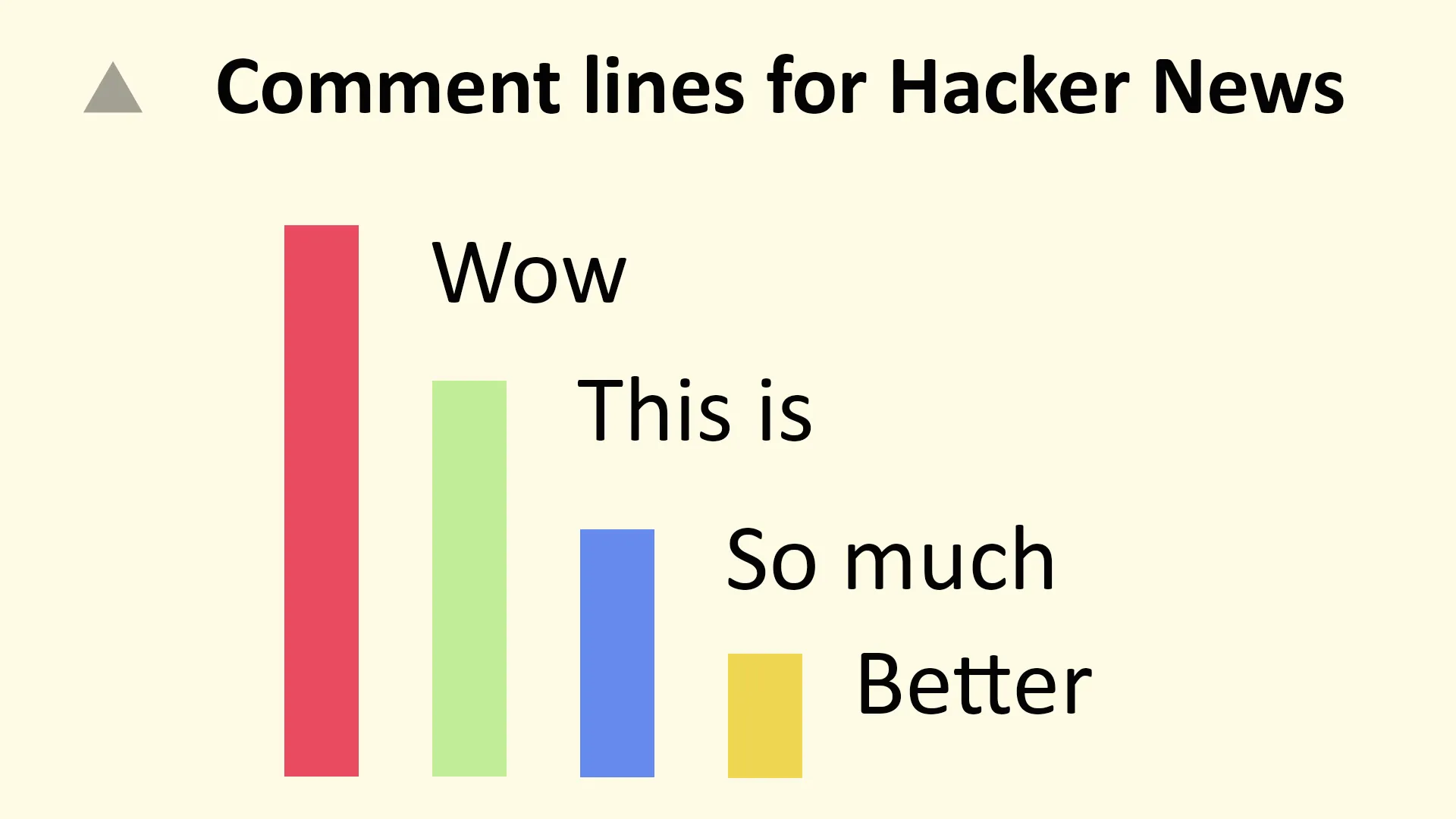
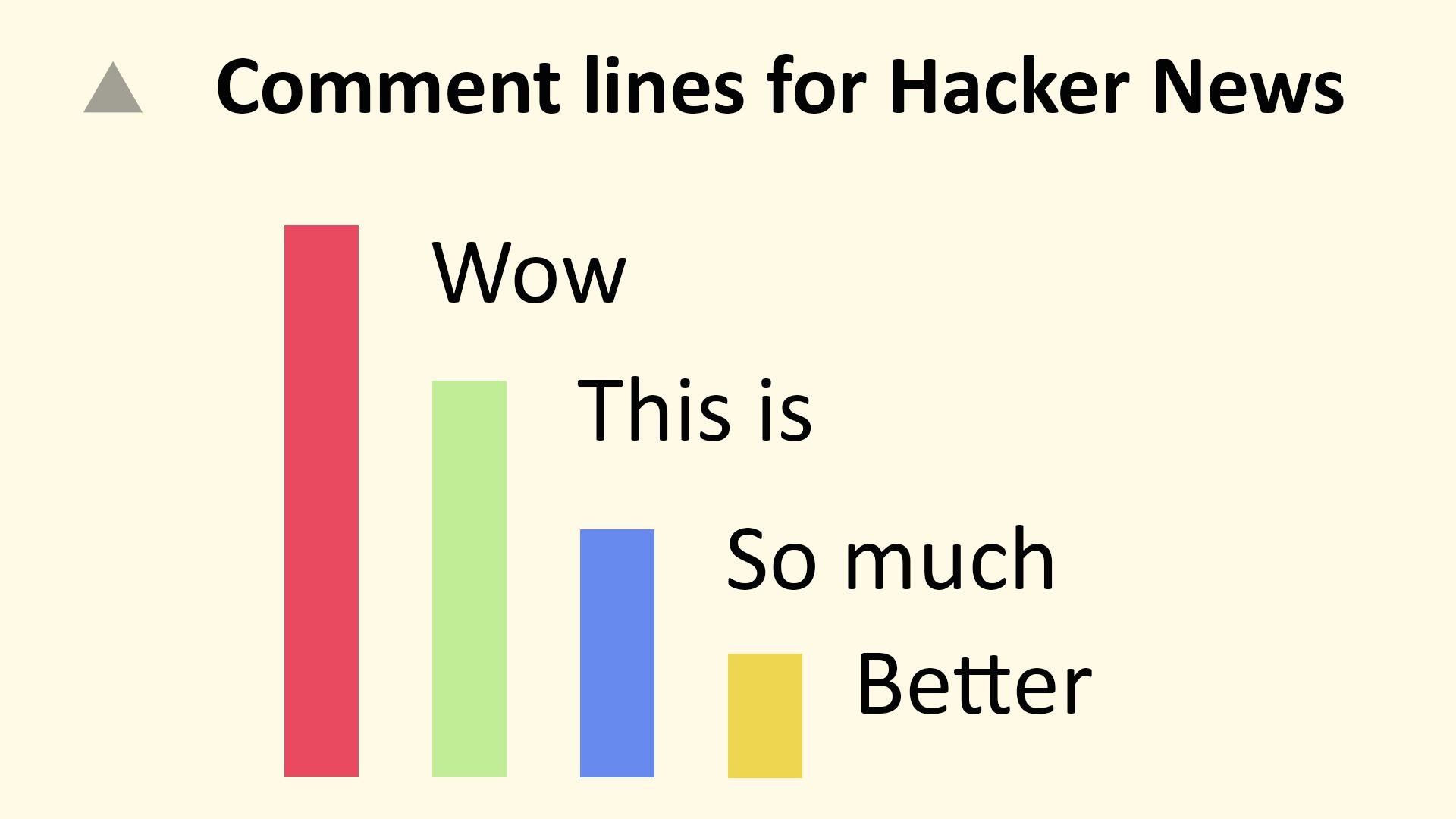
Adds comment lines on Hacker News for a more readable experience.
Hacker News Comment lines by ReddStrider

Details
AuthorReddStrider
LicenseMIT
Categorynews.ycombinator.com
Created
Updated
Code size11 kB
Code checksumbfc1ce5e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Currently uses box-shadow, may switch to gradient for efficiency.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hacker News Comment lines
@namespace hecker-news-comment-lines
@version 1.0
@description Adds comment lines on hacker news for a more readable experiance
@author RedStrider
@preprocessor stylus
@var checkbox colored-lines "Colorful lines?" 0
@var checkbox background-color-override "Background color fix? (For userstyles)" 0
@var color backgroundColor "Background color override color" #0f1226
==/UserStyle== */
@-moz-document domain("ycombinator.com") {
:root {
--clbg: #f6f6ef;
if background-color-override{
--clbg: backgroundColor;
}
--cl-dark-linecolor: #3f4750;
if colored-lines {
--cl-linecolor1: #e94a5f;
--cl-linecolor2: #c1ed97;
--cl-linecolor3: #668aee;
--cl-linecolor4: #eed651;
--cl-linecolor5: #82ebe6;
--cl-linecolor6: #f091e8;
--cl-linecolor7: #eb8f51;
--cl-linecolor8: #cbeb58;
--cl-linecolor9: #61ecab;
--cl-linecolor10: #4c93d4;
--cl-linecolor11: #d195ec;
--cl-linecolor12: #e69fb0;
} else{
--cl-linecolor1: var(--cl-dark-linecolor);
--cl-linecolor2: var(--cl-dark-linecolor);
--cl-linecolor3: var(--cl-dark-linecolor);
--cl-linecolor4: var(--cl-dark-linecolor);
--cl-linecolor5: var(--cl-dark-linecolor);
--cl-linecolor6: var(--cl-dark-linecolor);
--cl-linecolor7: var(--cl-dark-linecolor);
--cl-linecolor8: var(--cl-dark-linecolor);
--cl-linecolor9: var(--cl-dark-linecolor);
--cl-linecolor10: var(--cl-dark-linecolor);
--cl-linecolor11: var(--cl-dark-linecolor);
--cl-linecolor12: var(--cl-dark-linecolor);
}
--cllw: 2px;
--clbi: 10px;
--clmw: 80px;
--clmi: 40px;
--line-indent-1: calc(0px - var(--clmi) * 0 - var(--clbi));
--line-indent-2: calc(0px - var(--clmi) * 1 - var(--clbi));
--line-indent-3: calc(0px - var(--clmi) * 2 - var(--clbi));
--line-indent-4: calc(0px - var(--clmi) * 3 - var(--clbi));
--line-indent-5: calc(0px - var(--clmi) * 4 - var(--clbi));
--line-indent-6: calc(0px - var(--clmi) * 5 - var(--clbi));
--line-indent-7: calc(0px - var(--clmi) * 6 - var(--clbi));
--line-indent-8: calc(0px - var(--clmi) * 7 - var(--clbi));
--line-indent-9: calc(0px - var(--clmi) * 8 - var(--clbi));
--line-indent-10: calc(0px - var(--clmi) * 9 - var(--clbi));
--line-indent-11: calc(0px - var(--clmi) * 10 - var(--clbi));
--line-indent-12: calc(0px - var(--clmi) * 11 - var(--clbi));
--line-indent-bs1:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs2:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs3:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs4:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor4),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-4) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-4) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs5:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor5),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor4),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-4) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-4) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-5) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-5) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs6:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor6),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor5),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor4),
inset var(--line-indent-4) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-4) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-5) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-5) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-6) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-6) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs7:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor7),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor6),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor5),
inset var(--line-indent-4) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-4) - var(--cllw)) 0px 0px -1px var(--cl-linecolor4),
inset var(--line-indent-5) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-5) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-6) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-6) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-7) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-7) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs8:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor8),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor7),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor6),
inset var(--line-indent-4) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-4) - var(--cllw)) 0px 0px -1px var(--cl-linecolor5),
inset var(--line-indent-5) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-5) - var(--cllw)) 0px 0px -1px var(--cl-linecolor4),
inset var(--line-indent-6) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-6) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-7) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-7) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-8) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-8) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
--line-indent-bs9:
inset var(--line-indent-1) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-1) - var(--cllw)) 0px 0px -1px var(--cl-linecolor9),
inset var(--line-indent-2) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-2) - var(--cllw)) 0px 0px -1px var(--cl-linecolor8),
inset var(--line-indent-3) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-3) - var(--cllw)) 0px 0px -1px var(--cl-linecolor7),
inset var(--line-indent-4) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-4) - var(--cllw)) 0px 0px -1px var(--cl-linecolor6),
inset var(--line-indent-5) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-5) - var(--cllw)) 0px 0px -1px var(--cl-linecolor5),
inset var(--line-indent-6) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-6) - var(--cllw)) 0px 0px -1px var(--cl-linecolor4),
inset var(--line-indent-7) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-7) - var(--cllw)) 0px 0px -1px var(--cl-linecolor3),
inset var(--line-indent-8) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-8) - var(--cllw)) 0px 0px -1px var(--cl-linecolor2),
inset var(--line-indent-9) 0px 0px -1px var(--clbg), inset calc(var(--line-indent-9) - var(--cllw)) 0px 0px -1px var(--cl-linecolor1);
}
@media only screen and (min-width: 300px) and (max-width: 750px) {
:root {
--clbi: 5px;
--clmw: 36px;
--clmi: 12px;
}
}
.comment-tree {
padding: 0px;
border-spacing: 0px;
padding-left: 5px;
padding-...