Sharp edges
Windows 8 Metro UI Style [WaifuGame] by kaorinite
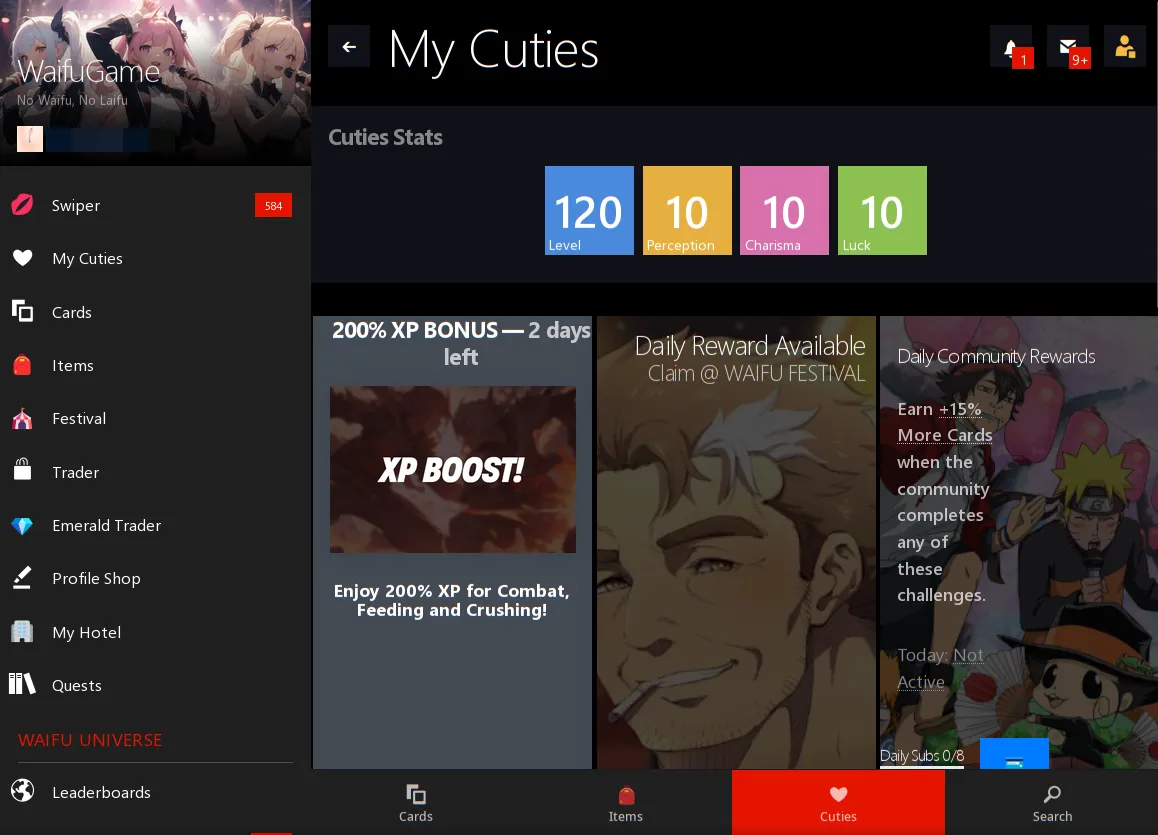
![Screenshot of Windows 8 Metro UI Style [WaifuGame]](https://userstyles.world/preview/19743/0.jpeg)
Details
Authorkaorinite
LicenseMIT License
Categorywaifugame
Created
Updated
Code size78 kB
Code checksum1798e5a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Somewhat playable but not complete
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Windows 8 Metro UI Style [WaifuGame]
@version 2024.12.18.2
@namespace https://userstyles.world/user/WaifuHelper
@description Somewhat playable but not complete
@author WaifuHelper
@license MIT License
==/UserStyle== */
@-moz-document domain("waifugame.com") {
/* == FONTS START == */
:root * {
--font: Segoe WP, Segoe UI, Sans Serif;
border-radius: 0!important;
--maxwidth: 100%!important;
--rarity-mythic: #cf4747;
--rarity-legendary: #ffb400;
--rarity-epic: #9132c8;
--rarity-rare: #2f78ff;
--rarity-uncommon: #3dd20b;
--rarity-common: #ccc;
--success: #008A00;
--green: #008A00;
--red: #E51400;
--danger: #E51400;
font-family: var(--font)!important;
}
.glow-0 {
--rarity-color: var(--rarity-common);
}
.glow-1 {
--rarity-color: var(--rarity-uncommon);
}
.glow-2 {
--rarity-color: var(--rarity-rare);
}
.glow-3 {
--rarity-color: var(--rarity-epic);
}
.glow-4 {
--rarity-color: var(--rarity-legendary);
}
.glow-5,
.glow-6,
.glow-7 {
--rarity-color: var(--rarity-mythic);
}
.page-content {
background-color: black;
}
div#footer-bar > a {
background-color: #1f1f1f;
}
div#footer-bar > a:hover {
background-color: #353535;
}
div#footer-bar > a.active-nav {
background-color: var(--red);
}
.menu-title a,
.color-highlight,
.color-red-dark {
color: var(--red)!important;
}
.footer-bar-6 .active-nav em {
background-image: linear-gradient(to bottom, var(--red) 0%, var(--red) 100%) !important;
}
.btn-danger,
.bg-red-dark,
#new_parcel_count,
.badge-danger,
.bg-highlight {
background-color: var(--red)!important;
}
body {
font-size: 1rem;
font-weight: 400;
}
.page-title h1 {
font-family: var(--font)!important;
font-size: 3rem!important;
font-weight: 100!important;
}
h1 {
font-family: var(--font)!important;
font-size: 2rem;
font-weight: 100!important;
}
strong {
font-weight: 600;
}
/* == FONTS END == */
.toast-top {
margin-left: 140px;
}
#preloader {
background-color: black;
}
}
@-moz-document domain("waifugame.com") {
/* TOGGLES */
.ios-input ~ .custom-control-label::before {
border-radius: 0!important;
height: 1.75rem!important;
width: 4rem!important;
border: 0.2rem solid black!important;
outline: 0.2rem solid white;
box-shadow: 0 0 0 0.4rem black;
margin: 0!important;
padding: 0!important;
}
.ios-input:checked ~ .custom-control-label::before {
background-color: var(--red)!important;
}
.ios-input:not(checked) ~ .custom-control-label::before {
background-color: black!important;
border: 0.2rem solid black!important;
}
.ios-input ~ .custom-control-label::after {
background-color: white!important;
border-radius: 0!important;
width: 1.125rem!important;
height: 2.25rem!important;
outline: 0.2rem solid black;
margin: 0!important;
padding: 0!important;
}
.spinner-border.color-highlight,
.circle-nav > strong,
.circle-nav > strong > u {
border-radius: 100%!important;
}
.ios-input:checked ~ .custom-control-label::after {
transform: translateY(-0.25rem) translateX(3.5rem)!important;
}
.ios-input:not(checked) ~ .custom-control-label::after {
transform: translateY(-0.25rem) translateX(-0.25rem)!important;
}
}
@-moz-document domain("waifugame.com") {
/* == ICONS START == */
.fa,
.fab,
.fad,
.far,
.fas {
font-family: "Segoe UI Symbol", "Segoe MDL2 Assets", "Segoe Fluent Icons", "Segoe UI Emoji"!important;
font-weight: 100!important;
font-variant-emoji: text;
}
.fa-dna:before {
font-family: "Font Awesome 5 Pro";
font-weight: 900;
}
.fa-gg:before {
font-family: "Font Awesome 5 Brands";
/*content: "G⅁";*/
}
/* SIDEBAR > Emerald Trader */
.fa-gem:before {
content: "💎";
}
/* SIDEBAR > Swiper */
.fa-fire:before {
content: "💋";
}
/* SIDEBAR > Team */
.fa-heart:before {
content: "❤";
}
/* SIDEBAR > Cards */
.fa-layer-group:before {
content: ""
}
/* SIDEBAR > Items */
.fa-boxes:before {
content: "🎒";
}
/* SIDEBAR > Festival */
.fa-dragon:before {
content: "🎪";
}
/* SIDEBAR > Trader */
.fa-shopping-basket:before {
content: "";
}
/* SIDEBAR > Hotel */
.fa-hotel:before {
content: "🏢";
}
/* SIDEBAR > Quests */
.fa-map-marked:before {
content: "\e1d3";
}
/* SIDEBAR > Inbox */
.fa-envelope:before {
content: "";
}
/* SIDEBAR > Player Trade */
.fa-exchange-alt:before {
content: "\e148";
}
/* SIDEBAR > Channels */
.fa-discord:before {
content: "";
}
/* SIDEBAR > Search */
.fa-search:before {
content: "";
}
/* SIDEBAR > Sponsorship Raffles */
.fa-ticket-alt:before {
content: "🎫";
}
/* SIDEBAR > Elemental Voting */
.fa-poll-people:before {
content: "";
}
/* SIDEBAR > Create Card */
.fa-plus-square:before {
content: "\e156";
}
/* SIDEBAR > Battle */
/* backstage > battle anims */
.fa-sword:before {
content: "⚔";
}
/* SIDEBAR > The Dojo */
.fa-dumbbell:before {
content: "🏯";
}
/* SIDEBAR > Profile */
.fa-user:before {
content: "";
}
/* SIDEBAR > Wishlist */
.fa-star:before {
content: "";
}
/* SIDEBAR > Logout */
.fa-door-open:before {
content: "🚪";
}
/* SIDEBAR > ARROW */
.fa-angle-right:before {
content: "";
}
/* COMMUNITY > Patreon */
.fa-patreon:before {
content: "💳";
}
/* COMMUNITY > Upvotes */
.fa-thumbs-up:before {
content: "\e203";
}
/* TOPBAR > Menu */
.fa-bars:before {
content: "";
}
/* TOPBAR > Updates */
.fa-bell:before {
content: "\e1fa";
}
/* TOPBAR > Up */
.fa-arrow-up:before {
content: "\e084";
}
/* TOPBAR > Back */
.fa-chevron-left:before {
content: "";
}
/* FOOD > Reroll */
.fa-random:before {
content: "\e14b";
}
/* POPUP > CLOSE */
.fa-times-circle:before {
content: "\e0ca";
}
/* MENU > Auto-Level */
.fa-signal:before {
content: "\e1e9";
}
/* MENU > Statistics */
.fa-chart-pie:before {
content: "\e1f9";
}
/* MENU > Swap Positions */
.fa-retweet:before {
content: "\e201";
}
/* MENU > Card Details */
.fa-info-circle:before {
content: "🛈";
}
/* MENU > Profile Shop */
.fa-shopping-bag:before {
content: "";
}
/* USER > MOD */
.fa-wrench:before {
content: "\e15e";
}
.fa-external-link-alt:before {
content: "\e167";
}
.fa-user-tag:before {
content: "\e1d5";
}
.fa-exclamation-triangle:before { /**/
content: "⚠";
}
/* Public Profile */
.fa-street-view:before {
content: "\e1c3";
position: inherit;
}
.fa-street-view:after {
display: none;
}
/* Trash */
.fa-trash:before {
/*content: "\e107"; */
content: "\e1e0";
}
/* Backgrounds */
.fa-images:before {
content: "\e1c4";
}
/* CARDS > Bring to life */
.fa-lemon:before {
content: "👼";
}
/* CARDS > Protect */
.fa-shield-alt:before {
content: "\e222";
}
/* CARDS > Disenchant */
/*.fa-dna:before {
content: "☤";
font-size: 1.5rem;
line-height: 1rem;
}*/
/* CARDS > Disenchant All */
.fa-skull:before {
content: "\e107";
/*content: "💀"; */
}
/* CARDS > Undo */
.fa-undo:before {
content: "\e10e";
}
/* CARDS > Sponsor */
.fa-chevron-circle-up:before {
content: "\e08d";
}
/* Raffles > Time */
.fa-clock:before {
content: "";
}
.fa-home:before {
content: "";
}
.fa-times:before {
content: "";
}
.fa-smile-beam:before {
content: "";
}
.fa-external-link:before {
content: "\e167";
}
.fa-user-alt:before {
content: "🎨";
}
/* character monthly placing*/
.fa-trophy:before {
content: "🏆";
}
/*montly back*/
.fa-arrow-circle-left:before {
content: "";
}
/*montly forth*/
.fa-arrow-circle-right:before {
content: "";
}
/*alltime top*/
.fa-trophy-alt:before {
content: "";
}
/*mail attachment*/
.fa-paperclip:before {
content: "";
}
/*mail read*/
.fa-envelope-open:before {
content: "";
}
/*mail take*/
.fa-box:before {
content: "";
}
/*season4*/
.fa-rocket:before {
content: "🚀"
}
/*festival ready*/
.fa-unlock:before {
content: "";
}
/*festival gift*/
.fa-gift:before {
content: "🎁";
}
/*festival spin*/
.fa-dharmachakra:before {
content: "☸";
}
/*festival autospin*/
.fa-hurricane:before {
content: "🌀";
}
/*festival subscription*/
.fa-crown:before {
content: "👑";
}
/*profile shop rarity*/
.fa-diamond:before {
content: "◉";
}
.fad.fa-diamond:after {
content: "●";
}
/*battle free heal*/
.fa-briefcase-medical:before {
content: "🚑";
}
/*confirmation create card*/
.fa-question-circle:before {
content: "";
}
/* COMMUNITY > ACTIVE */
.fa-check:before {
content: "";
}
/*festival claimed*/
/*char select*/
.fa-check-circle:before {
content: "";
padding-right: 1.5em;
}
.fa-circle:before {
content: "";
padding-right: 1.5em;
}
/*battle enemy team*/
.far.fa-circle:before {
content: "";
padding-right: 1.5em;
}
.fas.fa-circle:before {
content: "";
padding-right: 1.5em;
}
/*set as avatar*/
.fa-camera:before {
content: "";
}
/*add to wishlist*/
.fa-bookmark:before {
content: "";
}
/*filters*/
.fa-plus:before {
content: "";
}
.fa-plus.rotate-180:before {
content: "";
}
.fa.fa-plus.rotate-180 {
transform: none!important;
}
/*formations*/
.fa-ball-pile:before {
content: "";
}
/*save formation*/
.fa-save:before {
content: "\e222";
}
/*back*/
.fa-arrow-left:before {
content: "";
}
/*debcharm*/
.fa-dollar-sign:before {
content: "";
}
/*debcharm in swiper*/
.fa-hand-holding-usd:before {
content: "";
}
/*charm in swiper*/
.fa-kiss-wink-heart:before {
...