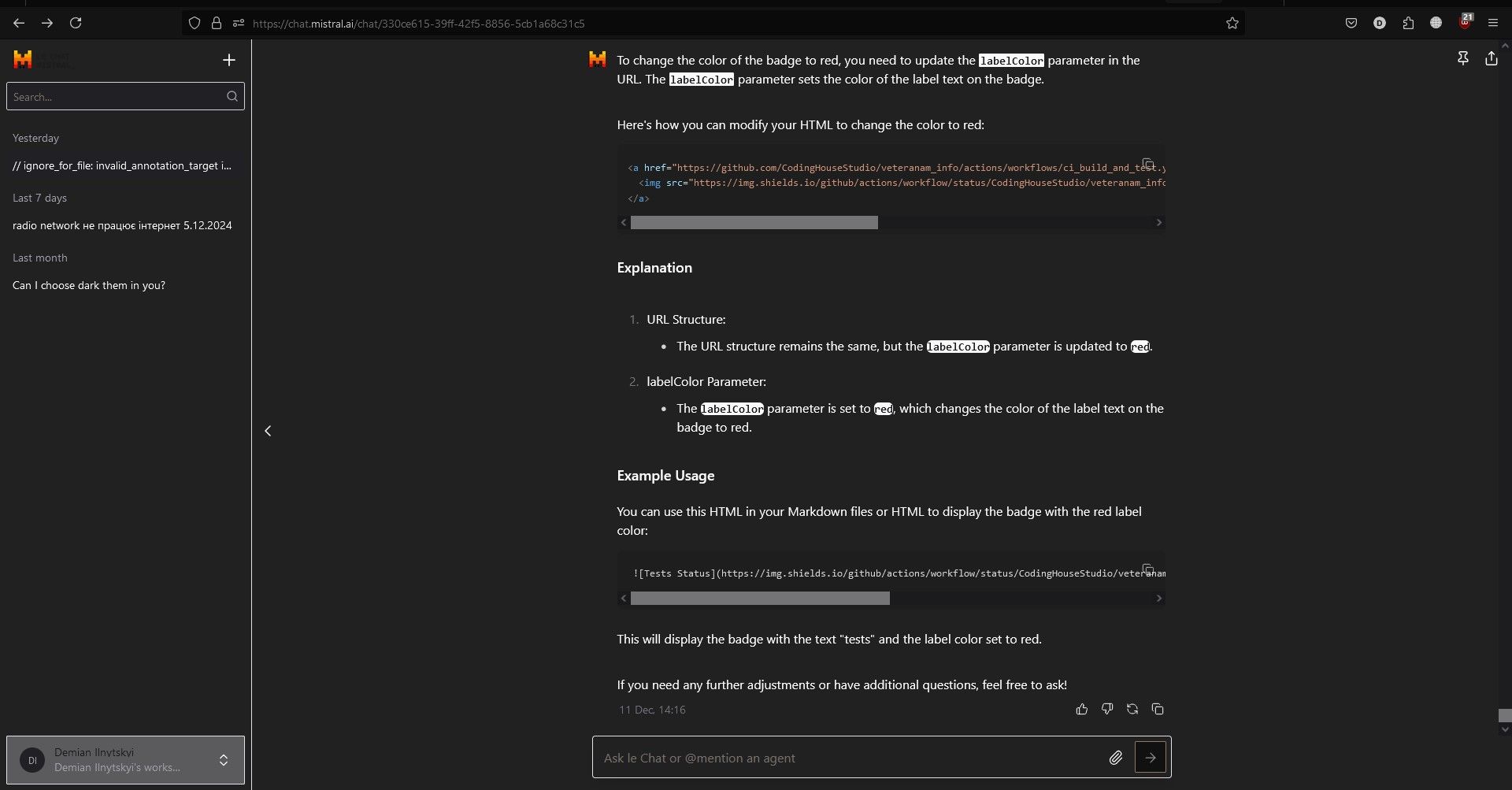
Dark style for mistral AI
chat.mistral.ai by demien.ilnutskiy

Details
Authordemien.ilnutskiy
LicenseNo License
Categoryuserstyles, mistral
Created
Updated
Code size2.7 kB
Code checksume3858f09
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name chat.mistral.ai
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
/* ==UserStyle==
@name Mistral AI Chat Wayback
@namespace userstyles.world/user/zgoly
@version 1.0.0
@description Rounds corners back and returns old colors for Mistral AI Chat
@author zgoly
@license MIT
@preprocessor stylus
@var checkbox selectable_workspace_name 'Selectable workspace name' 1
==/UserStyle== */
@-moz-document domain("chat.mistral.ai") {
.overflow-y-auto {
background: #212121;
}
.sticky {
background: #212121;
}
.bg-background {
background: #212121;
}
textarea {
caret-color: white;
color: white;
}
svg {
color: white;
}
svg:hover {
color: #959596;
}
.bg-secondary-100 {
background: #212121;
}
text {
color: white;
}
p {
color: white;
}
pre {
color: white;
}
ol {
color: white;
}
hl {
color: white;
}
h2 {
color: white;
}
h3 {
color: white;
}
h4 {
color: white;
}
h5 {
color: white;
}
h6 {
color: white;
}
a {
color: white;
}
.prose :where(h3):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
color: white;
}
.prose :where(strong):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
color: white;
}
.bg-primary-100 {
background: black;
}
.bg-primary-100:hover {
background: #212124;
}
.bg-secondary-200 {
background: #212124;
}
.bg-secondary-50 {
background: #5b5b5c;
}
.prose :where(code):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
background: black;
color: #d1cfcf;
}
.prose :where(h2):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
color: white;
}
.bg-popover {
background: #5b5b5c;
}
.prose :where(a):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
color: #9ef7ff;
}
.prose :where(h4):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
color: white;
}
.text-secondary-900 {
color: white;
}
.transition-colors {
color: white;
}
.data-\[state\=on\]\:text-primary-400[data-state="on"] {
color: white;
}
.data-\[state\=on\]\:bg-primary-100[data-state="on"] {
background: #000000;
}
.border-secondary-200 {
border-color: #999797;
}
}