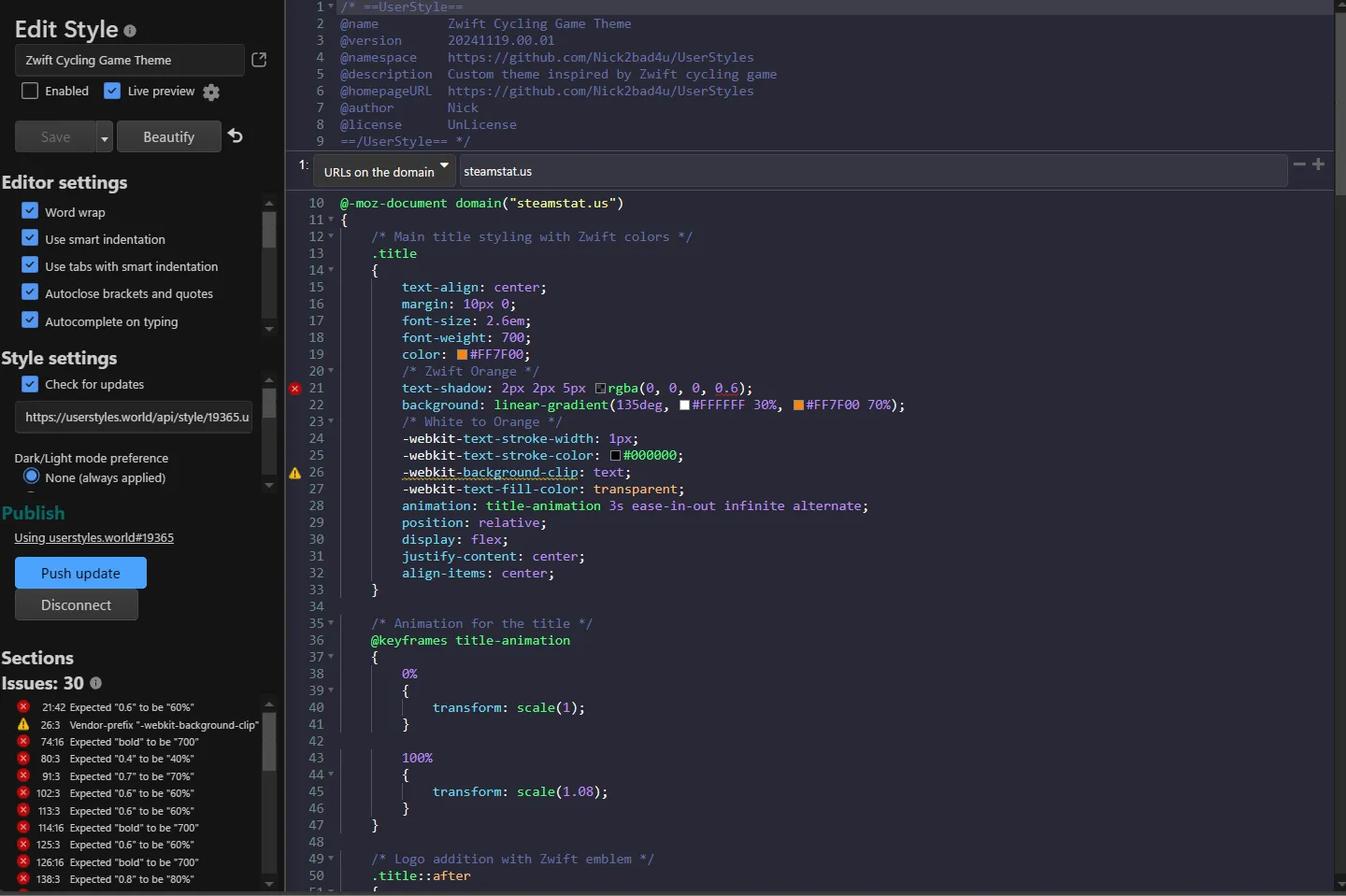
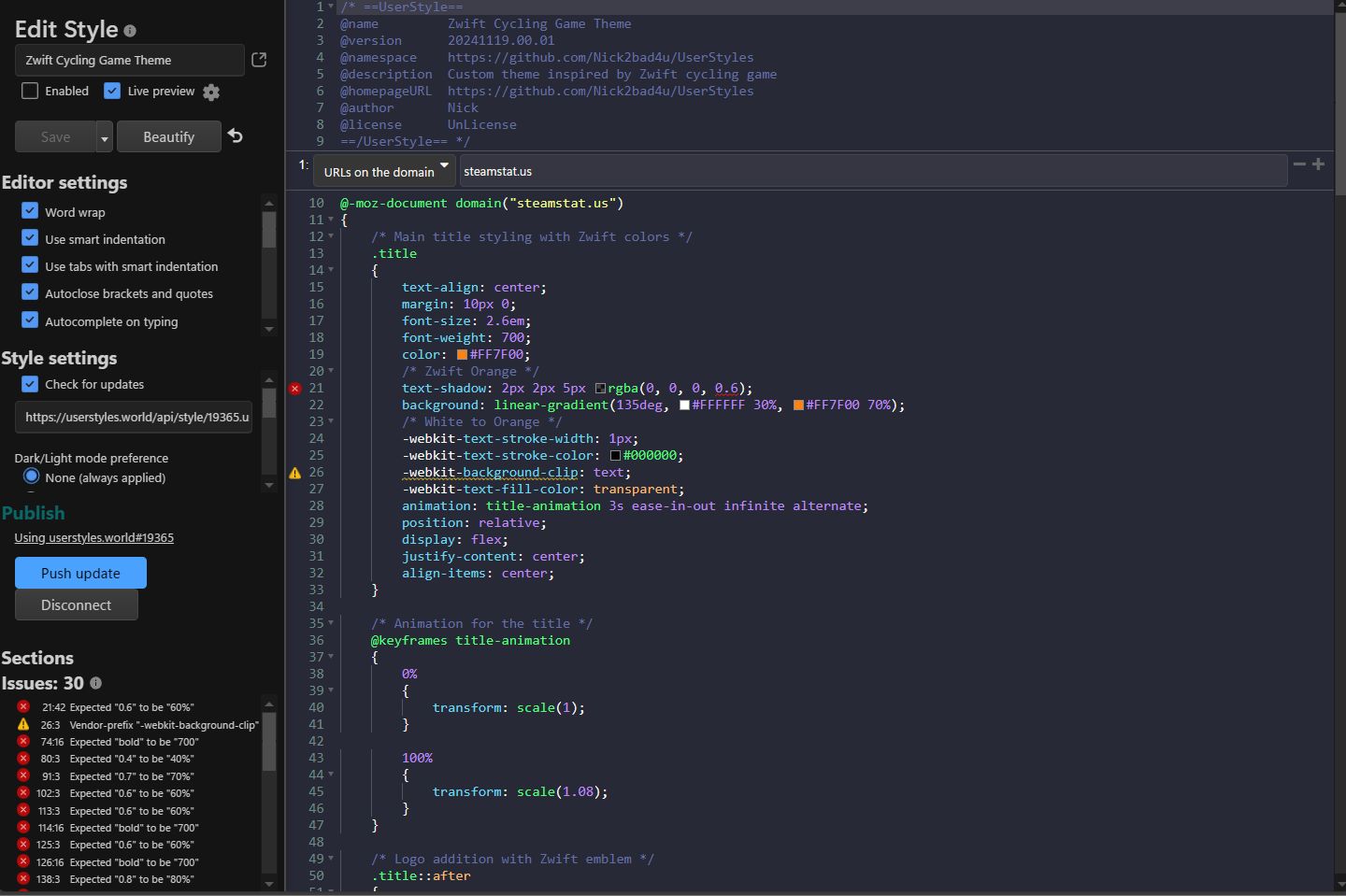
Stylus in Fluent style (like Windows 11)
Stylus Fluent (Updated) by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/StylusFluent-Updated.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorychrome-extension://clngdbkpkpeebahjckkjfobafhncgmne
Created
Updated
Code size16 kB
Code checksum3d73de33
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus Fluent (Updated)
@version 2.2
@namespace typpi.online
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@description Stylus in Fluent style (like Windows 11)
@author thejenja (Updated by Nick2bad4u)
@license UnLicense
==/UserStyle== */
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne")
{
body {
font-family:
Segoe UI Variable Text,
Segoe UI,
Helvetica Neue,
Helvetica,
Arial,
sans-serif;
}
:root {
/*Miscellaneous*/
--c97: hsl(0deg 0% 8%);
--c98: hsl(0deg 0% 10%);
--c99: hsl(0deg 0% 15%);
--c100: hsl(0deg 0% 10%);
--name-padding-left: 0;
}
#header h1,
#header #filters summary h2 {
font-weight: 600;
font-family:
Segoe UI Variable Display,
Segoe UI,
Helvetica Neue,
Helvetica,
Verdana,
sans-serif !important;
}
button {
/*Manipulations stuff*/
transition:
background-color 0.25s,
border-color 0.25s;
border: 1px solid var(--c70);
border-color: rgb(255 255 255 / 9%)
rgb(255 255 255 / 7%) rgb(255 255 255 / 7%);
border-radius: 4px;
background-color: rgb(255 255 255 / 6.05%);
/*Box model stuff*/
padding: 6px 25px !important;
color: var(--fg);
font-style: normal;
font-weight: 400;
/*Typography stuff*/
font-size: 14px;
}
.dirty #save-button,
.dirty #save-button + button,
#usw-publish-style {
border-color: transparent;
background: #3da8ff;
color: #000;
}
input:not([type]),
input[type='text'],
input[type='number'],
input[type='search'],
textarea,
input[type='url'],
input[type='time'],
#search,
#manage\.newUI\.sort {
/*Miscellaneous*/
box-sizing: border-box;
outline: 0;
border: 1px solid;
border-bottom-width: 2px;
border-color: rgb(
255 255 255 / 6.98%
) !important;
border-radius: 4px;
background-color: rgb(
255 255 255 / 6.05%
) !important;
padding-left: 10px;
/*Box model stuff*/
width: 100%;
height: 32px;
color: rgb(255 255 255 / 78.6%);
font-style: normal;
font-weight: 400;
font-size: 12px;
line-height: 32px;
/*Typography stuff*/
font-family:
Segoe UI Variable Text,
Segoe UI,
Helvetica Neue,
Helvetica,
Verdana,
Tahoma,
Geneva,
Arial,
sans-serif;
}
input:not([type]):focus,
input[type='text']:focus,
input[type='number']:focus,
input[type='search']:focus,
input[type='url']:focus,
input[type='time']:focus,
#search:focus,
#manage\.newUI\.sort:focus {
outline: none;
/*Miscellaneous*/
box-shadow: none !important;
/*Box model stuff*/
border-color: rgb(255 255 255 / 6.98%);
border-bottom: 2px solid #0076d6 !important;
background-color: rgb(30 30 30 / 70%);
/*Typography stuff*/
color: #fff;
}
select {
/*Miscellaneous*/
box-sizing: border-box;
outline: 0;
border: 1px solid;
border-bottom-width: 2px;
border-color: rgb(
255 255 255 / 6.98%
) !important;
border-radius: 4px;
background-color: #363636 !important;
padding-left: 10px;
/*Box model stuff*/
width: 100%;
height: 32px;
color: rgb(255 255 255 / 78.6%);
font-style: normal;
font-weight: 400;
font-size: 12px;
line-height: 32px;
/*Typography stuff*/
font-family:
Segoe UI Variable Text,
Segoe UI,
Helvetica Neue,
Helvetica,
Verdana,
Tahoma,
Geneva,
Arial,
sans-serif;
}
input[type='checkbox']:not(.slider),
input[type='radio'] {
/*Display stuff*/
flex: 0 0 20px !important;
/*Miscellaneous*/
vertical-align: middle;
appearance: none;
cursor: pointer;
margin: 0 5px 3px;
outline: 0;
border: 0;
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8.5' y='8.5' width='15' height='15' rx='1.5' stroke='%23ADADAD'/%3E%3C/svg%3E%0A");
background-position: -6px -6px;
background-color: transparent;
/*Box model stuff*/
width: 20px;
height: 20px;
}
input[type='checkbox']:not(
.slider
):checked::after {
/*Display stuff*/
content: '';
}
input[type='radio'] {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Ccircle cx='16' cy='16' r='7.5' stroke='%23ADADAD'/%3E%3C/svg%3E");
background-position: -5px -6px;
}
input[type='checkbox']:not(.slider):checked {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%23479EF5'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23242424'/%3E%3C/svg%3E");
background-position: -6px -6px;
}
input[type='checkbox']:not(
.slider
):hover:checked {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%2362ABF5'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23242424'/%3E%3C/svg%3E%0A");
background-position: -6px -6px;
}
input[type='checkbox']:not(.slider):hover {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8.5' y='8.5' width='15' height='15' rx='1.5' stroke='%23BDBDBD'/%3E%3C/svg%3E");
background-position: -6px -6px;
}
input[type='radio']:checked {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='33' height='32' viewBox='0 0 33 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M24 16C24 20.1421 20.6421 23.5 16.5 23.5C12.3579 23.5 9 20.1421 9 16C9 11.8579 12.3579 8.5 16.5 8.5C20.6421 8.5 24 11.8579 24 16Z' stroke='%23479EF5'/%3E%3Ccircle cx='16.5' cy='16' r='5' fill='%23479EF5'/%3E%3C/svg%3E%0A");
background-position: -5px -6px;
}
input[type='radio']:checked:hover {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='33' height='32' viewBox='0 0 33 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M24 16C24 20.1421 20.6421 23.5 16.5 23.5C12.3579 23.5 9 20.1421 9 16C9 11.8579 12.3579 8.5 16.5 8.5C20.6421 8.5 24 11.8579 24 16Z' stroke='%2362ABF5'/%3E%3Ccircle cx='16.5' cy='16' r='5' fill='%2362ABF5'/%3E%3C/svg%3E%0A");
background-position: -5px -6px;
}
input[type='radio']:hover {
/*Box model stuff*/
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Ccircle cx='16' cy='16' r='7.5' stroke='%23BDBDBD'/%3E%3C/svg%3E%0A");
background-position: -5px -6px;
}
input[type='radio']::after {
/*Display stuff*/
display: none;
}
#header-resizer::after,
.resize-grip::after {
/*Box model stuff*/
border: 0;
}
#header-resizer {
/*Box model stuff*/
width: 0;
}
.resize-grip {
/*Box model stuff*/
height: 0;
}
#popup-options button,
.edit-actions button {
/*Box model stuff*/
height: initial;
}
.filter-selection select,
#header .filter-selection label {
/*Box model stuff*/
height: 30px;
}
.filter-selection .select-wrapper {
/*Positioning stuff*/
left: 40px;
}
#message-box {
/*Miscellaneous*/
backdrop-filter: blur(1px);
}
#message-box > div {
/*Box model stuff*/
border-radius: 8px;
}
#message-box-title {
background-color: transparent;
padding: 0.45rem 12px;
/*Box model stuff*/
min-height: 0;
font-weight: 600;
font-size: 18px;
/*Typography stuff*/
font-family:
Segoe UI Variable Display,
Segoe UI,
Helvetica Neue,
Helvetica,
Verdana,
sans-serif !important;
}
#message-box-title::before {
/*Display stuff*/
display: none;
}
.i-edit::after {
/*Display stuff*/
content: url("data:image/svg+xml,%3Csvg width='16' height='16' viewBox='0 0 16 16' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M10.5289 1.76386C11.5525 0.740171 13.2123 0.740172 14.236 1.76386C15.2596 2.78755 15.2596 4.44728 14.236 5.47097L13.4571 6.24979L9.75002 2.54269L10.5289 1.76386ZM9.04292 3.24979L2.65722 9.63549C2.28304 10.0097 2.01623 10.4775 1.88467 10.99L1.01571 14.3755C0.971767 14.5467 1.02148 14.7284 1.14646 14.8534C1.27144 14.9783 1.45312 15.028 1.62432 14.9841L5.00978 14.1151C5.52234 13.9836 5.99015 13.7168 6.36433 13.3426L12.75 6.9569L9.04292 3.24979Z' fill='%23878787'/%3E%3C/svg%3E%0A");
}
.i-config::after {
/*Display stuff*/
content: url("data:image/svg+xml,%3Csvg width='20' height='20' viewBox='0 0 20 20' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M1.91099 7.38266C2.28028 6.24053 2.88863 5.19213 3.69133 4.30364C3.82707 4.15339 4.04002 4.09984 4.23069 4.16802L6.14897 4.85392C6.66905 5.03977 7.24131 4.76883 7.42716 4.24875C7.44544 4.19762 7.45952 4.14507 7.46925 4.09173L7.83471 2.08573C7.87104 1.88627 8.02422 1.7285 8.22251 1.6863C8.8027 1.5628 9.39758 1.5 10.0003 1.5C10.6026 1.5 11.1971 1.56273 11.7769 1.68607C11.9752 1.72824 12.1284 1.88591 12.1648 2.08529L12.5313 4.09165C12.6303 4.63497 13.1511 4.9951 13.6944 4.89601C13.7479 4.88627 13.8004 4.87219 13.8515 4.85395L15.7698 4.16802C15.9605 4.09984 16.1734 4.15339 16.3092 4.30364C17.1119 5.19213 17.7202 6.24053 18.0895 7.3826...